Maximiliano Firtman gave a presentation on extreme web performance for mobile devices. He covered:
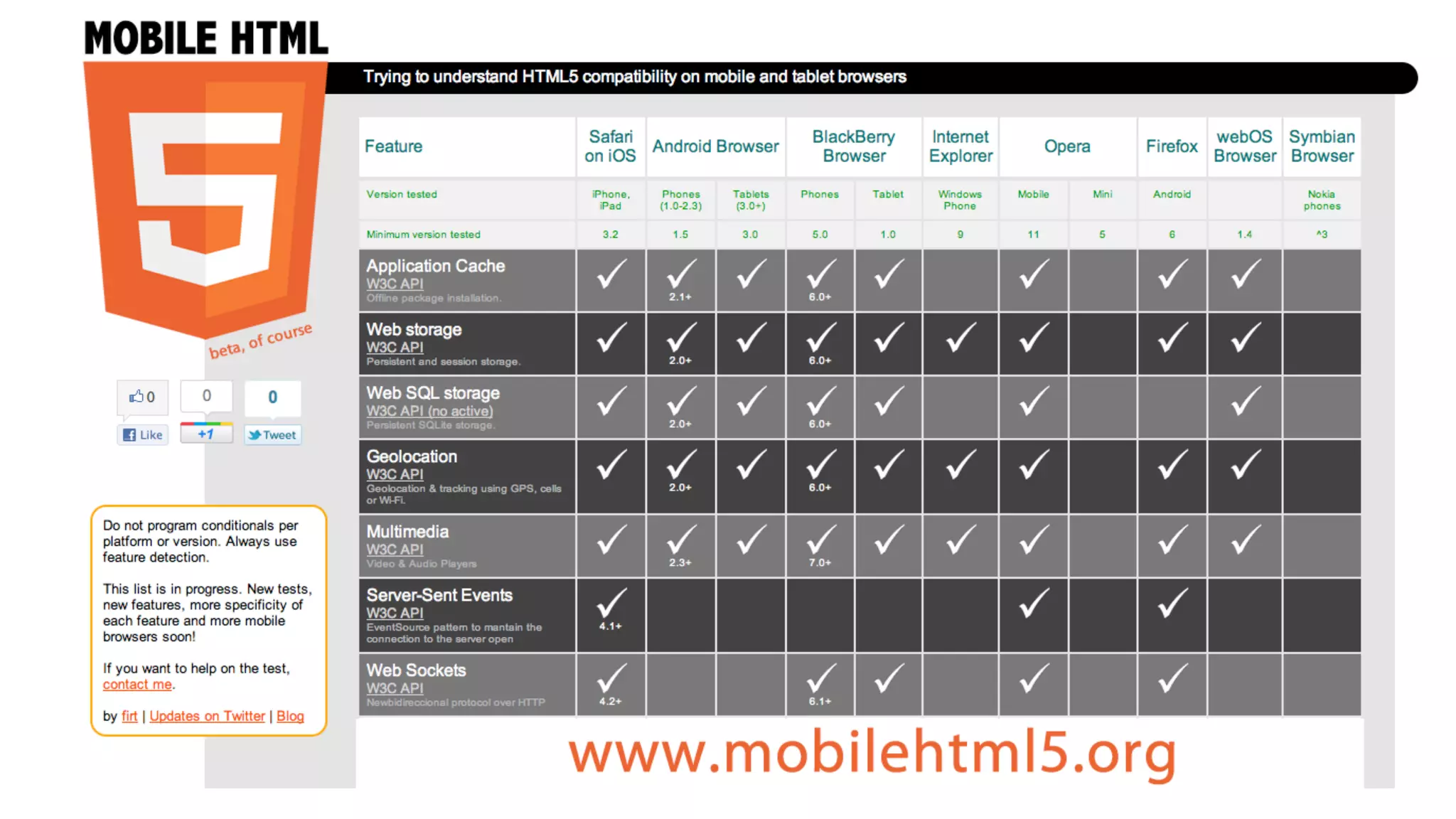
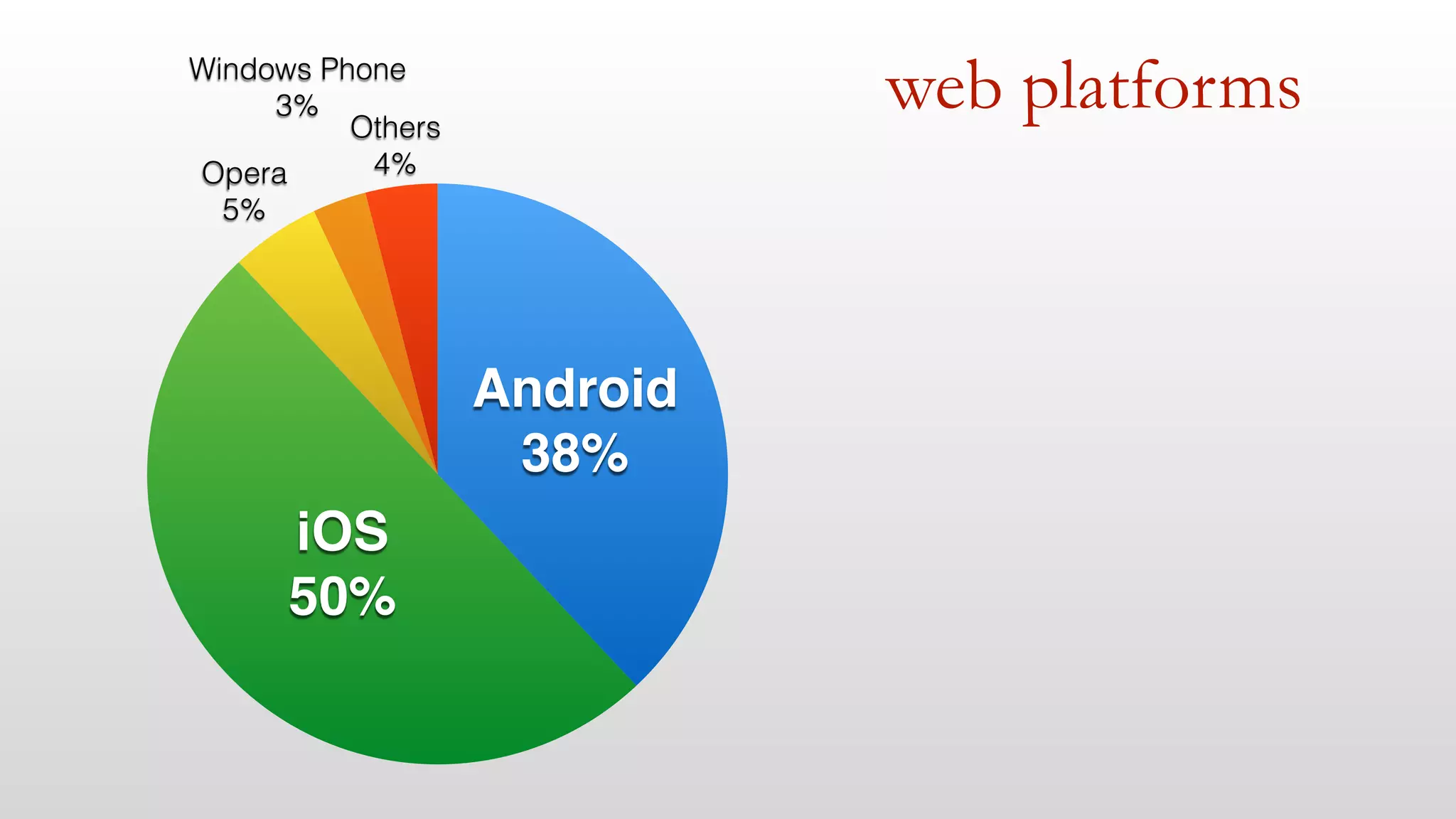
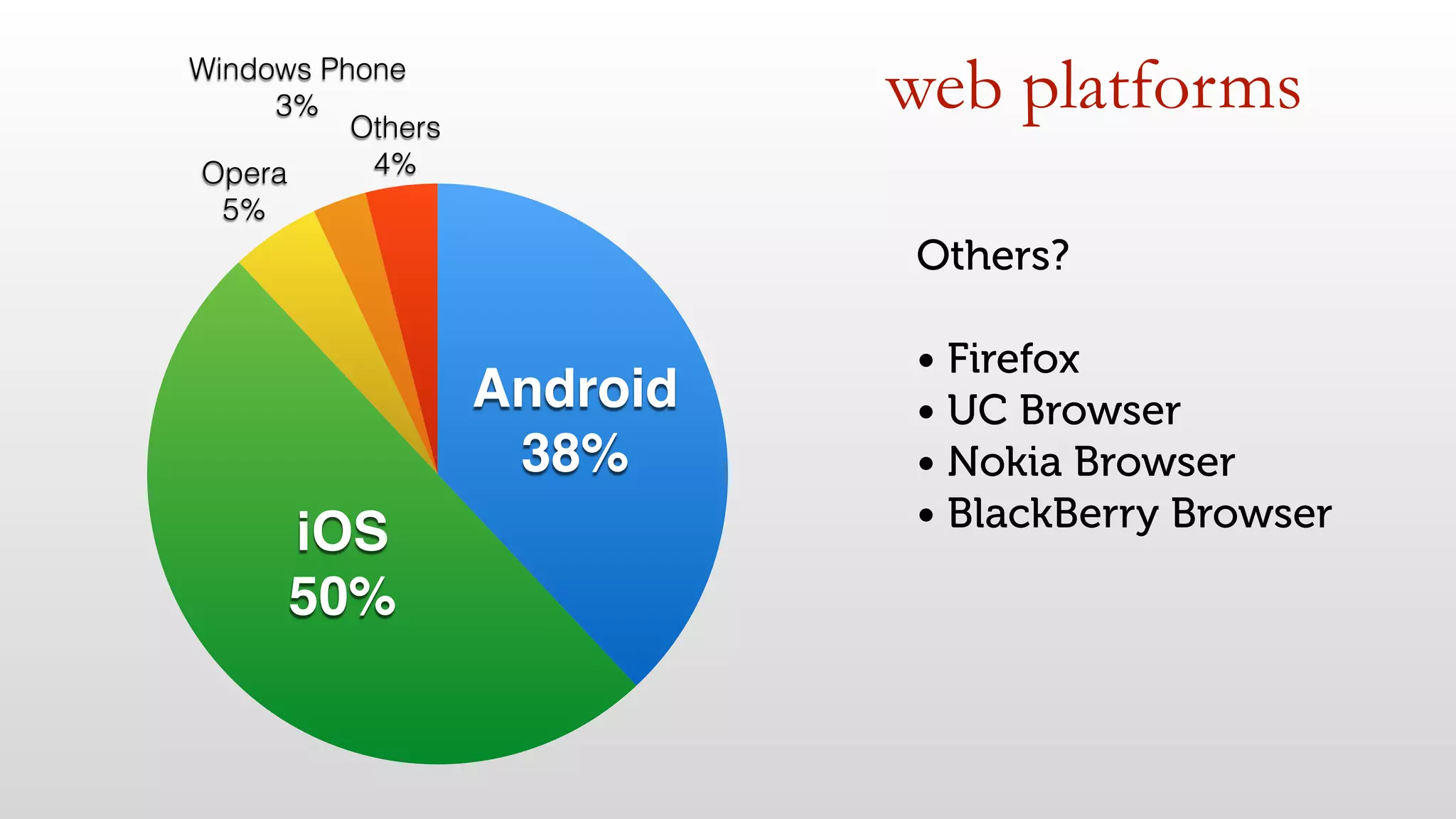
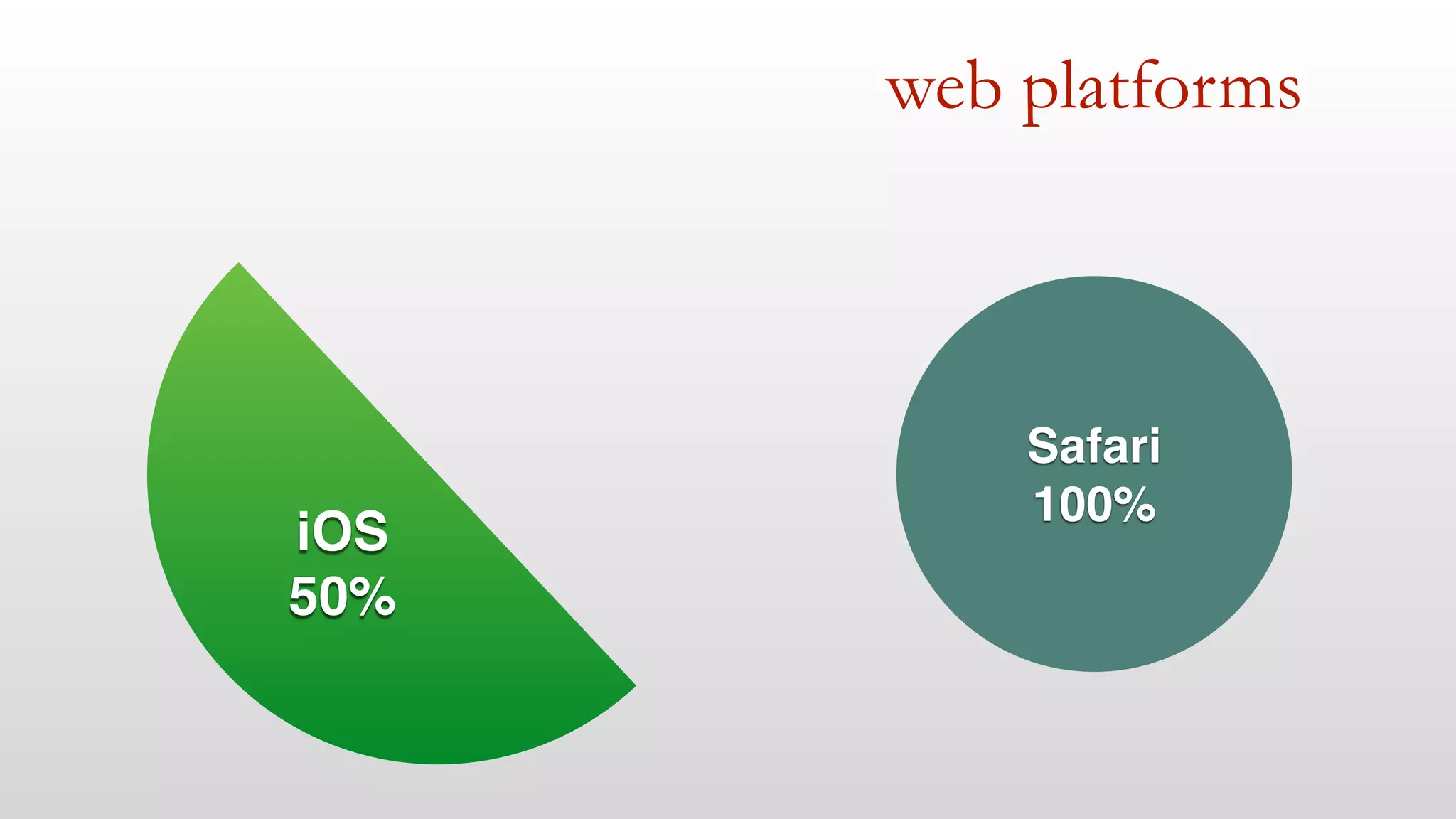
