The document discusses various jQuery anti-patterns that can negatively impact performance and compression. It describes caching selections, using document fragments to append content outside of loops, avoiding unnecessary re-querying of elements, and leveraging event delegation with delegate() instead of binding individual handlers. The document emphasizes optimizing selector syntax from right to left, avoiding universal selectors, and detaching elements from the DOM when manipulating them to improve speed.







![Oft cited best practices
Cache length during loops
// appending inside. bad.
$.each(reallyLongArray, function(count, item) {
Cache your selections
var newLI = '<li>' + item + '</li>';
$('#ballers').append(newLI);
Leverage documentFragment
});
Append new content outside the loop
// documentFragment off-DOM
var frag = document.createDocumentFragment();
$.each(reallyLongArray, function(count, item) {
var newLI = '<li>' + item + '</li>';
frag.appendChild(newLI[0]);
});
$('#ballers')[0].appendChild(frag);](https://image.slidesharecdn.com/perfcompression-090911091939-phpapp01/75/jQuery-Anti-Patterns-for-Performance-Compression-8-2048.jpg)
![var newLI = '<li>' + item + '</li>';
$('#ballers').append(newLI);
Oft cited best practices
});
// documentFragment off-DOM
var frag = document.createDocumentFragment();
Cache length during loops
$.each(reallyLongArray, function(count, item) {
var newLI = '<li>' + item + '</li>';
Cache your selections
frag.appendChild(newLI[0]);
});
Leverage documentFragment
$('#ballers')[0].appendChild(frag);
Append new content outside the loop
// string concatenate and set innerHTML
var myhtml = '';
$.each(reallyLongArray, function(count, item) {
