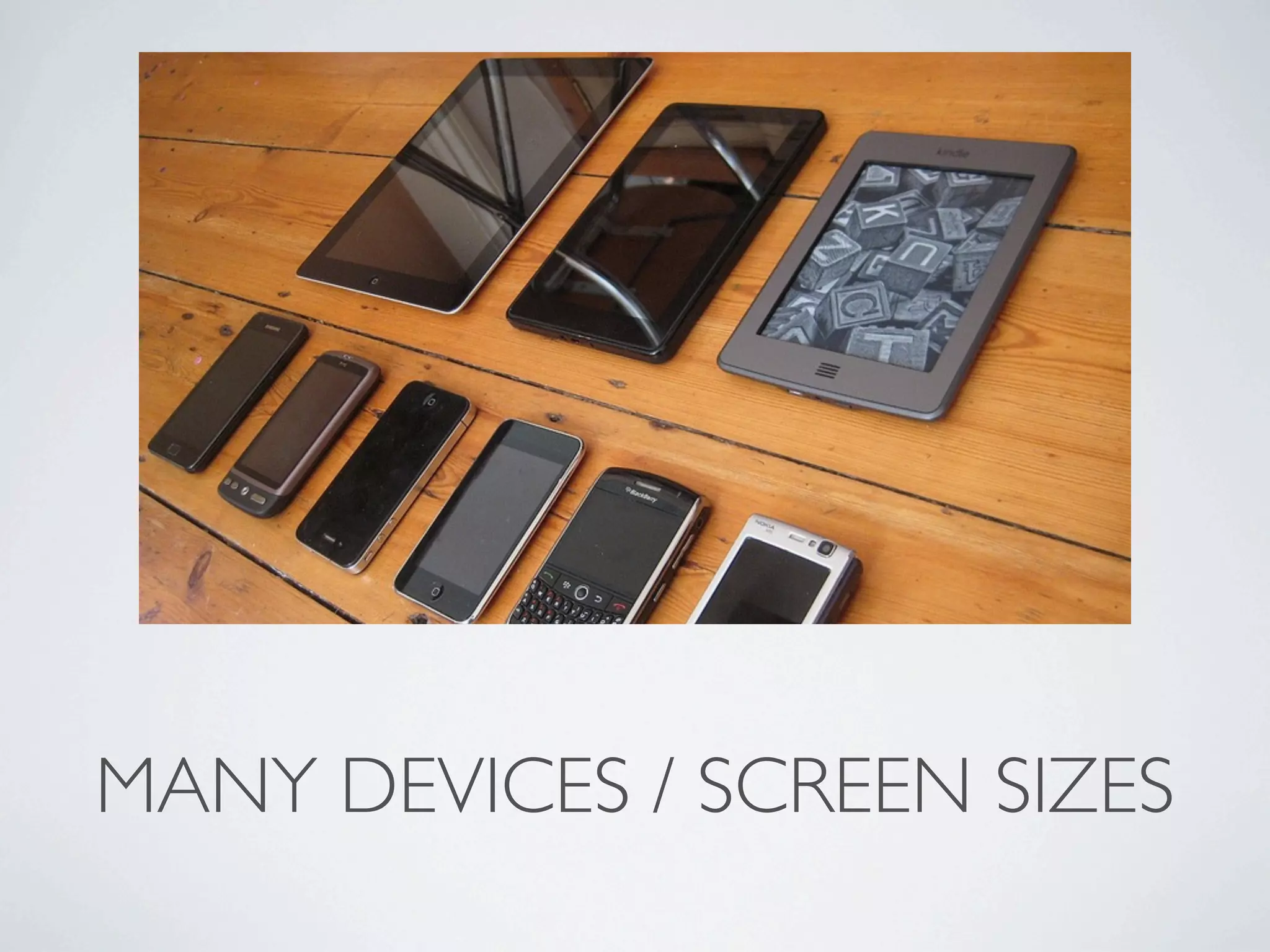
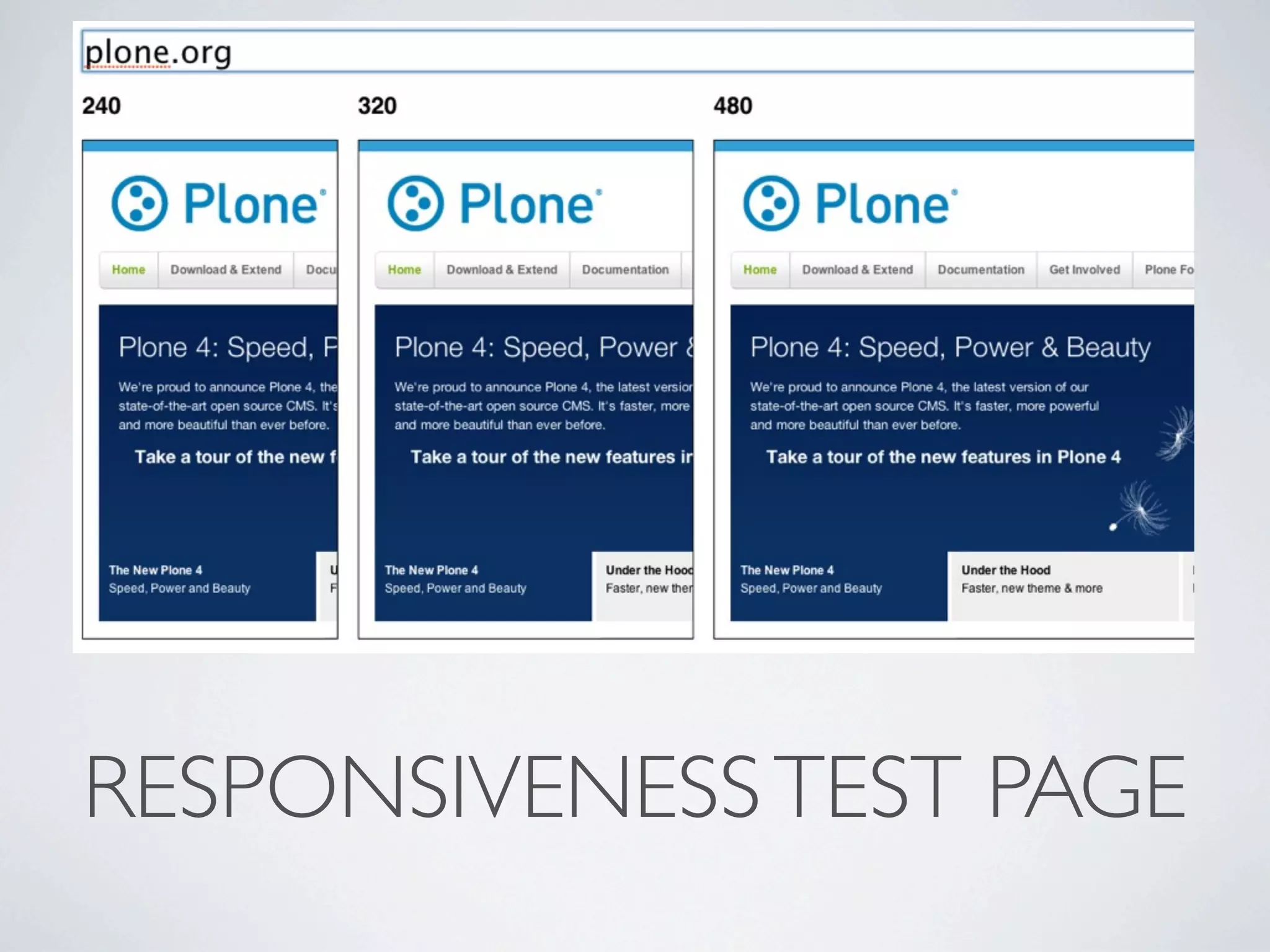
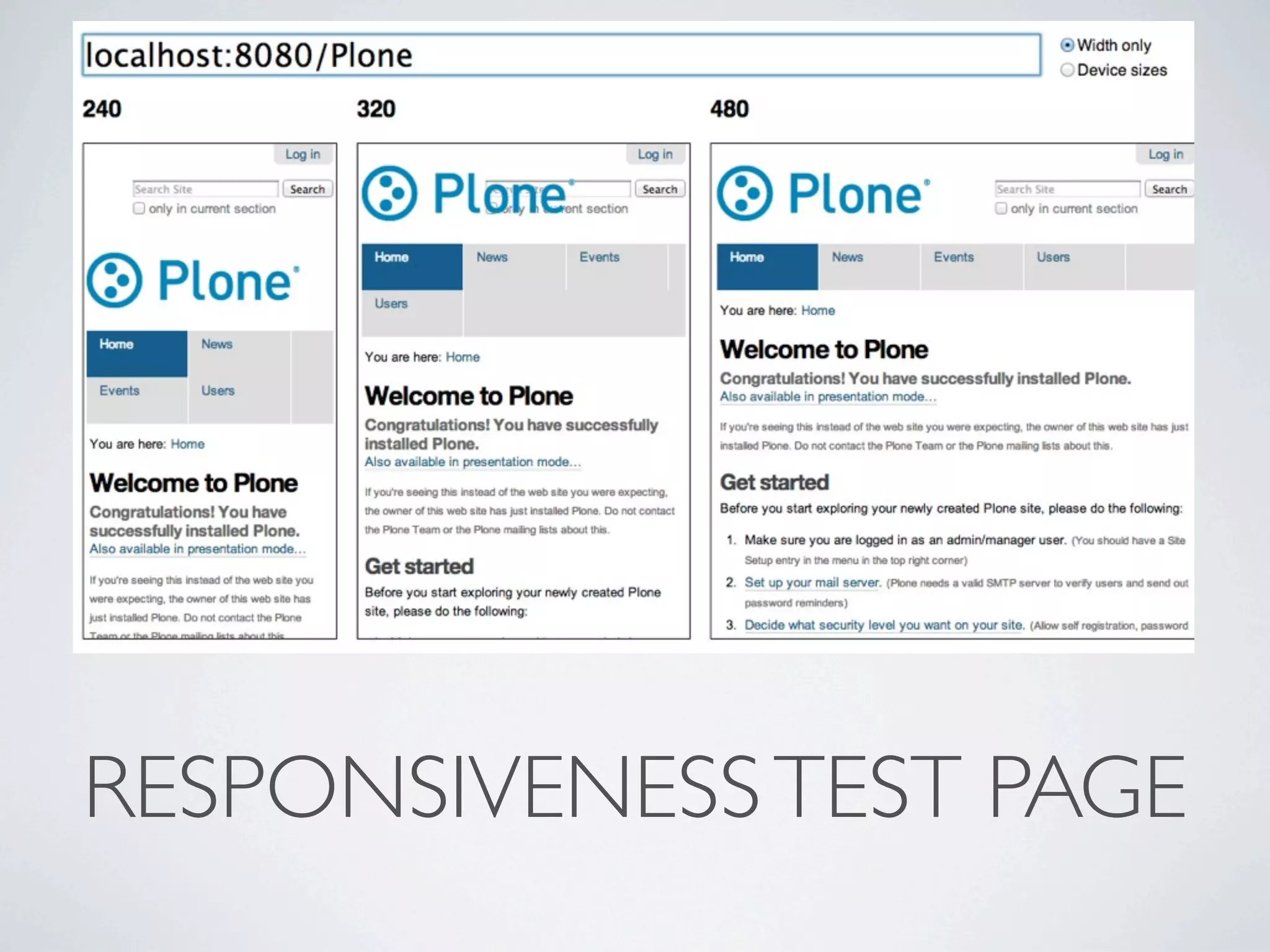