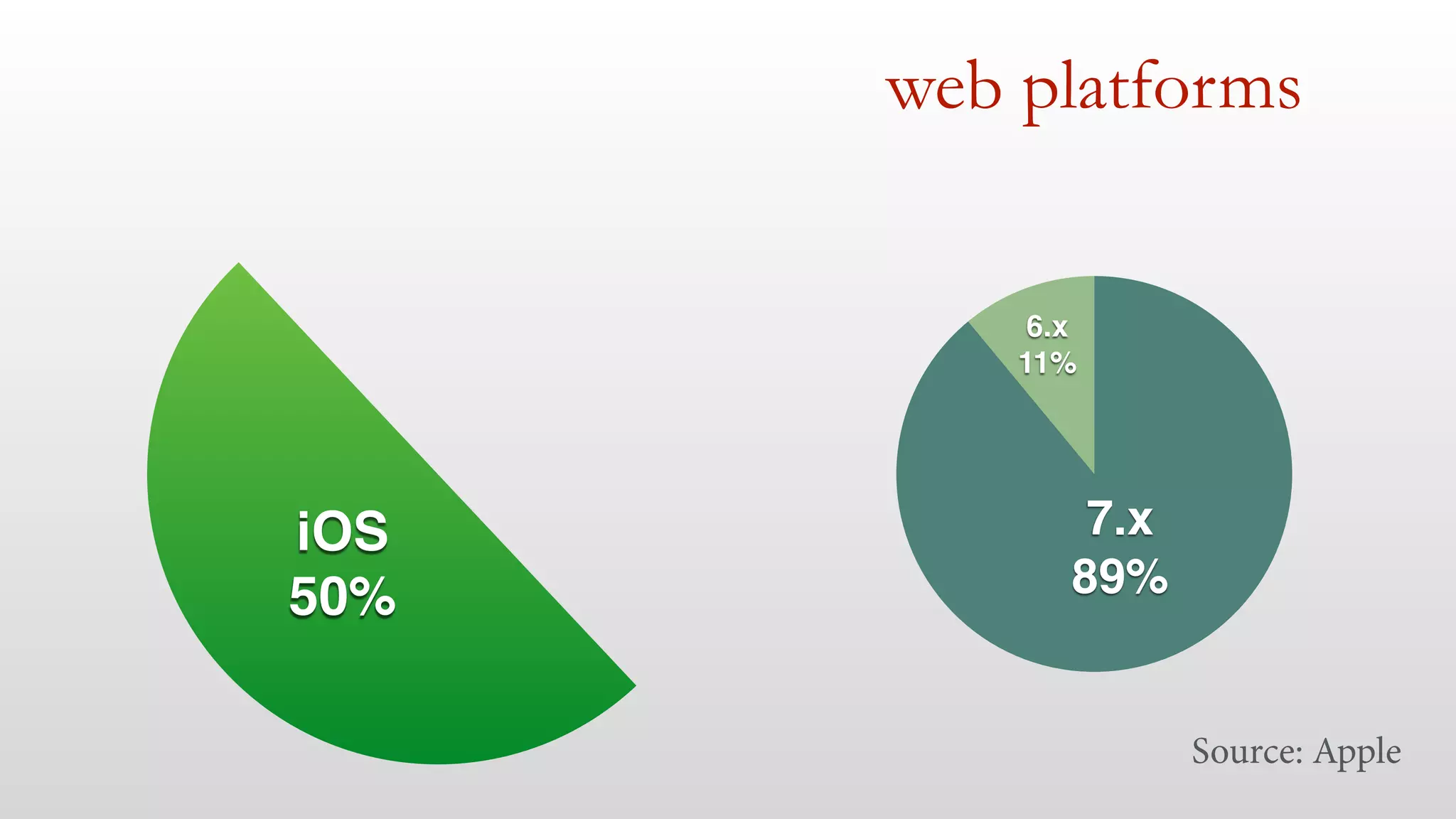
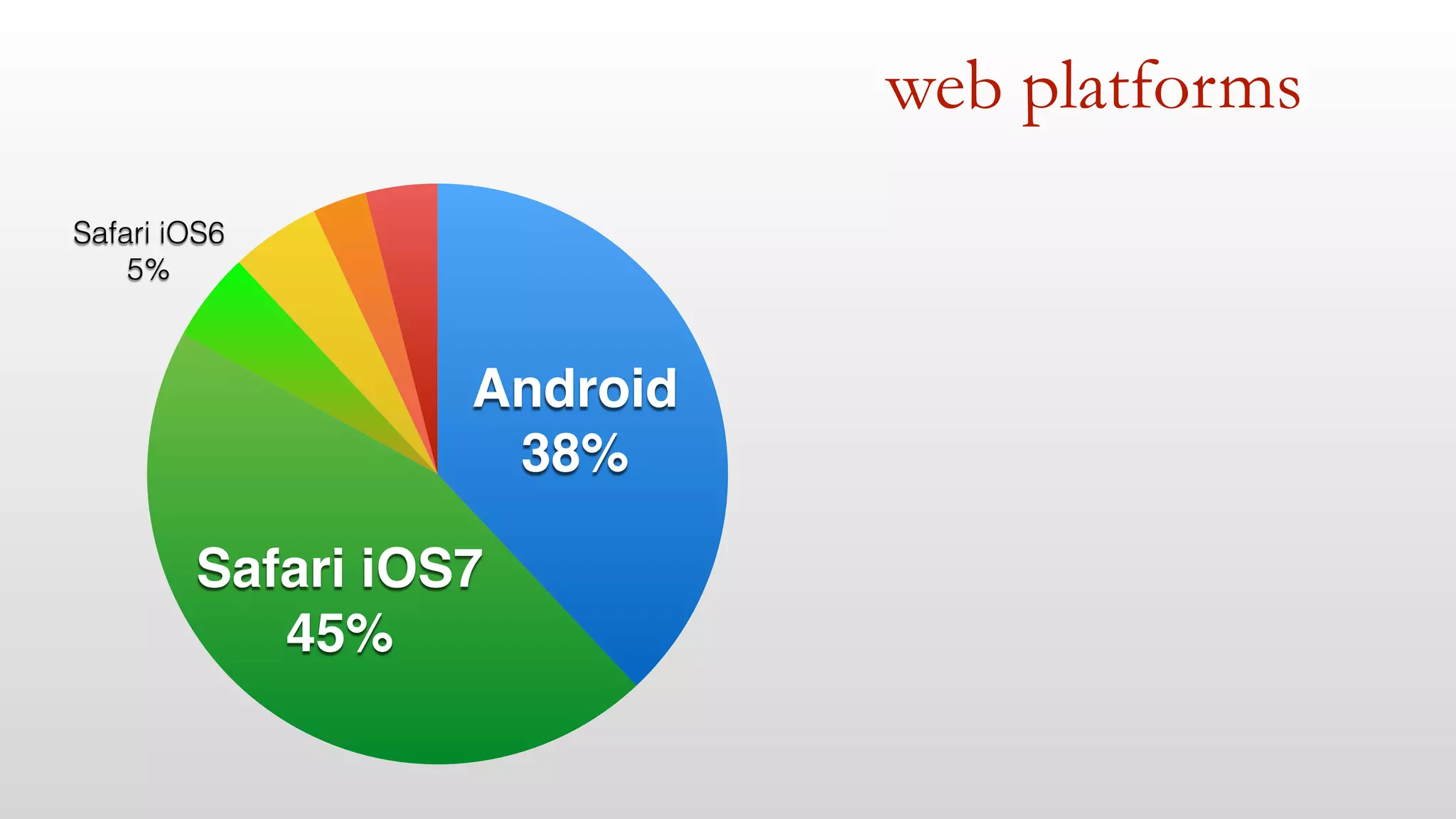
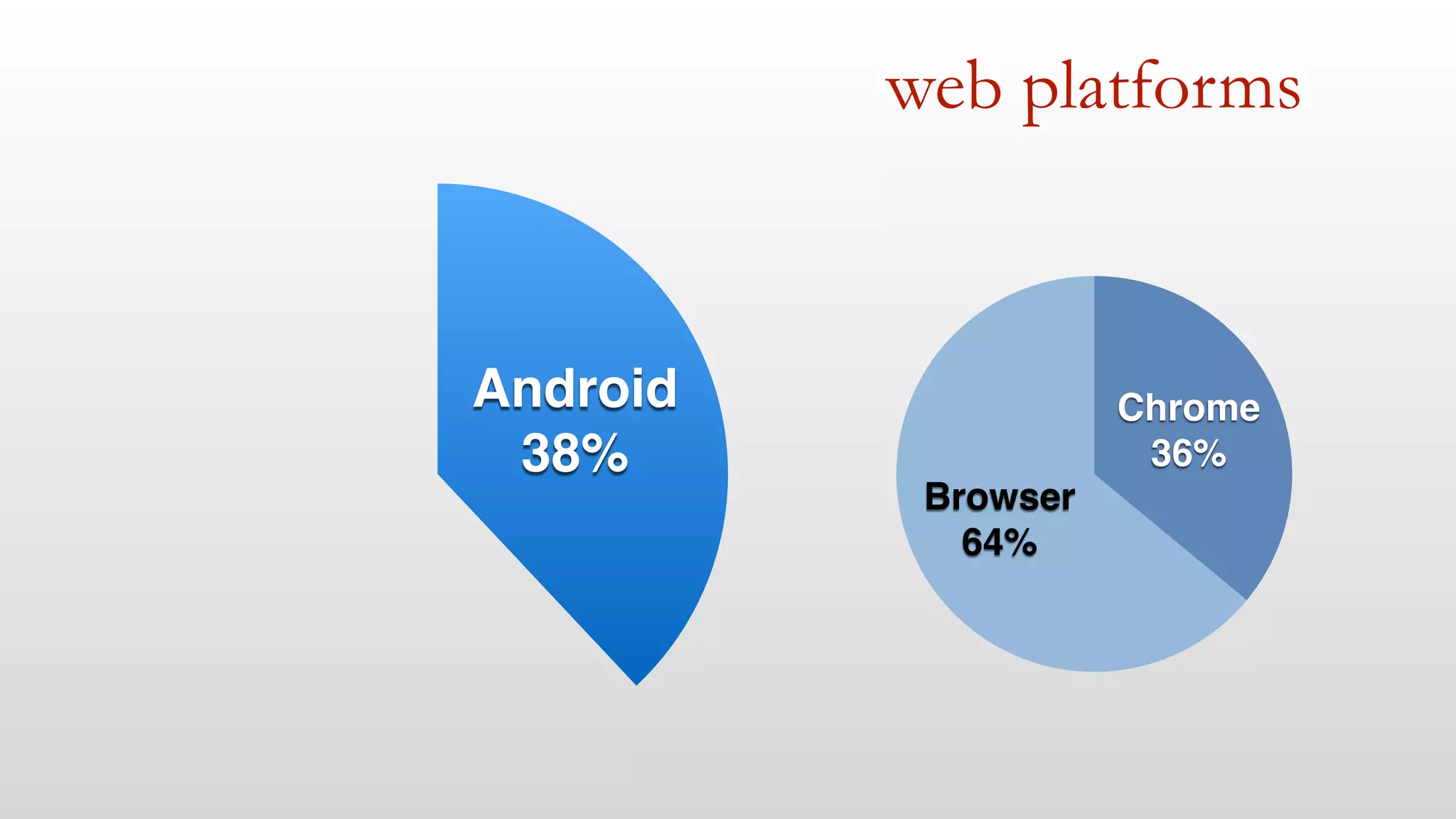
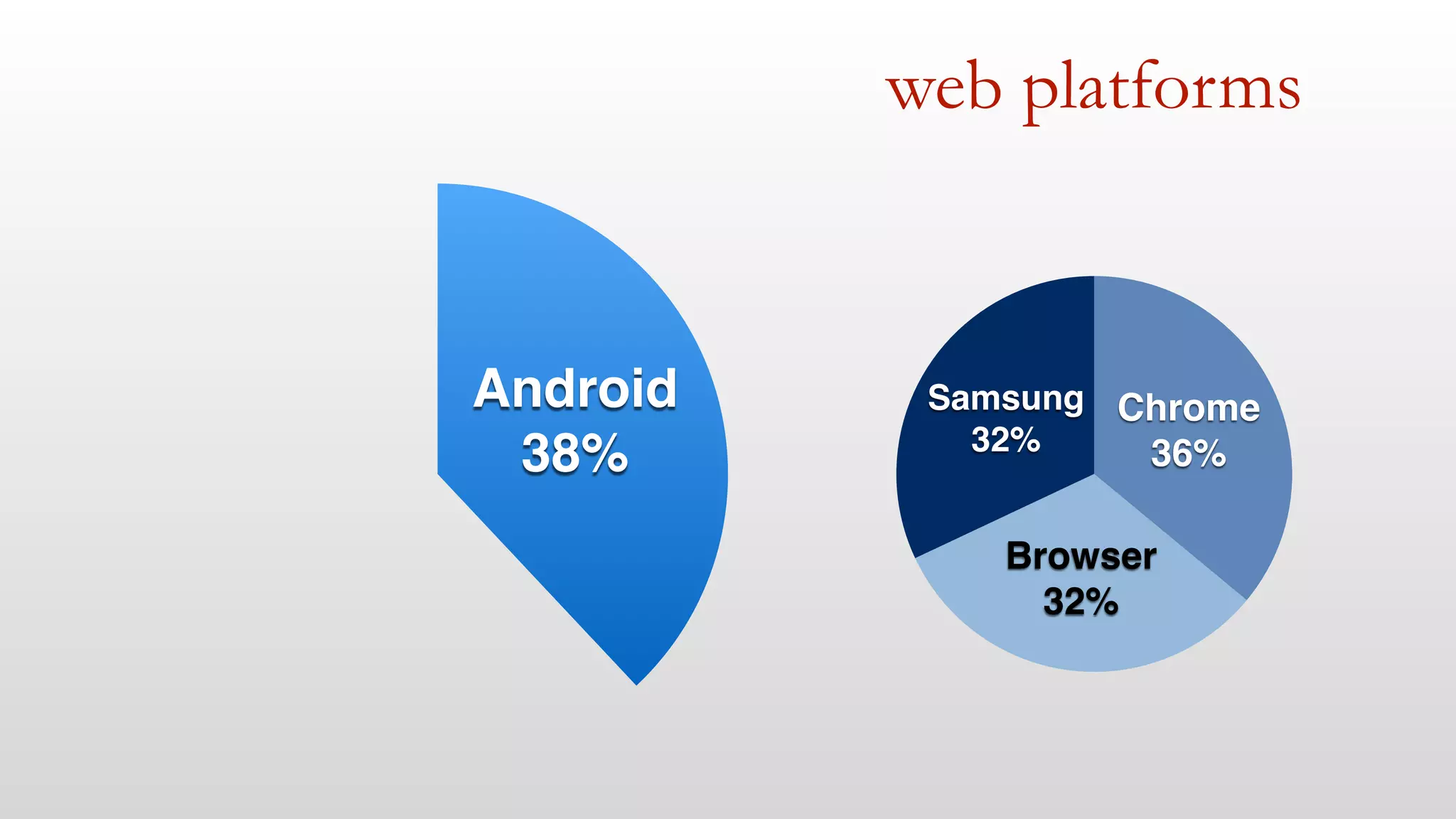
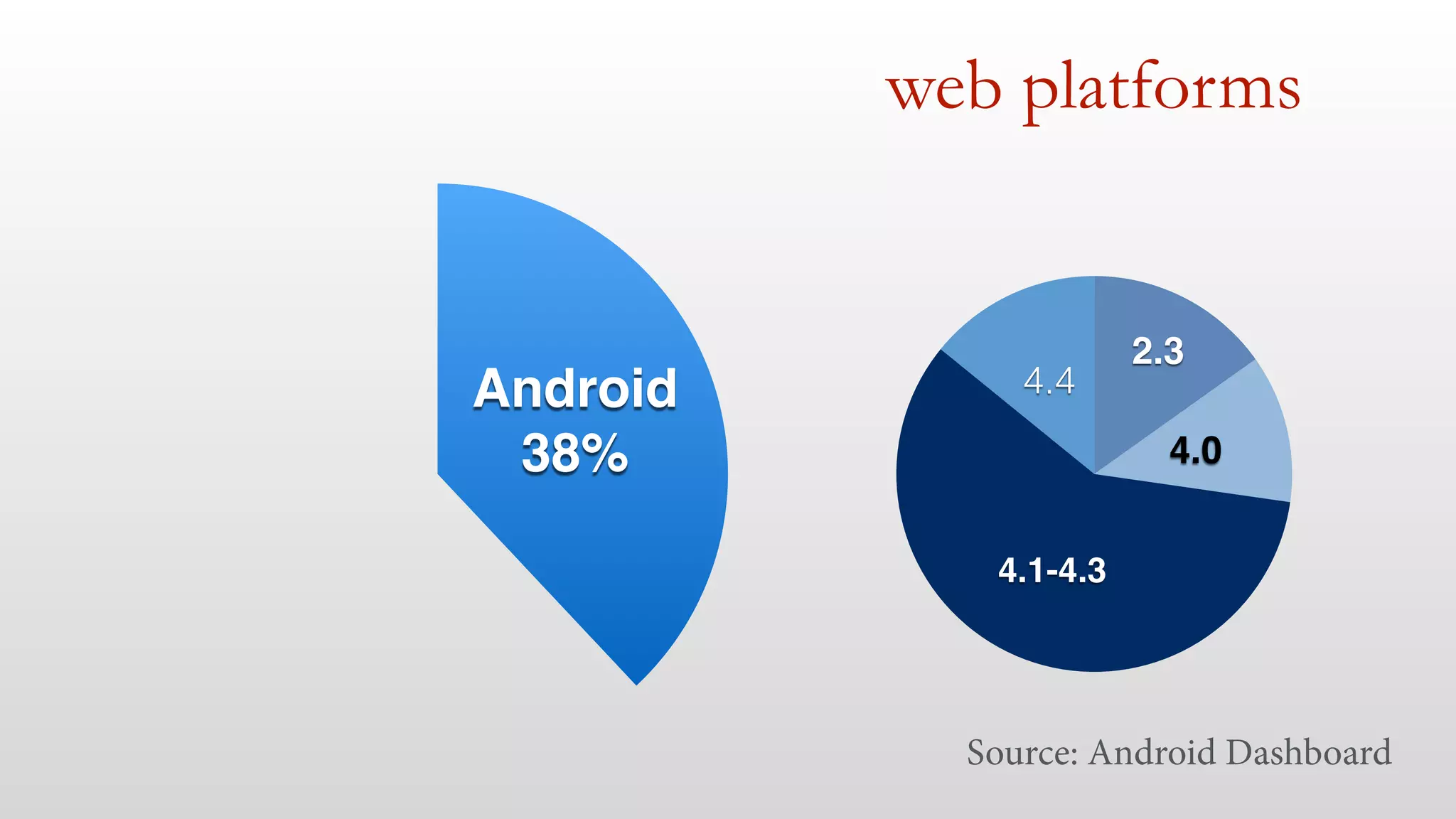
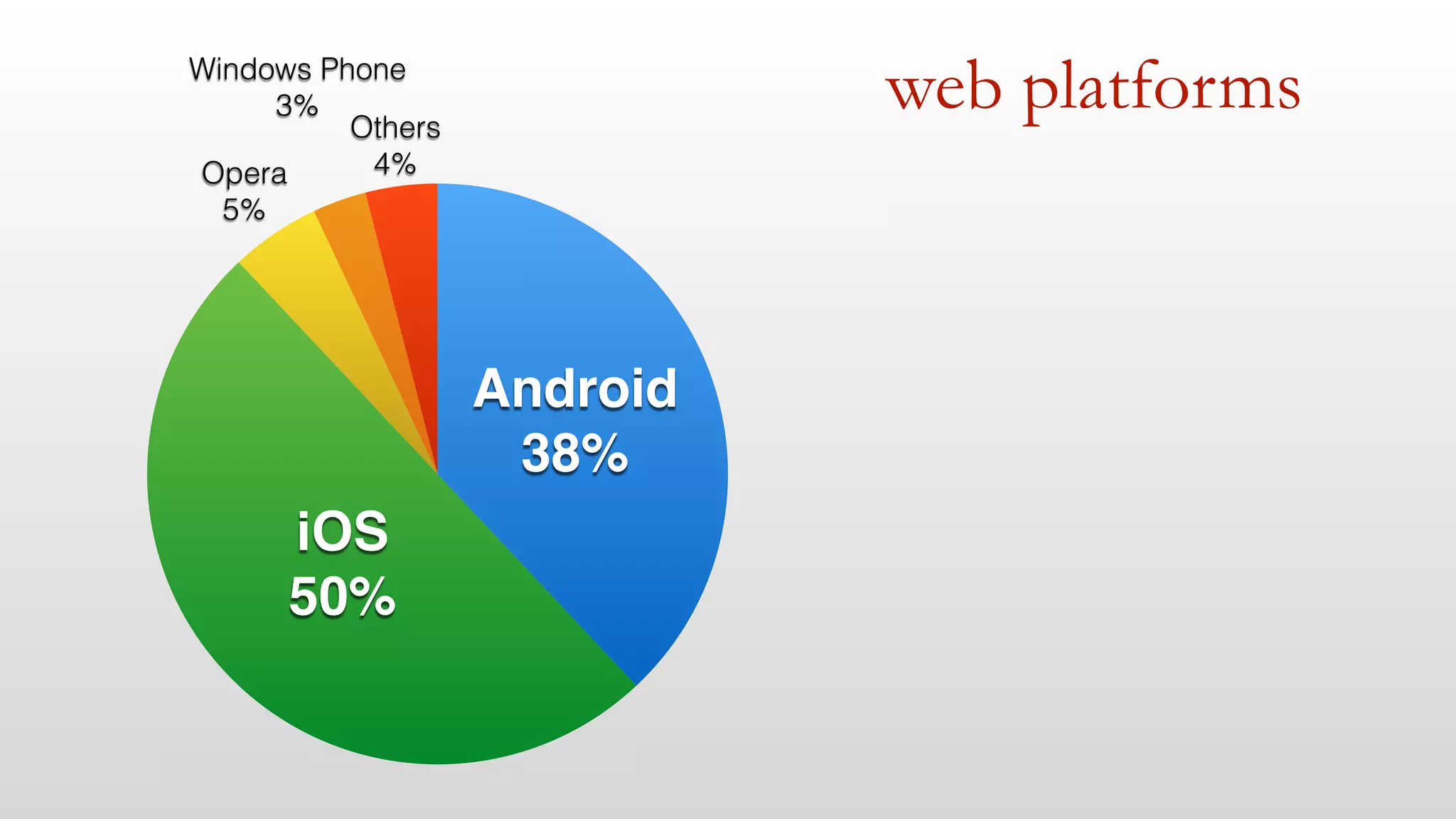