myhtml += '<li>' + item + '</li>';
});
$('#ballers').html(myhtml);](https://image.slidesharecdn.com/perfcompression-090911091939-phpapp01/75/jQuery-Anti-Patterns-for-Performance-Compression-9-2048.jpg)


![All clean! Thx
var elems = [$ventfade,$venthover,$spans];
$.each(elems,function(k,v){
if (v.data('currently') != 'showing'){
v.stop();
}
})](https://image.slidesharecdn.com/perfcompression-090911091939-phpapp01/75/jQuery-Anti-Patterns-for-Performance-Compression-12-2048.jpg)











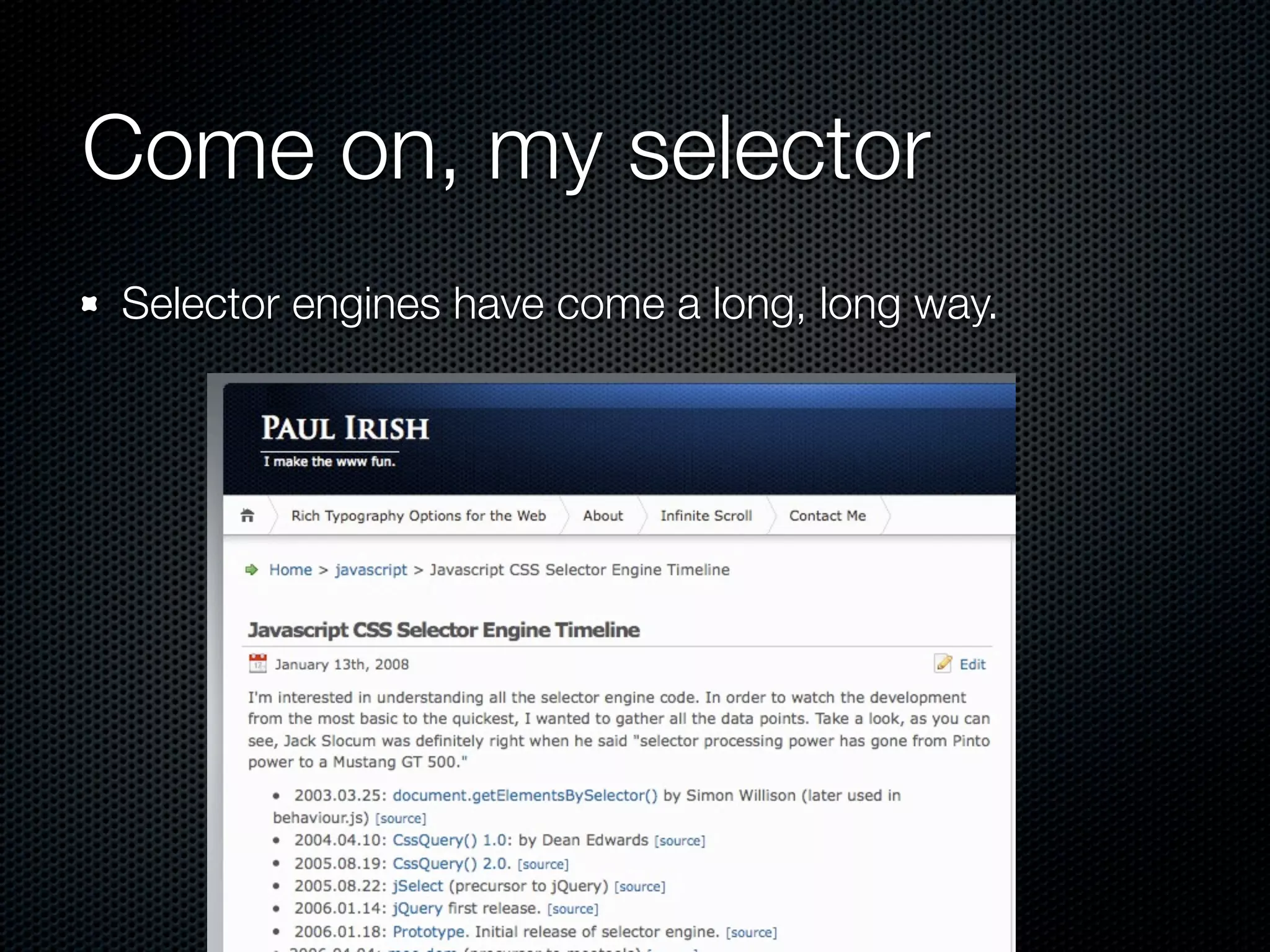
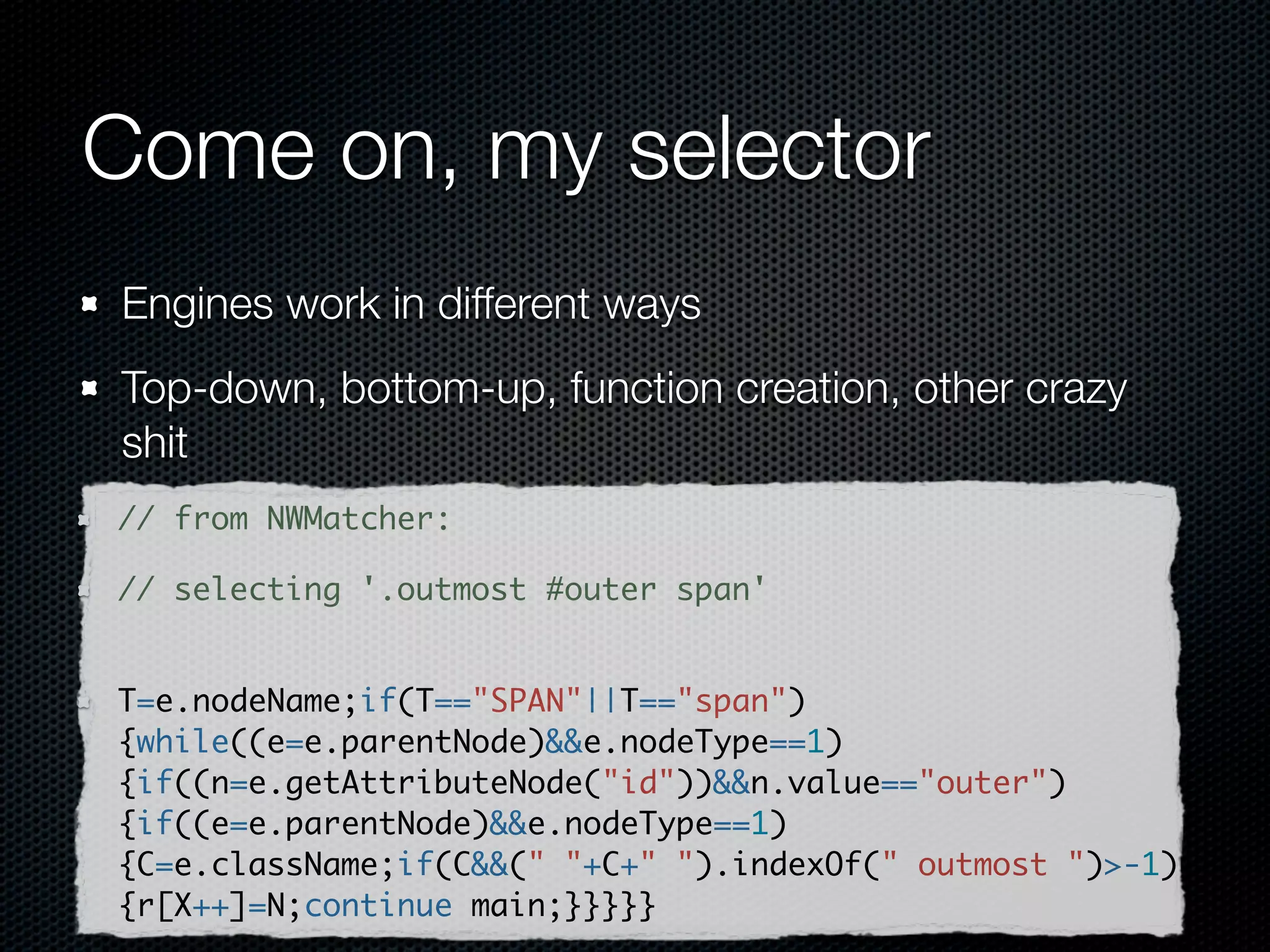
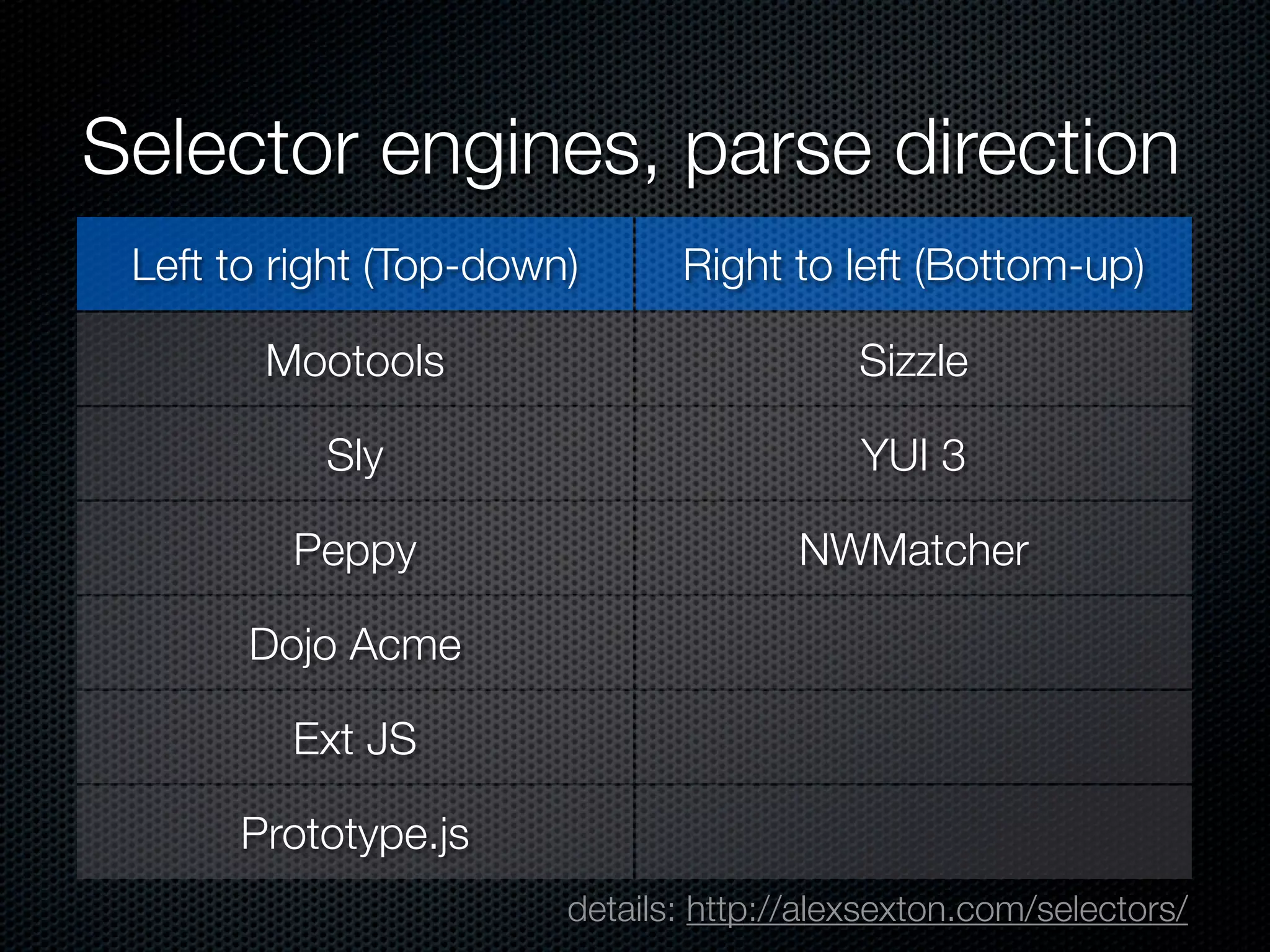
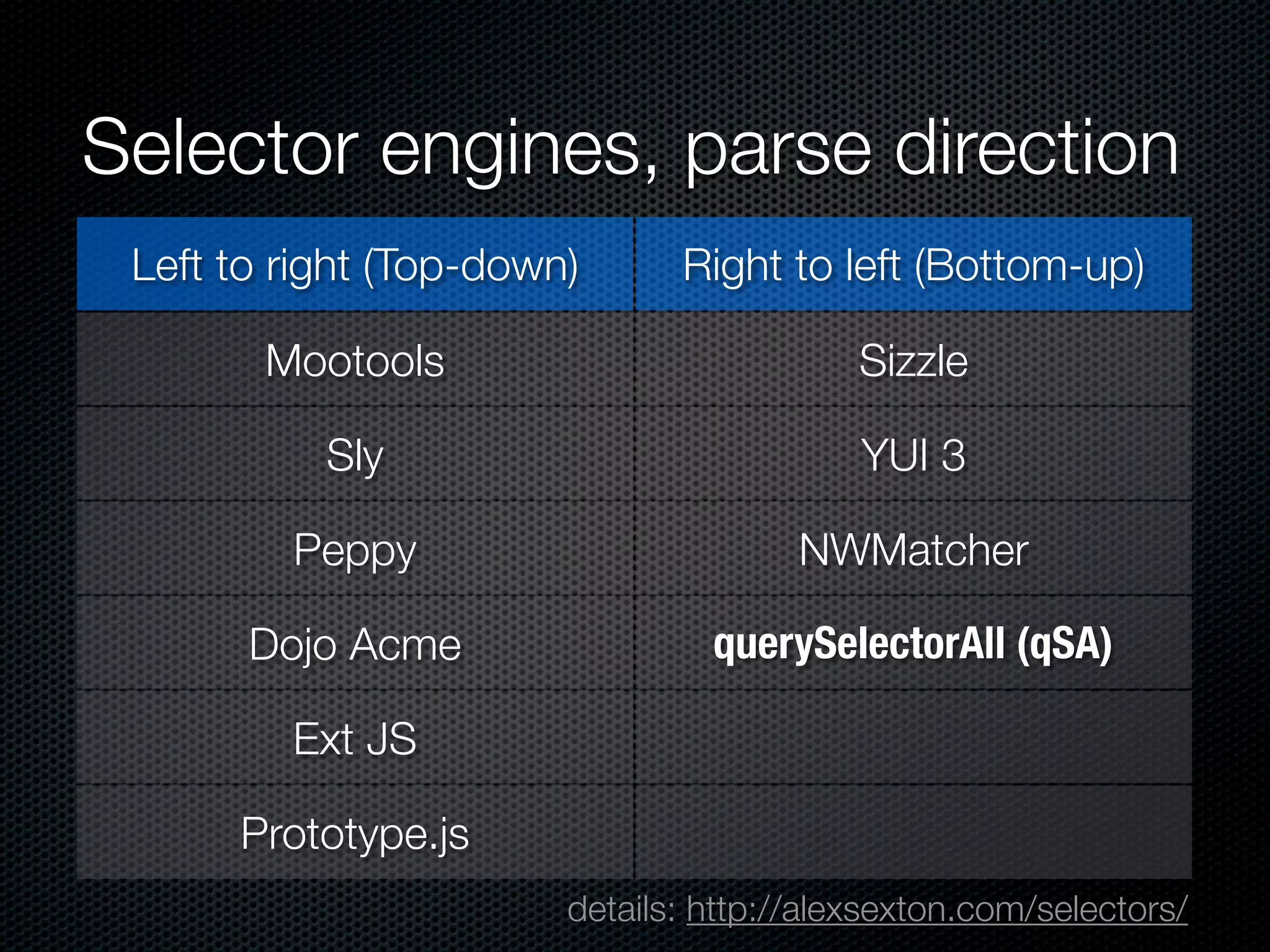
![Come on, my selector
Engines work in different ways
Top-down, bottom-up, function creation, other crazy shit
// from NWMatcher:
// selecting '.outmost #outer span'
T=e.nodeName;if(T=="SPAN"||T=="span")
