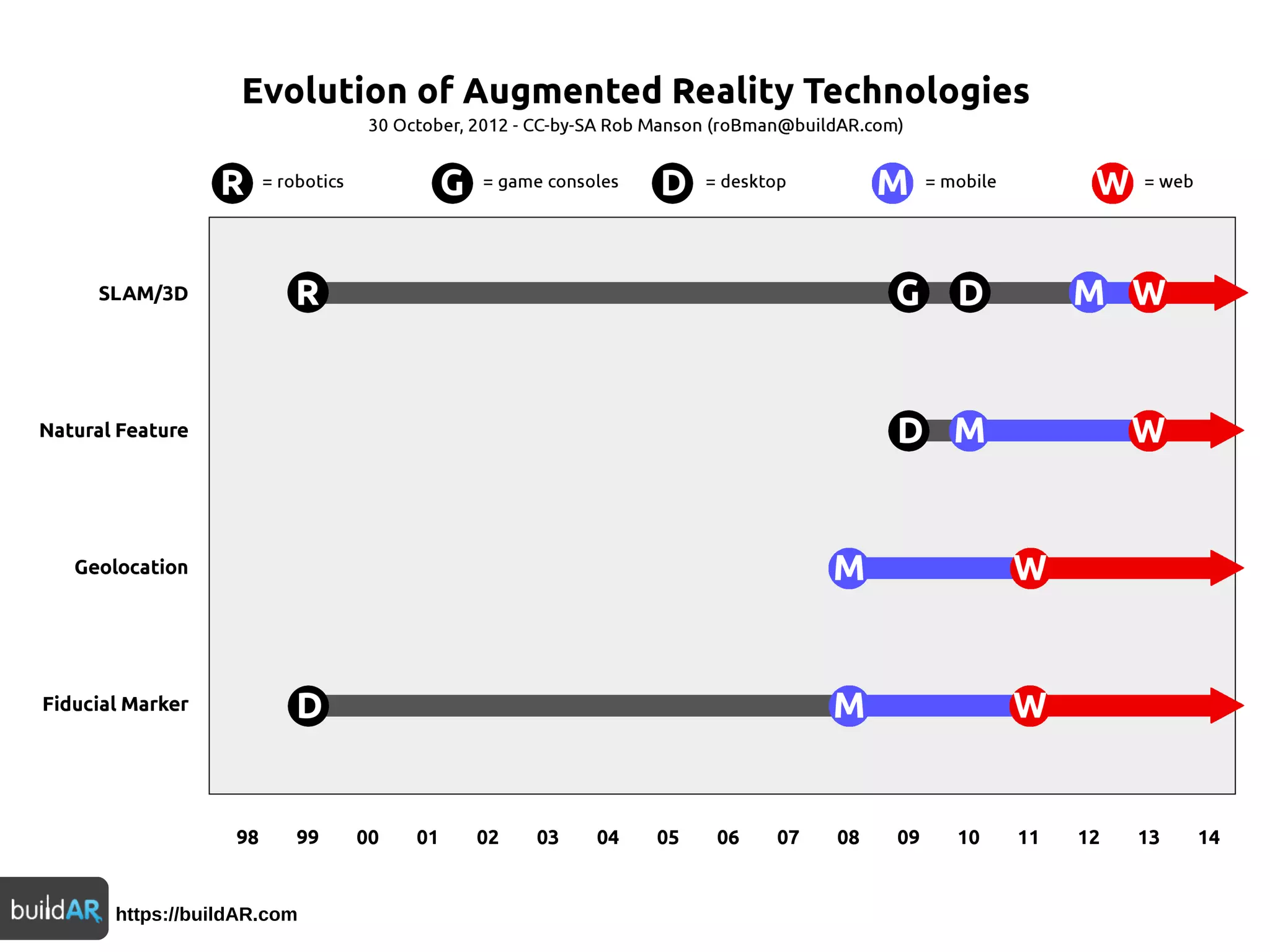
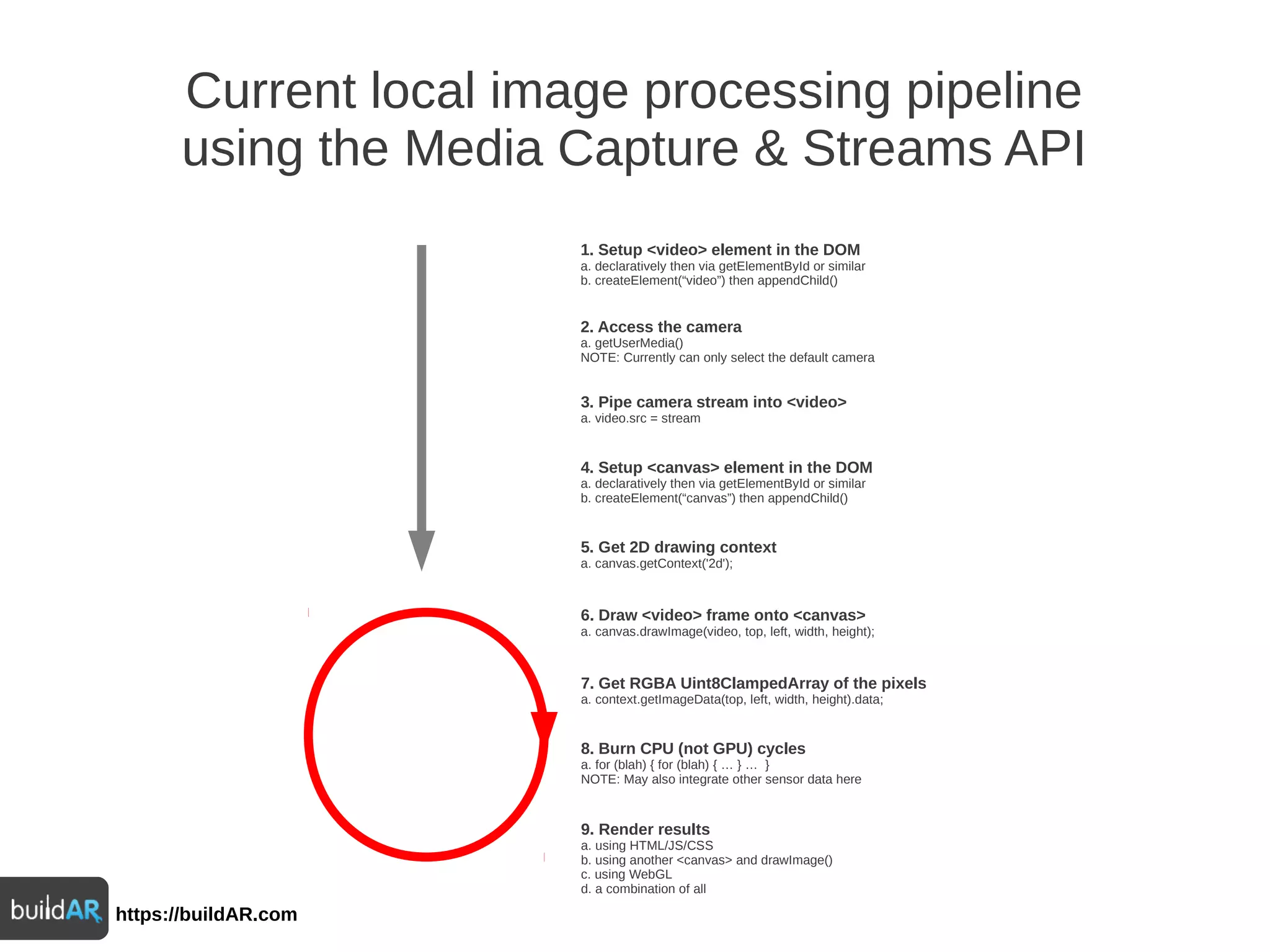
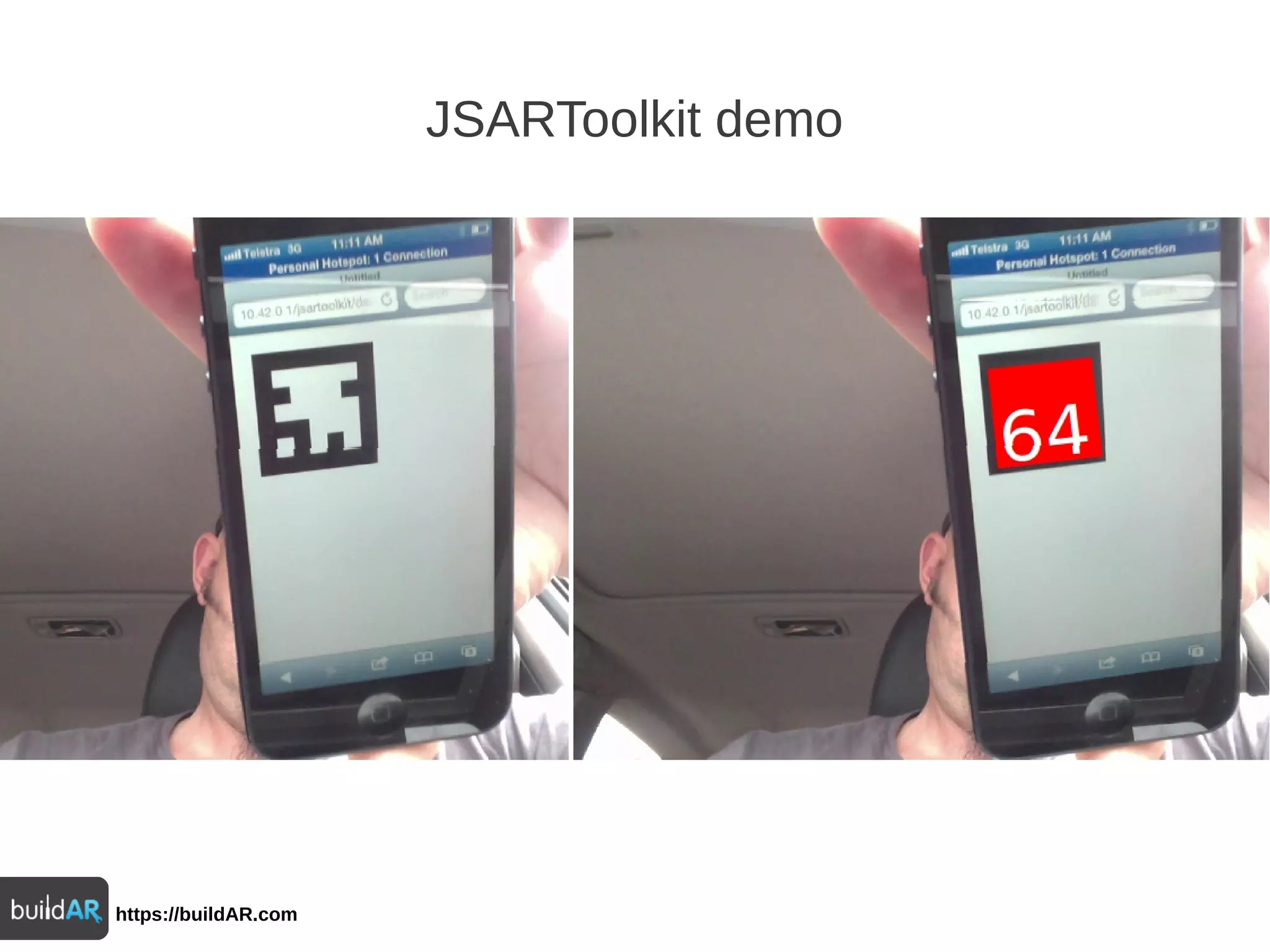