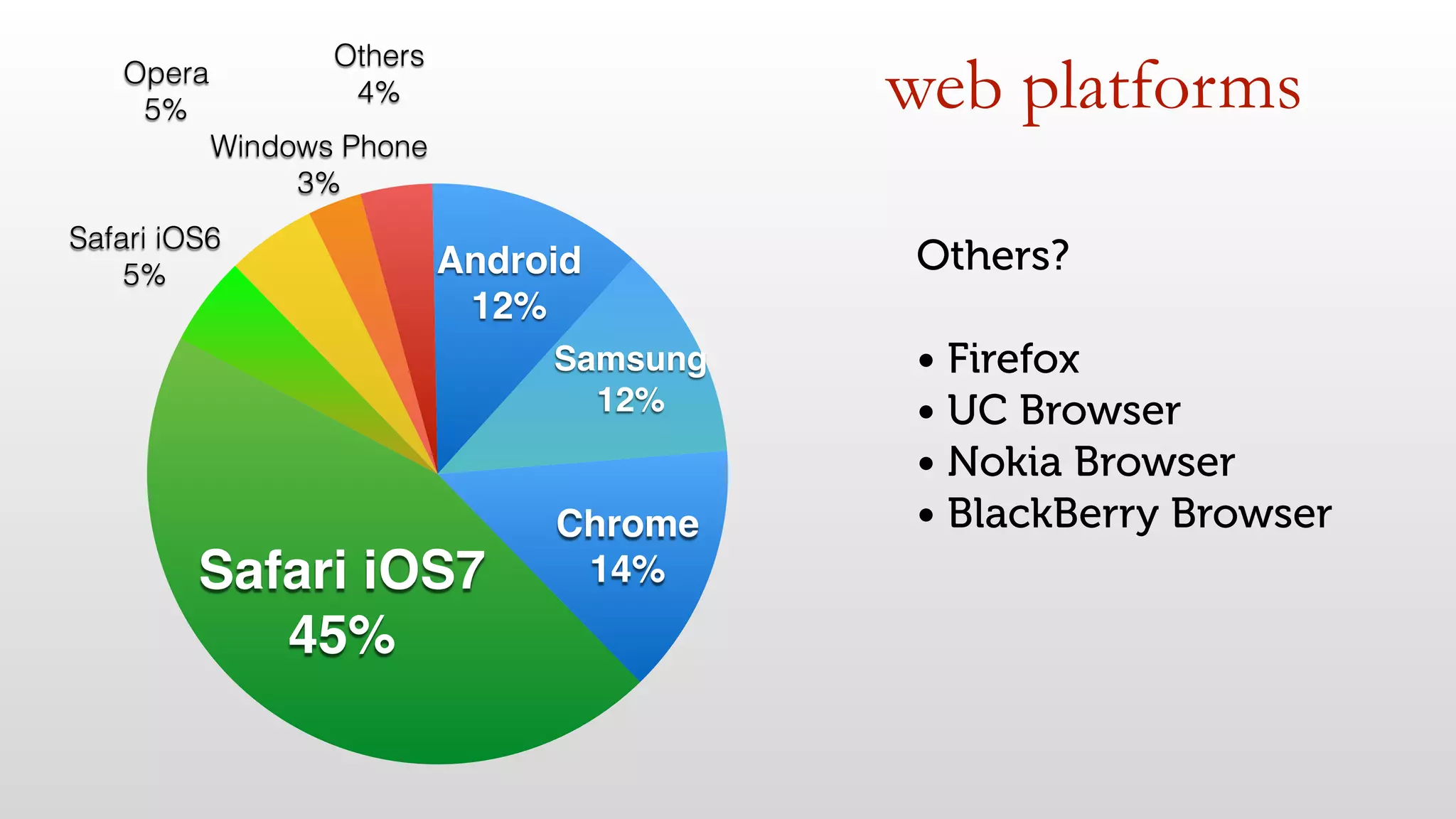
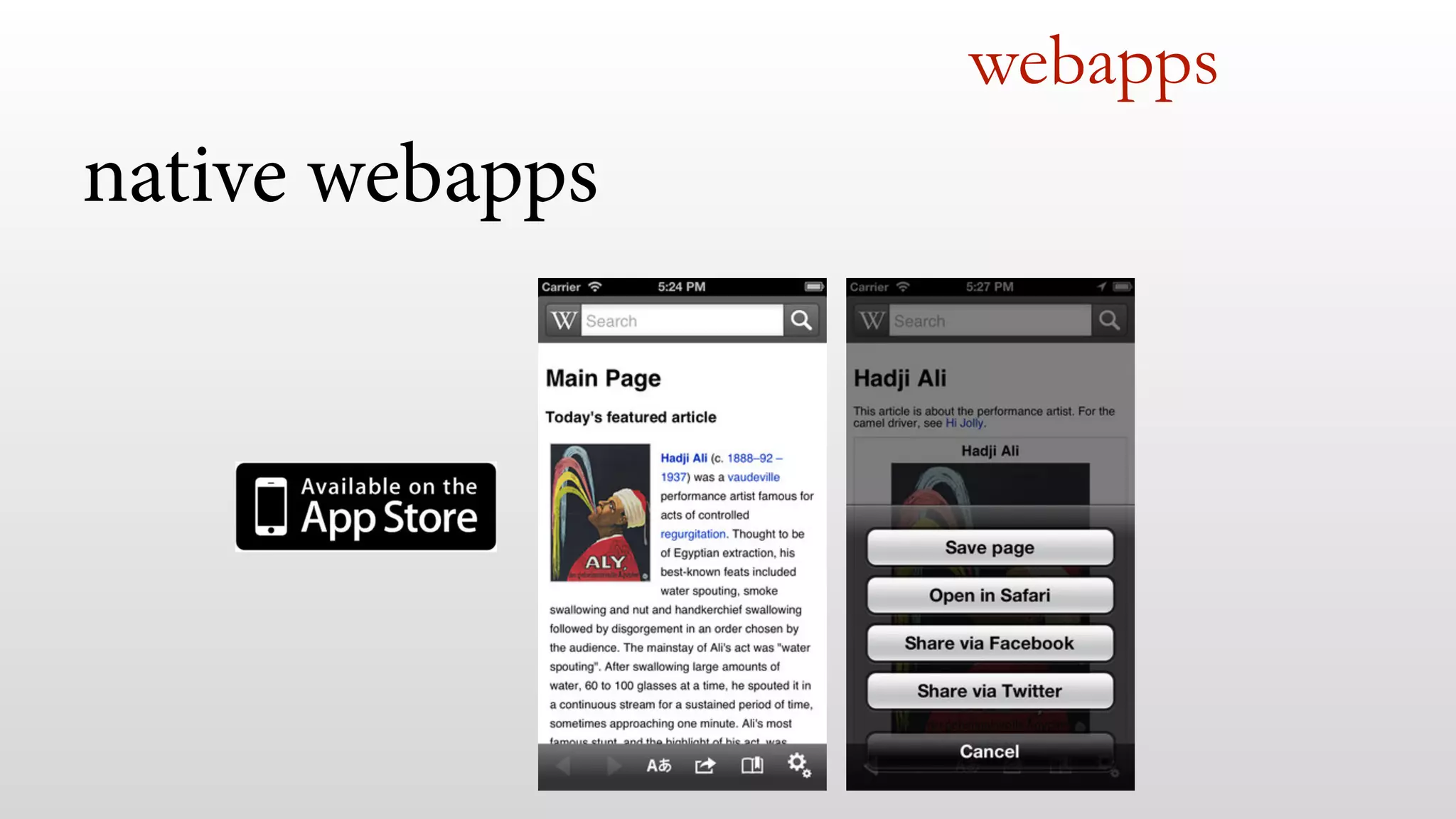
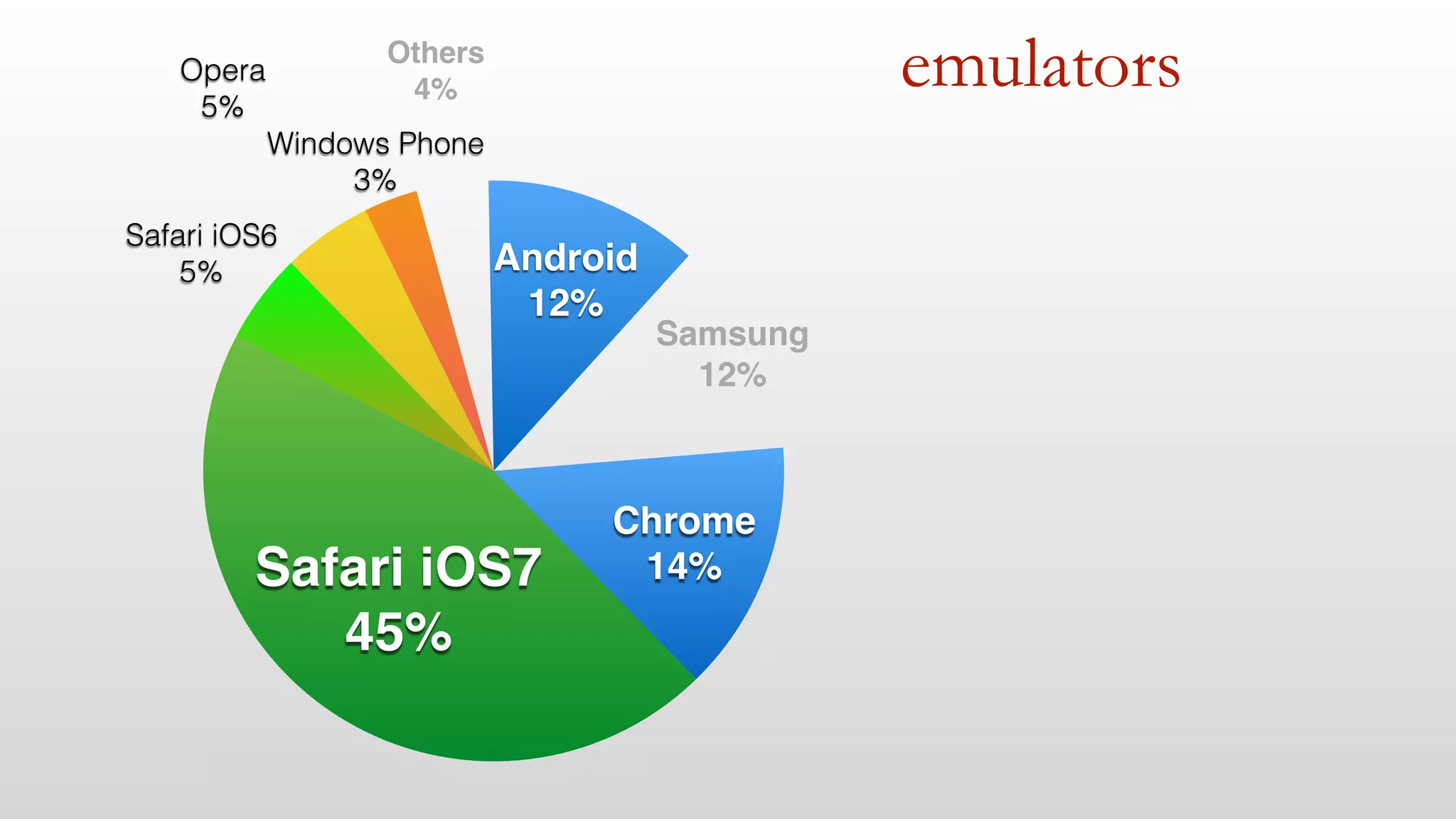
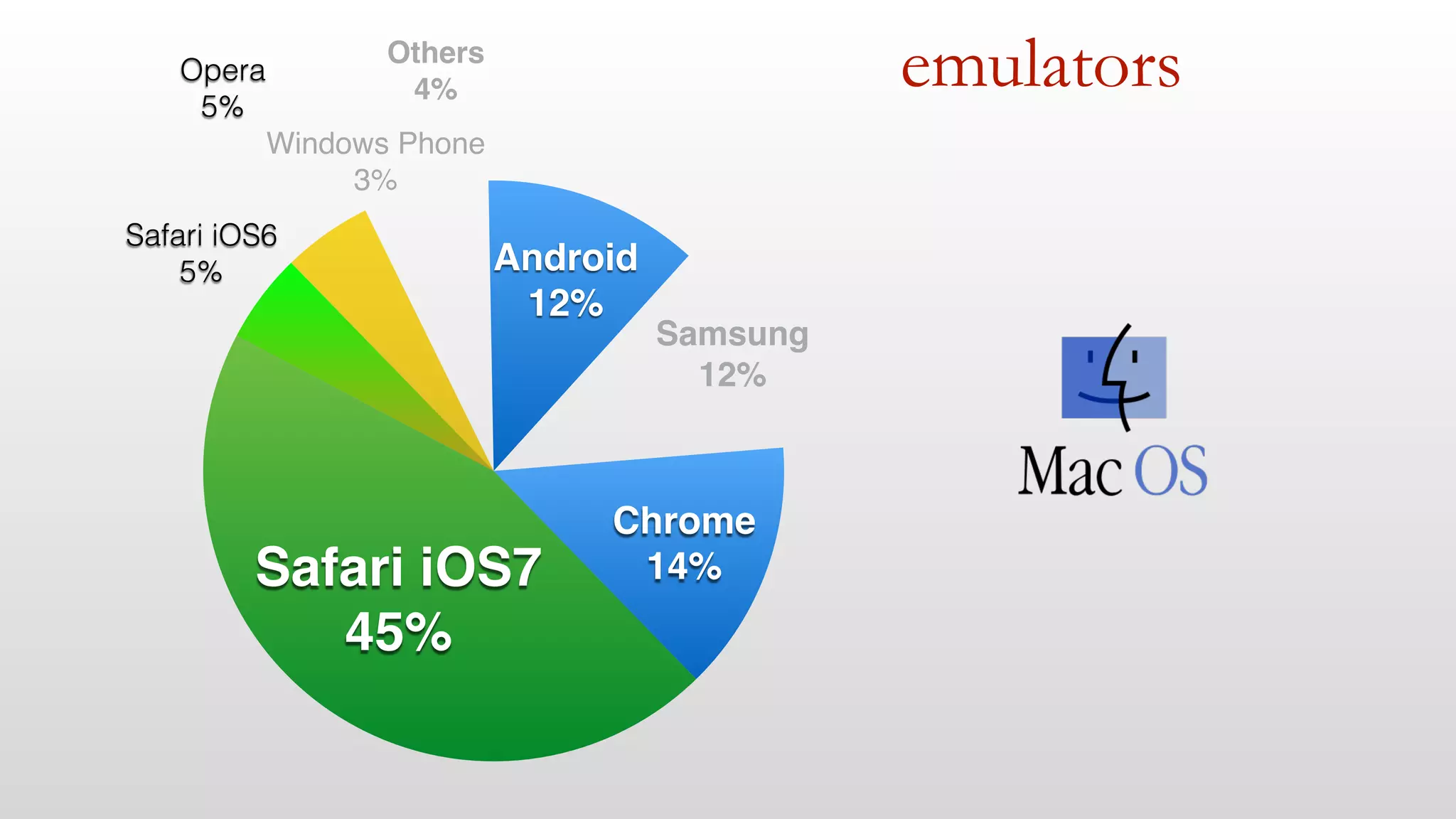
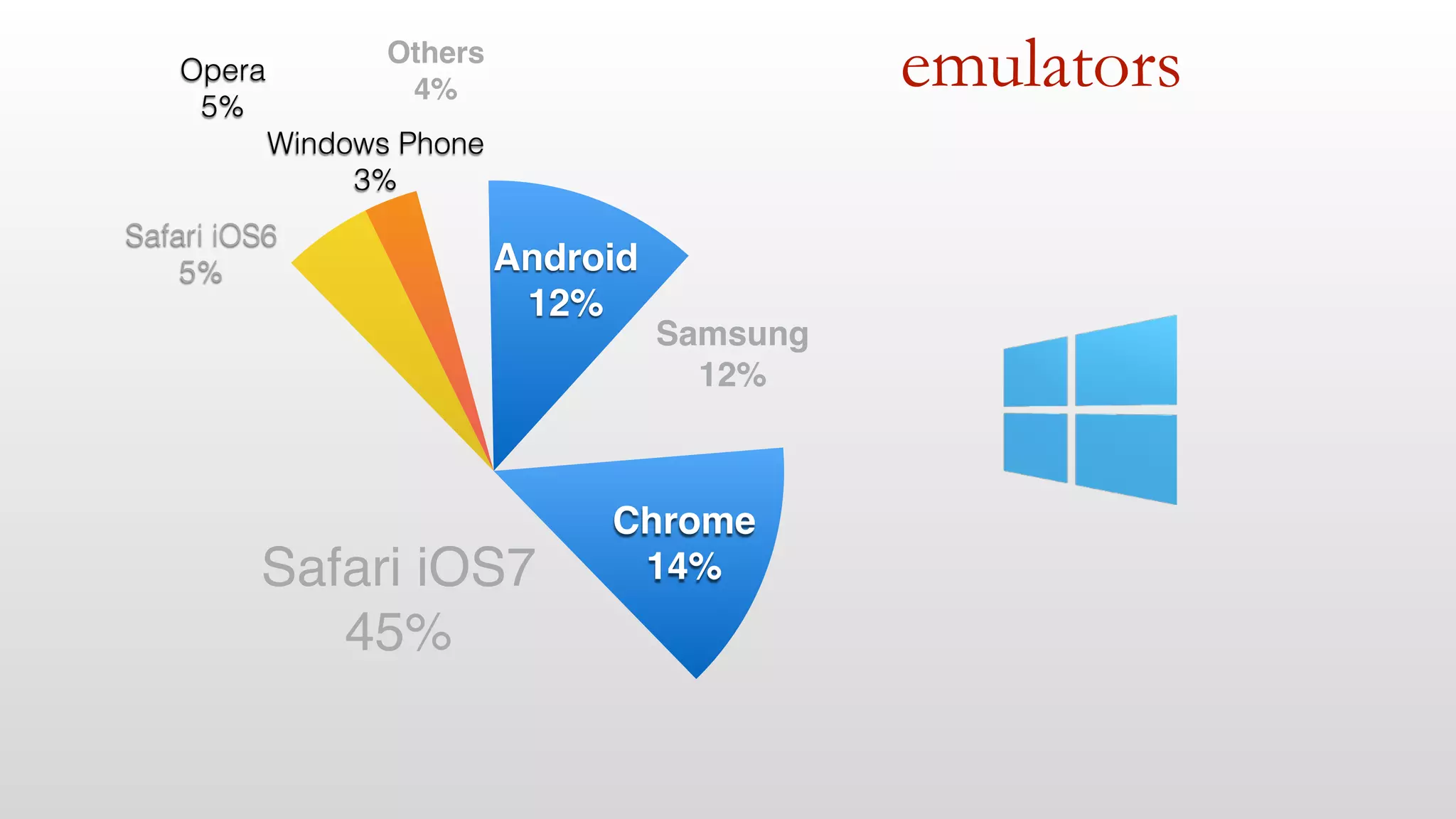
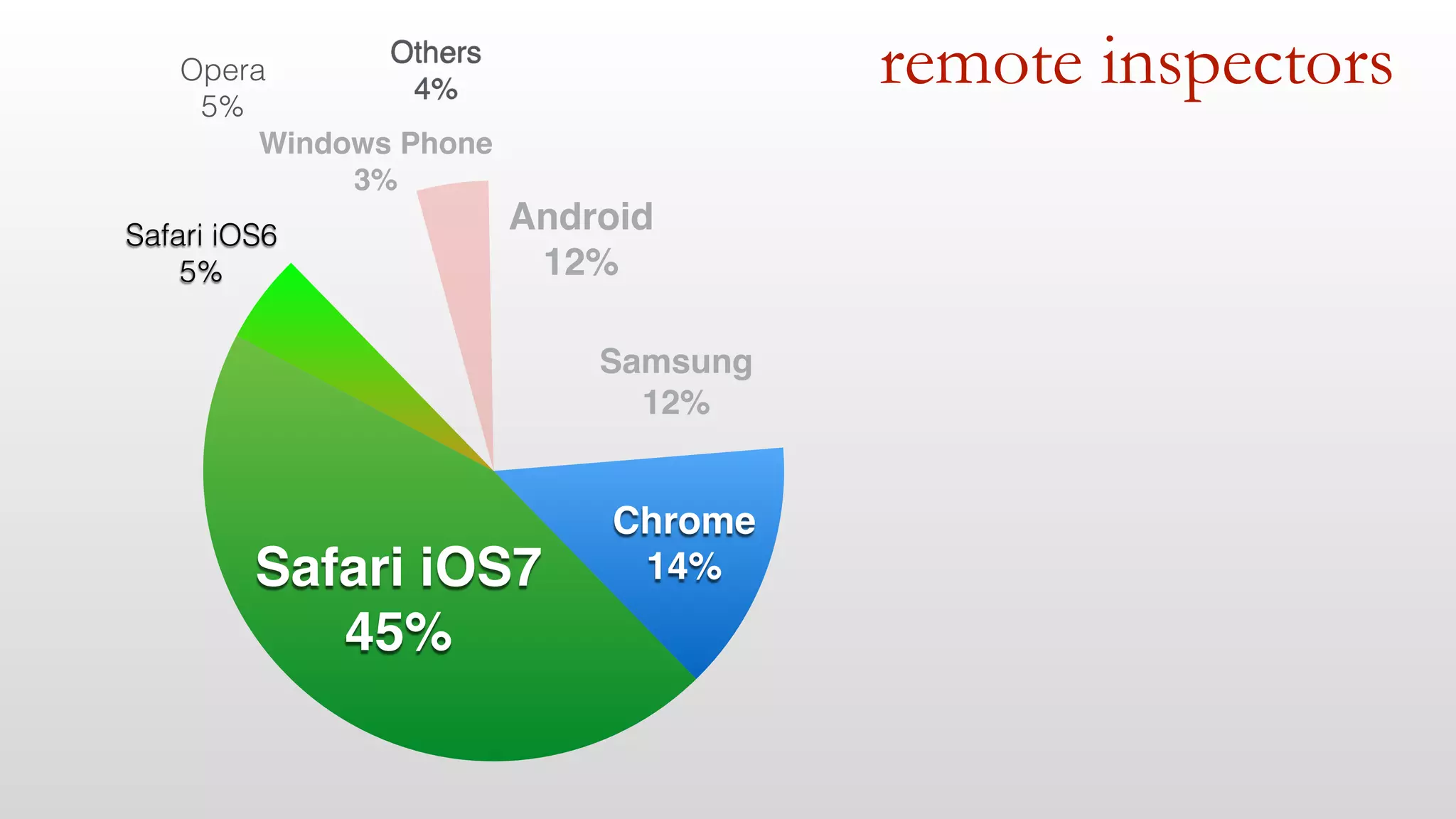
