This document contains the transcript of a presentation by Chris Heilmann on web development. Some of the key points discussed include:
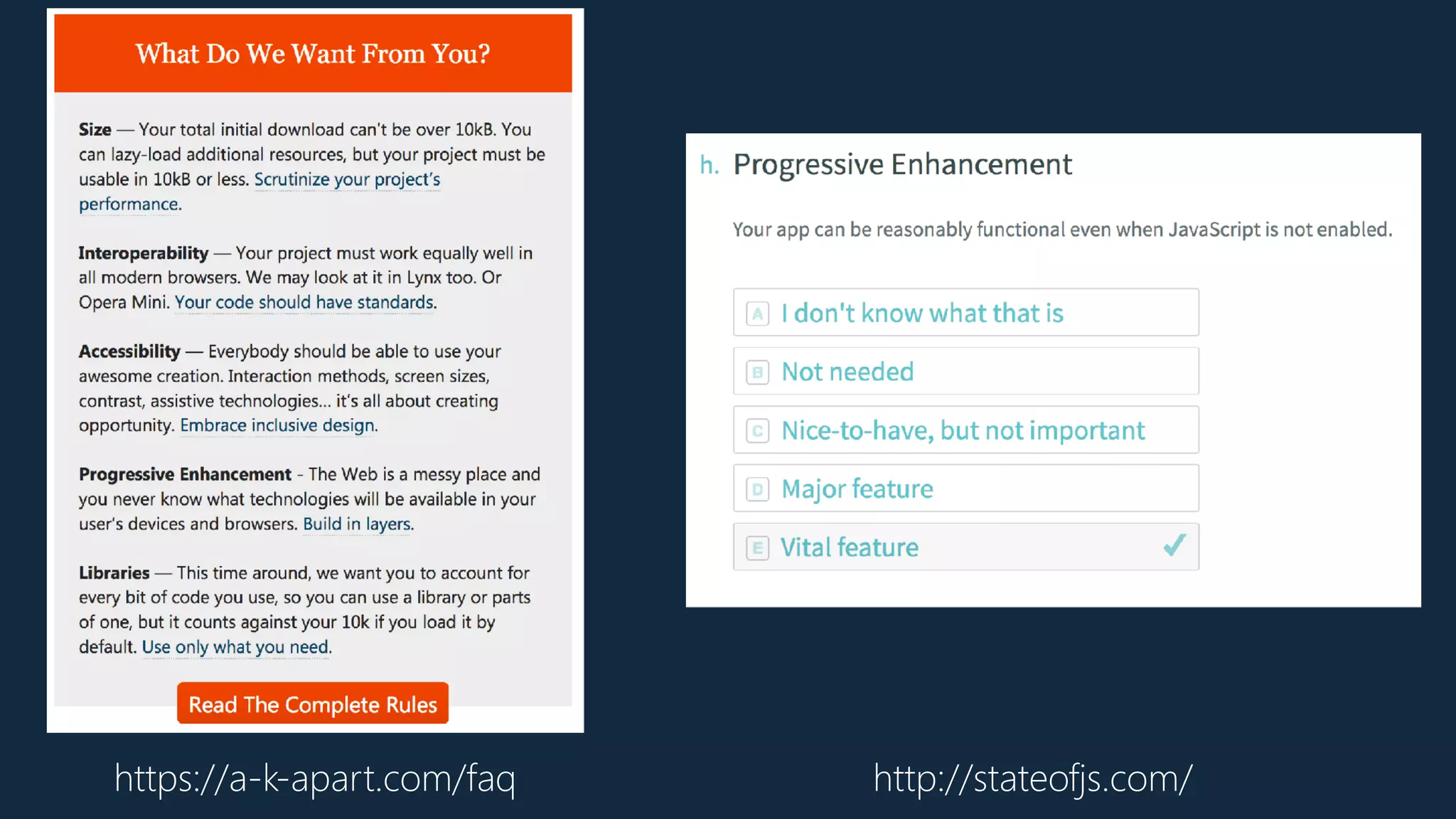