{while((e=e.parentNode)&&e.nodeType==1)
{if((n=e.getAttributeNode("id"))&&n.value=="outer")
{if((e=e.parentNode)&&e.nodeType==1)
{C=e.className;if(C&&(" "+C+" ").indexOf(" outmost ")>-1)
{r[X++]=N;continue main;}}}}}](https://image.slidesharecdn.com/perfcompression-090911091939-phpapp01/75/jQuery-Anti-Patterns-for-Performance-Compression-24-2048.jpg)












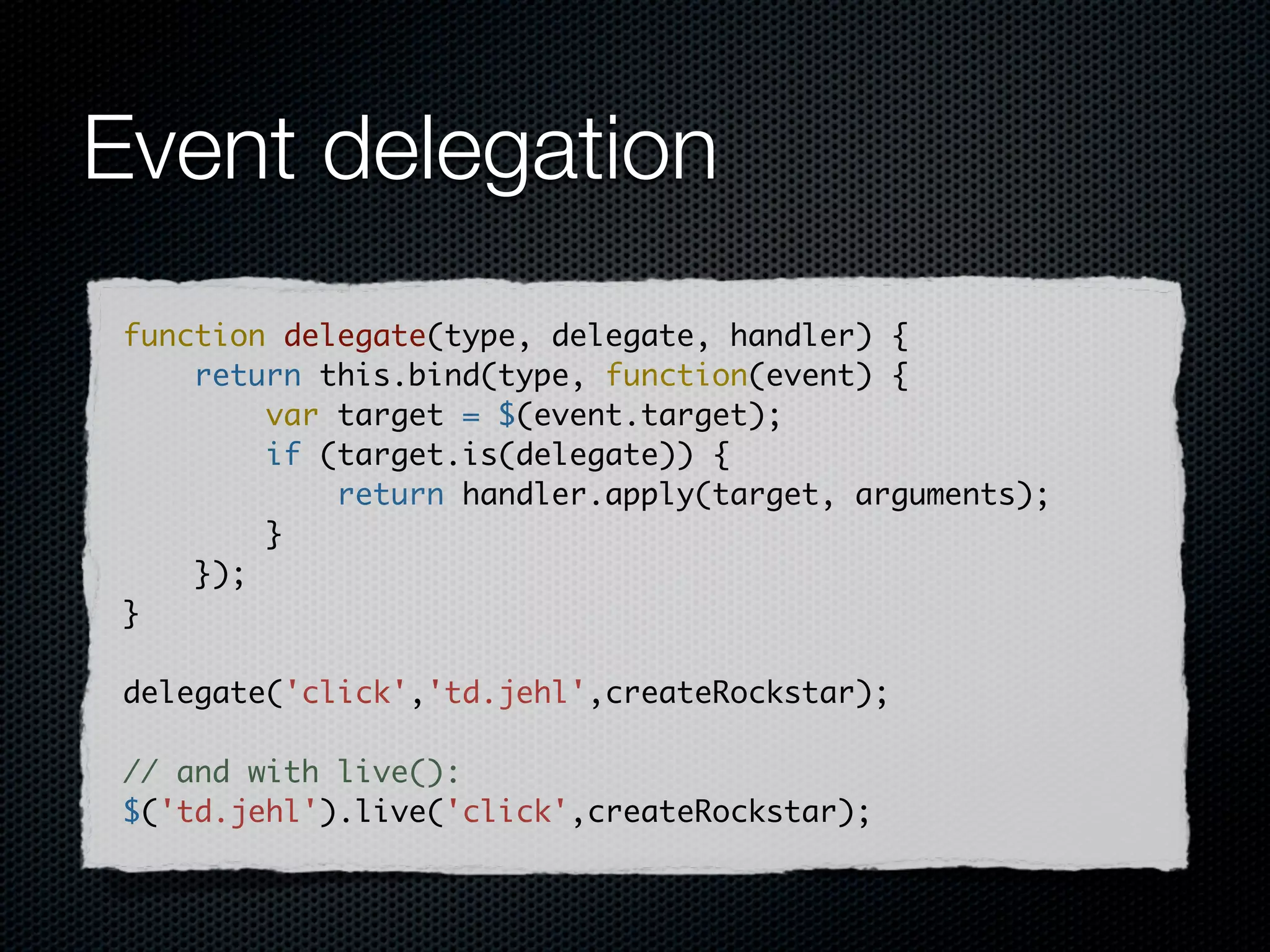
![Event Delegation
delegate() bakes in huge performance gains
explicit context reduces overhead by ~80%
Use it instead of live() if possible
// awkward but equivalent
$('a.trigger',$('#container')[0]).live('click',handlerFn)
// so damn fine
$('#container').delegate('click','a.trigger',handlerFn)](https://image.slidesharecdn.com/perfcompression-090911091939-phpapp01/75/jQuery-Anti-Patterns-for-Performance-Compression-37-2048.jpg)
![Event Delegation new
in
1.4
.2!