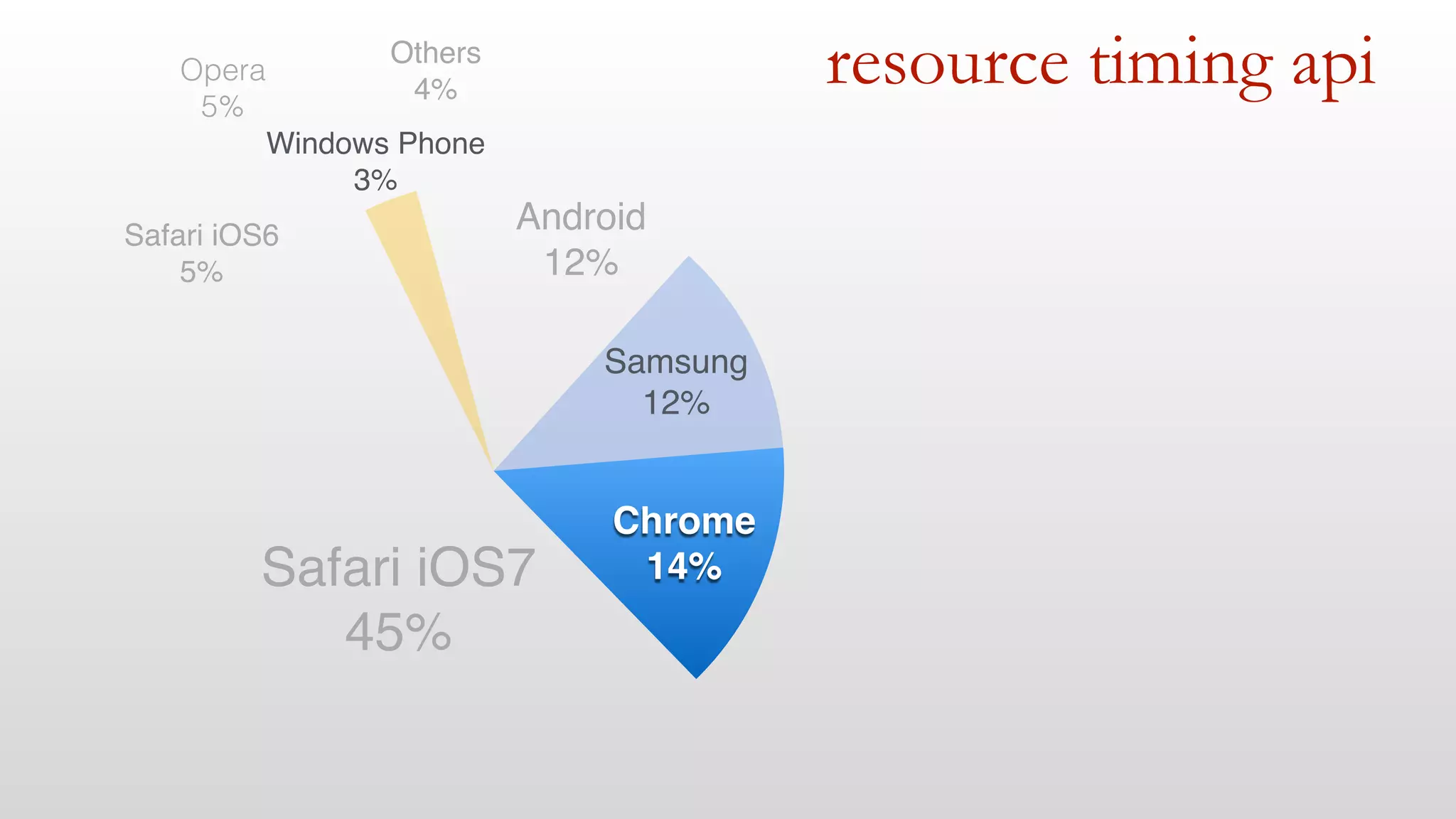
1. The current state of the mobile web including platforms, browsers and web apps
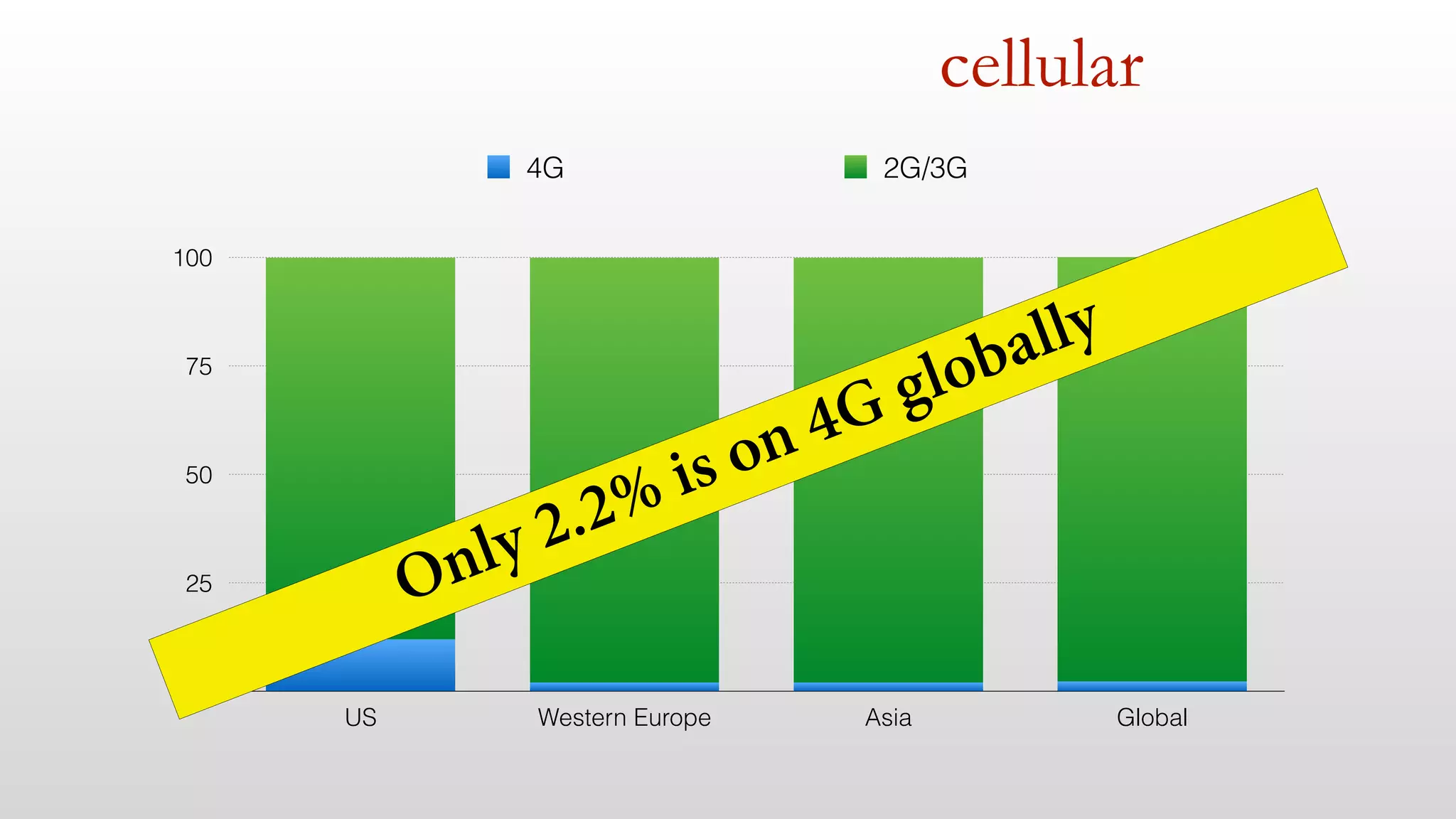
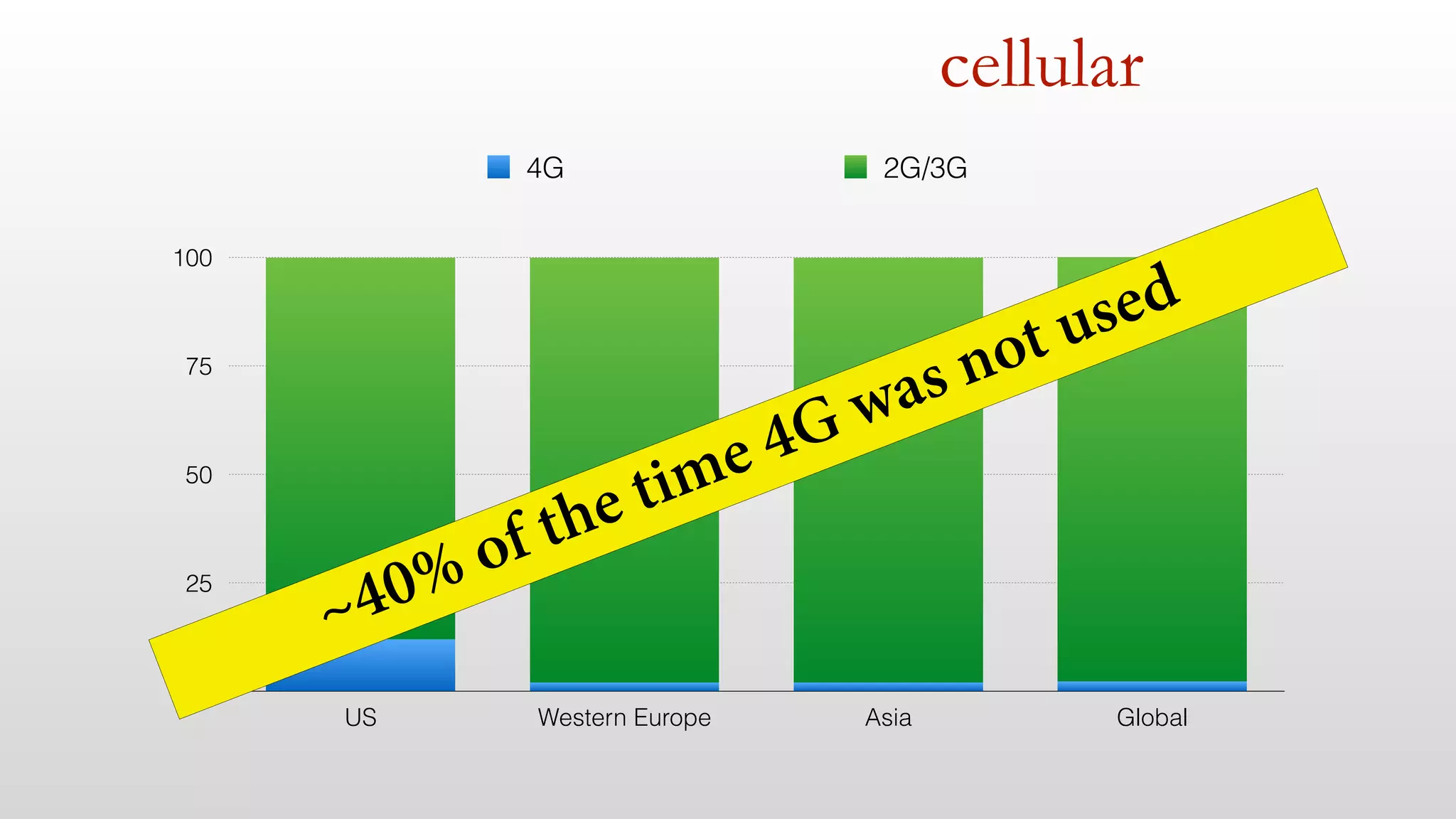
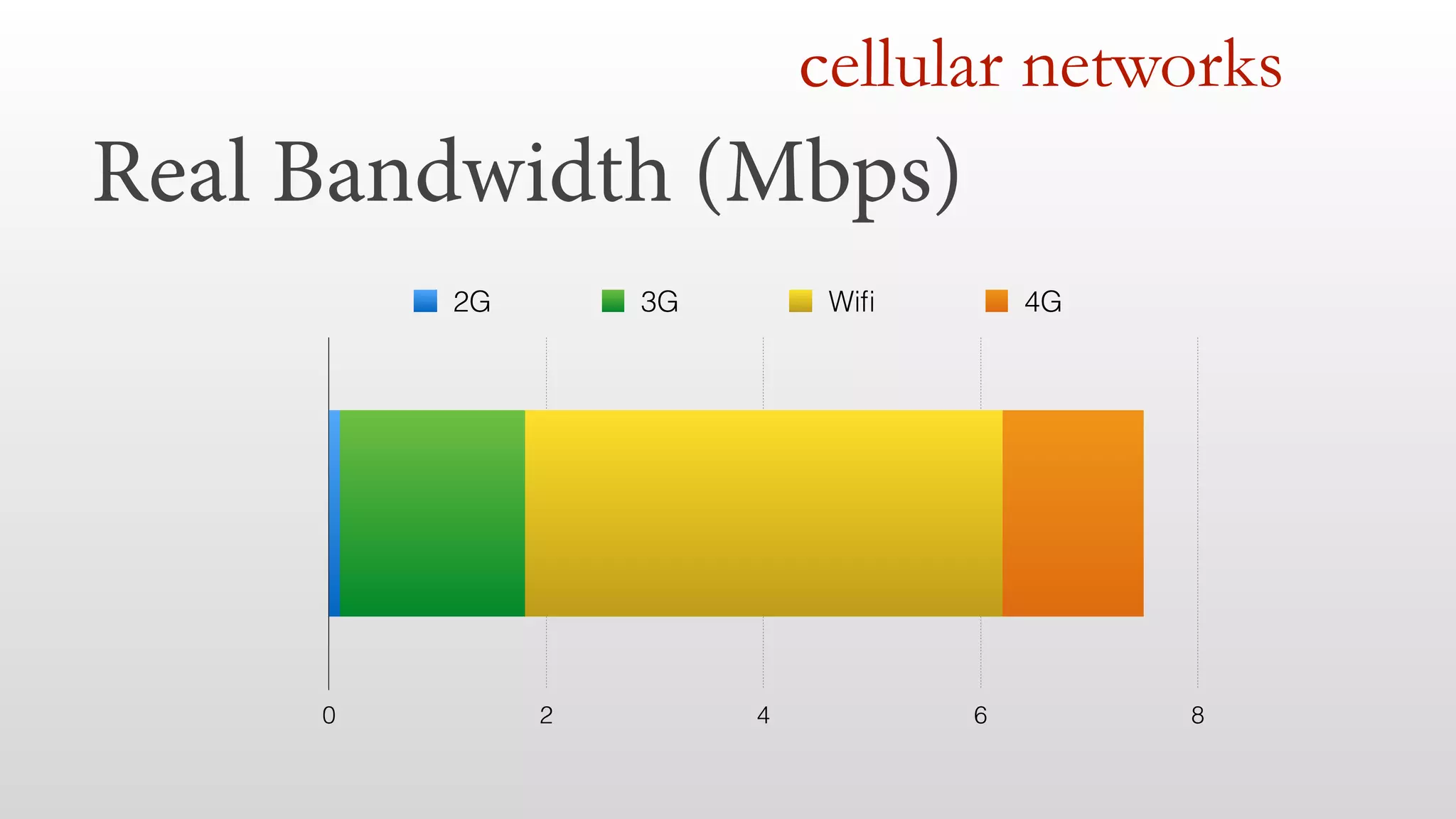