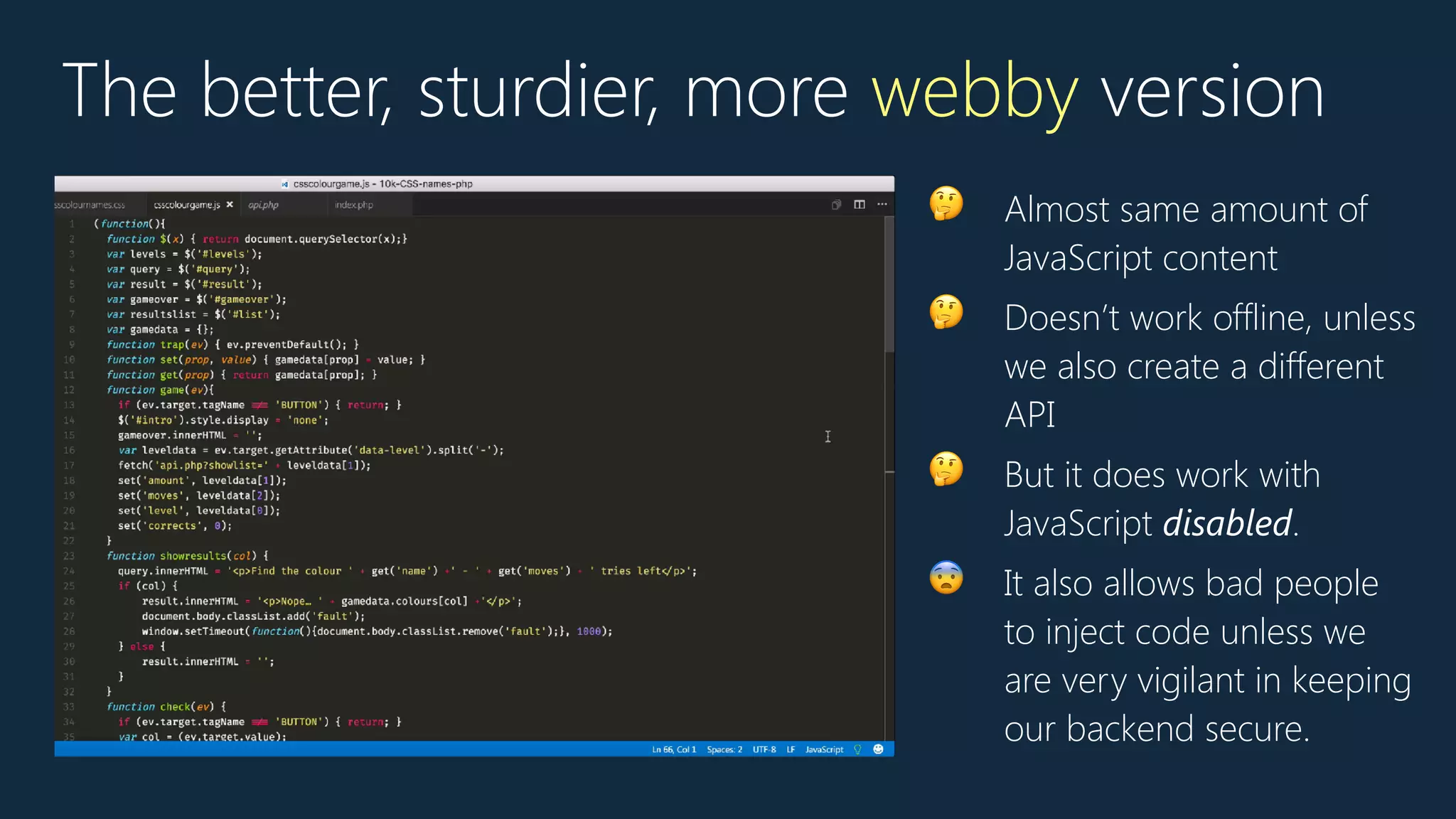
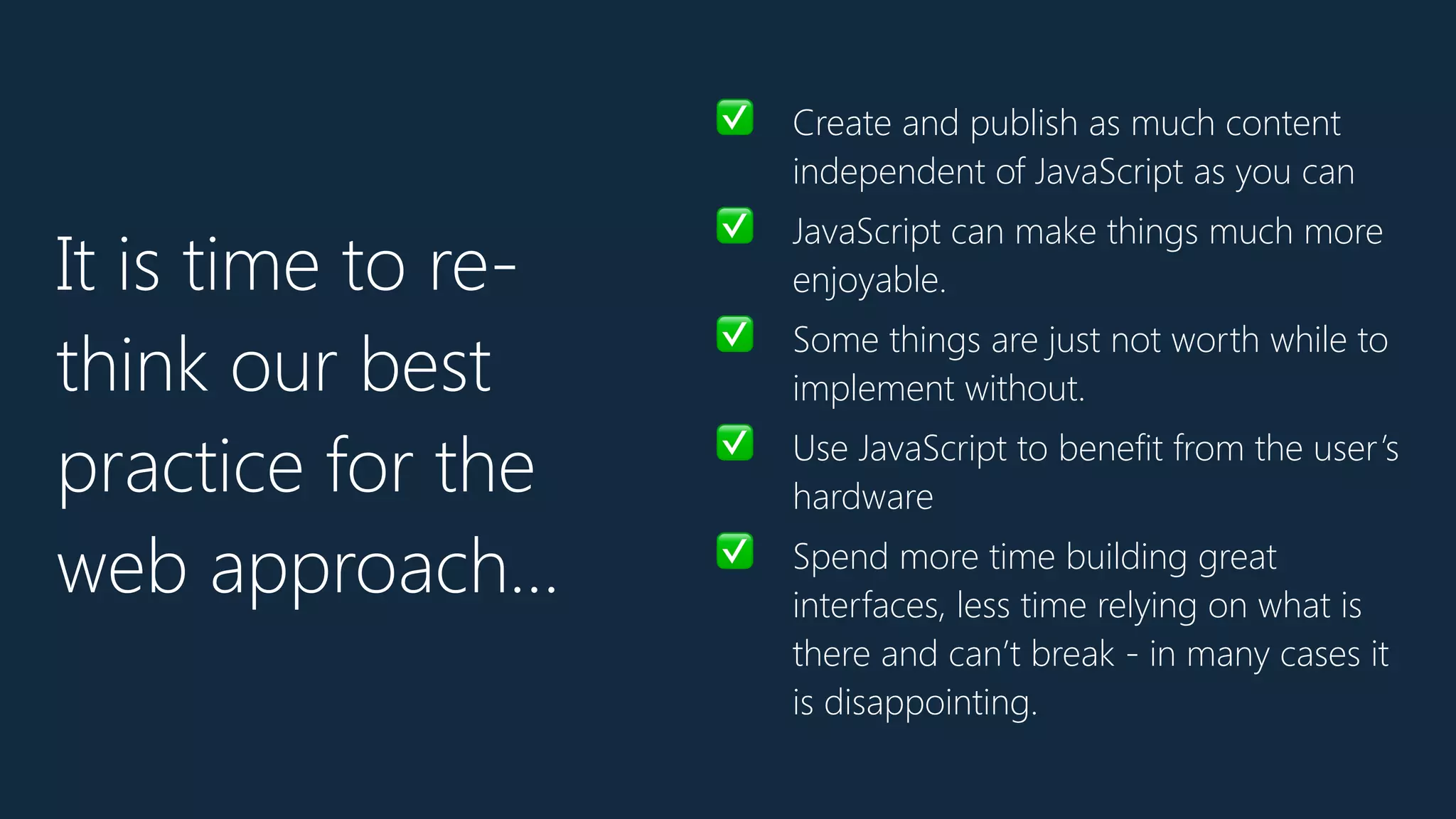
- The benefits of progressive enhancement and using HTML, CSS, and JavaScript together to build robust and accessible websites.
