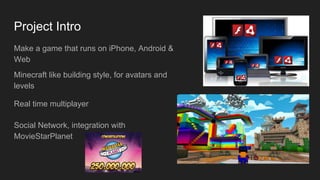
The document outlines a presentation by Javier Abud and Ramiro Bazan on the development of a cross-platform multiplayer game that integrates with MovieStarPlanet. It discusses the technical tools and strategies used, including flash development, smartfox server for networking, and optimization techniques for performance, as well as their approach to content releases and leaderboard functionality. The document also highlights their coding practices, asset management, and advancements in game object behavior for efficiency.