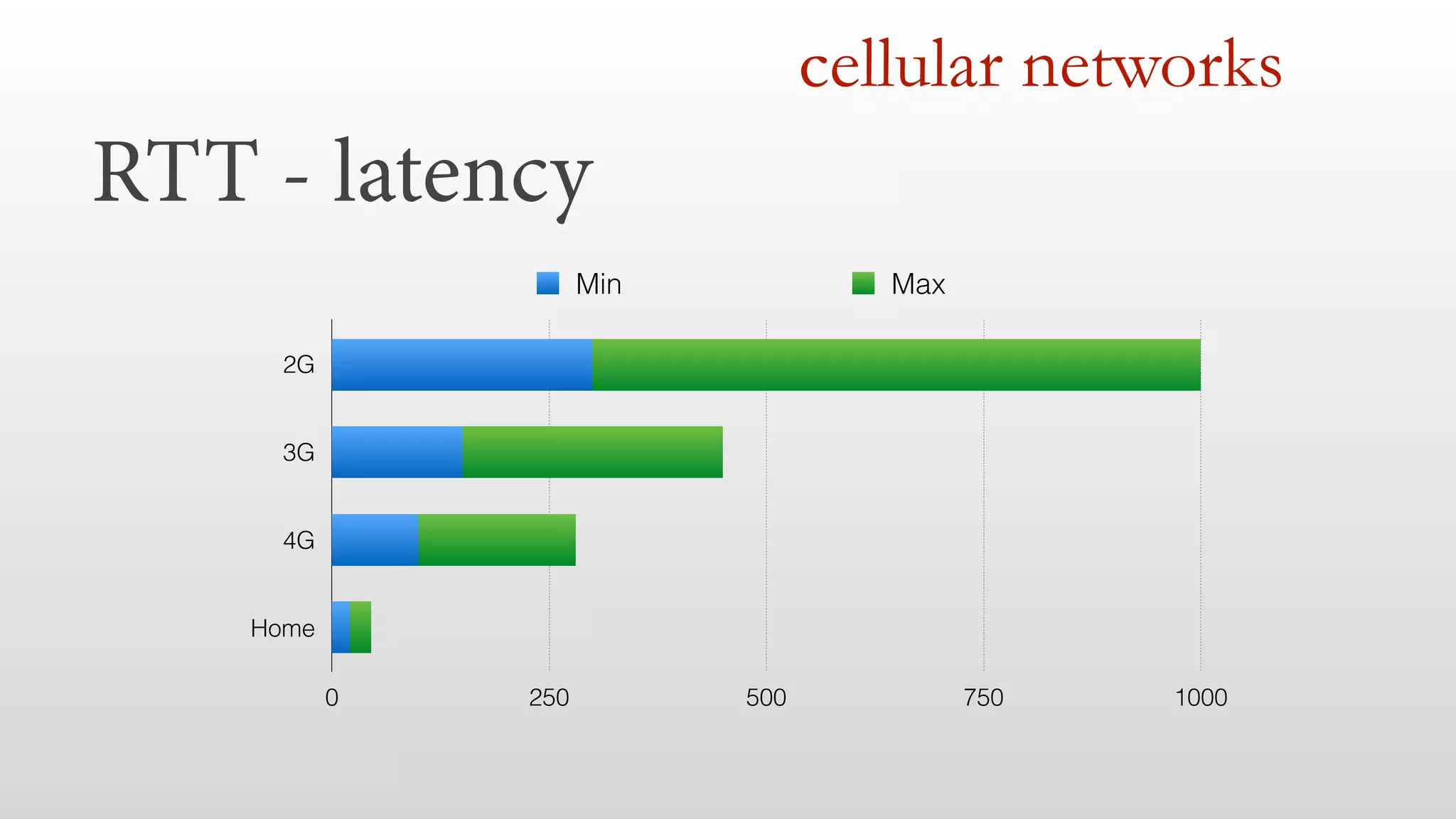
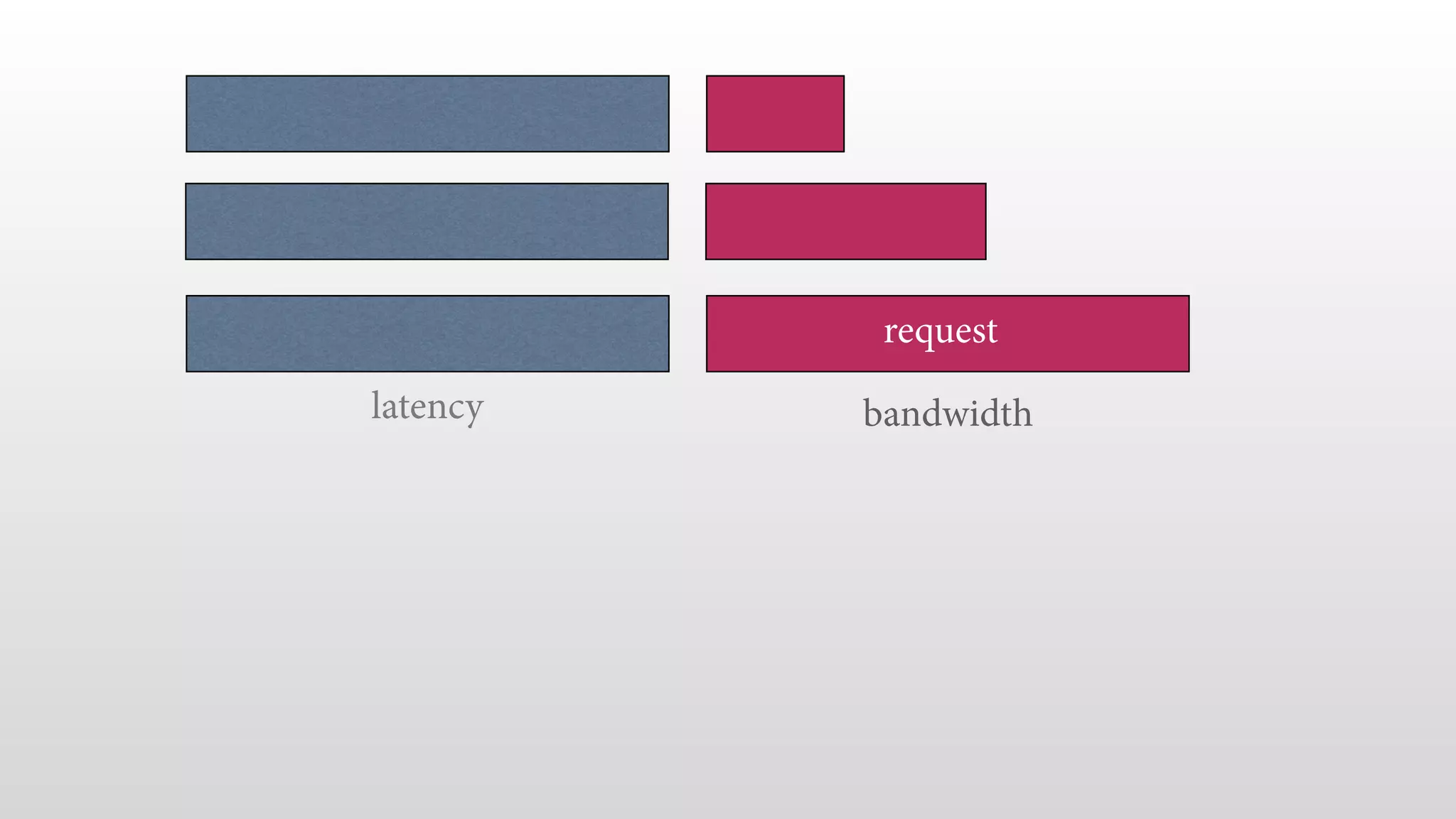
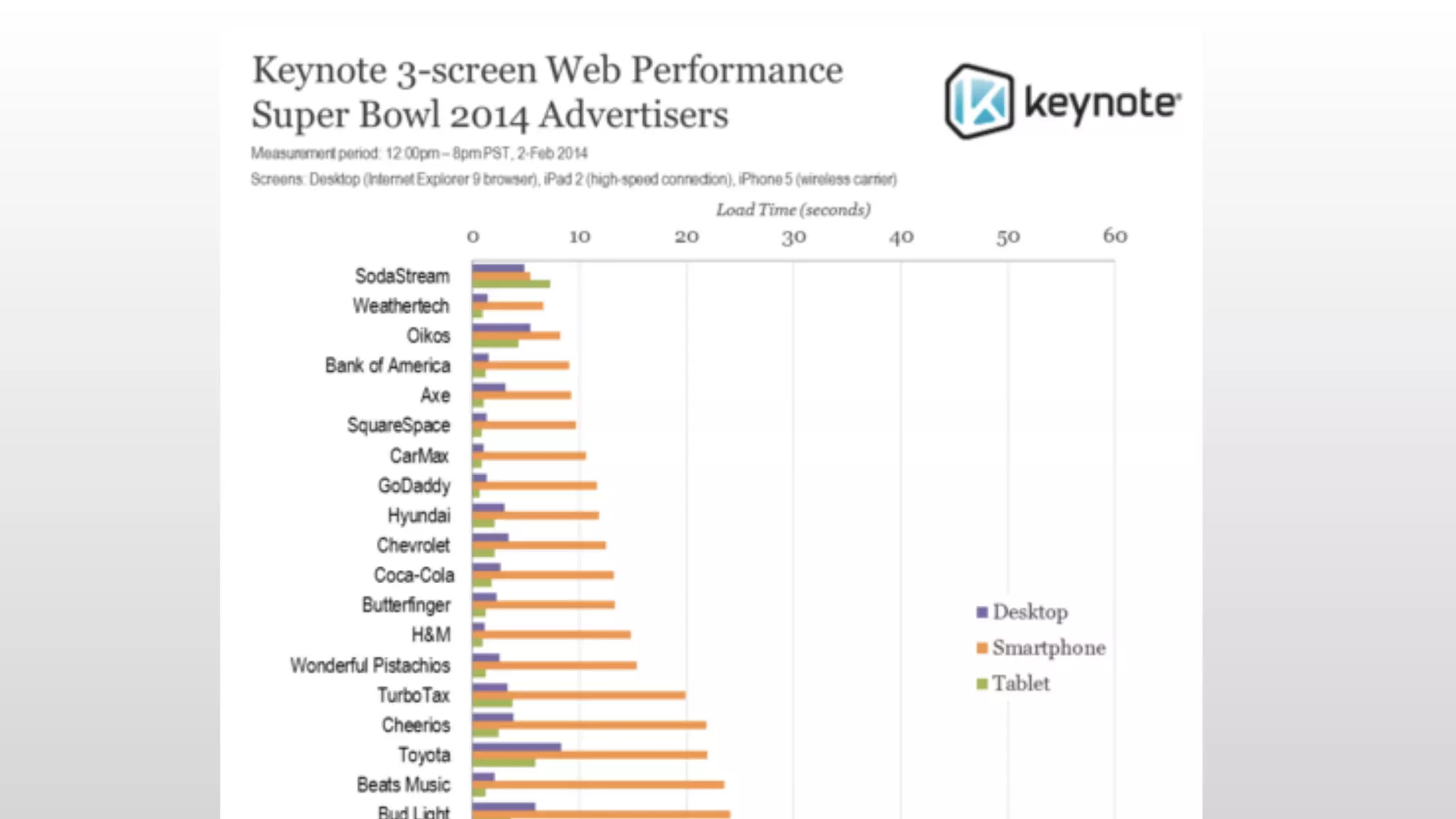
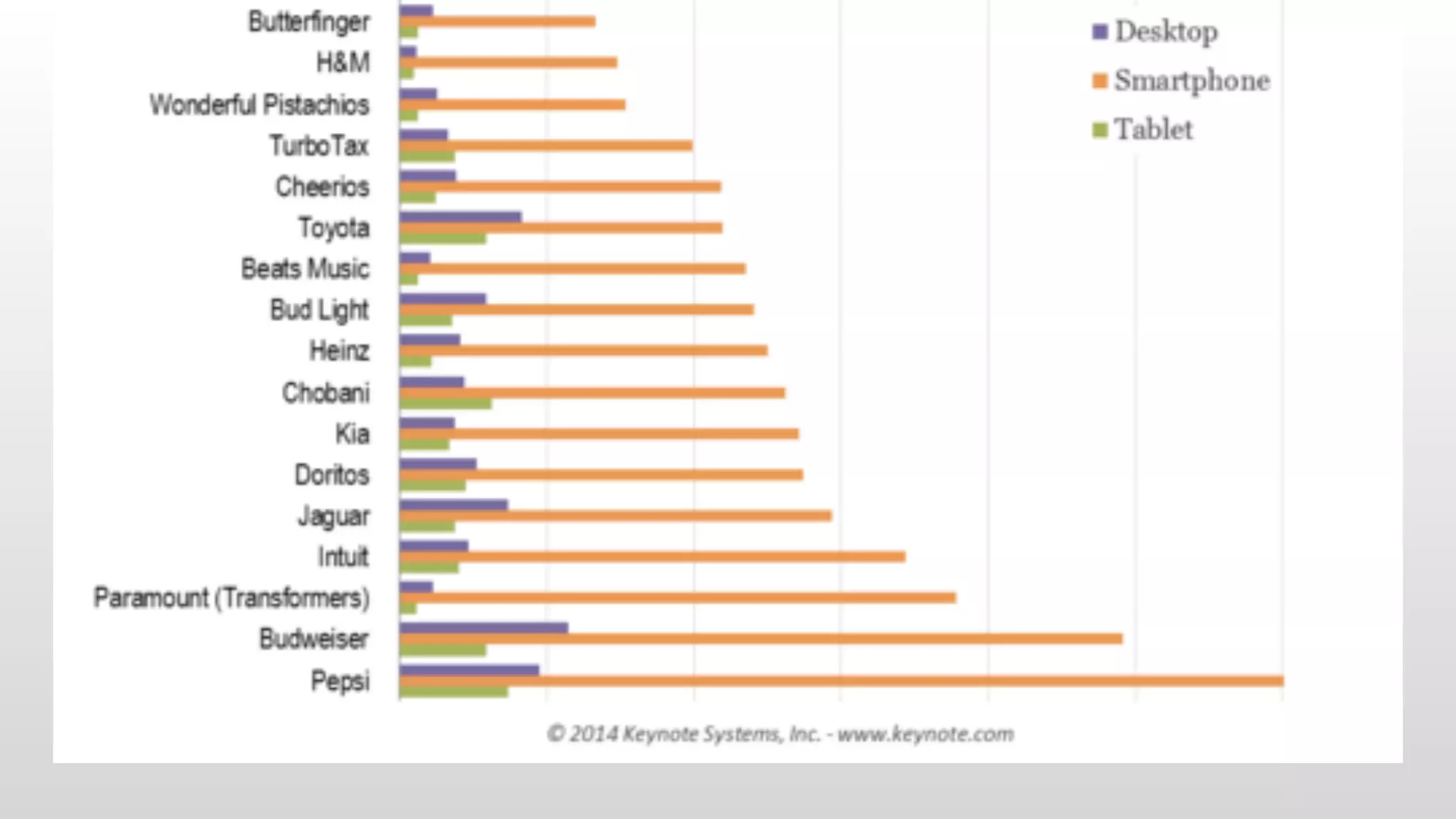
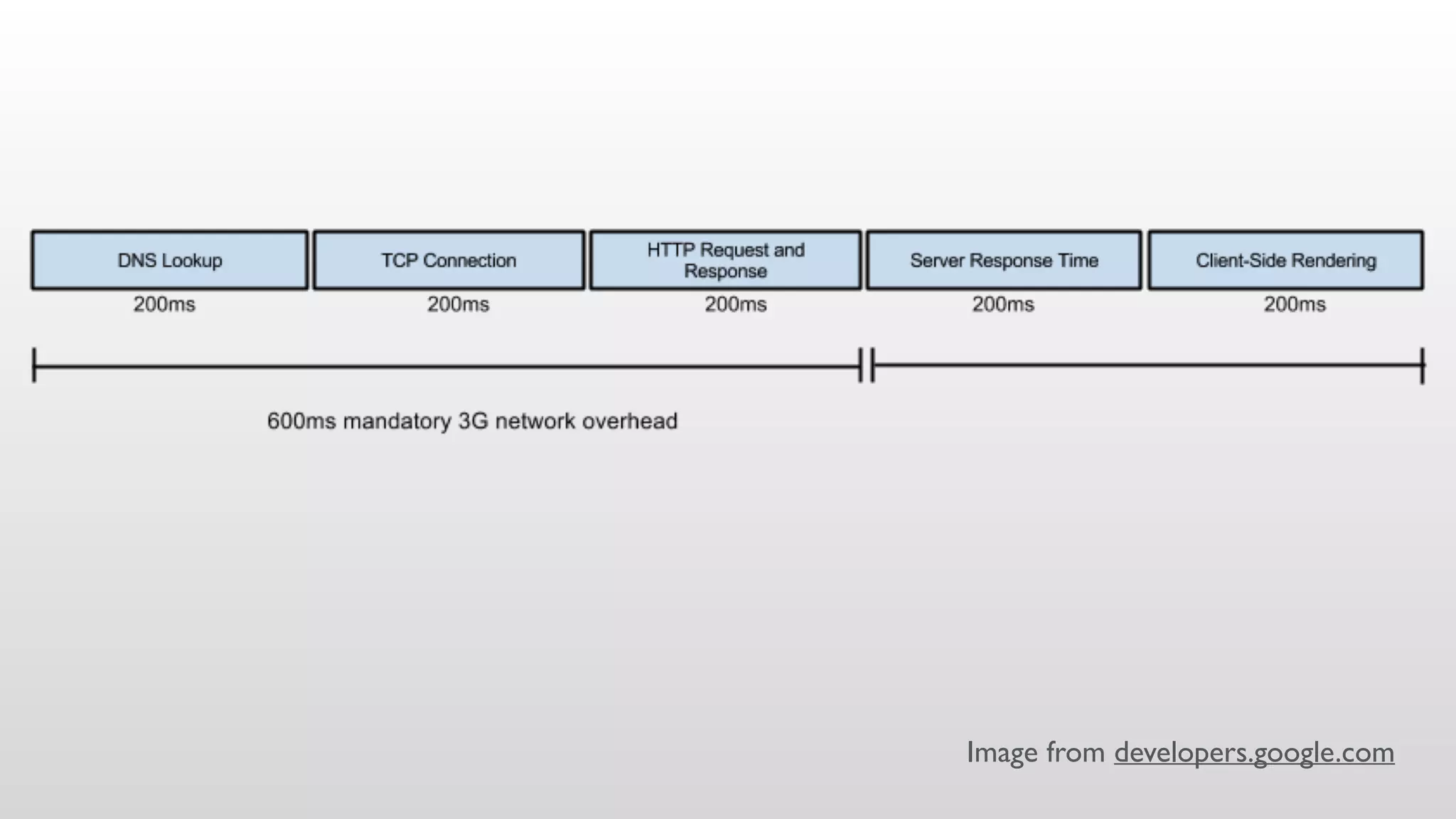
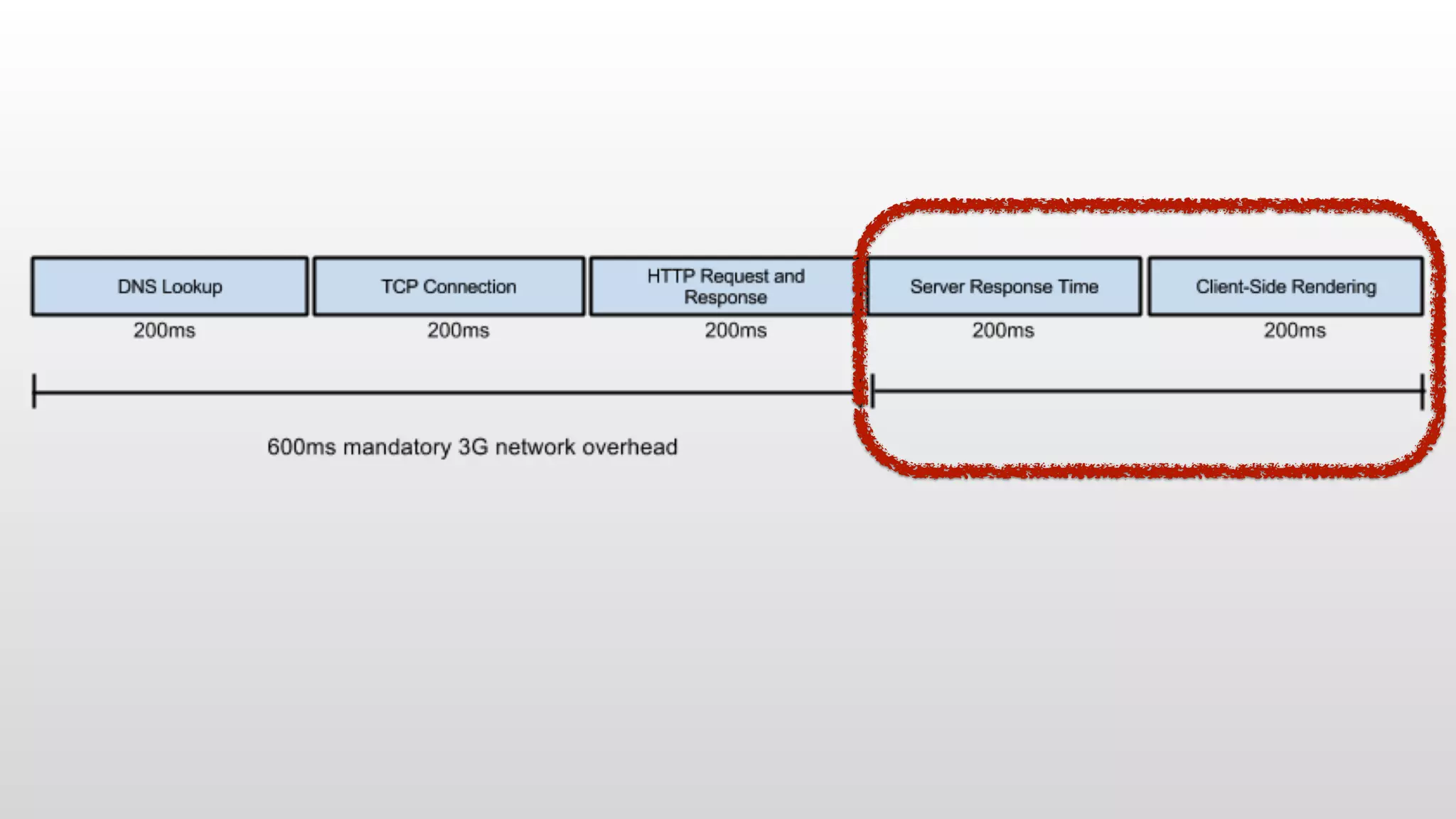