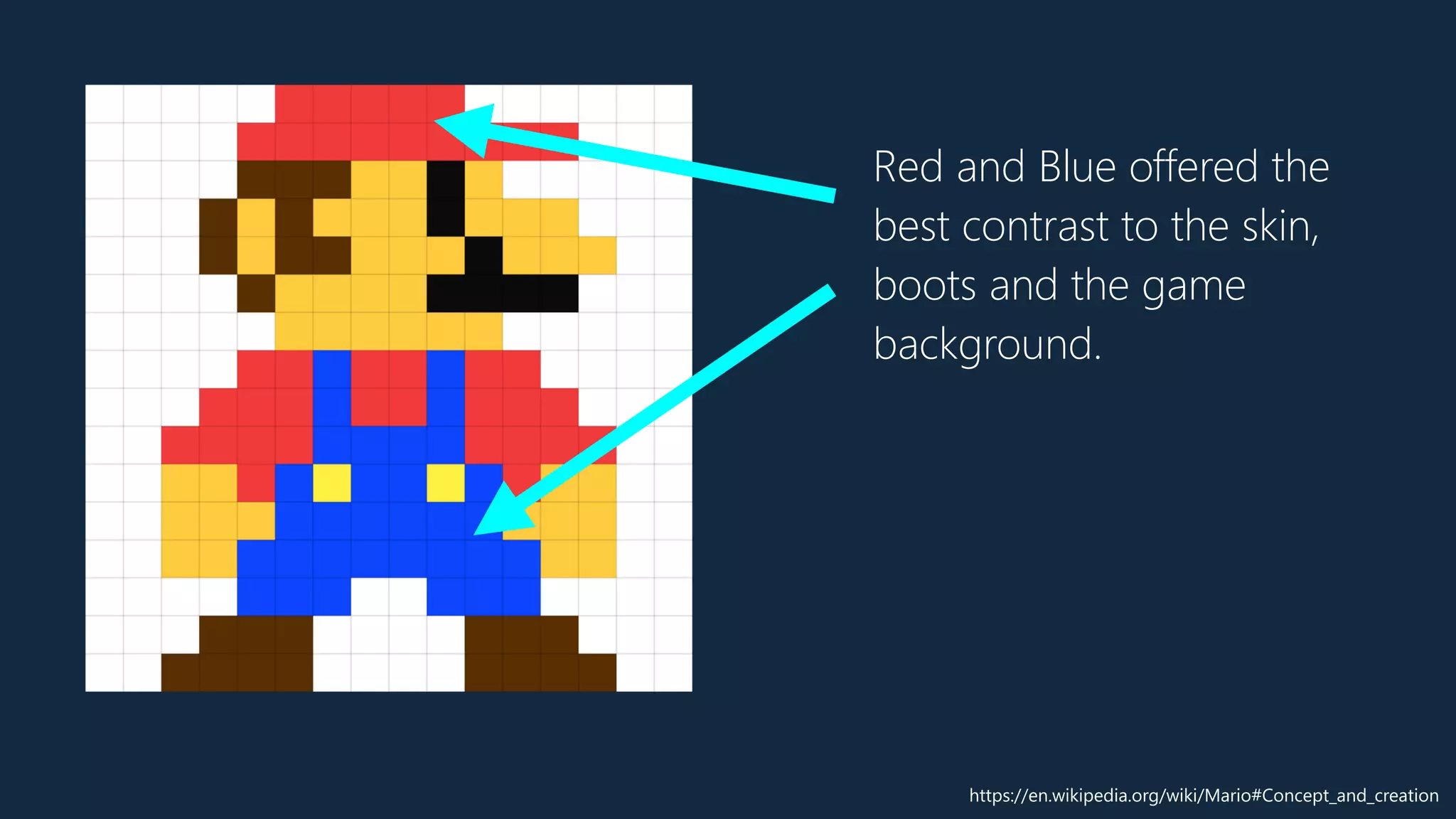
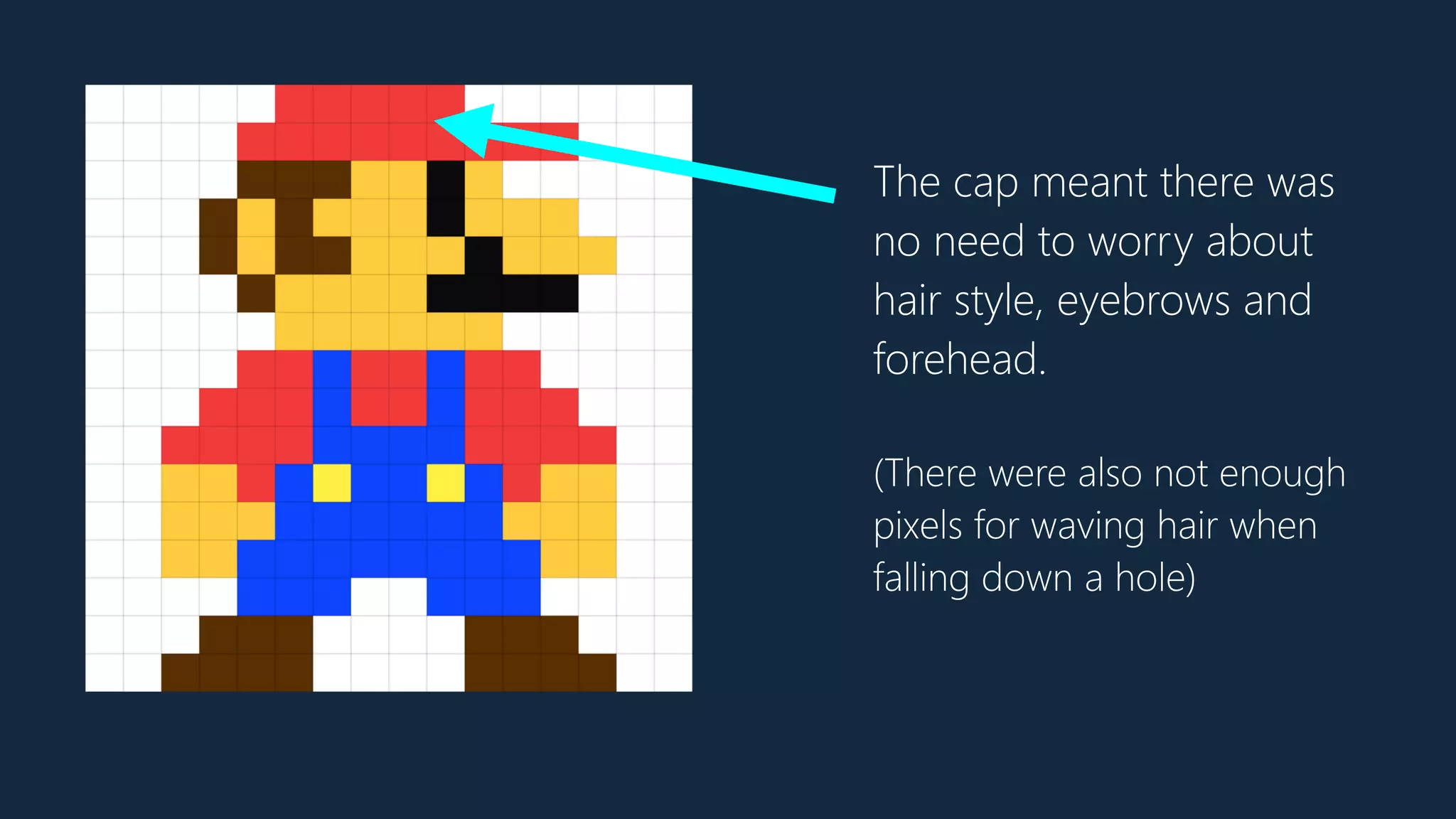