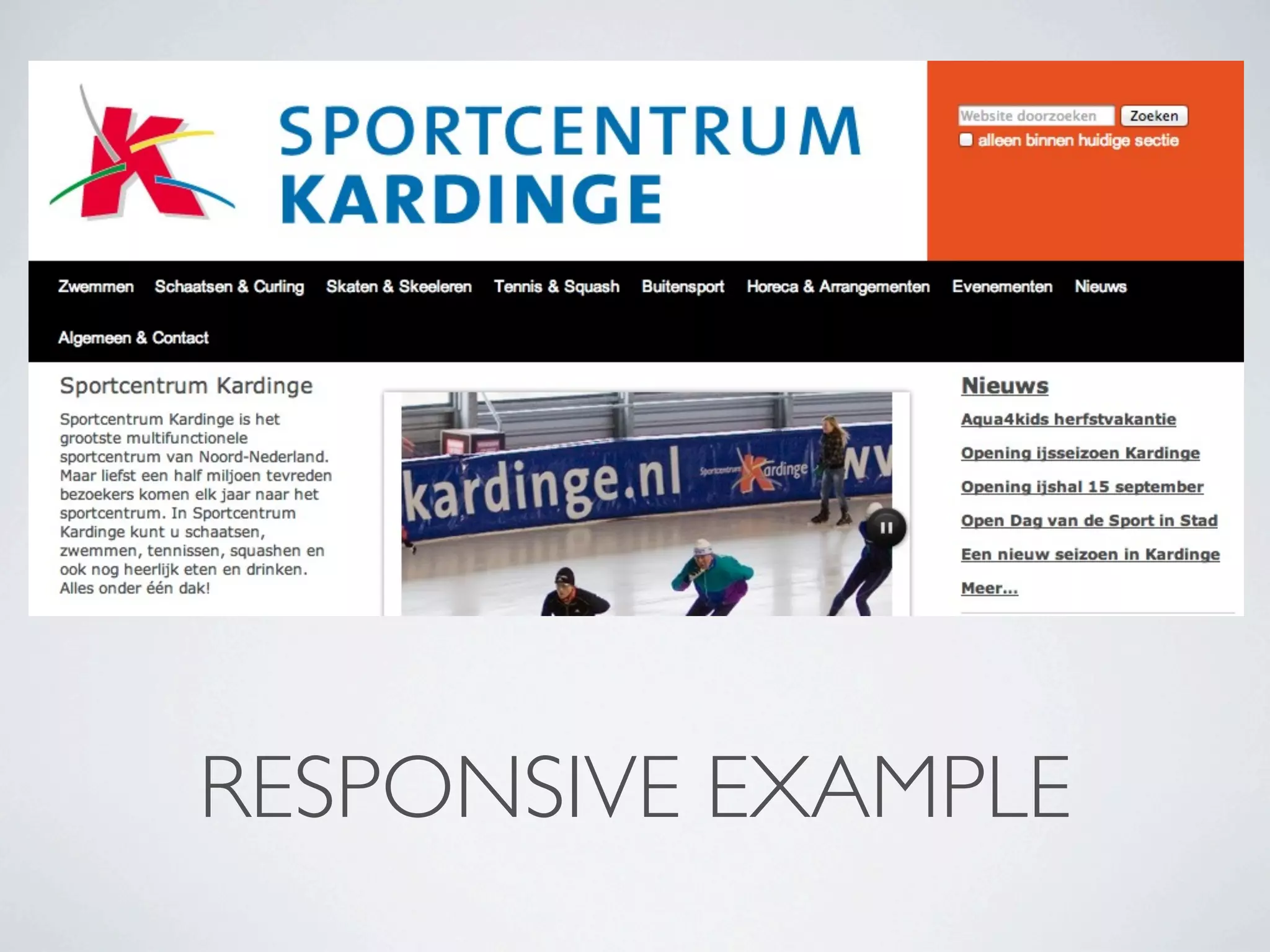
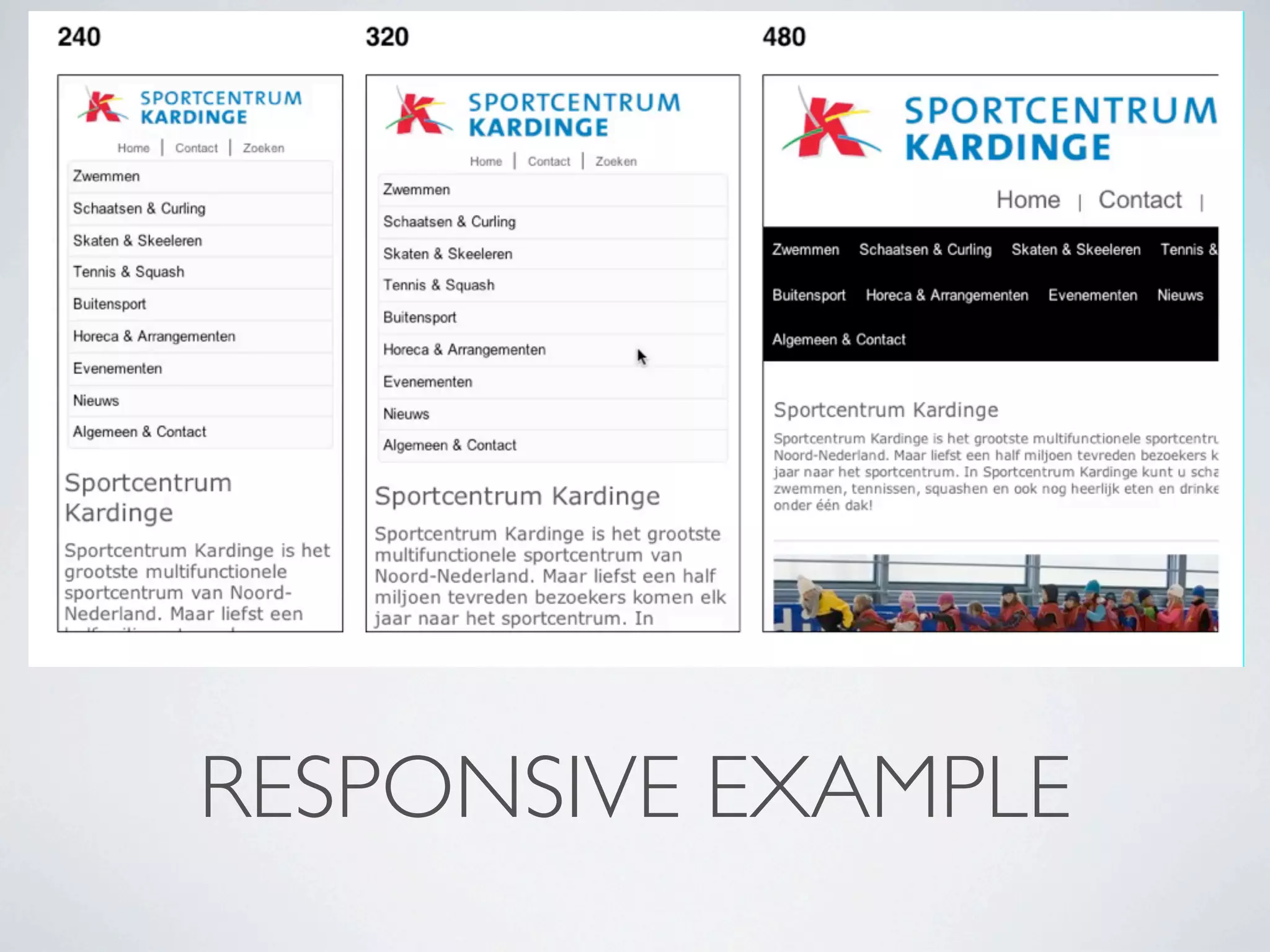
This document discusses responsive web design, which involves making websites render well on a variety of devices and screen sizes. It recommends using a flexible grid layout with fluid fonts and margins, CSS3 media queries, and responsive add-ons for older browsers. It provides links to resources on responsive web design techniques and testing tools to help designers get started with this approach.