2. Factors affecting mobile performance like perception, hardware differences, and network speeds
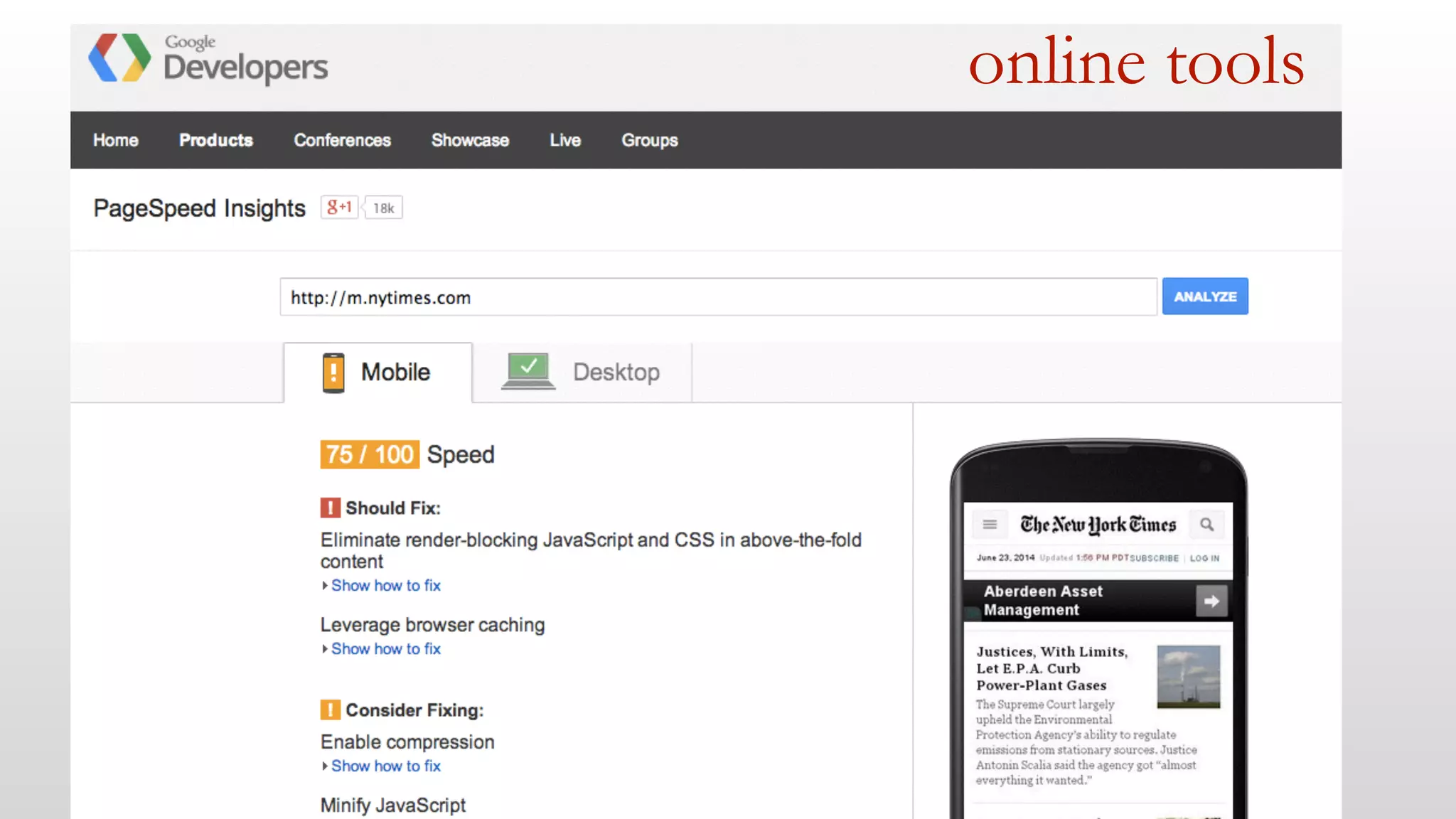
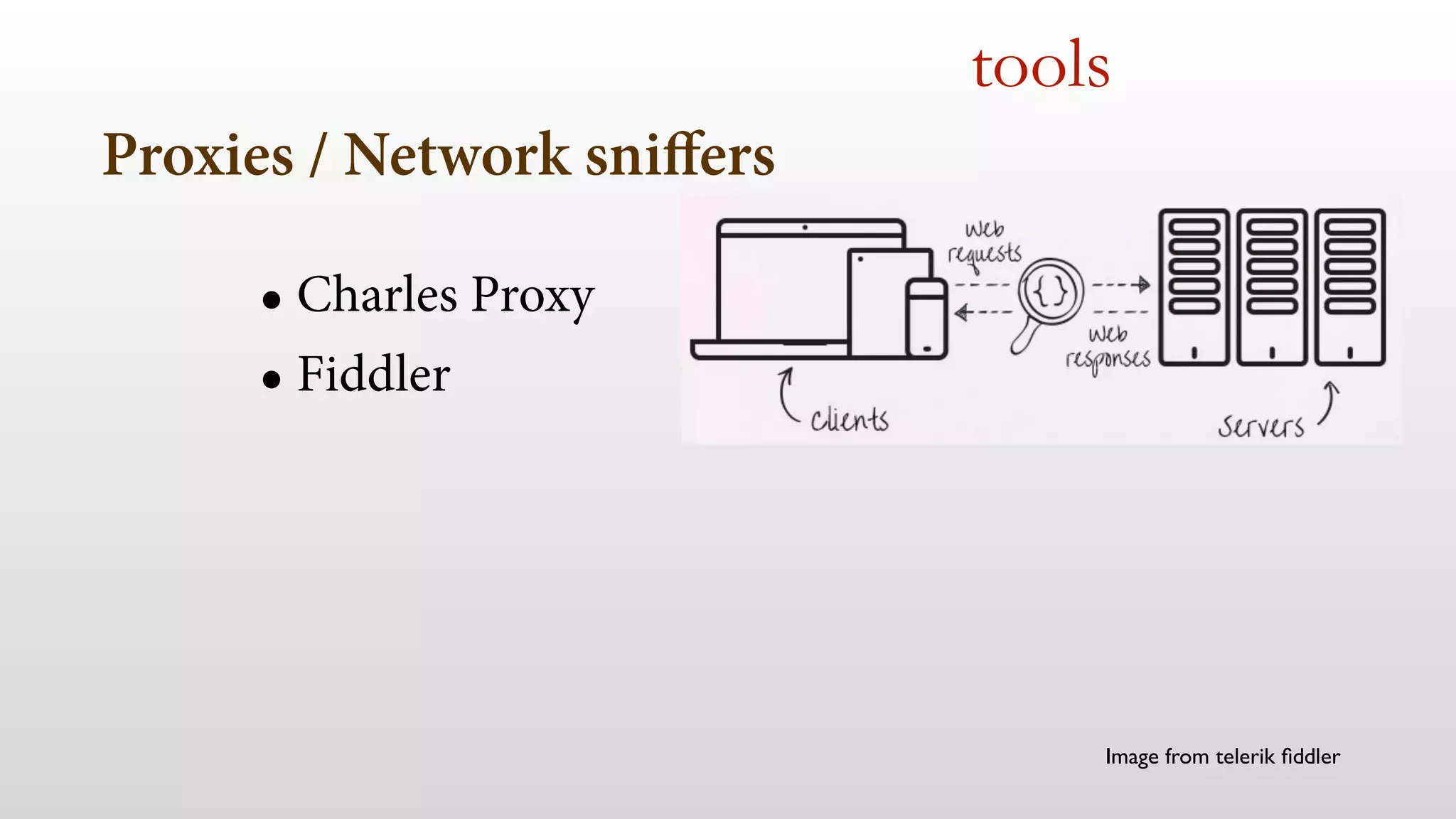
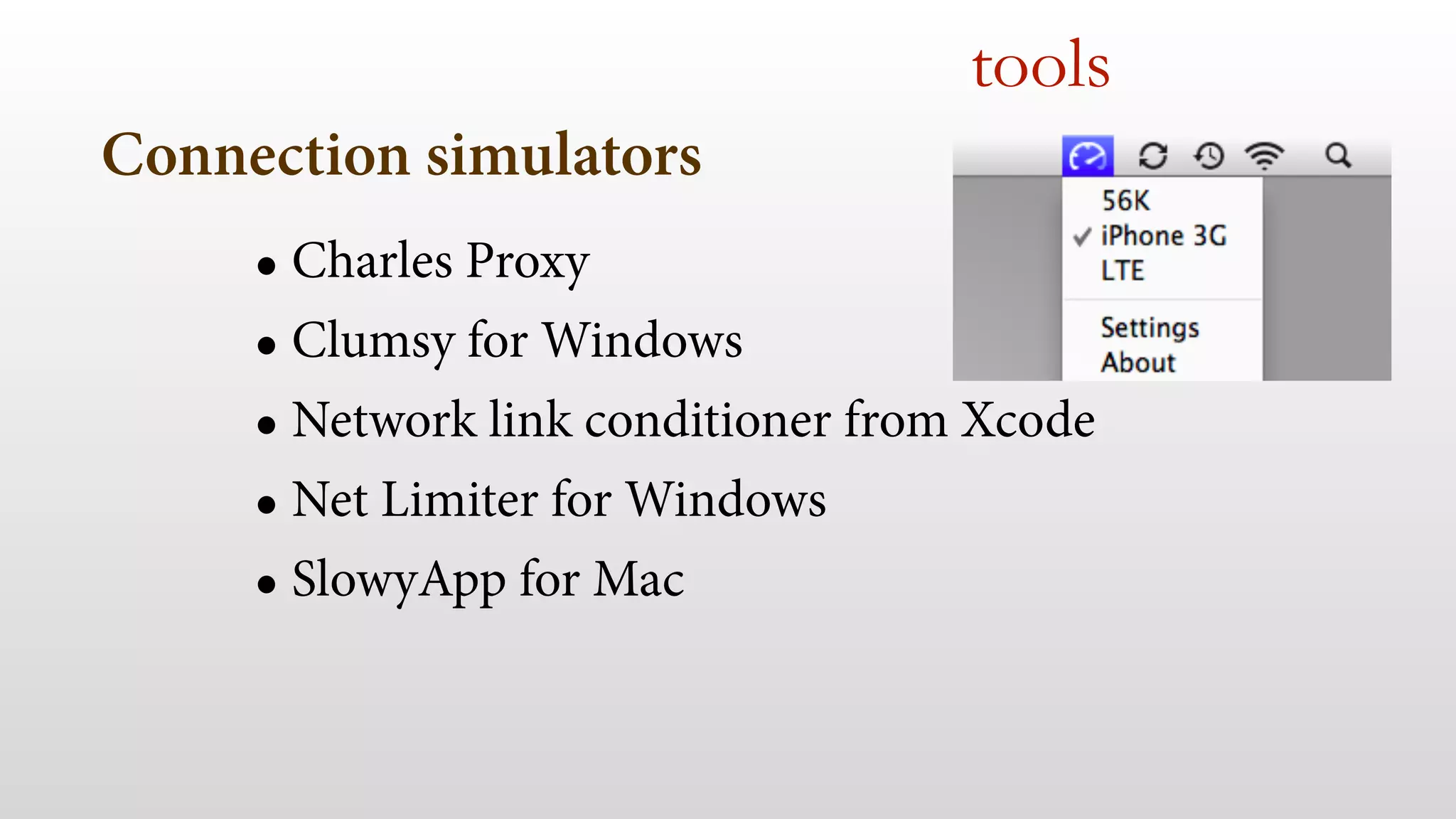
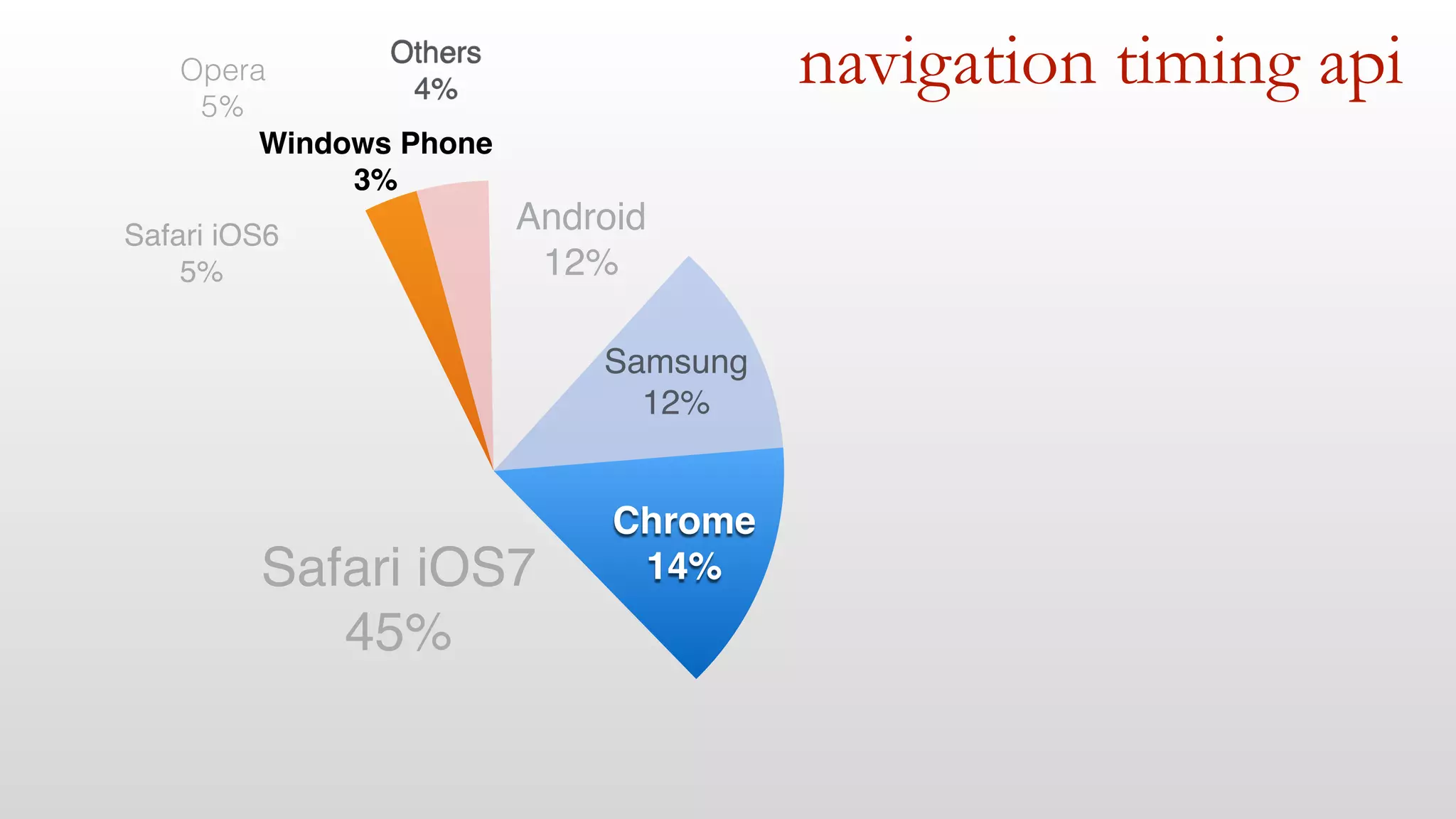
