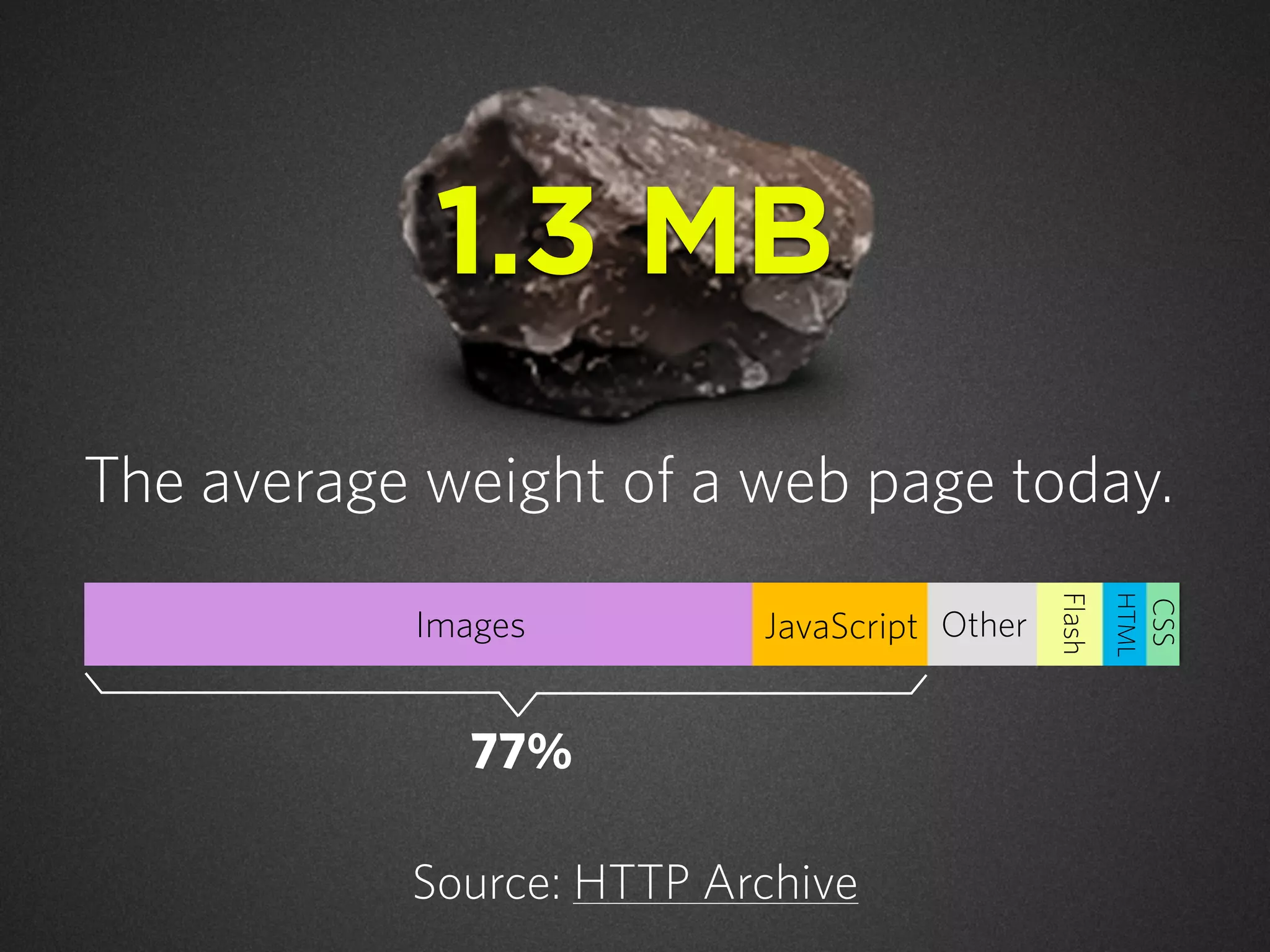
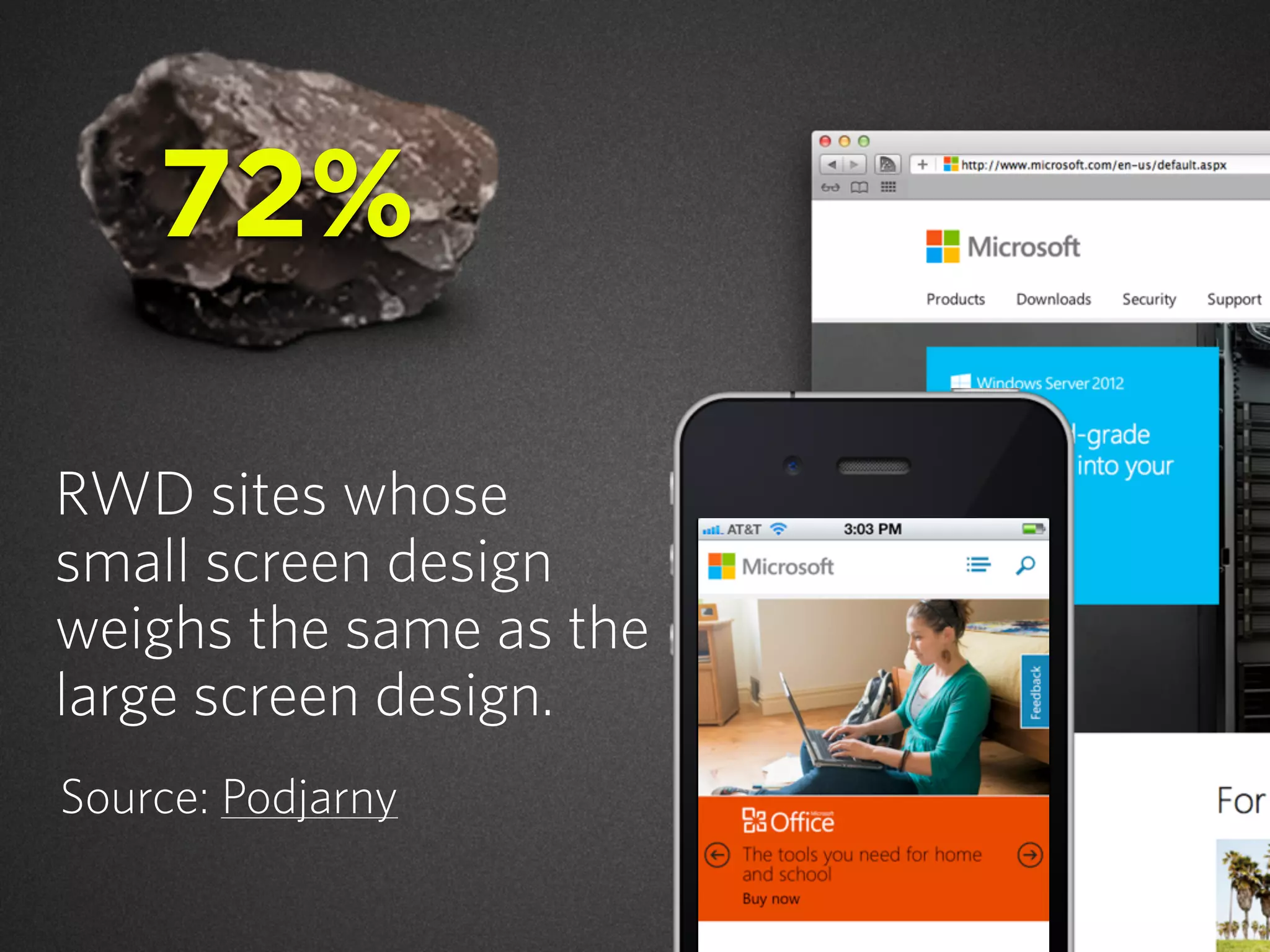
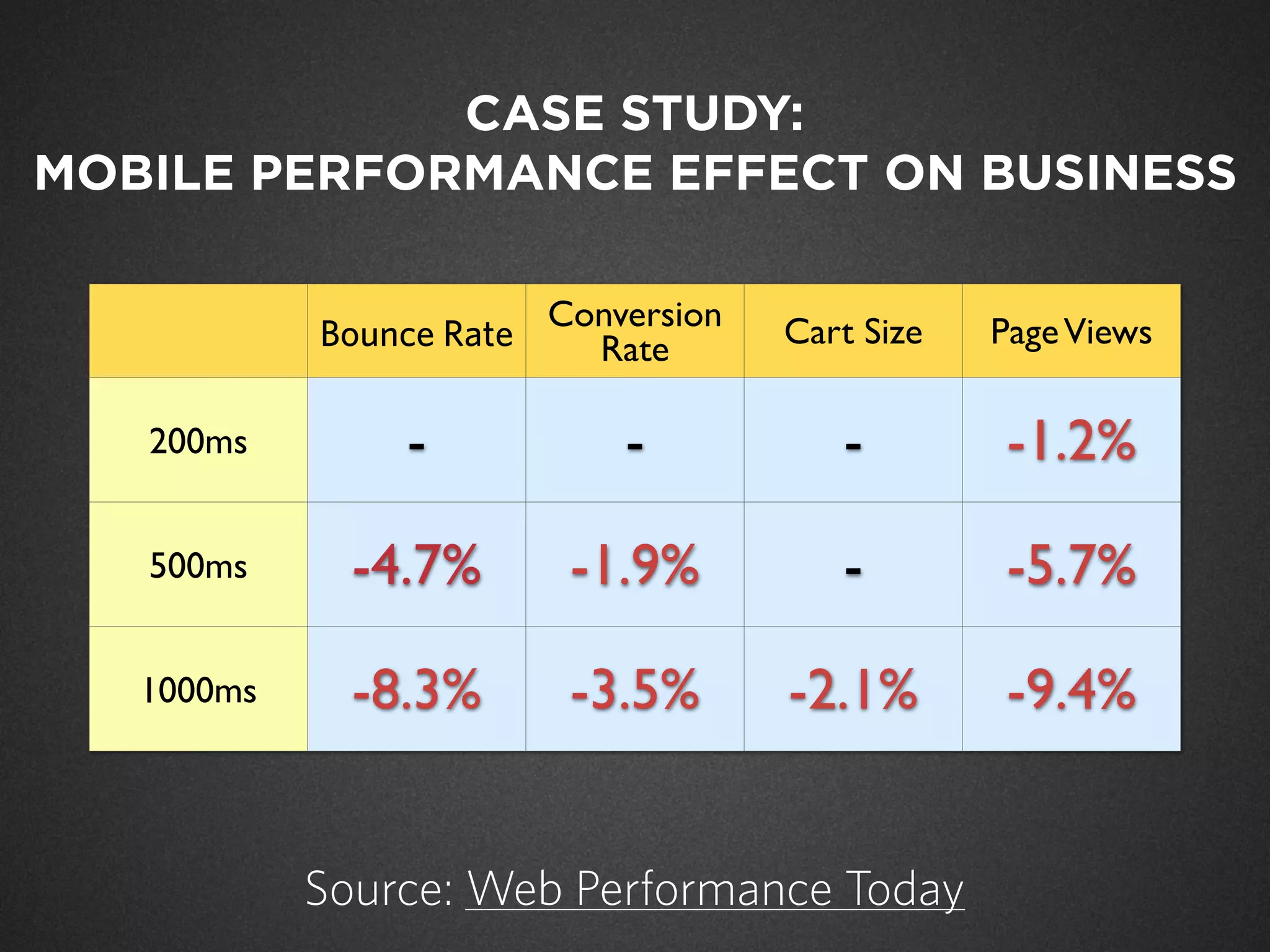
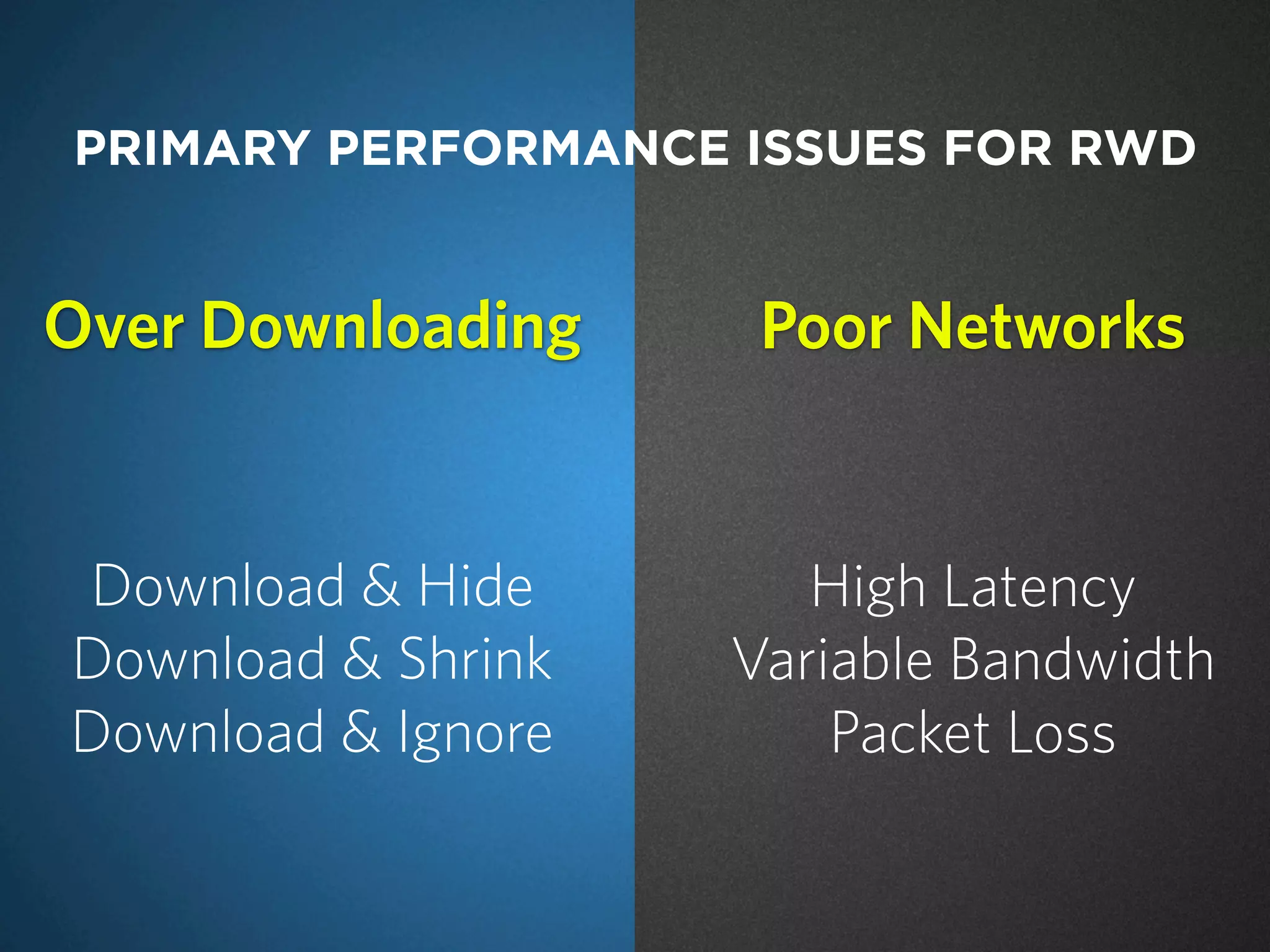
