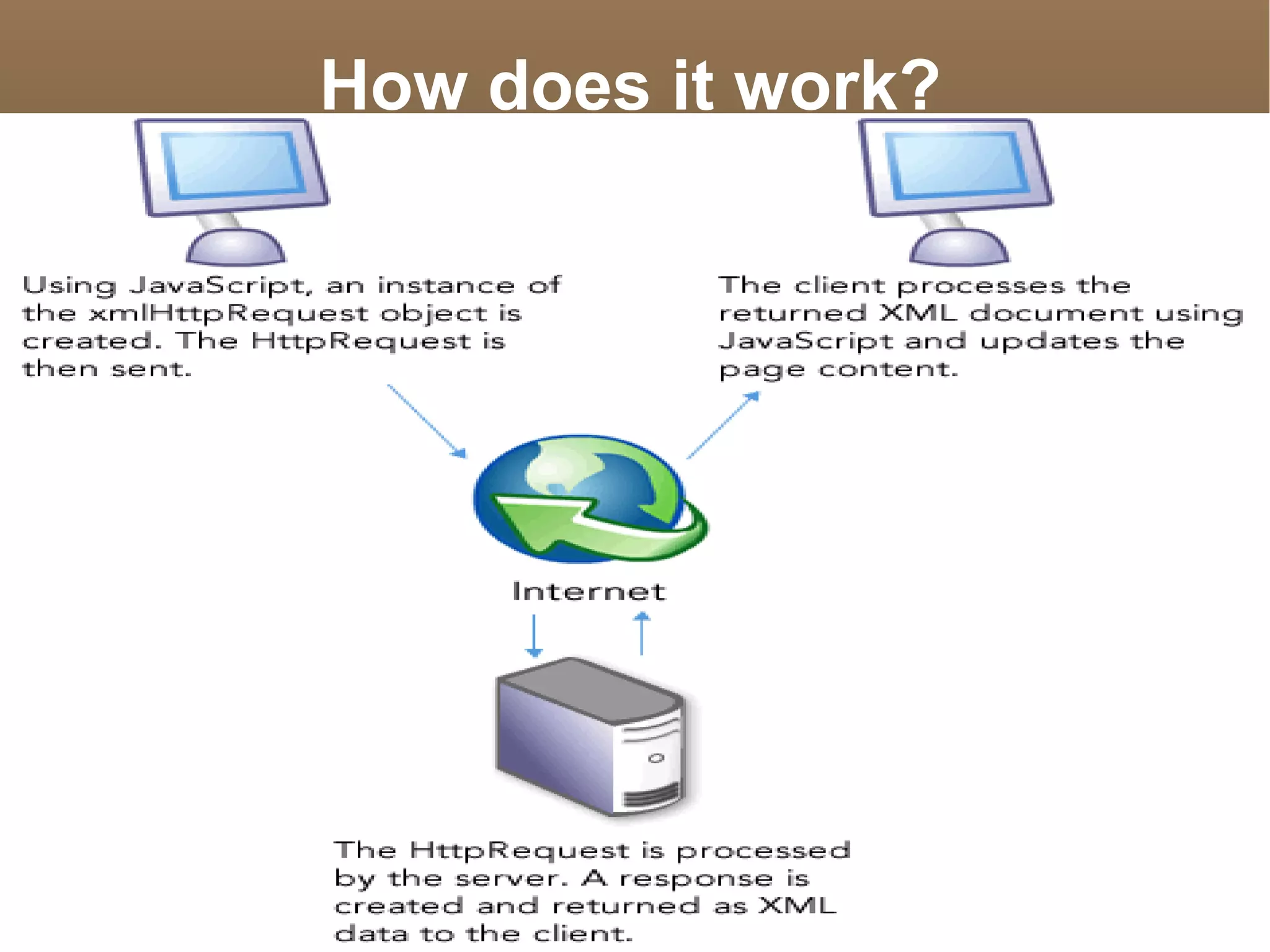
AJAX allows for asynchronous data retrieval and interaction with web pages. It uses a combination of XHTML, CSS, JavaScript, and the XMLHttpRequest object to retrieve and update content without reloading the entire page. The XMLHttpRequest object sends and receives data from the server in the background without interfering with the display and behavior of the existing page. This allows for asynchronous updating of content within a page.












![Step 3: response from server // This is the callback functions that gets called // for the response from the server with the XML data var lastPing = 0; function updateMsgOnBrowser(testXML) { var test = testXML.getElementsByTagName("test")[0]; var message = testXML.getElementsByTagName("message")[0]; var ip = testXML.getElementsByTagName("ip")[0]; var timestamp = test.getAttribute("timestamp"); if (timestamp > lastPing) { astPing = timestamp; var ip_value = ip.firstChild.nodeValue; var message_value = message.firstChild.nodeValue; var msg_display = document.getElementById("msg_display"); msg_display.innerHTML = " Server got the message: \"" + message_value + "\"" + "<br>Server IP: "+ ip_value + " Server Timestamp: \""+ timestamp + "\"" ; } }](https://image.slidesharecdn.com/ajax-100604055651-phpapp02/75/Ajax-13-2048.jpg)


![<? header('Content-Type: application/xml'); $msg = htmlentities(trim(stripslashes($_REQUEST['msg']))); $ts = time(); $ip = gethostbyname("example.com"); print ("<?xml version=\"1.0\"?>"); print ("<test timestamp=\"$ts\">"); print ("<ip>$ip</ip>"); print ("<message>$msg</message>"); print ("</test>"); ?> Thus the data request sent from the webpage to server and after certain schematic conditions,the data is back on the [as said asynchronous] it displayed without affecting the process Step 4:Data back to the weboage](https://image.slidesharecdn.com/ajax-100604055651-phpapp02/75/Ajax-16-2048.jpg)
![RESPONSE HANDLING: There are two types of response *response text and response xml *many other forms like json,html etc[ these may come under one of the those two categories]](https://image.slidesharecdn.com/ajax-100604055651-phpapp02/75/Ajax-17-2048.jpg)
![USAGE IN BLOGS: 1.We need to check whether the client can actually handle this or we need to import one [just the same of creating xml request] 2.we can link in the database as we needed ,example lets take calender,it need to be updated from a site and then that particular data need to be used in here. AJAX is combination of two AJAX =DOM +XMLhttprequest](https://image.slidesharecdn.com/ajax-100604055651-phpapp02/75/Ajax-18-2048.jpg)