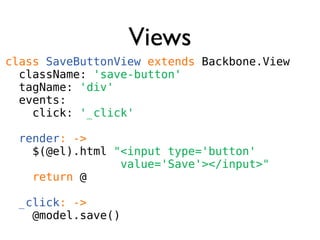
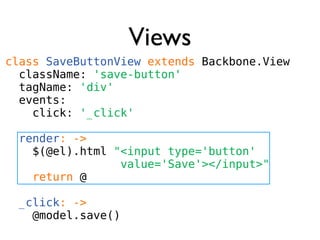
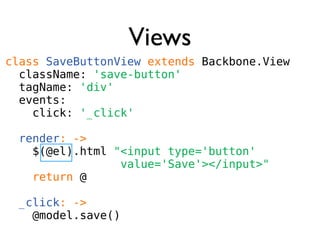
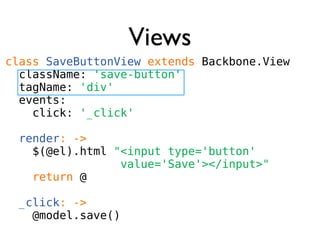
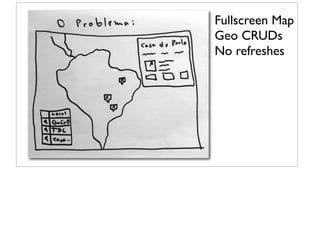
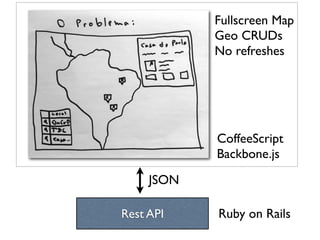
This document discusses using CoffeeScript, Backbone.js, and Jasmine BDD to build single page web applications. It begins by explaining why CoffeeScript is useful for cleaning up JavaScript code and avoiding errors. It then discusses how Backbone.js provides structure for single page apps by defining models, collections, views and routers. It notes that Backbone works well with CoffeeScript. Finally, it mentions that Jasmine BDD can be used for writing professional tests.





















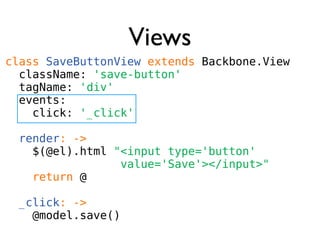
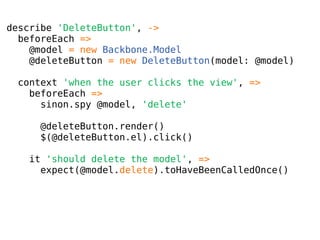
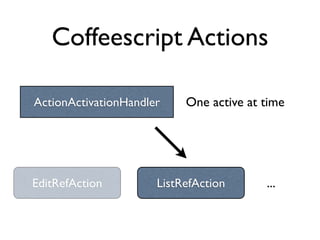
![}
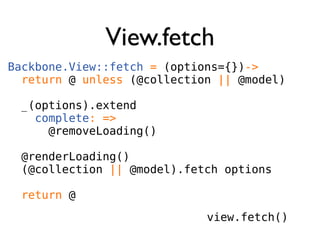
square = function(x) {
return x * x;
};
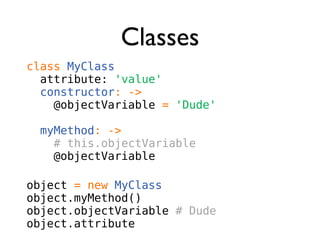
list = [1, 2, 3, 4, 5];
math = {
root: Math.sqrt, Too verbose!
square: square,
cube: function(x) {
return x * square(x);
}
};
race = function() {
var runners, winner;
winner = arguments[0], runners = 2 <=
arguments.length ? __slice.call(arguments,
1) : [];
return print(winner, runners);
};](https://image.slidesharecdn.com/main-110821191757-phpapp01/85/Single-Page-Web-Applications-with-CoffeeScript-Backbone-and-Jasmine-22-320.jpg)




