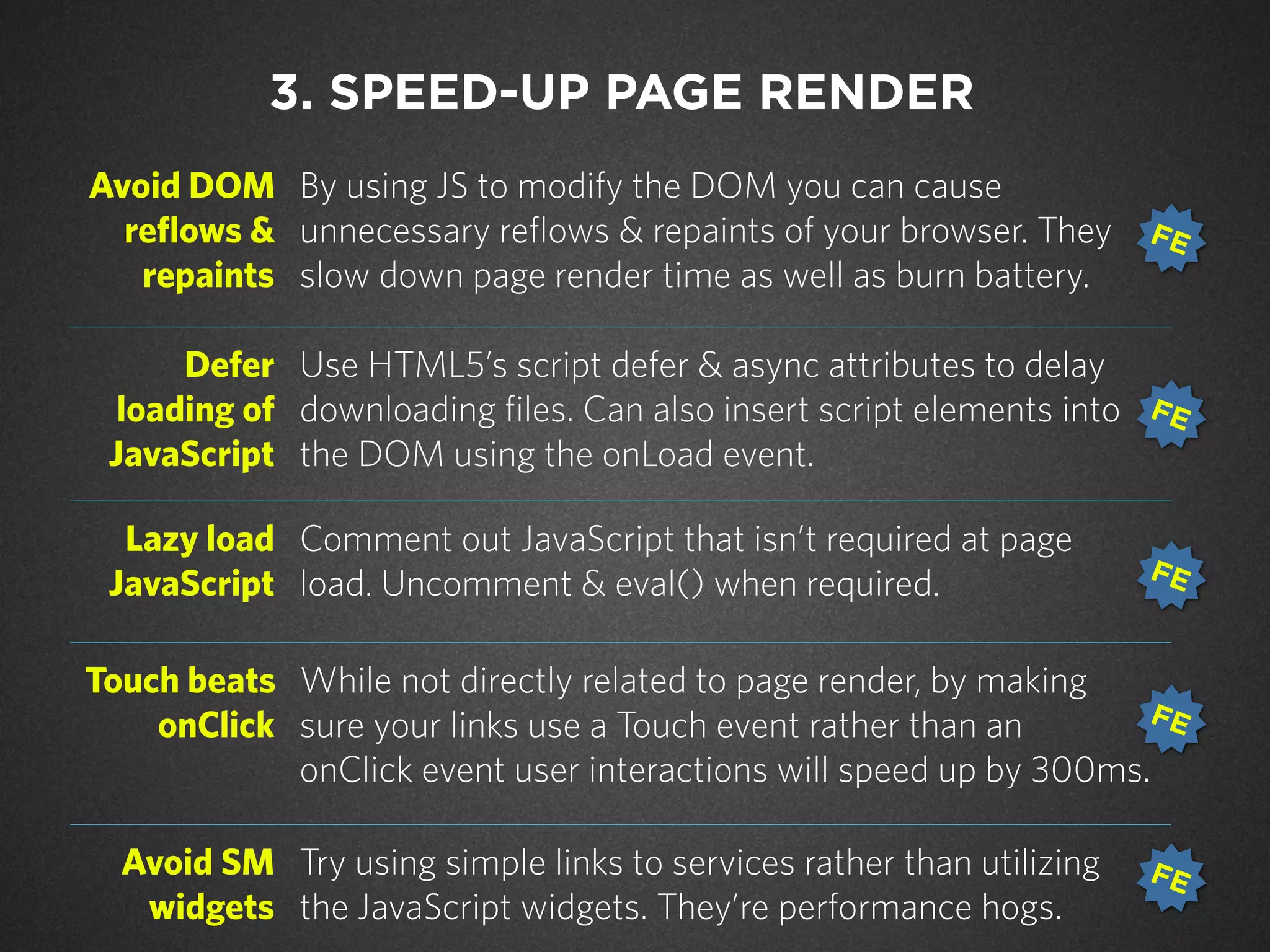
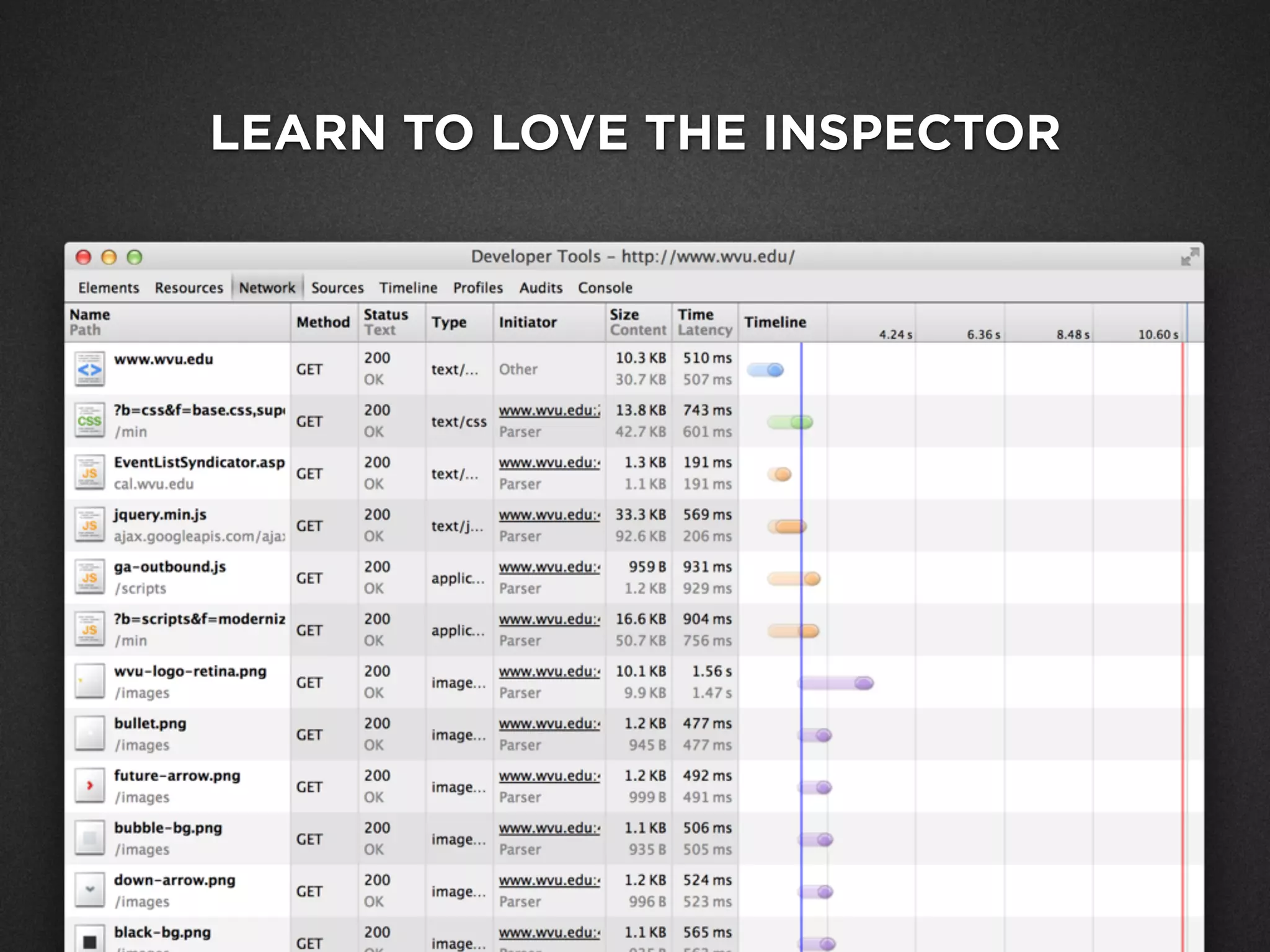
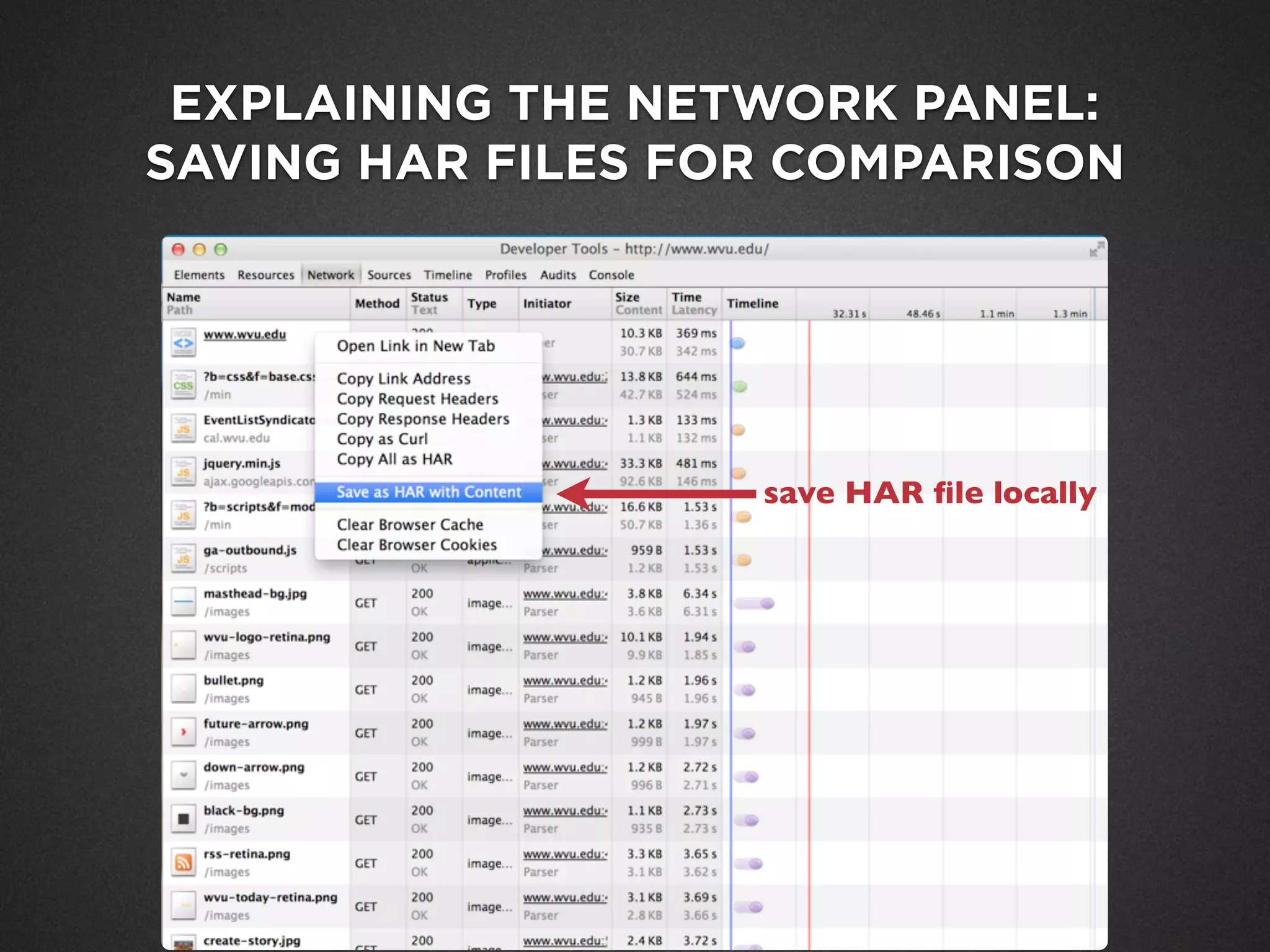
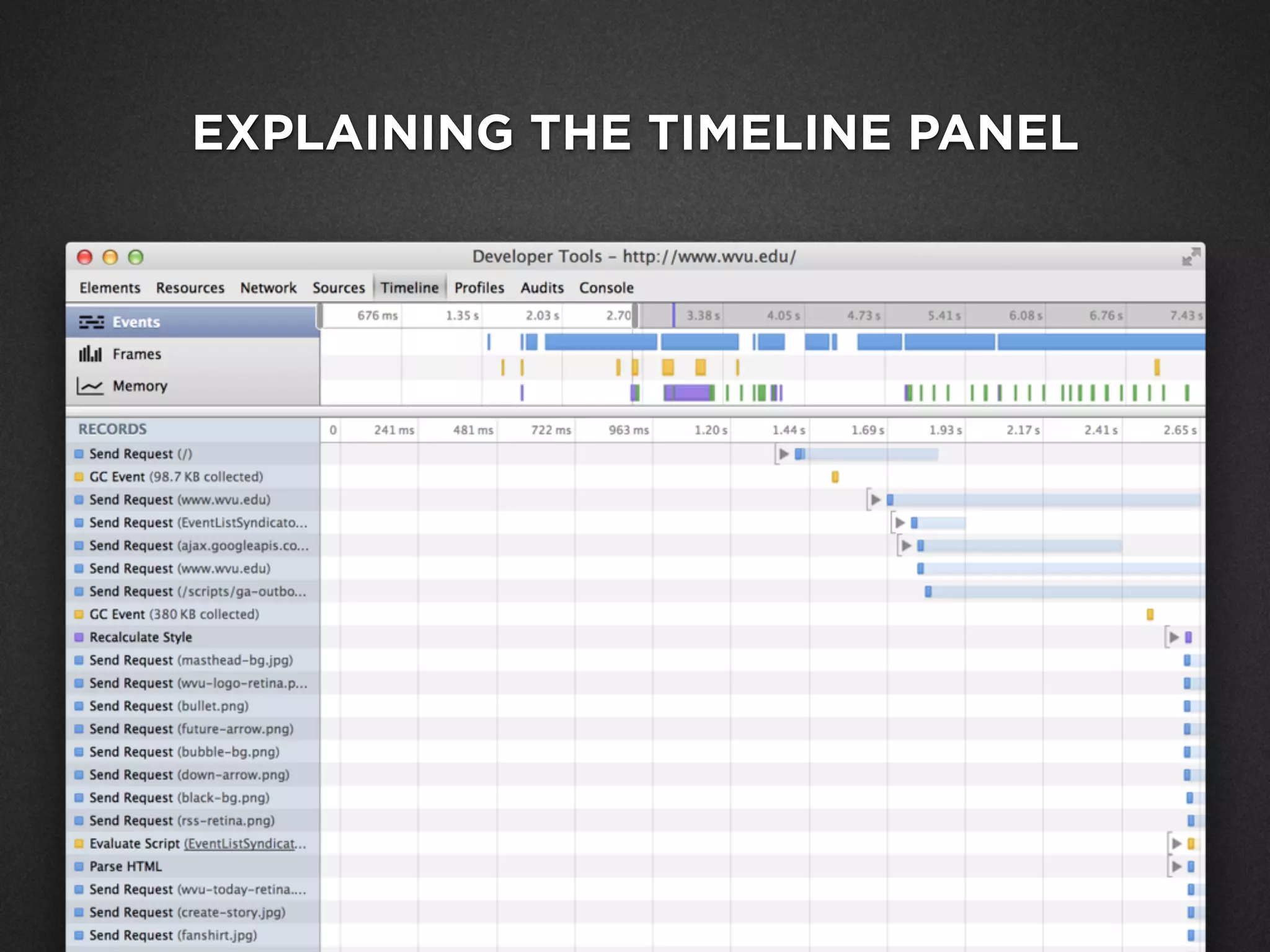
