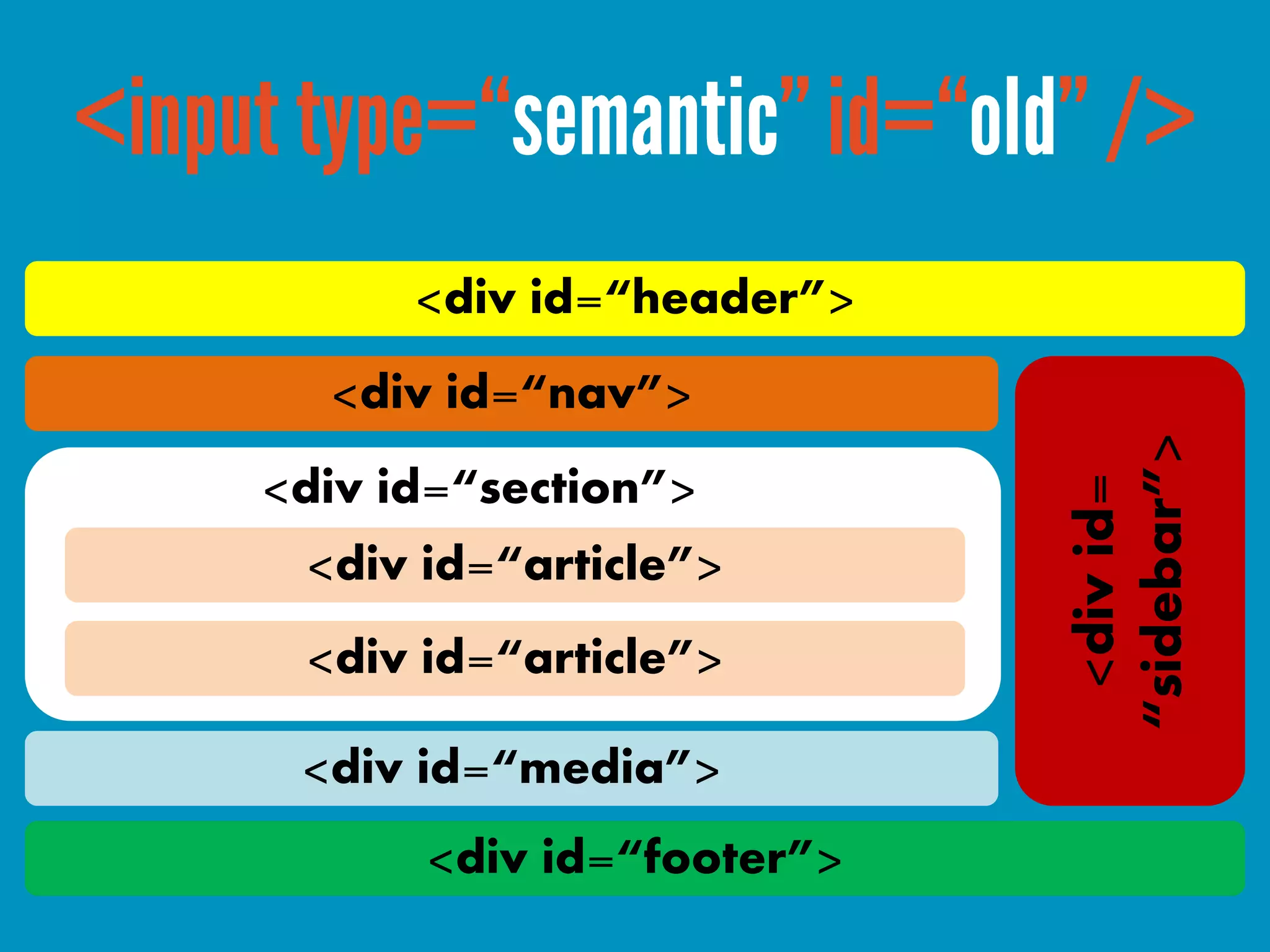
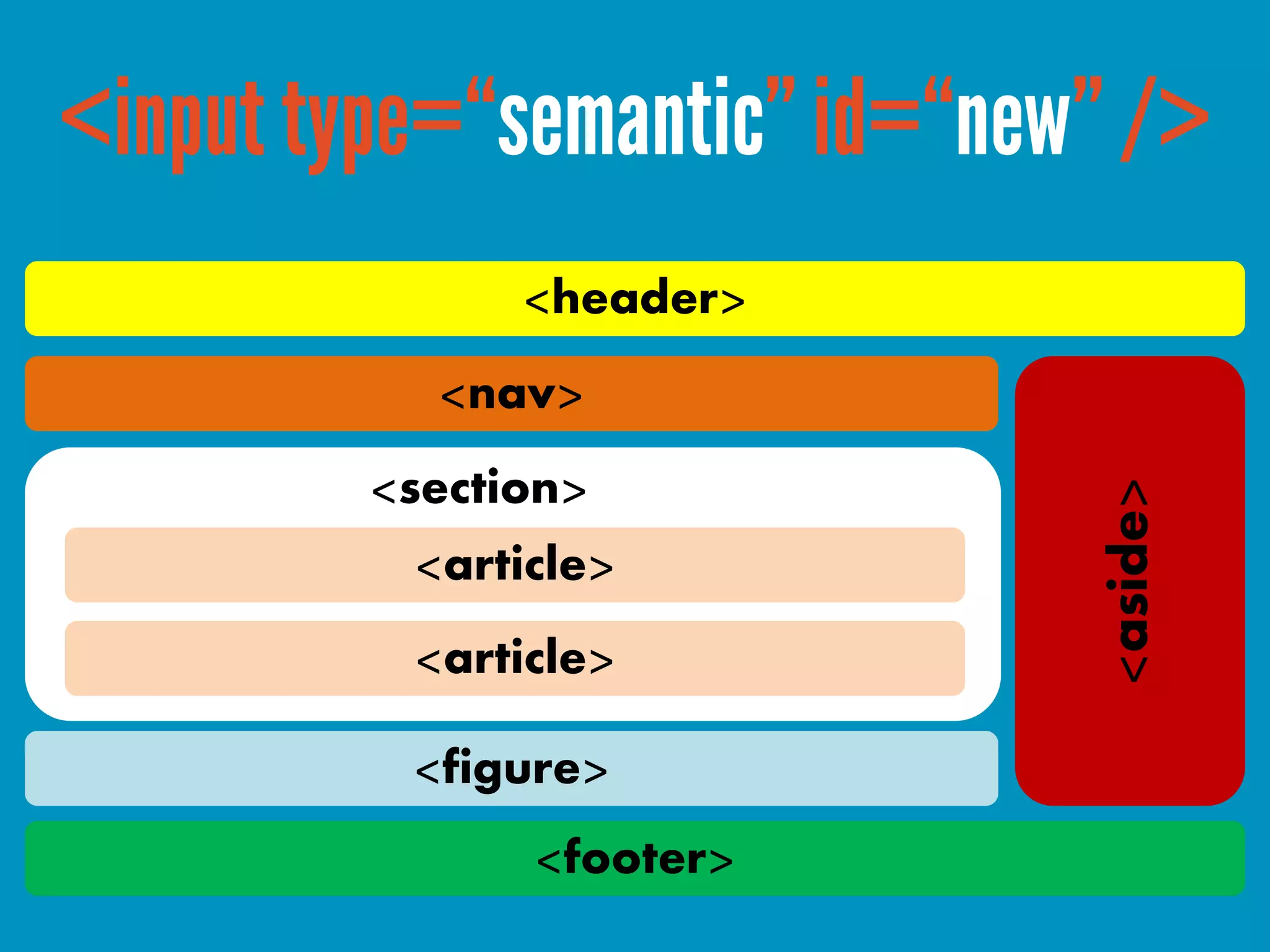
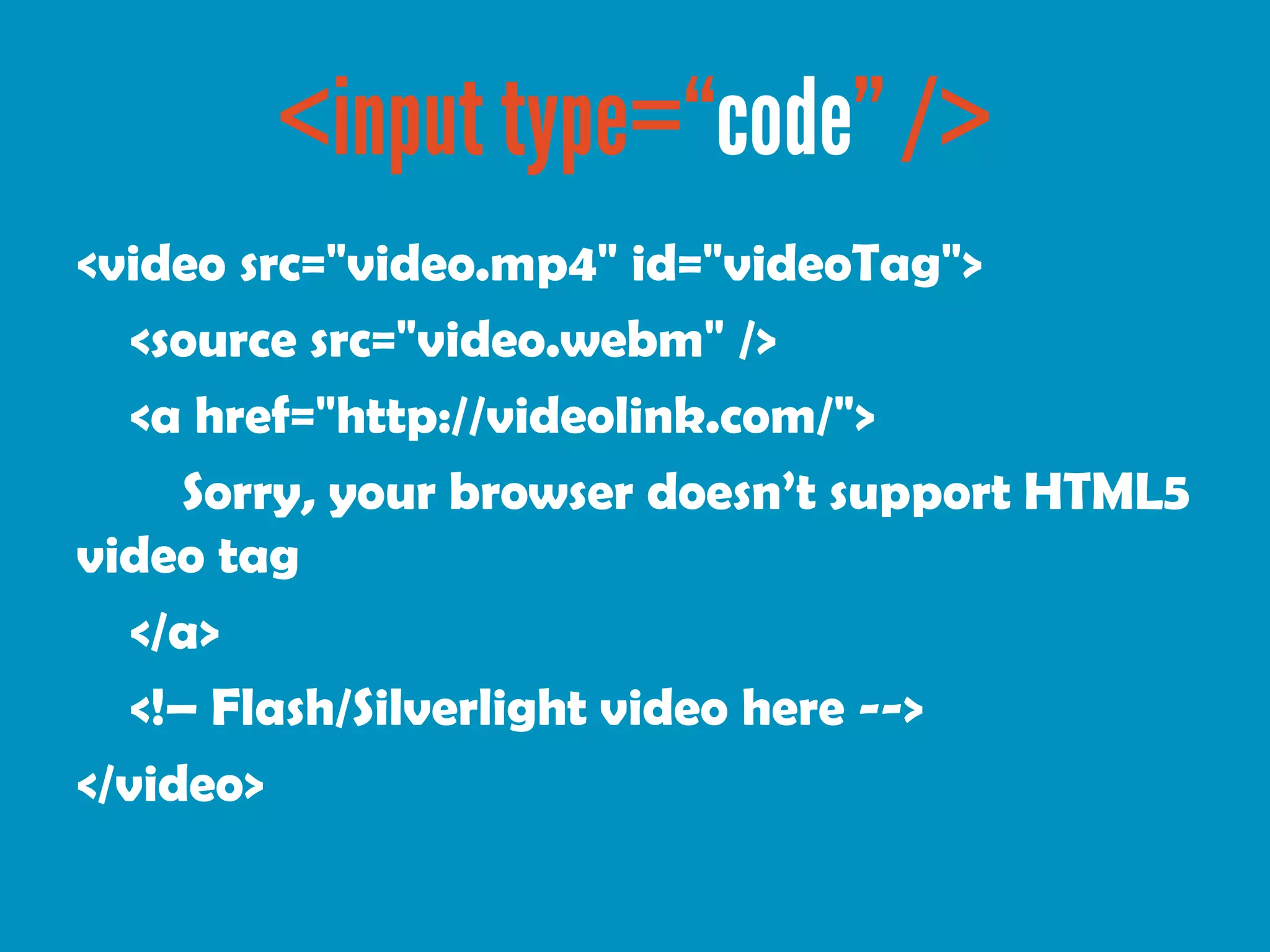