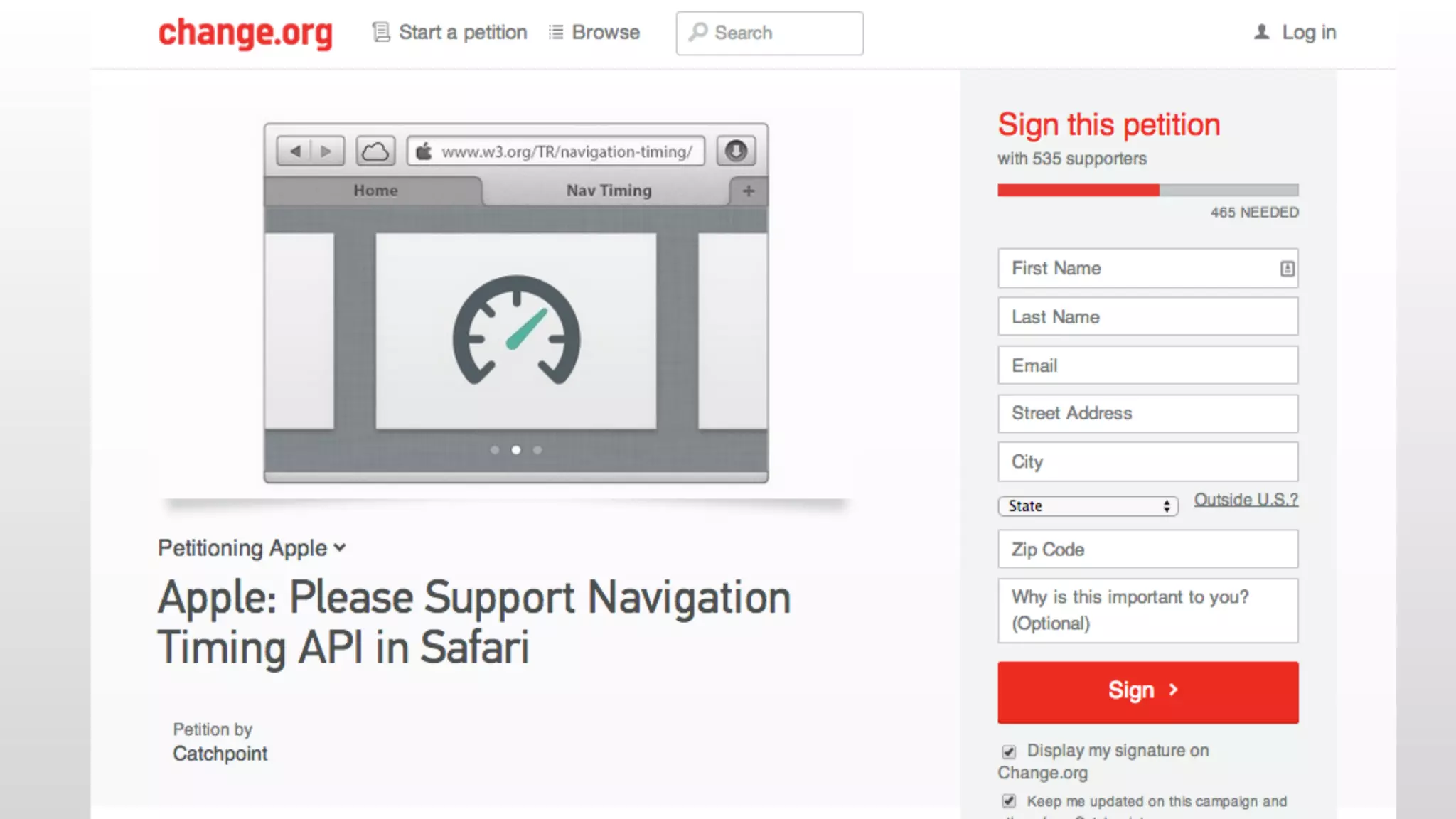
3. Tools for measuring performance like emulators, online tools, and HTML5 APIs
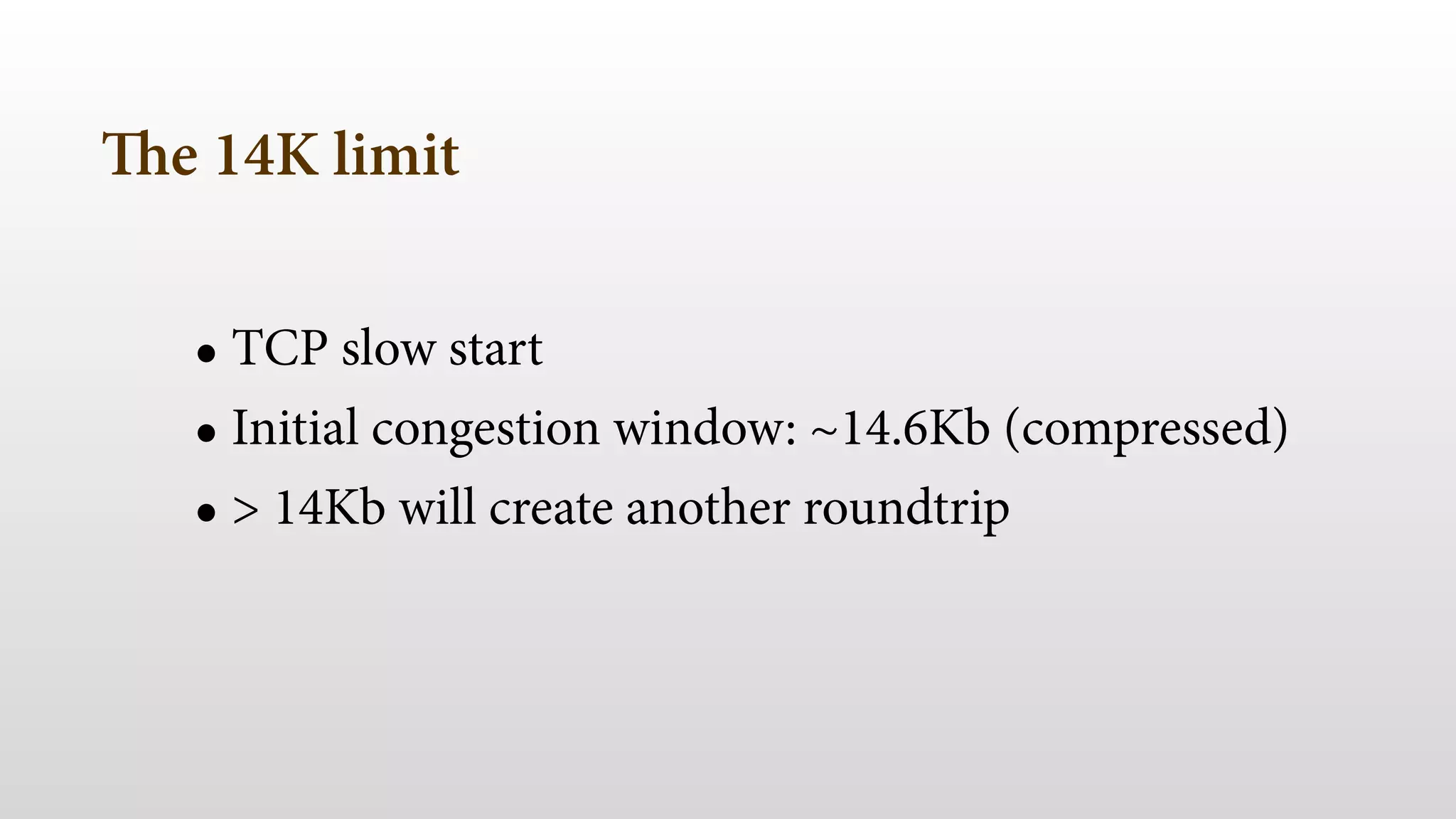
4. Optimizing initial loading and the above-the-fold content in the first second