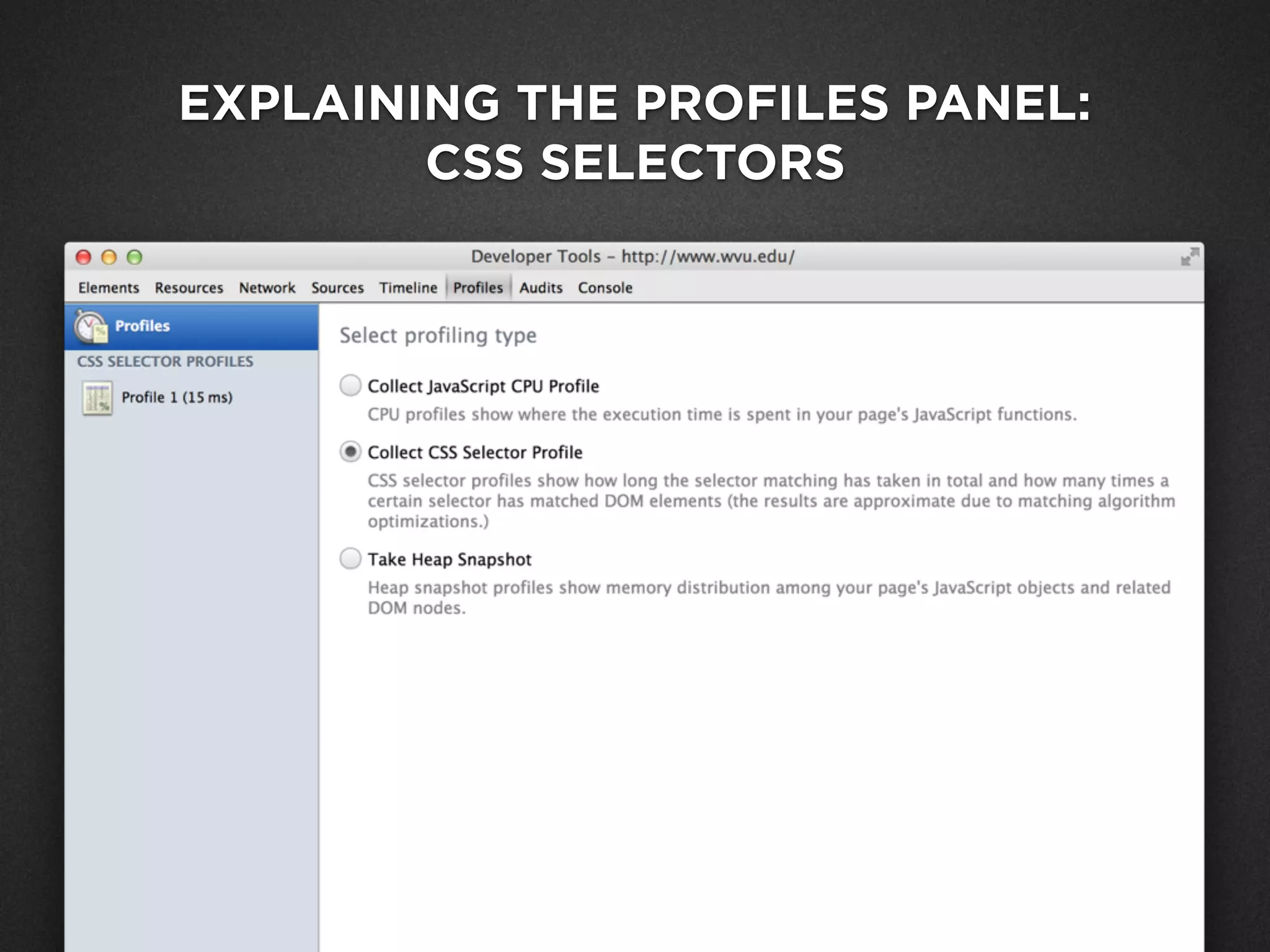
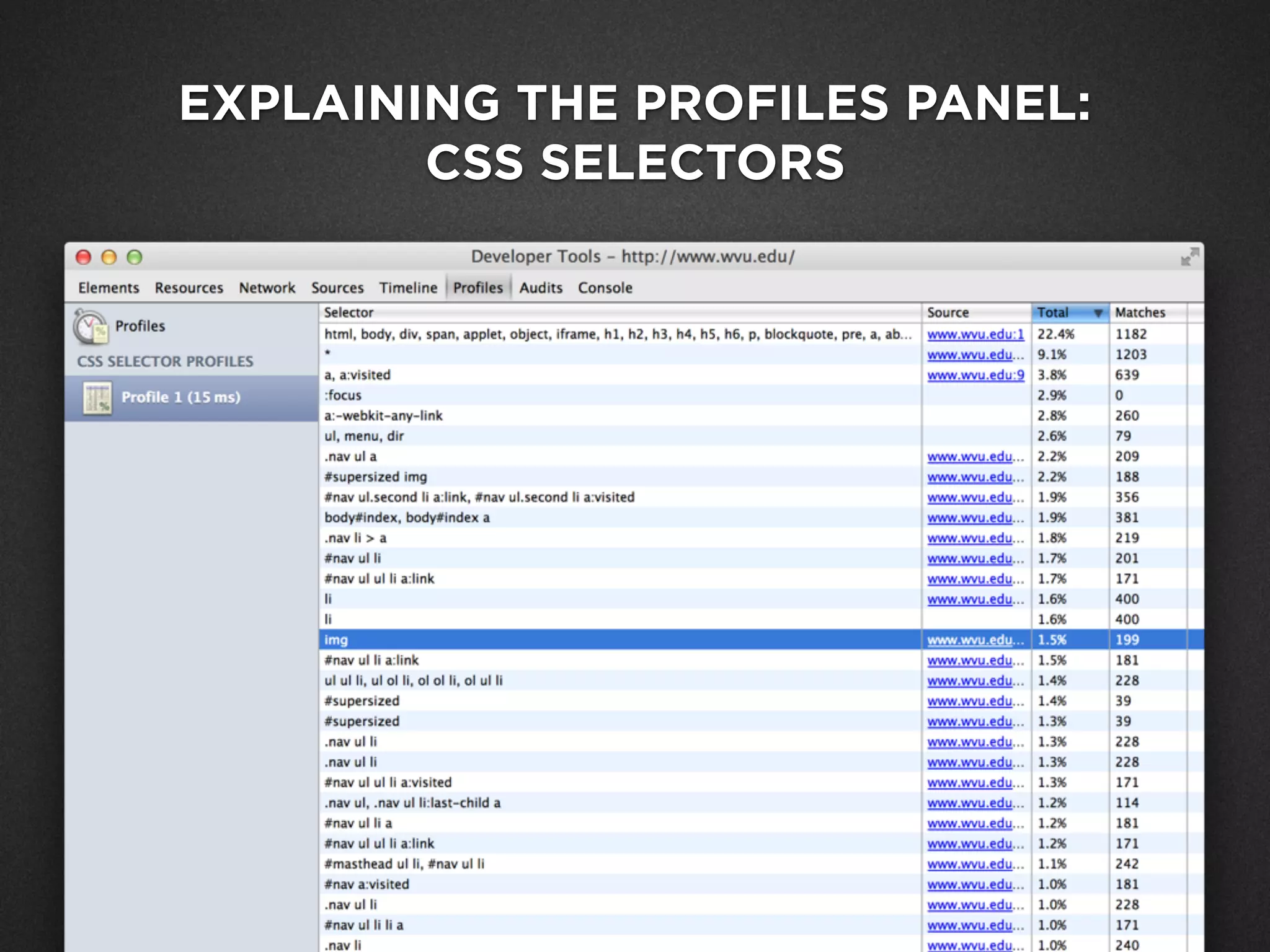
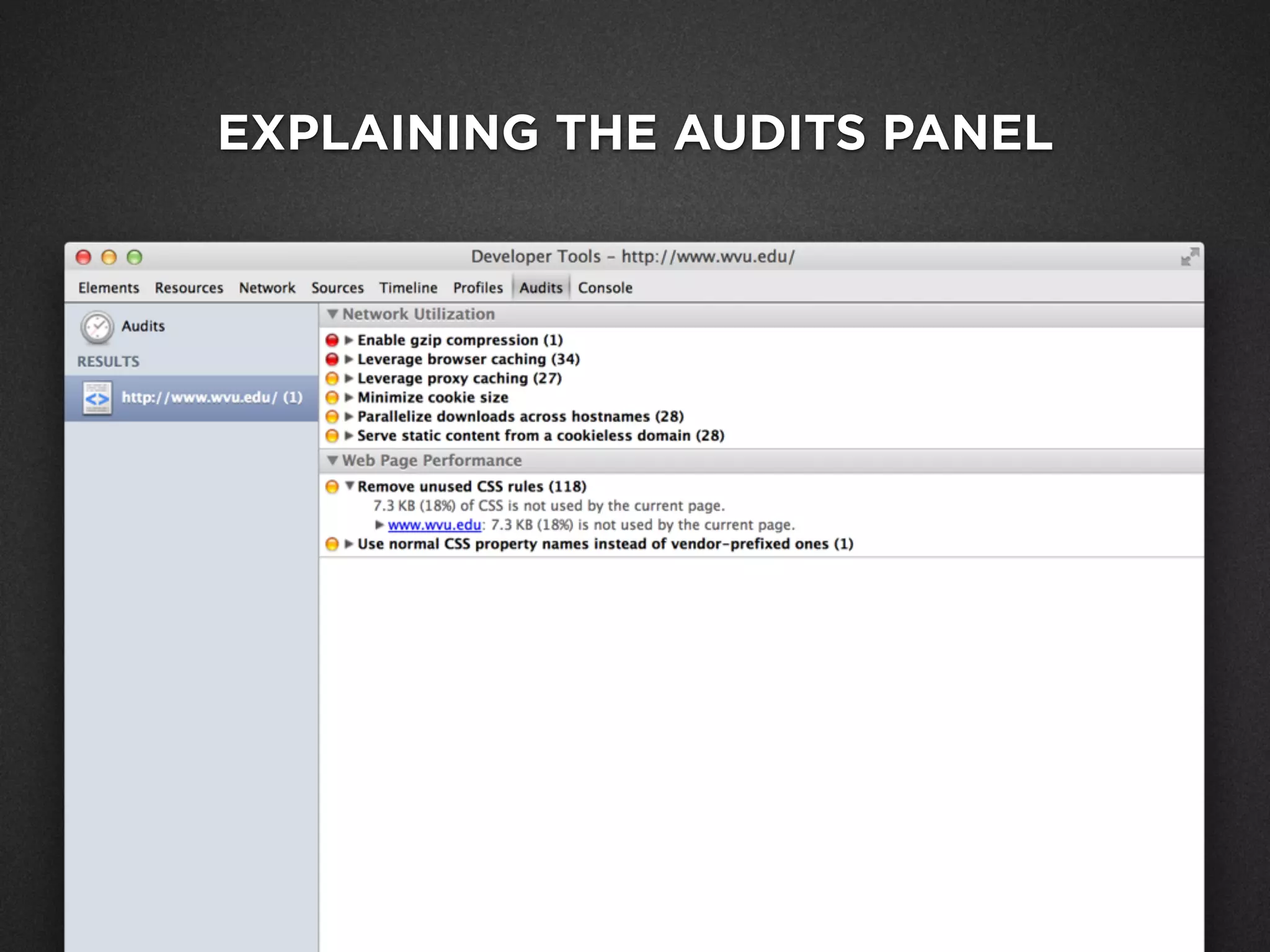