delegate() bakes in huge performance gains
explicit context reduces overhead by ~80%
Use it instead of live() if possible
// awkward but equivalent
$('a.trigger',$('#container')[0]).live('click',handlerFn)
// so damn fine
$('#container').delegate('click','a.trigger',handlerFn)](https://image.slidesharecdn.com/perfcompression-090911091939-phpapp01/75/jQuery-Anti-Patterns-for-Performance-Compression-38-2048.jpg)





![Don’t treat jQuery as a Black Box
Learn the lesser-known methods
map(), slice(), stop(), (de)queue(),
prevAll(), pushStack(), inArray() , etc
// index() in jQuery <= 1.3.2
$('#rdworth').parent().children().index( $('#rdworth')[0] )
// using prevAll() is 10% faster (also sexier)
$('#rdworth').prevAll().length
// in jQuery 1.4
$('#rdworth').index()](https://image.slidesharecdn.com/perfcompression-090911091939-phpapp01/75/jQuery-Anti-Patterns-for-Performance-Compression-44-2048.jpg)








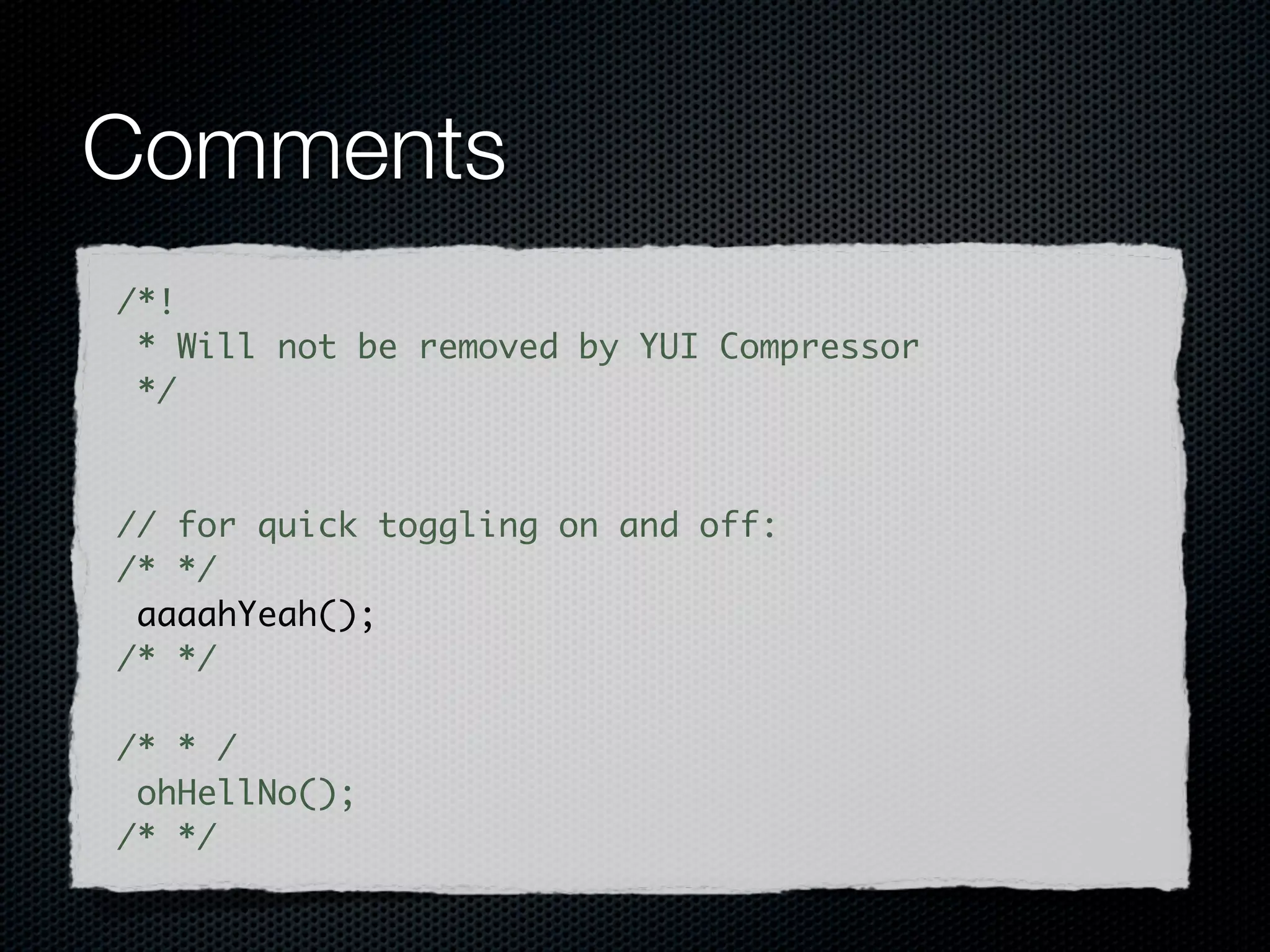
![Compression
YUI Compressor
Sits on Rhino.