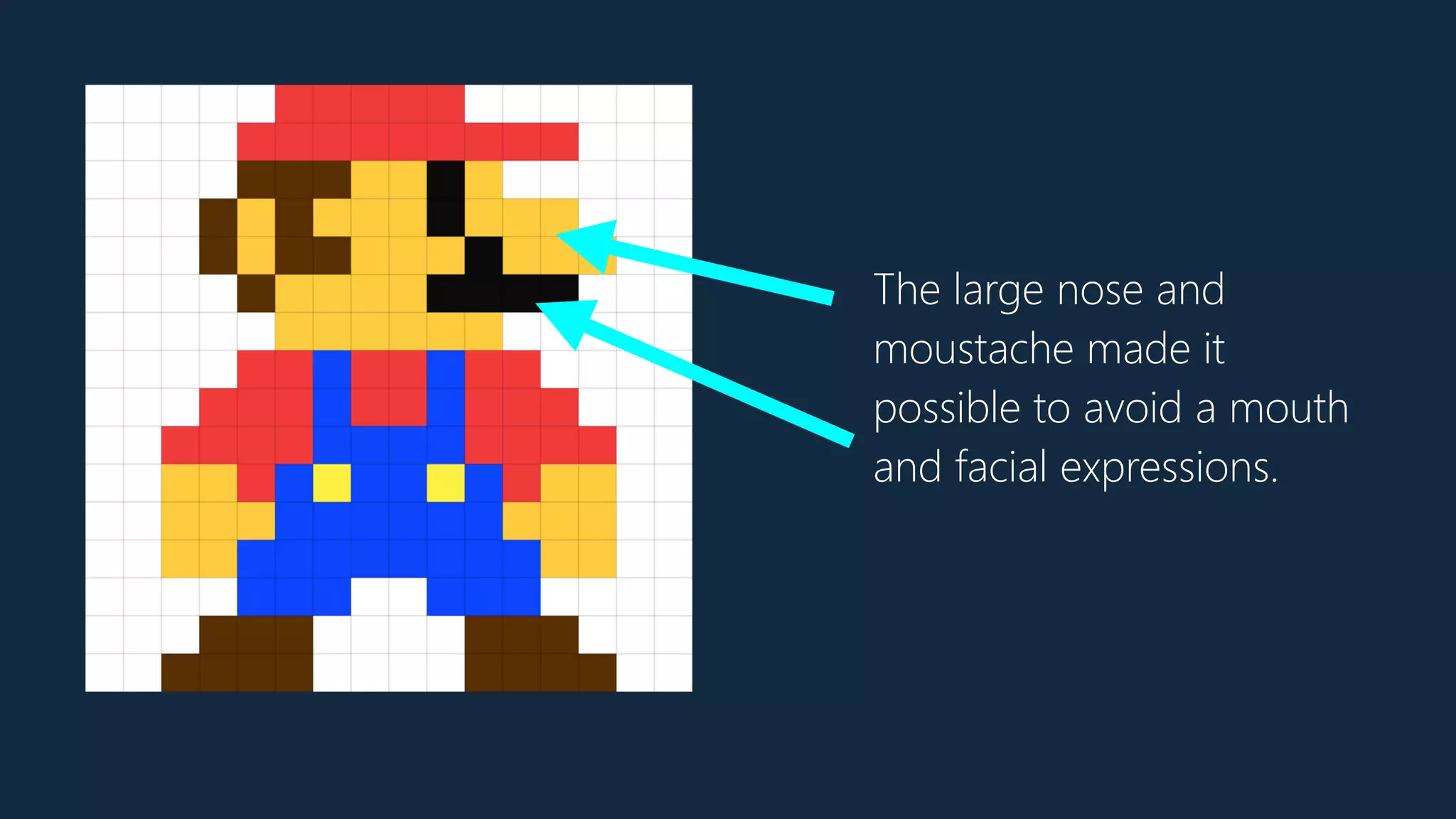