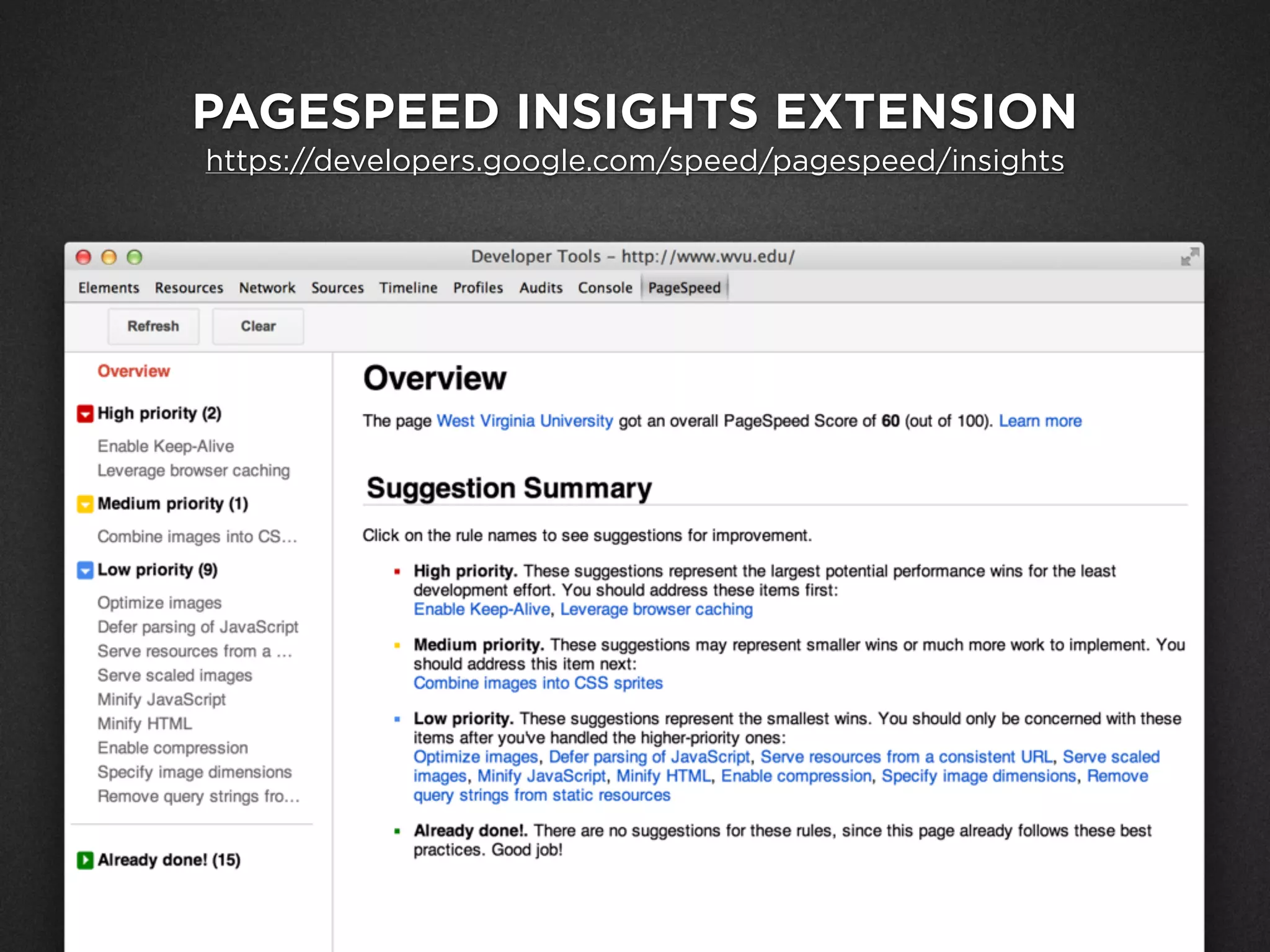
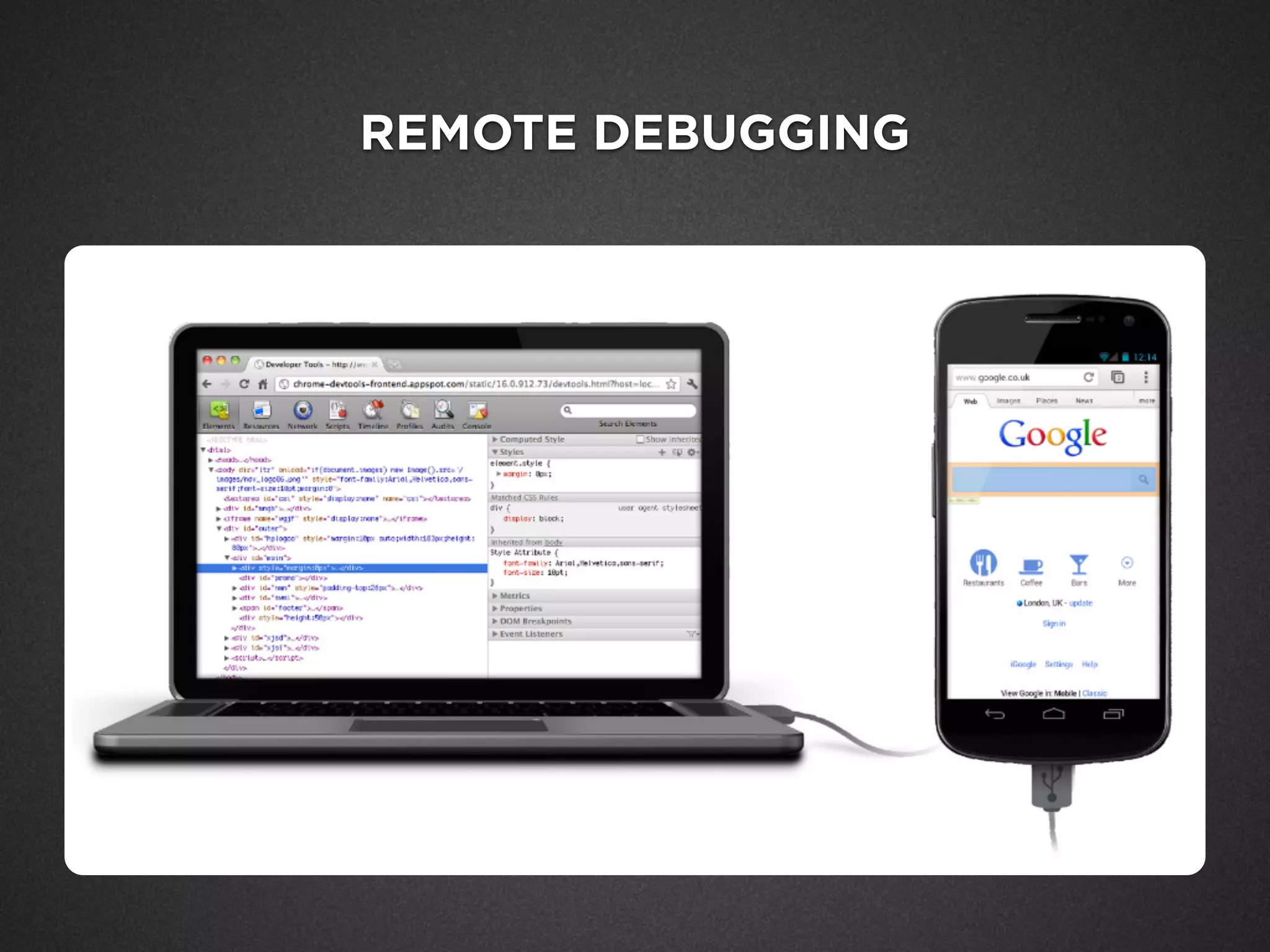
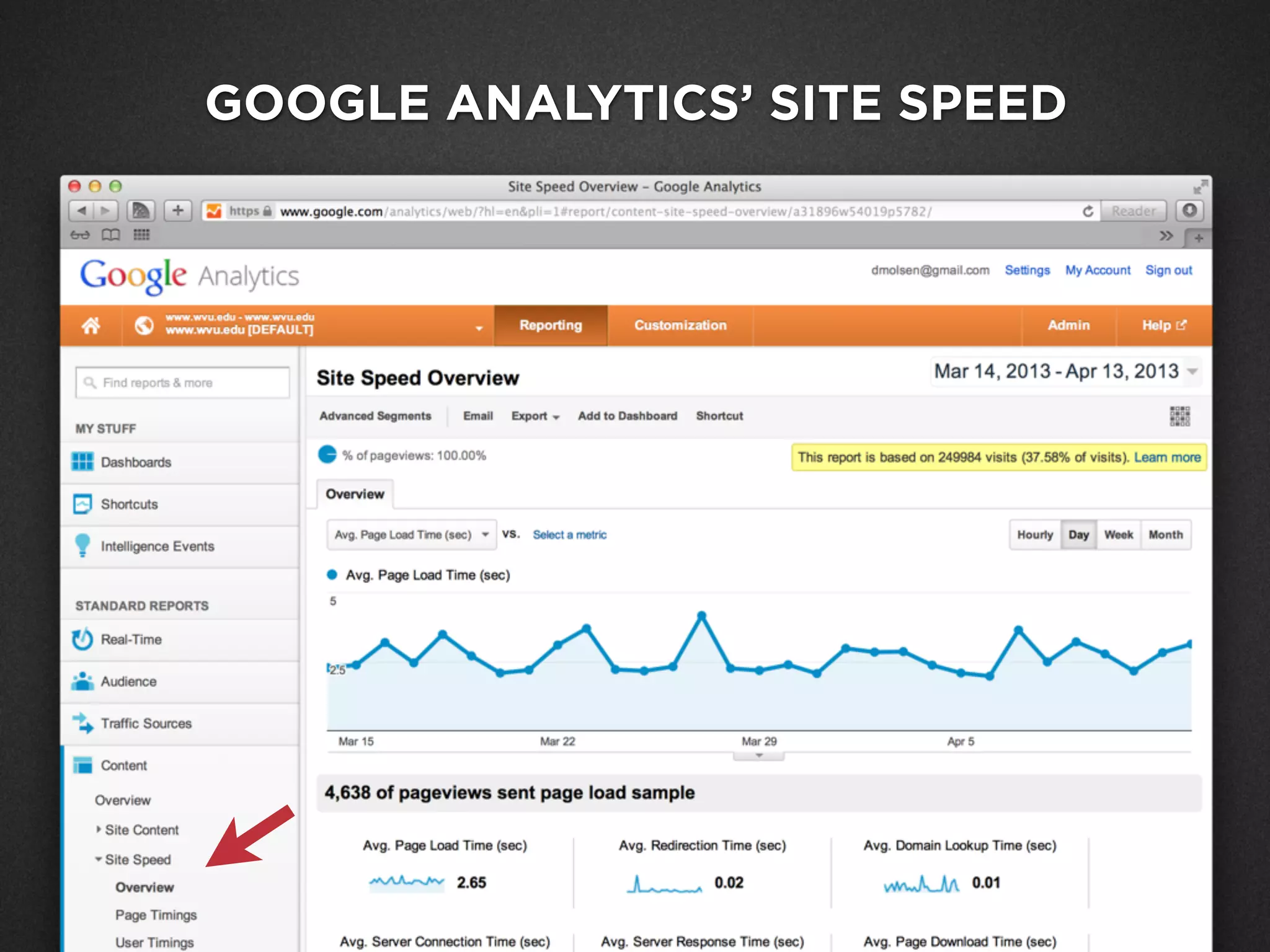
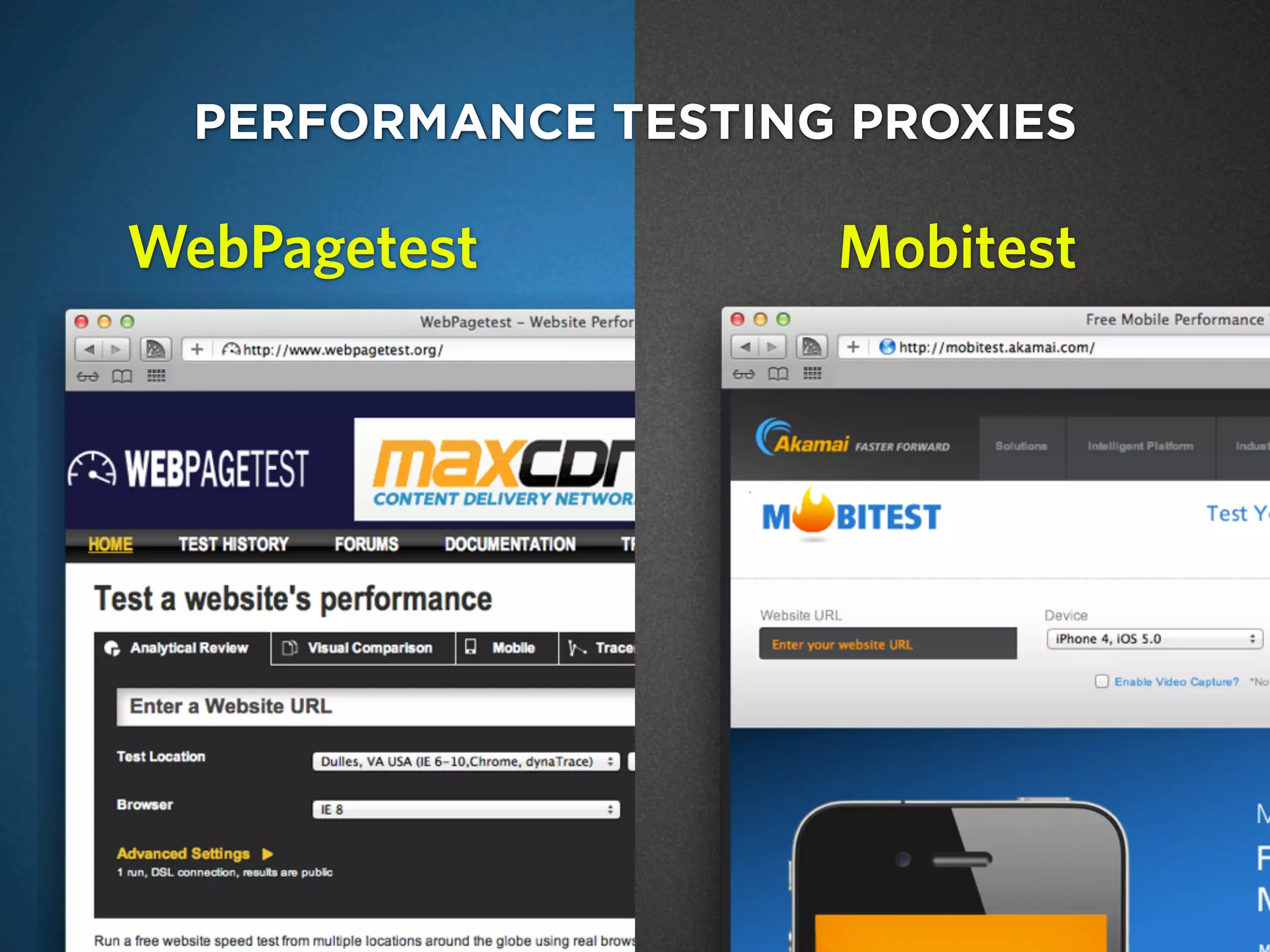