Comments, whitespace, variable replacement
//it already does these micro-optimizations:
object['prop'] ==> object.prop
{'key':123} ==> {key:123}
'jon's apostophes' ==> "jon's apostrophes"
'bigass ' + 'string' ==> 'bigass string'](https://image.slidesharecdn.com/perfcompression-090911091939-phpapp01/75/jQuery-Anti-Patterns-for-Performance-Compression-53-2048.jpg)




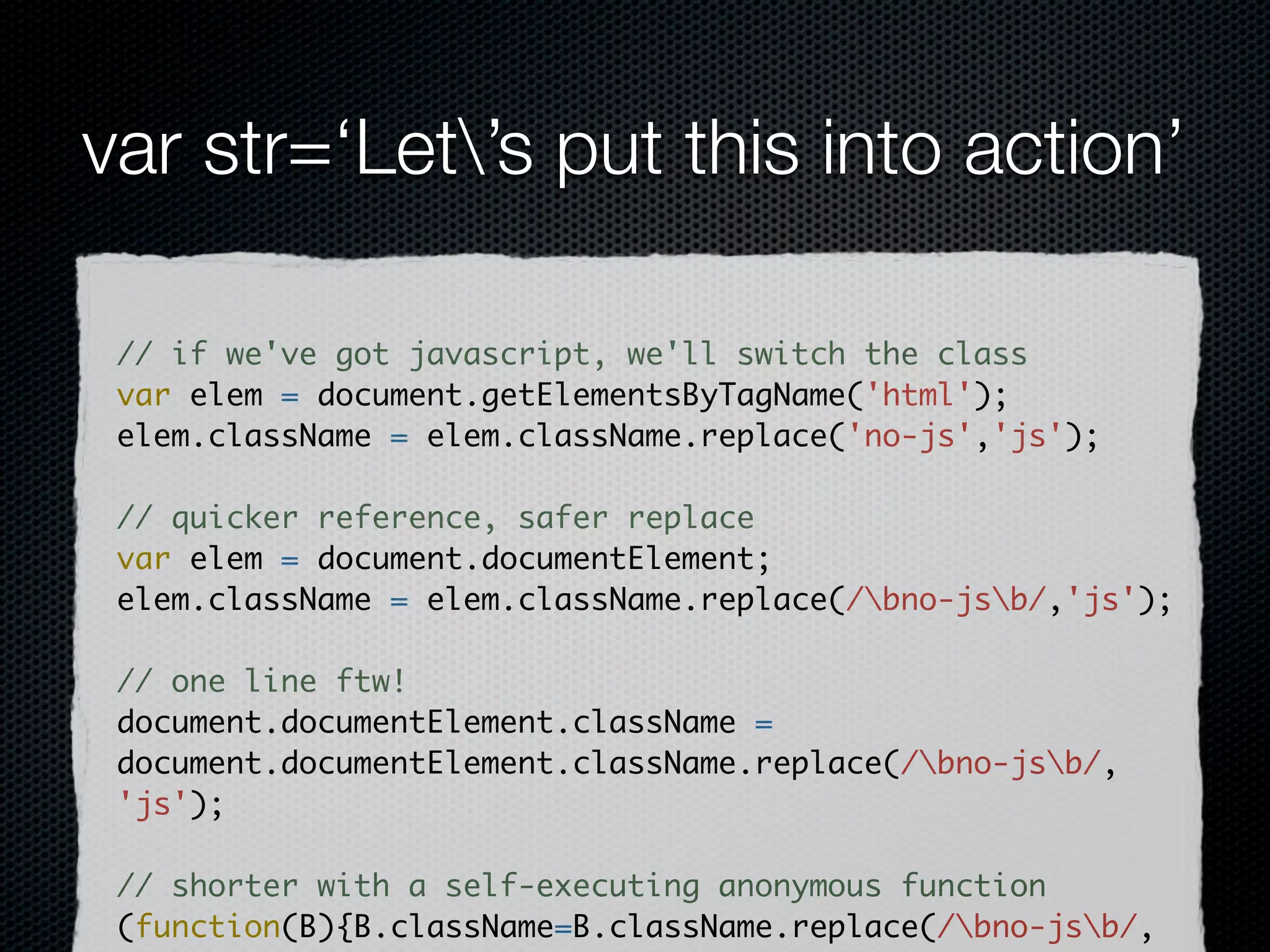
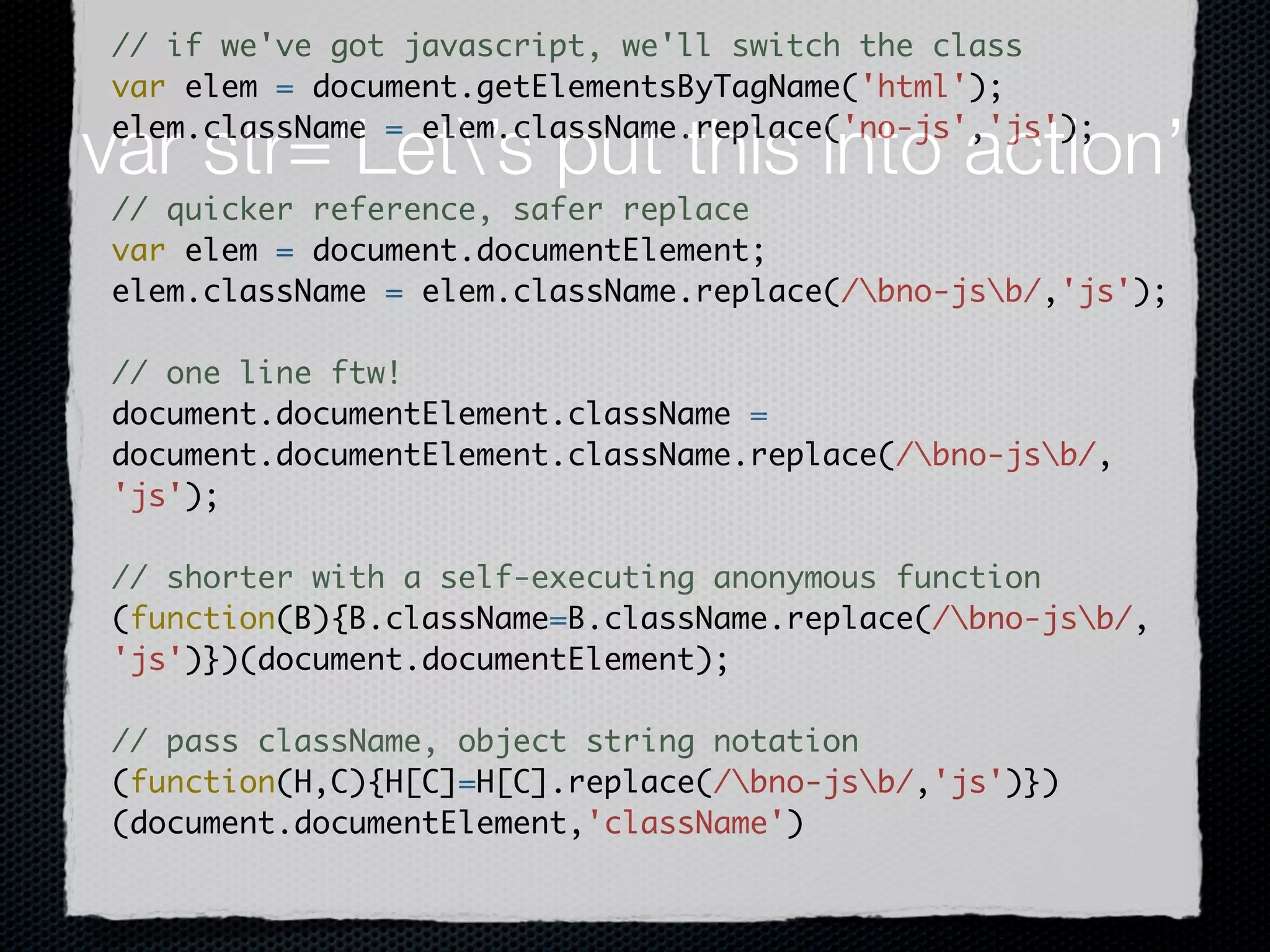
![var str=‘Let’s put this into action’
// html.no-js html>
<!doctype ==> html.js
var elem = document.getElementsByTagName('html')[0];
elem.className = elem.className.replace('no-js','js');
<html class="no-js">
// quicker reference, safer replace
<head>
var elem = document.documentElement;
elem.className = elem.className.replace(/bno-jsb/,'js');
<script>
// one// change the html class to 'js'
line ftw!
// in the head, no FOUC
document.documentElement.className =
document.documentElement.className.replace(/bno-jsb/,
</script>
'js');
</body>
// shorter with a self-executing anonymous function
(function(B){B.className=B.className.replace(/bno-jsb/,](https://image.slidesharecdn.com/perfcompression-090911091939-phpapp01/75/jQuery-Anti-Patterns-for-Performance-Compression-58-2048.jpg)
![var str=‘Let’s put this into action’
// html.no-js ==> html.js
var elem = document.getElementsByTagName('html')[0];
elem.className = elem.className.replace('no-js','js');
// quicker reference, safer replace
var elem = document.documentElement;
elem.className = elem.className.replace(/bno-jsb/,'js');
// one line ftw!
document.documentElement.className =
document.documentElement.className.replace(/bno-jsb/,
'js');
// shorter with a self-executing anonymous function
(function(B){B.className=B.className.replace(/bno-jsb/,](https://image.slidesharecdn.com/perfcompression-090911091939-phpapp01/75/jQuery-Anti-Patterns-for-Performance-Compression-59-2048.jpg)
![// html.no-js ==> html.js
var elem = document.getElementsByTagName('html')[0];
var str=‘Let’s put this into action’
elem.className = elem.className.replace('no-js','js');
// quicker reference, safer replace
var elem = document.documentElement;
elem.className = elem.className.replace(/bno-jsb/,'js');
// one line ftw!