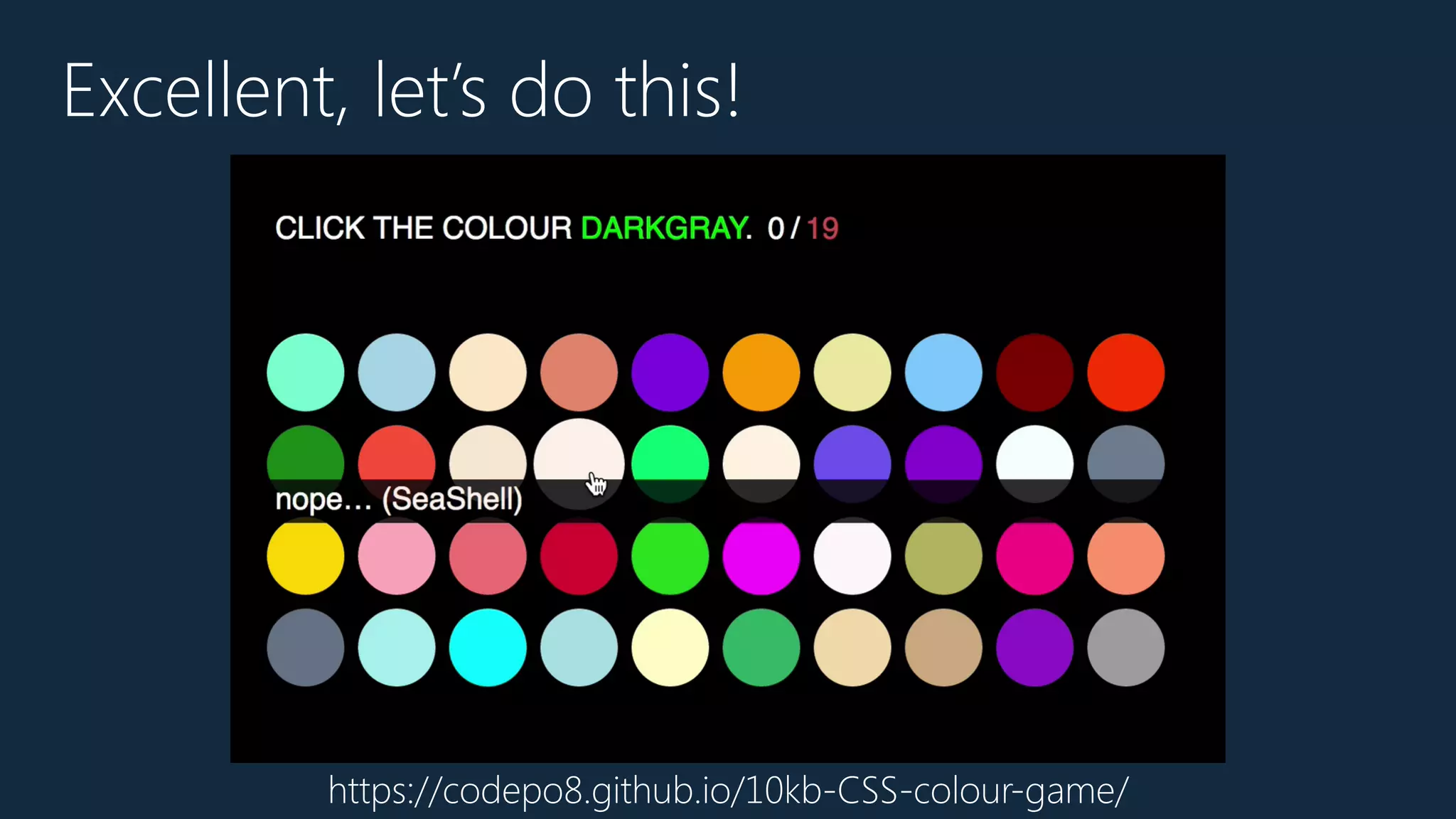
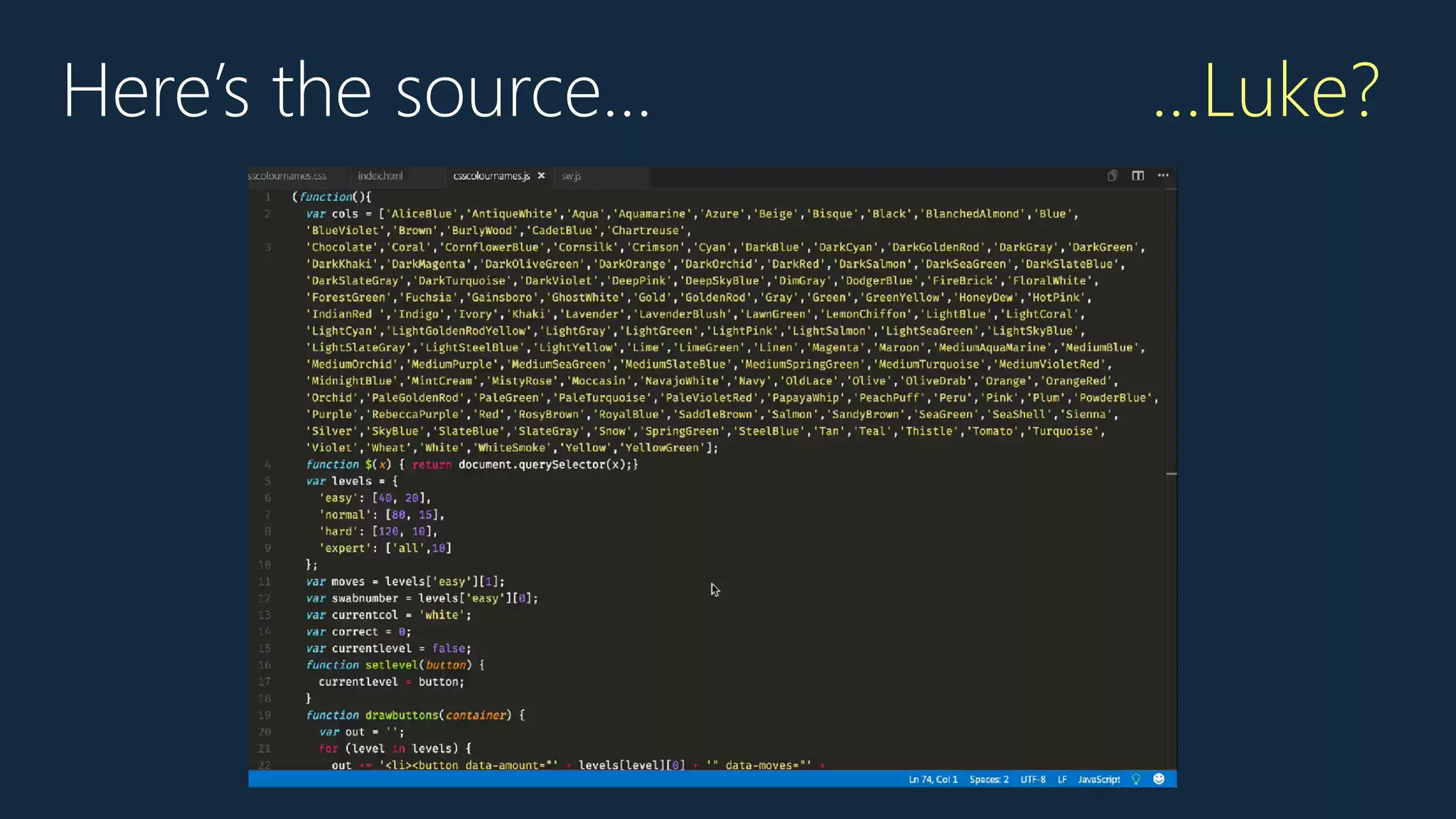