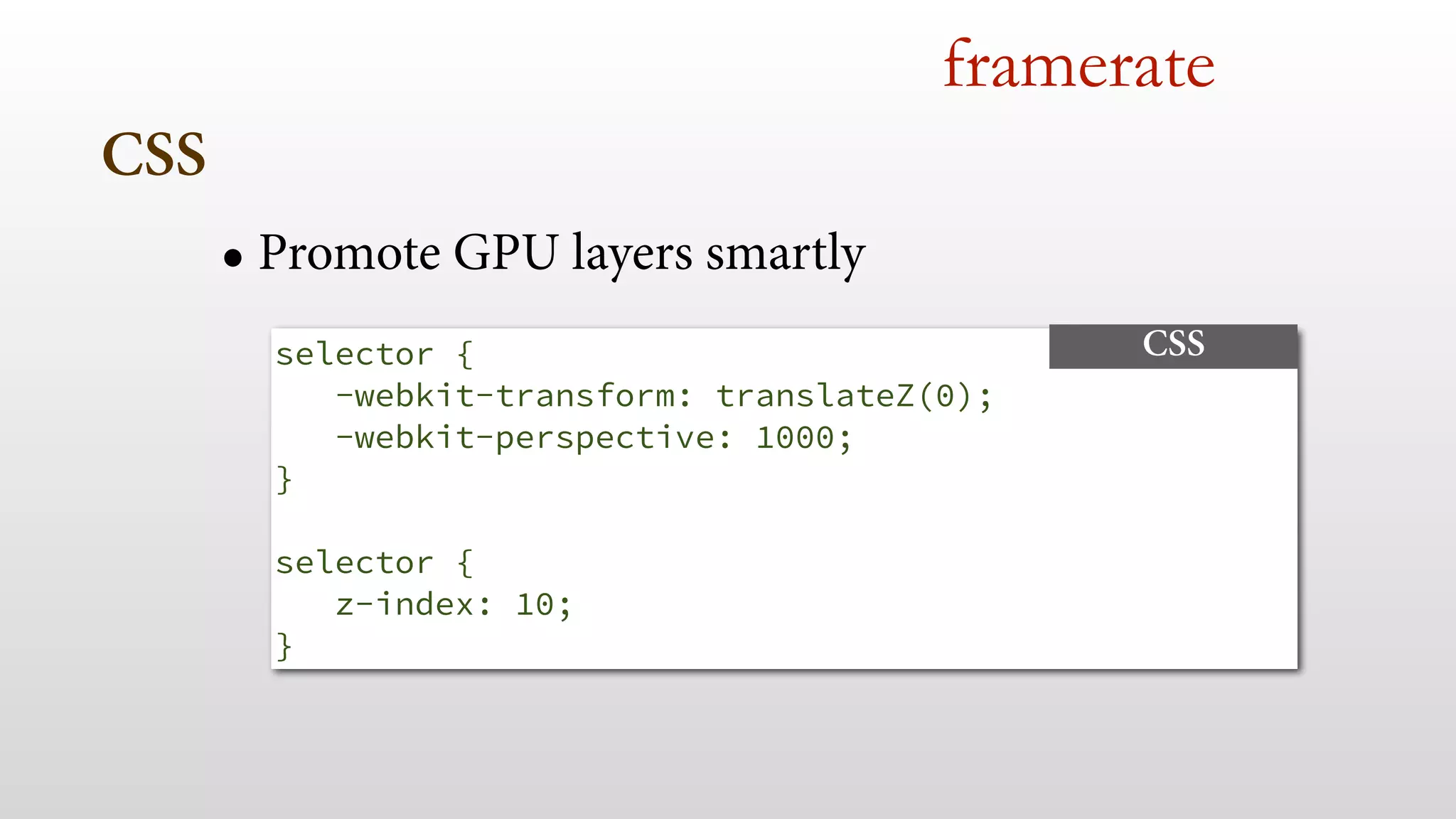
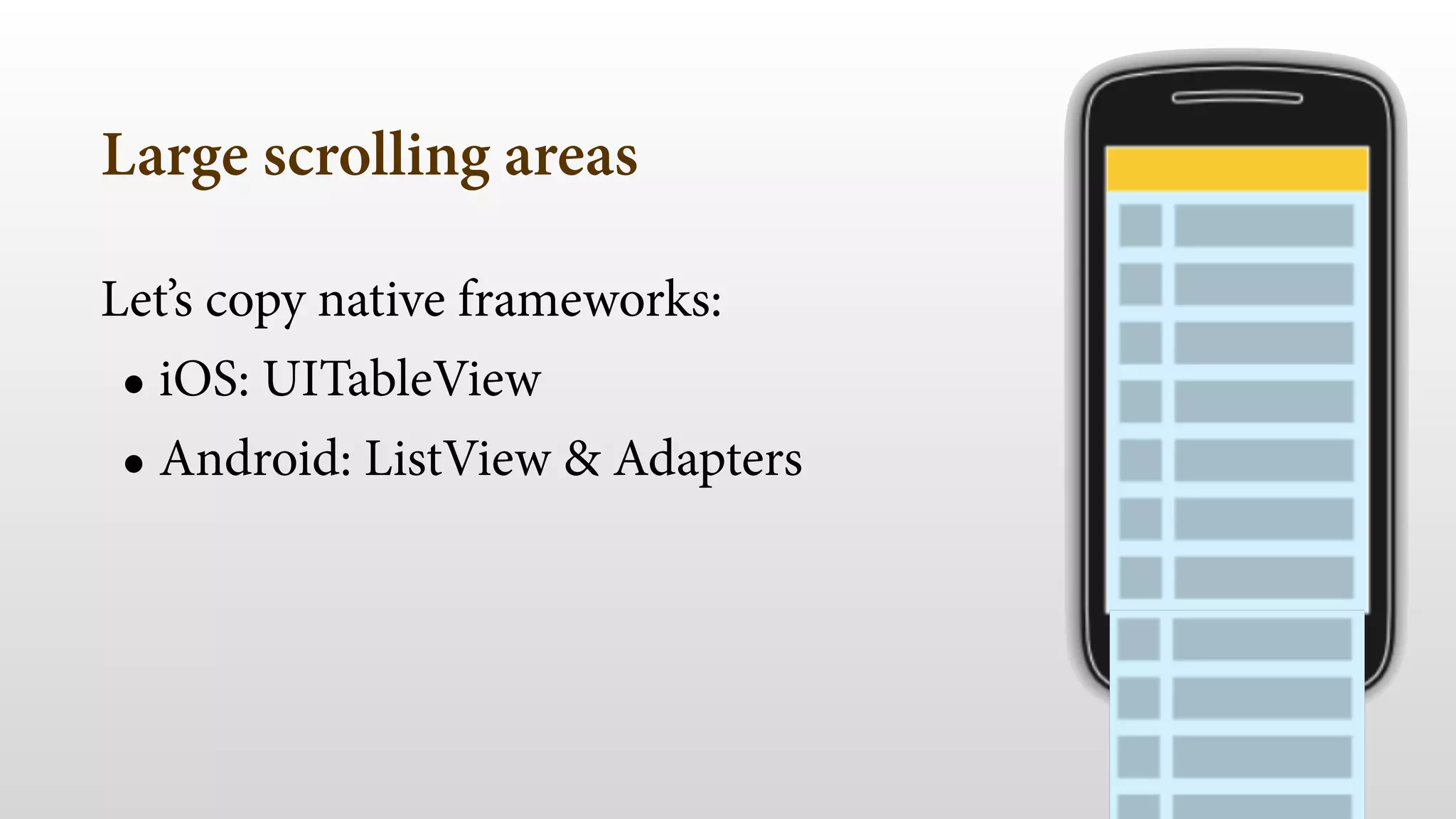
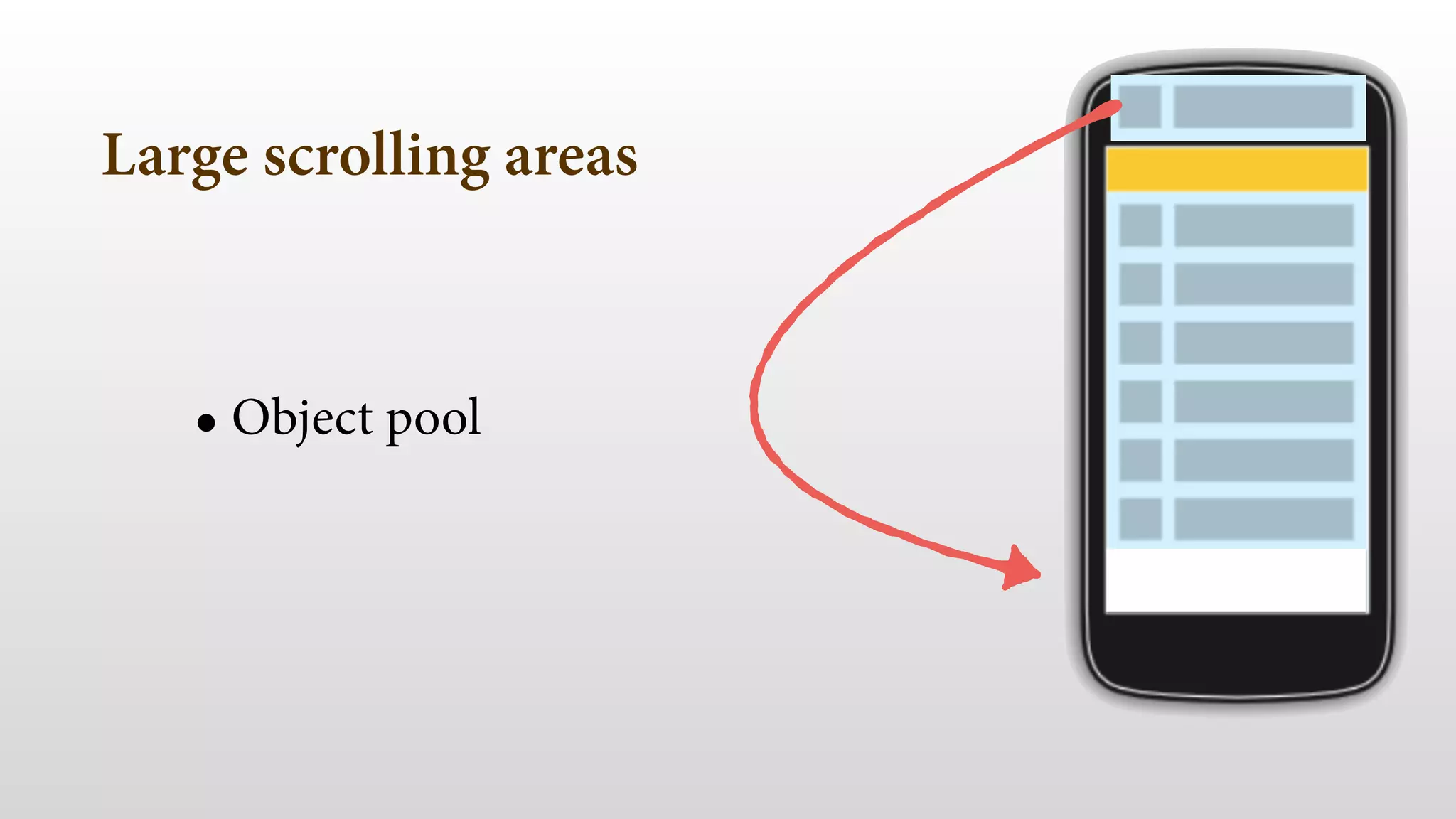
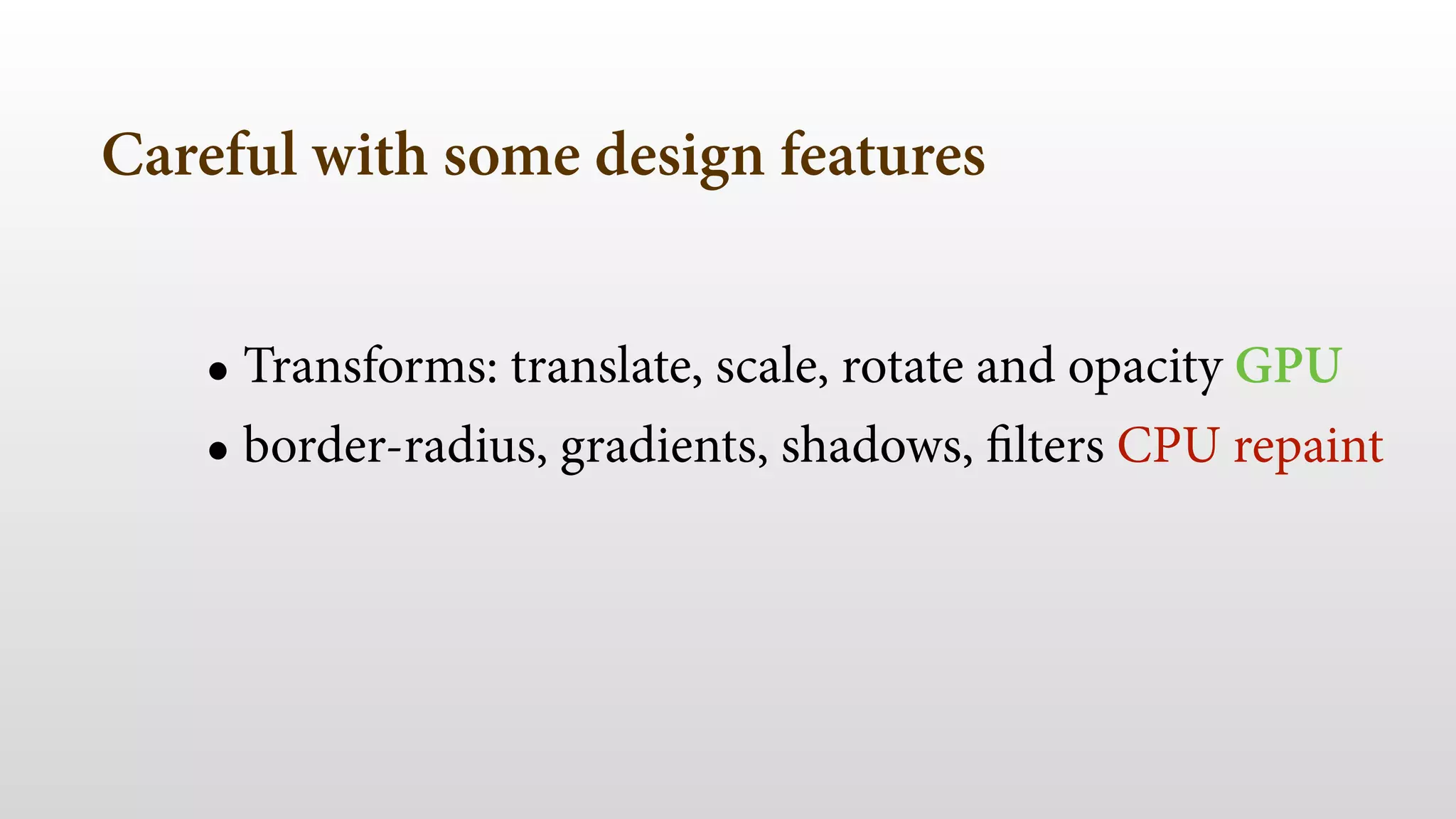
5. Ensuring responsiveness through consistent frame rates, immediate feedback, and smooth scrolling.