document.documentElement.className =
document.documentElement.className.replace(/bno-jsb/,
'js');
// shorter with a self-executing anonymous function
(function(B){B.className=B.className.replace(/bno-jsb/,
'js')})(document.documentElement);
// pass className, object string notation
(function(H,C){H[C]=H[C].replace(/bno-jsb/,'js')})
(document.documentElement,'className')](https://image.slidesharecdn.com/perfcompression-090911091939-phpapp01/75/jQuery-Anti-Patterns-for-Performance-Compression-60-2048.jpg)
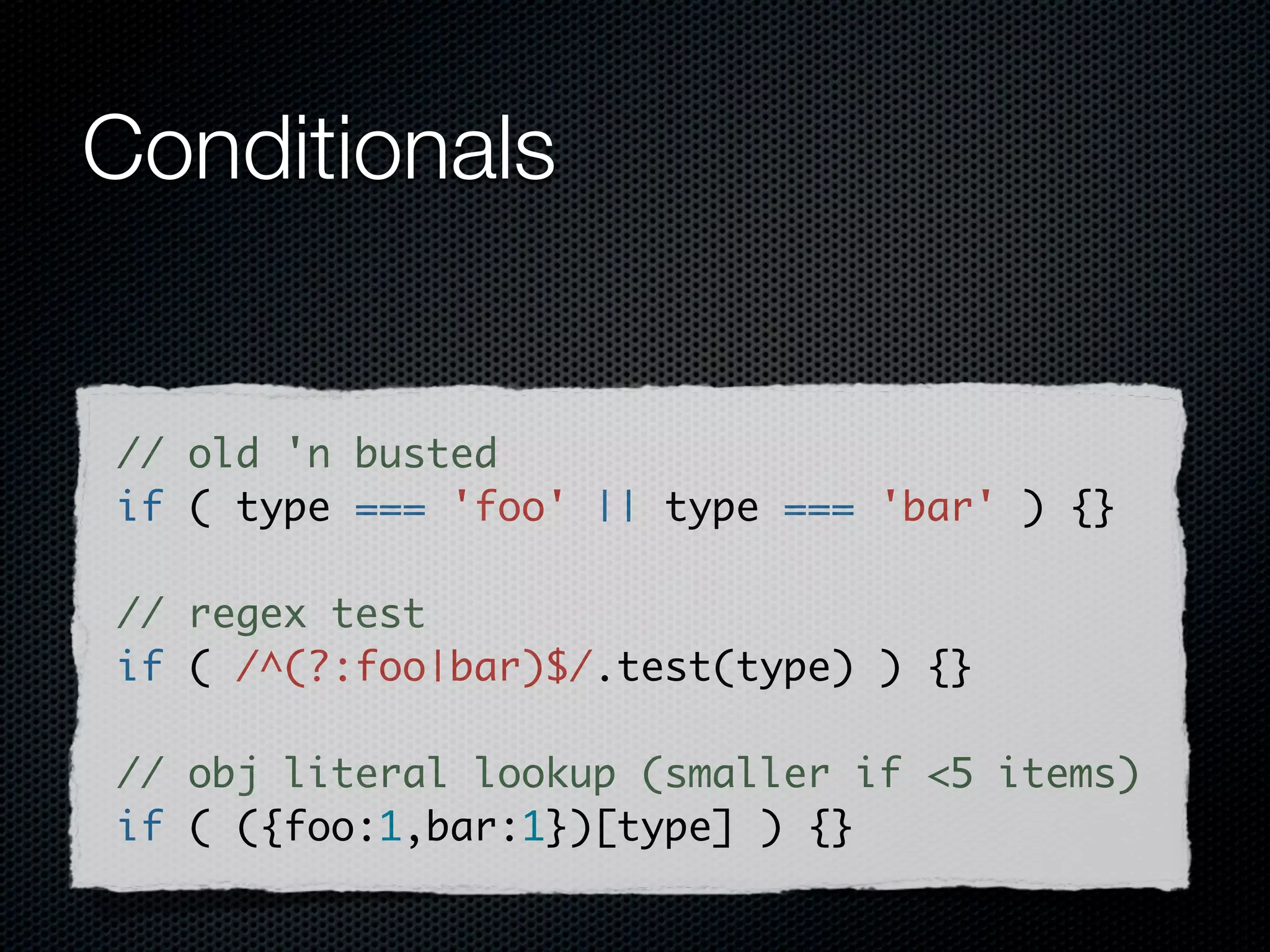
![Conditionals
// old 'n busted
if ( type === 'foo' || type === 'bar' ) {}
// regex test
if ( /^(foo|bar)$/.test(type) ) {}
// obj literal lookup (smaller if <5 items)
if ( ({foo:1,bar:1})[type] ) {}](https://image.slidesharecdn.com/perfcompression-090911091939-phpapp01/75/jQuery-Anti-Patterns-for-Performance-Compression-61-2048.jpg)






![`
// pngfix for IE6
// e.g. FL.pngfix('img.bigProdShot,a.thumb');
pngfix : function(sel){
// conditional comments for inclusion of that js.
if (typeof DD_belatedPNG == 'undefined'){ return;
} else {
// delay pngfix until window onload
$(window).load(function(){ $(sel).each(function()
{ DD_belatedPNG.fixPng(arguments[1]); }); });
}
} // end of FL.pngfix()](https://image.slidesharecdn.com/perfcompression-090911091939-phpapp01/75/jQuery-Anti-Patterns-for-Performance-Compression-68-2048.jpg)