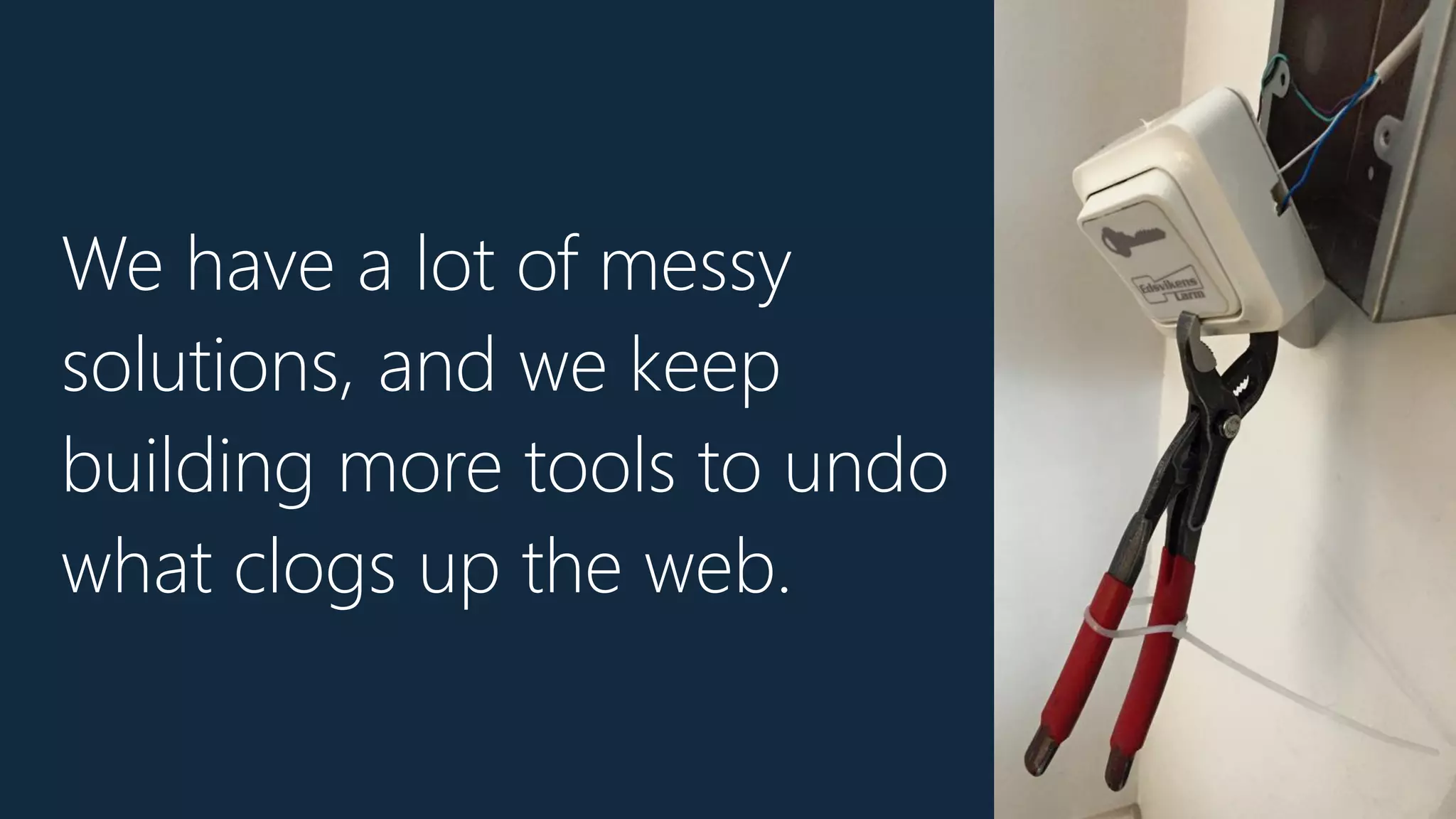
- How