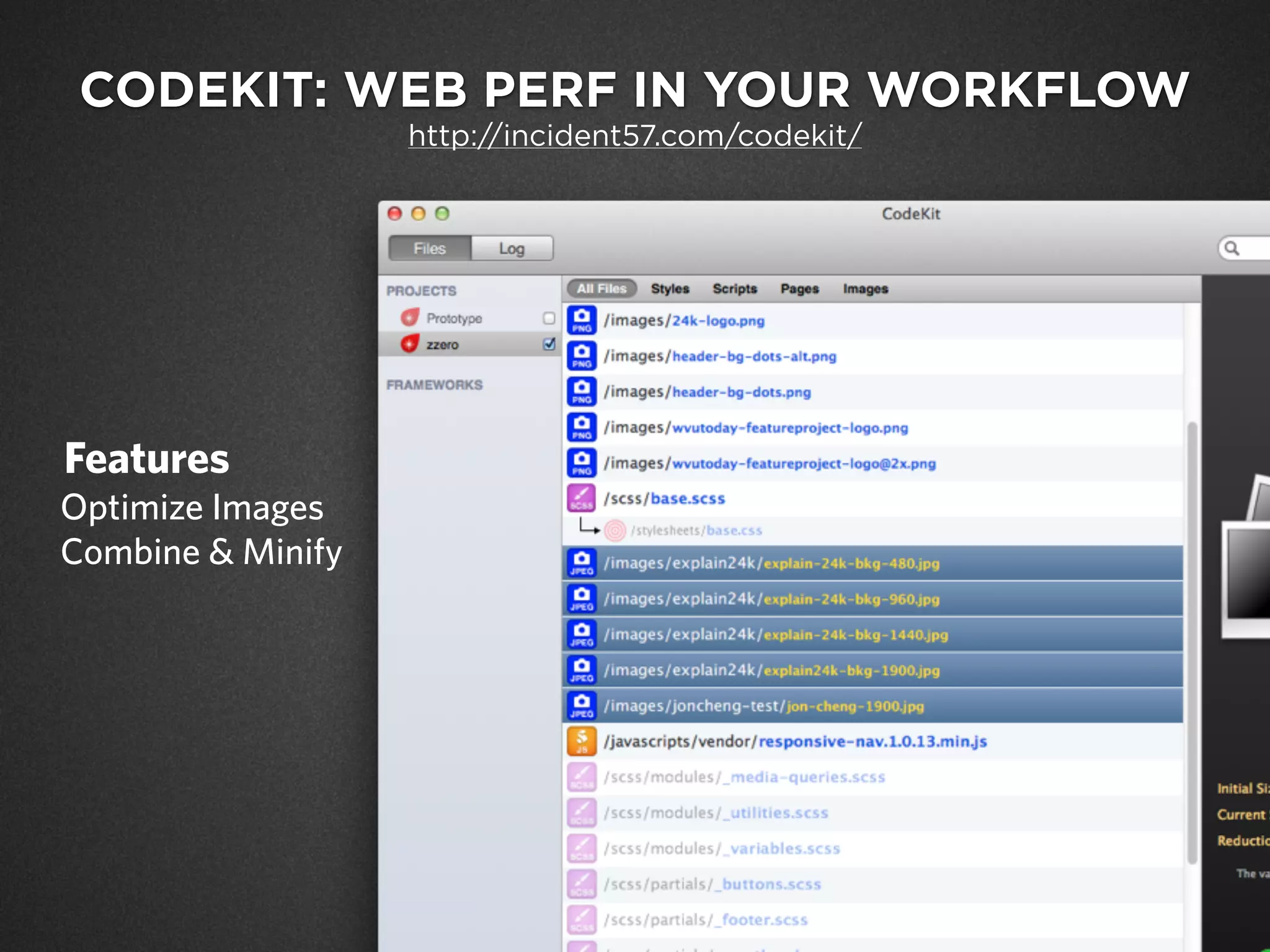
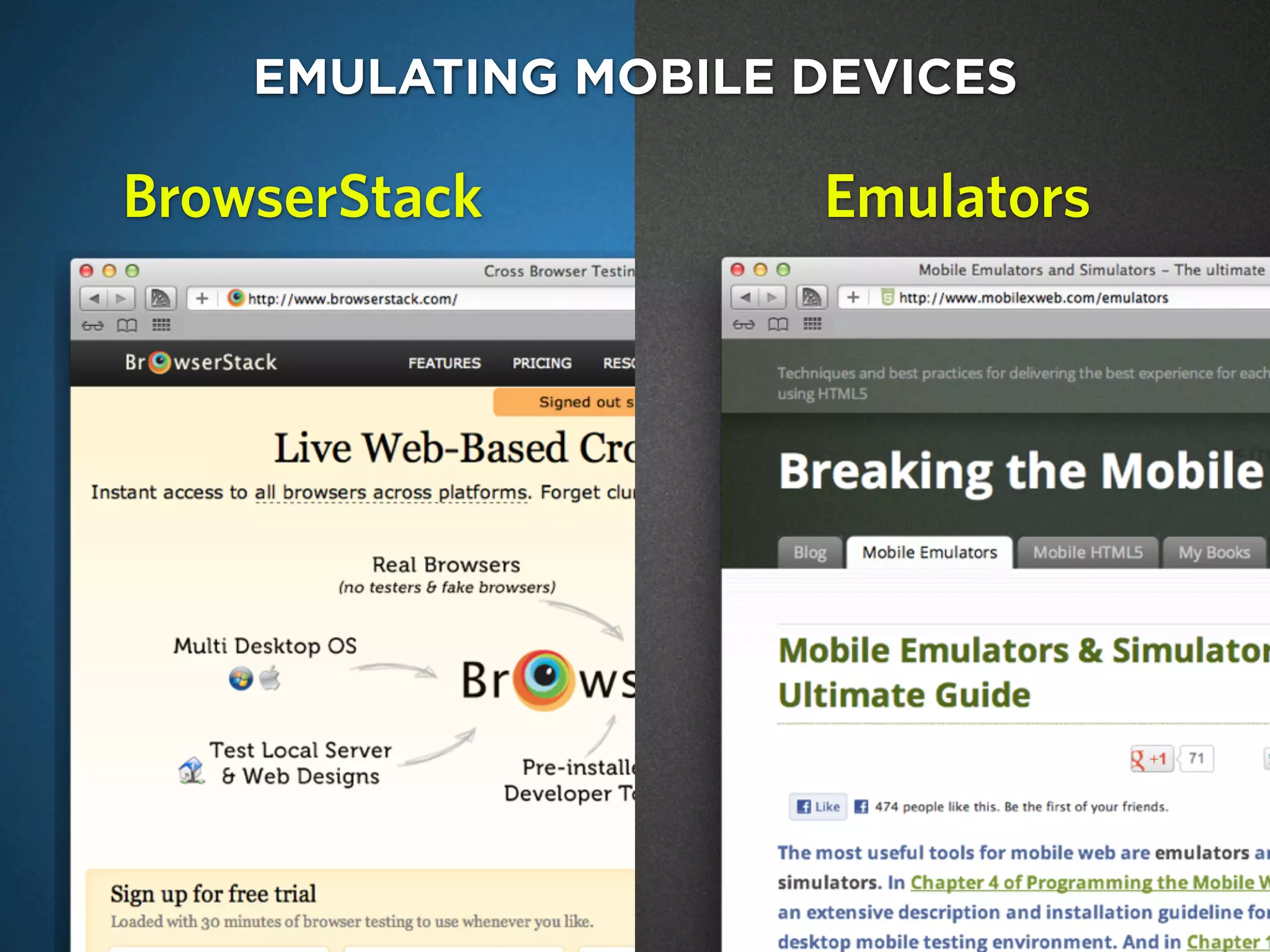
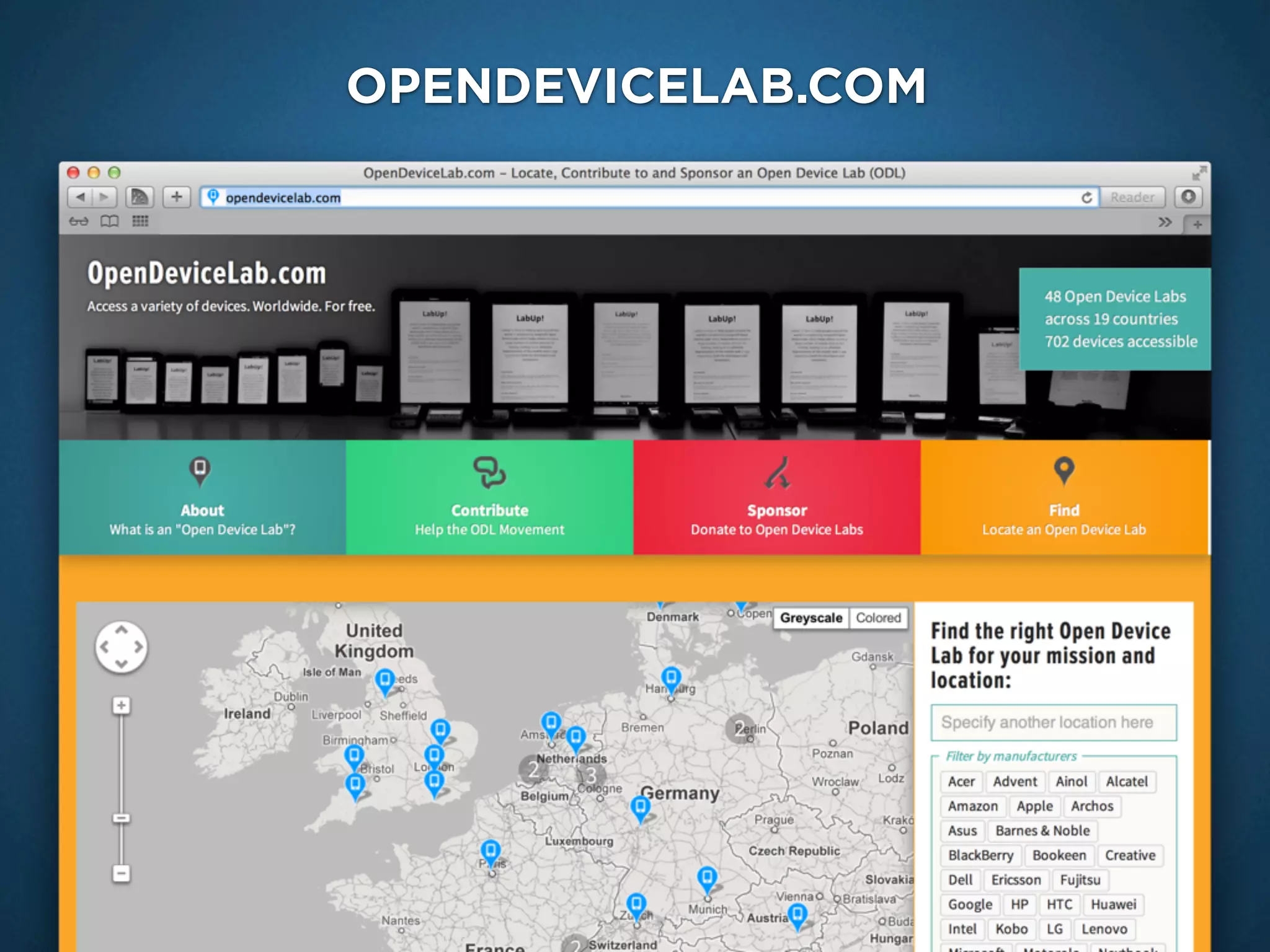
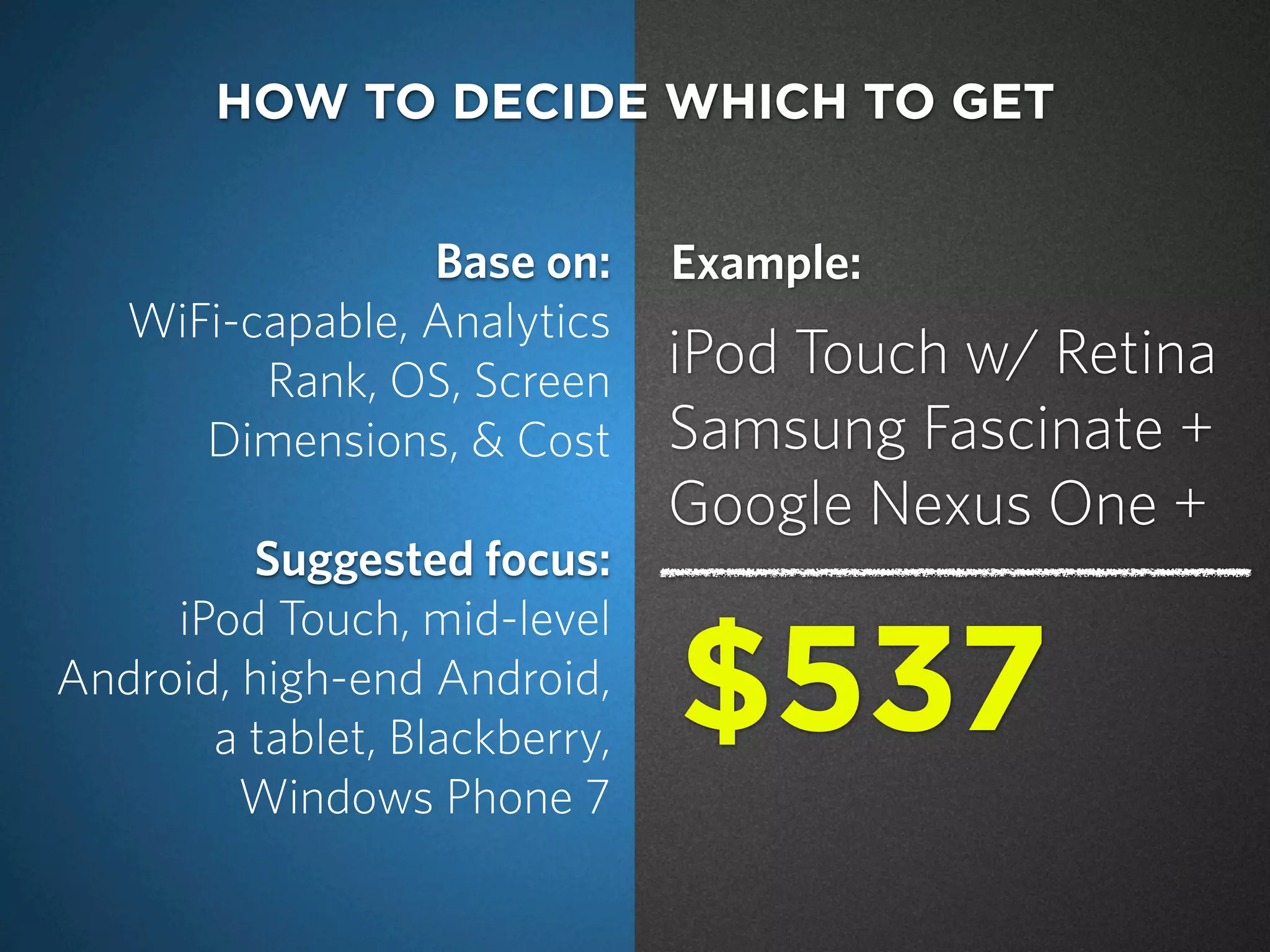
The document discusses the importance of web performance, particularly in mobile design, emphasizing how it impacts user expectations and business outcomes. It covers tools and methods for measuring and optimizing web performance, such as reducing asset size and requests, and best practices for mobile optimization. Additionally, it provides insights into setting up a device lab for effective testing and highlights useful resources and communities for further learning.