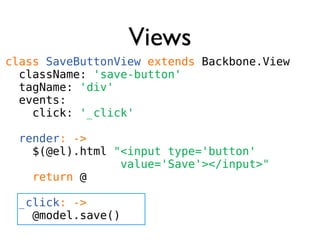
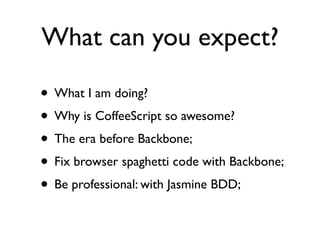
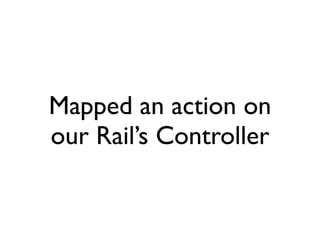
![Ranges
list = [1..5]](https://image.slidesharecdn.com/main-110821191757-phpapp01/85/Single-Page-Web-Applications-with-CoffeeScript-Backbone-and-Jasmine-43-320.jpg)
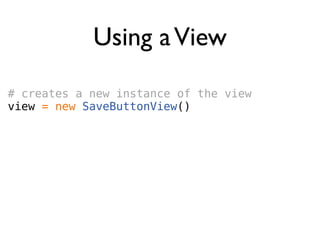
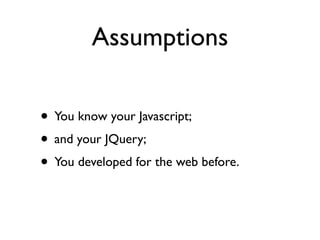
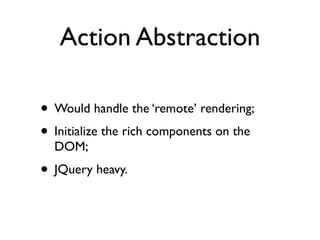
![Ranges
list = [1..5]
var list;
list = [1, 2, 3, 4, 5];](https://image.slidesharecdn.com/main-110821191757-phpapp01/85/Single-Page-Web-Applications-with-CoffeeScript-Backbone-and-Jasmine-44-320.jpg)
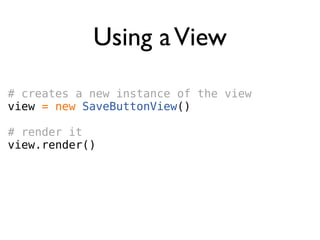
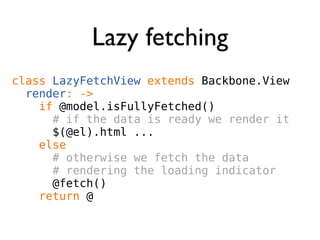
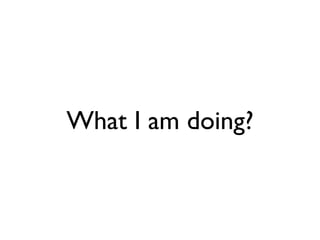
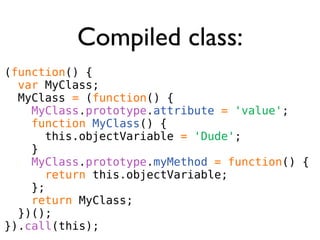
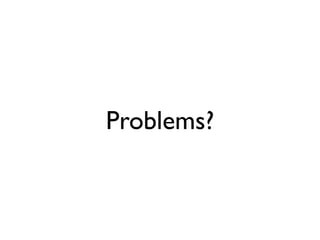
![Expressions!
vehicles = for i in [1..3]
"Vehicle#{i}"](https://image.slidesharecdn.com/main-110821191757-phpapp01/85/Single-Page-Web-Applications-with-CoffeeScript-Backbone-and-Jasmine-45-320.jpg)
![Expressions!
vehicles = for i in [1..3]
"Vehicle#{i}"
vehicles
['Vehicle1', 'Vehicle2', 'Vehicle3']](https://image.slidesharecdn.com/main-110821191757-phpapp01/85/Single-Page-Web-Applications-with-CoffeeScript-Backbone-and-Jasmine-46-320.jpg)





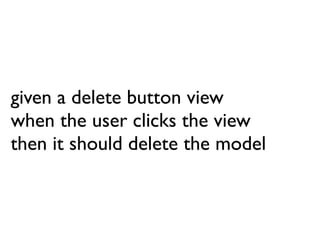
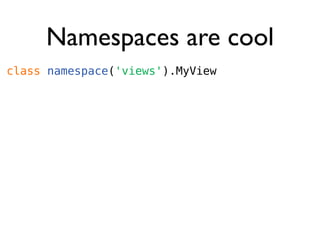
![Namespaces are cool
class namespace('views').MyView
new oncast.views.MyView()
@.namespace = (name) ->
@.oncast ||= {}
return @.oncast[name] ||= {} if name
return @.oncast](https://image.slidesharecdn.com/main-110821191757-phpapp01/85/Single-Page-Web-Applications-with-CoffeeScript-Backbone-and-Jasmine-52-320.jpg)
































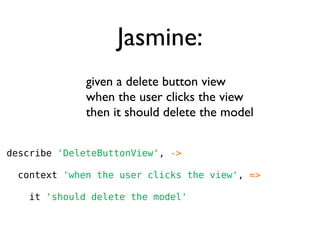
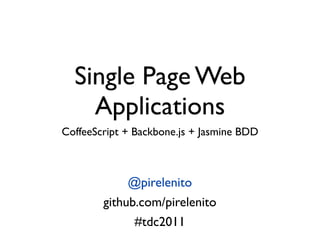
![Fetch Collection
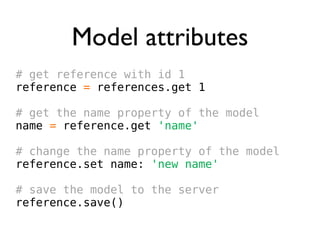
# creates a new collection
references = new References
# fetch data asynchronously
references.fetch()
[{
id: 1
JSON name: "Paulo's House",
latitude: '10',
longitude: '15'
}]](https://image.slidesharecdn.com/main-110821191757-phpapp01/85/Single-Page-Web-Applications-with-CoffeeScript-Backbone-and-Jasmine-85-320.jpg)