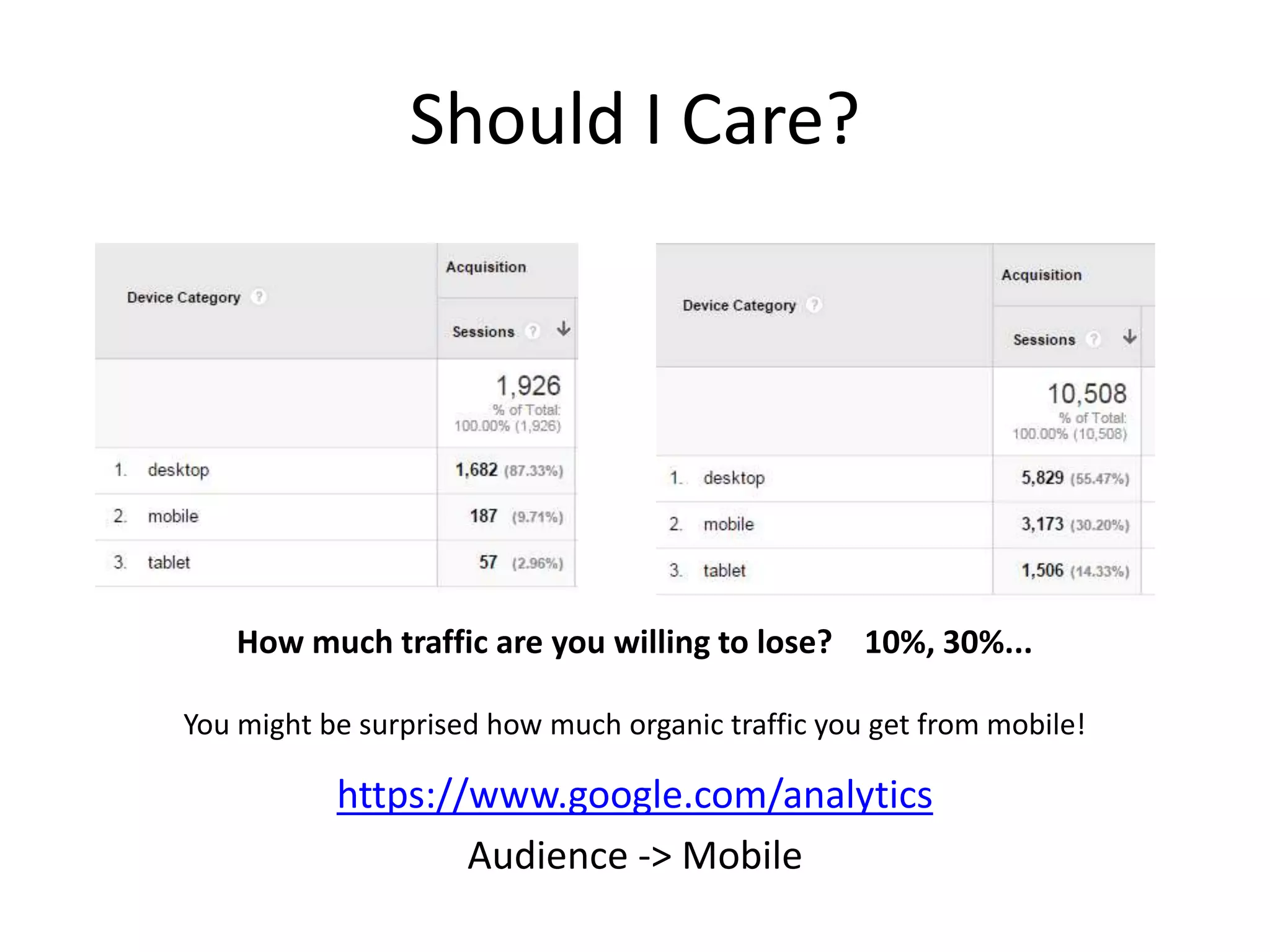
Starting April 21, Google will use mobile-friendliness as a ranking signal, impacting mobile searches globally. Each page will be assessed individually for mobile usability without affecting the entire site’s ranking, and real-time assessments will be conducted during crawls. Websites must ensure features like responsive viewport and the absence of Flash for better mobile compatibility, as failure to comply might lead to significant traffic loss.