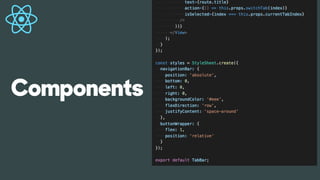
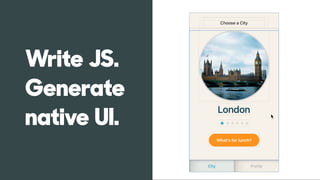
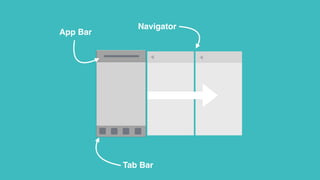
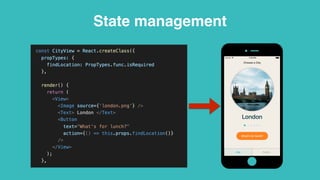
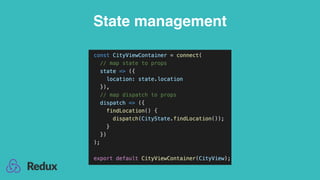
The document discusses a React Native app starter kit called 'Pepperoni' designed for building mobile apps with a focus on essential features and cross-platform support. It highlights components like tab navigation, state management, and integration tools such as Redux and testing frameworks. The kit aims to simplify development while allowing for a high degree of code sharing between iOS and Android platforms.