全スライドをDocswellで公開中!
https://www.docswell.com/s/historia_Inc/567D8Z-niagara-238529335
=================================
「出張ヒストリア! ゲーム開発勉強会2020」(https://historia.co.jp/archives/16322/)で行った「コンテンツサンプルを楽しむ"超"初心者の為のNiagara」講演のスライド資料です。
講演動画
https://youtu.be/R-dvkov9cts
講演者
Epic Games Japan Technical Artist - Developer Relations
斎藤 修
講演内容
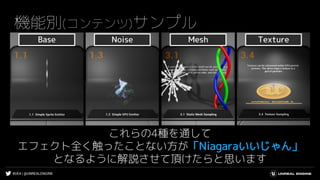
4.25よりプロダクションレディとなったUEの新エフェクトツールNiagara!
「いや、でも、ちょっと待って。そもそもエフェクト自体を触った事もないんだけど……、Niagaraって難しいんでしょ?」という方、
ご安心ください。Niagaraは初めてエフェクトを作る!という方にもピッタリのとても楽しいツールとなっております。
エミッターって何?パーティクルって何?という皆様、
UEに豊富に用意されているNiagaraのサンプルを通して、初めてのエフェクトにチャレンジしてみませんか?
=================================






















































































![#UE4 | @UNREALENGINE
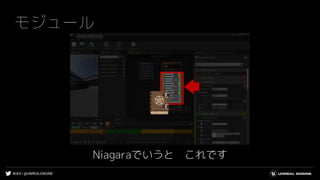
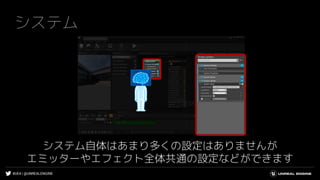
Niagara用語
[システム] > [エミッター] > [モジュール] > [パーティクル]
という階層的なイメージが浮かんで来てれば万事OKです](https://image.slidesharecdn.com/triphistoria202003-200918024222/85/Niagara-87-320.jpg)
![#UE4 | @UNREALENGINE
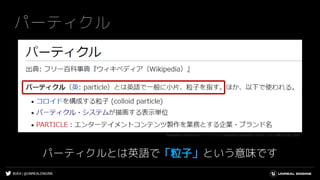
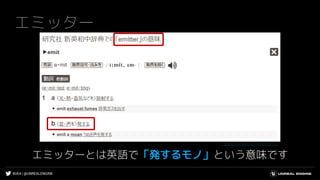
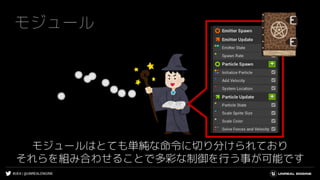
Niagara用語
[システム] > [エミッター] > [モジュール] > [パーティクル]
という階層的なイメージが浮かんで来てれば万事OKです](https://image.slidesharecdn.com/triphistoria202003-200918024222/85/Niagara-88-320.jpg)
![#UE4 | @UNREALENGINE
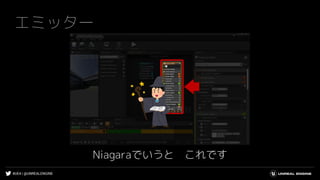
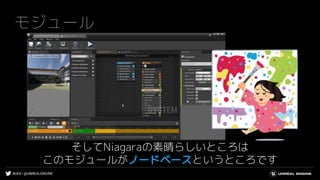
Niagara用語
[システム] > [エミッター] > [モジュール] > [パーティクル]
という階層的なイメージが浮かんで来てれば万事OKです](https://image.slidesharecdn.com/triphistoria202003-200918024222/85/Niagara-89-320.jpg)
![#UE4 | @UNREALENGINE
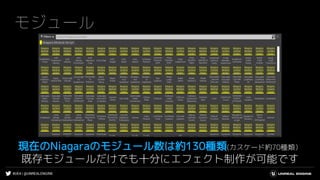
Niagara用語
[システム] > [エミッター] > [モジュール] > [パーティクル]
という階層的なイメージが浮かんで来てれば万事OKです](https://image.slidesharecdn.com/triphistoria202003-200918024222/85/Niagara-90-320.jpg)