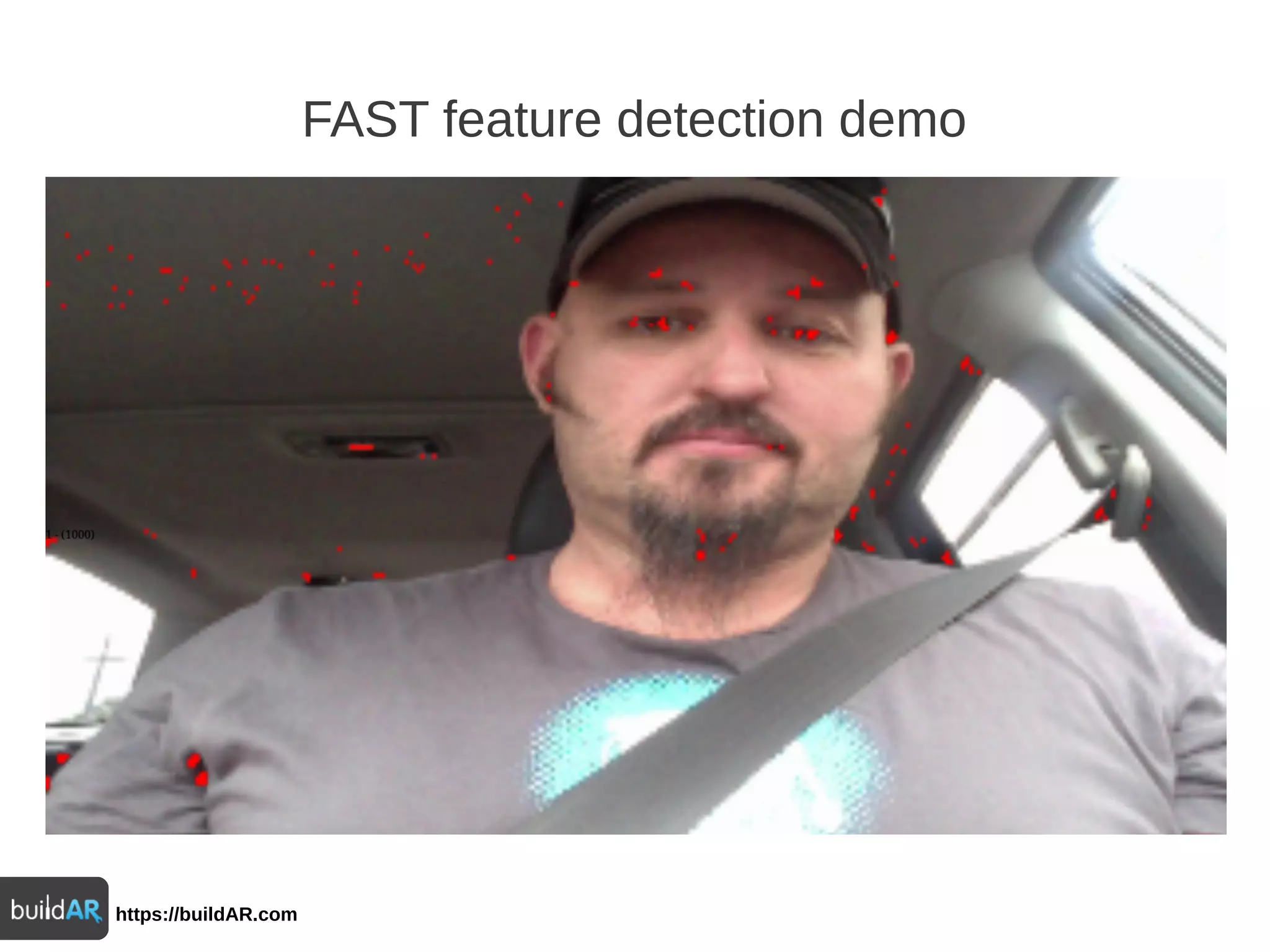
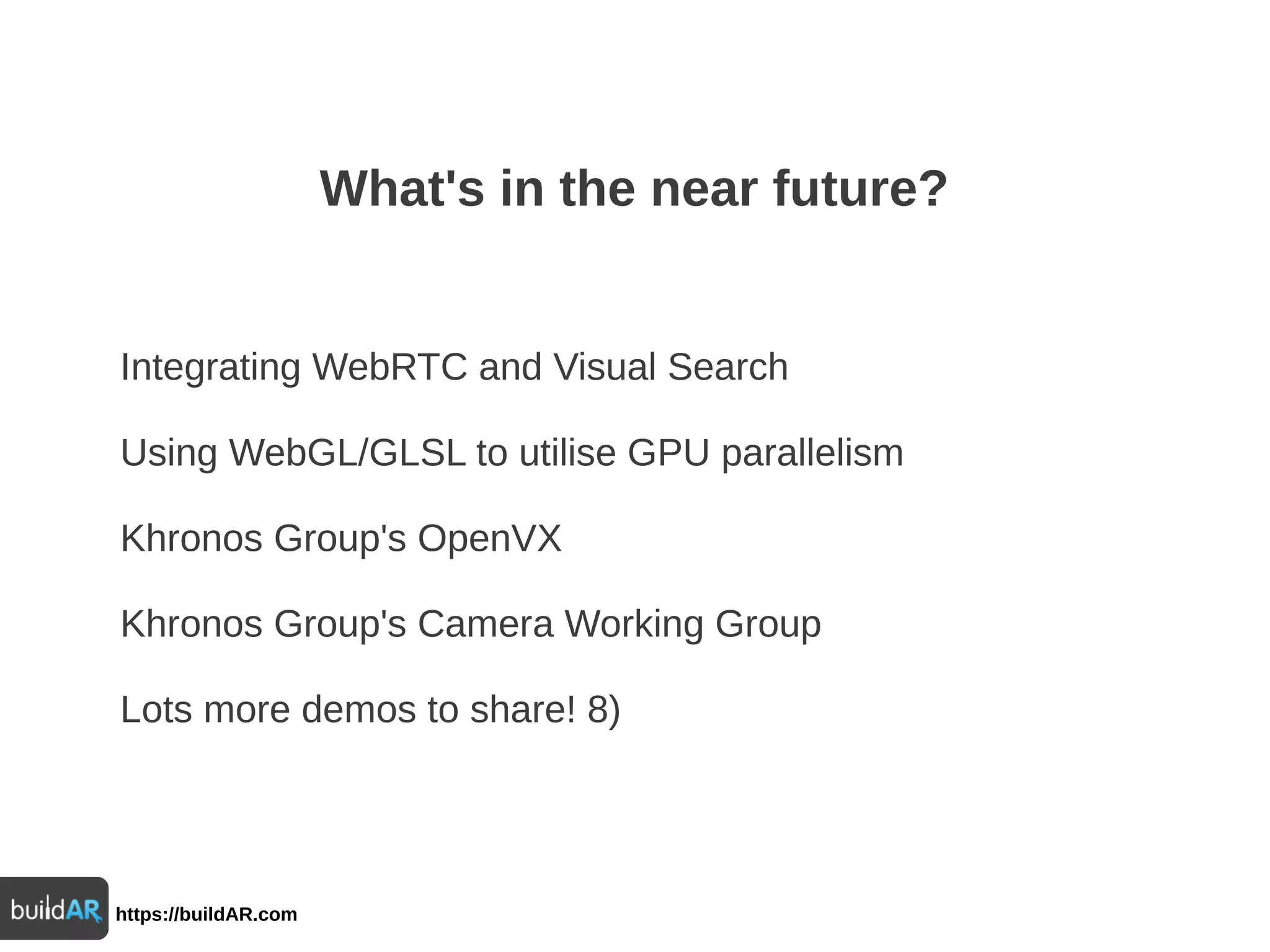
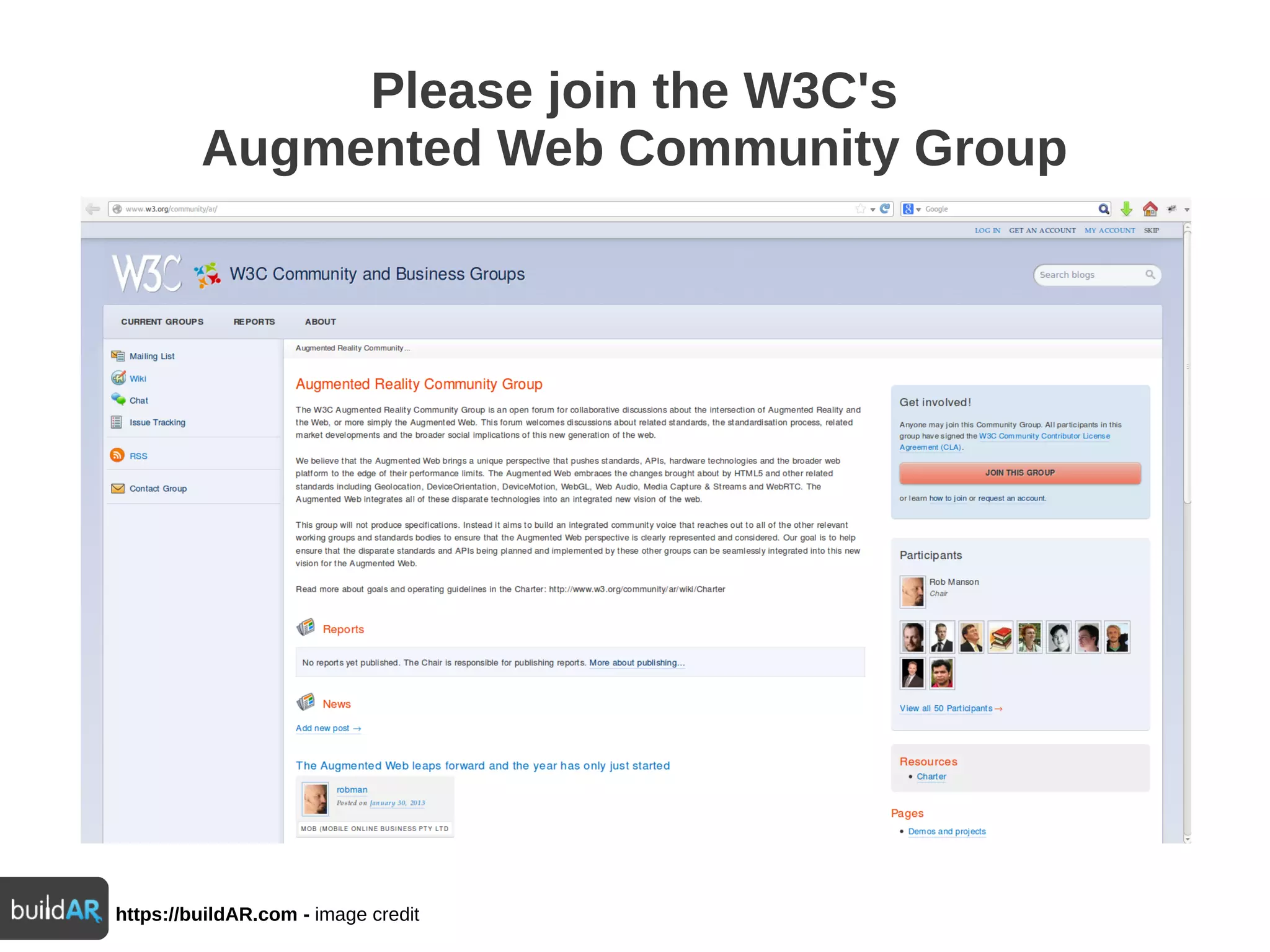
Rob Manson, CEO of Mob Labs and an expert in augmented reality, outlines the evolution and future of web-based AR through the platform buildar.com. The document details the technical aspects of local image processing using the Media Capture & Streams API and introduces advancements in integrating WebRTC with visual search using GPU parallelism. Manson invites participation in the W3C's Augmented Web Community Group for further developments in the field.