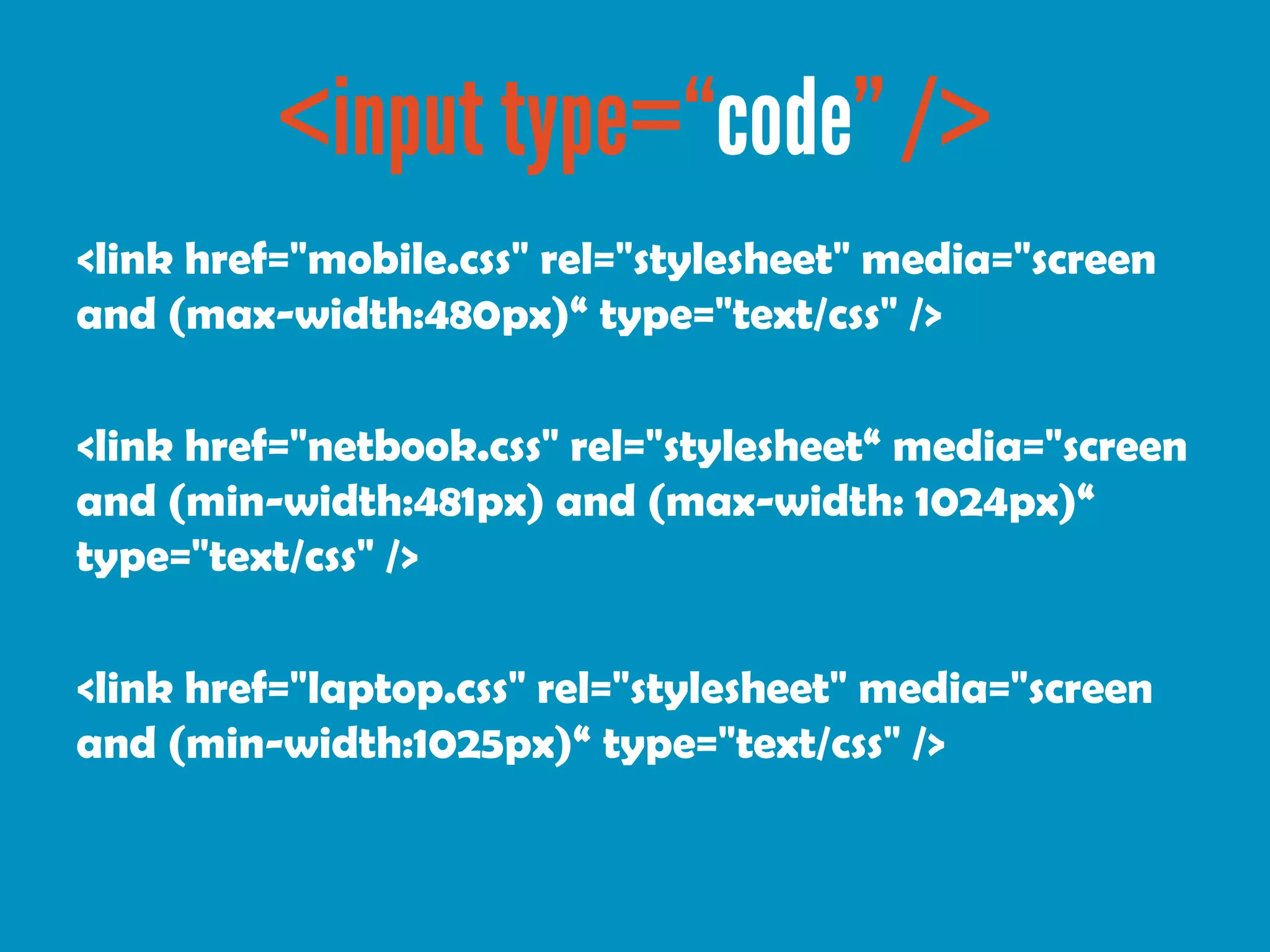
The document discusses HTML5 and its new features, providing an overview of HTML5 structure tags, multimedia capabilities using video and audio tags, and responsive design using CSS media queries. It also lists several resources for learning more about HTML5 and encourages attendees to experiment with HTML5.