limitations in early design can foster creativity.
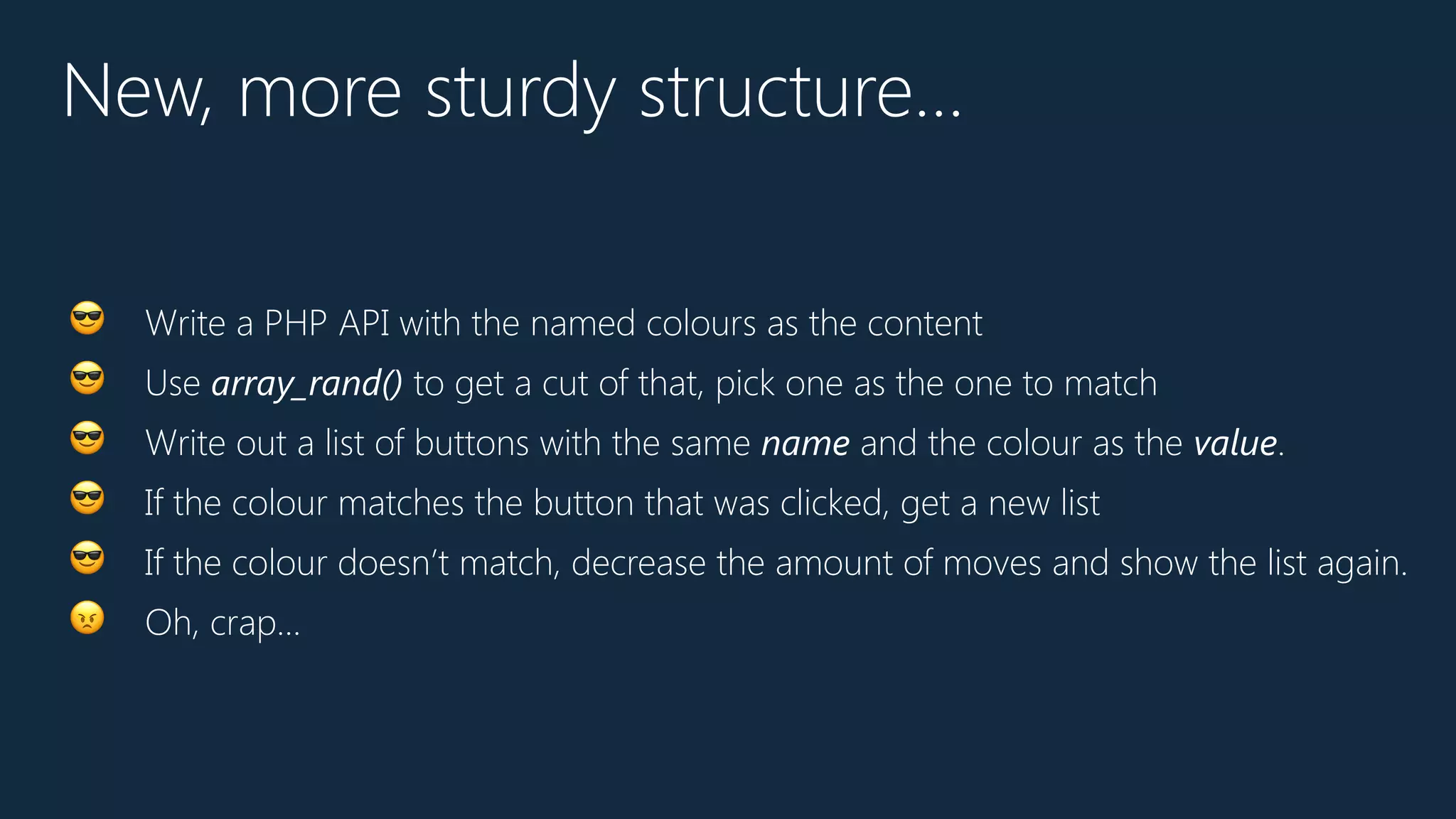
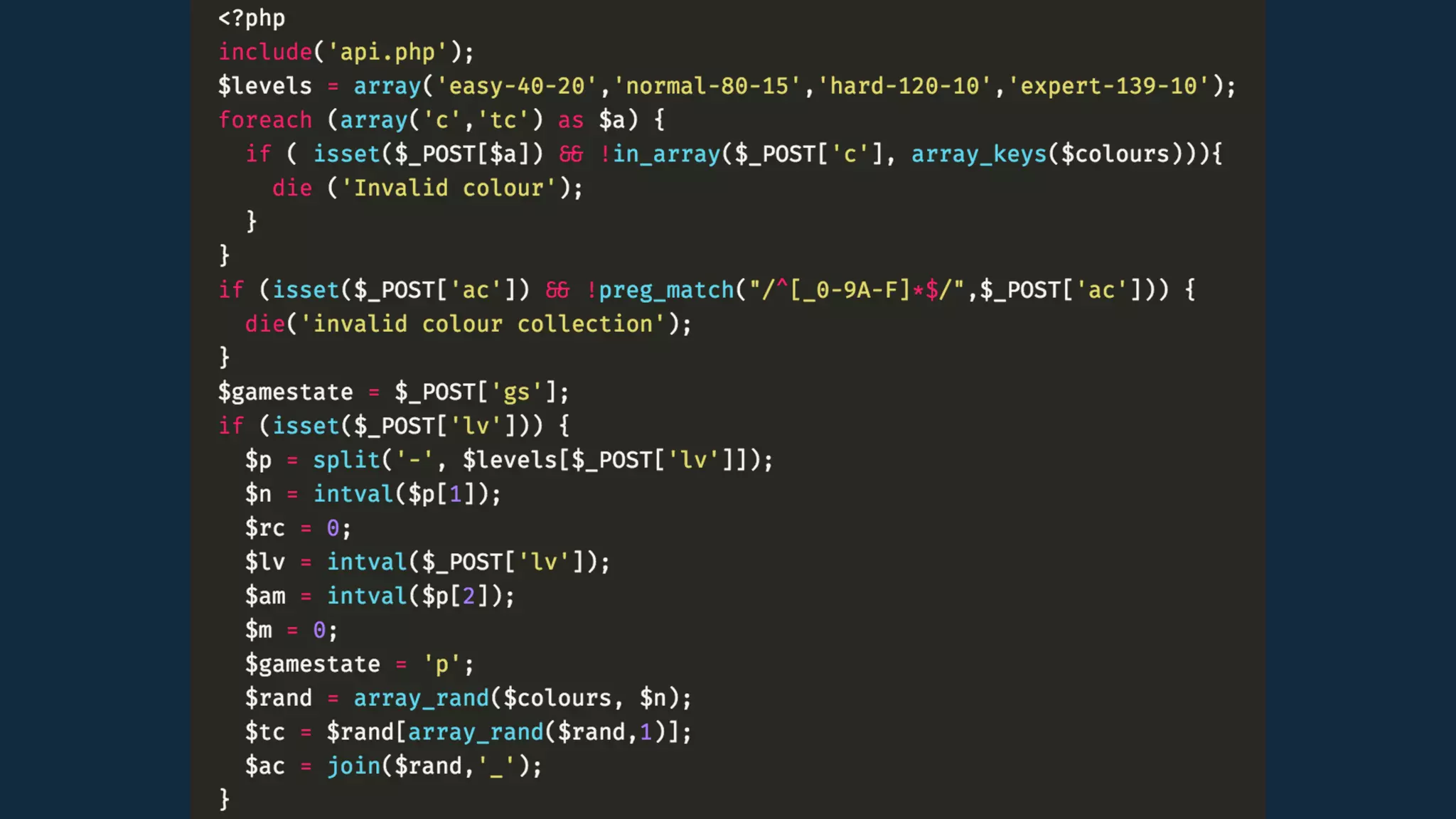
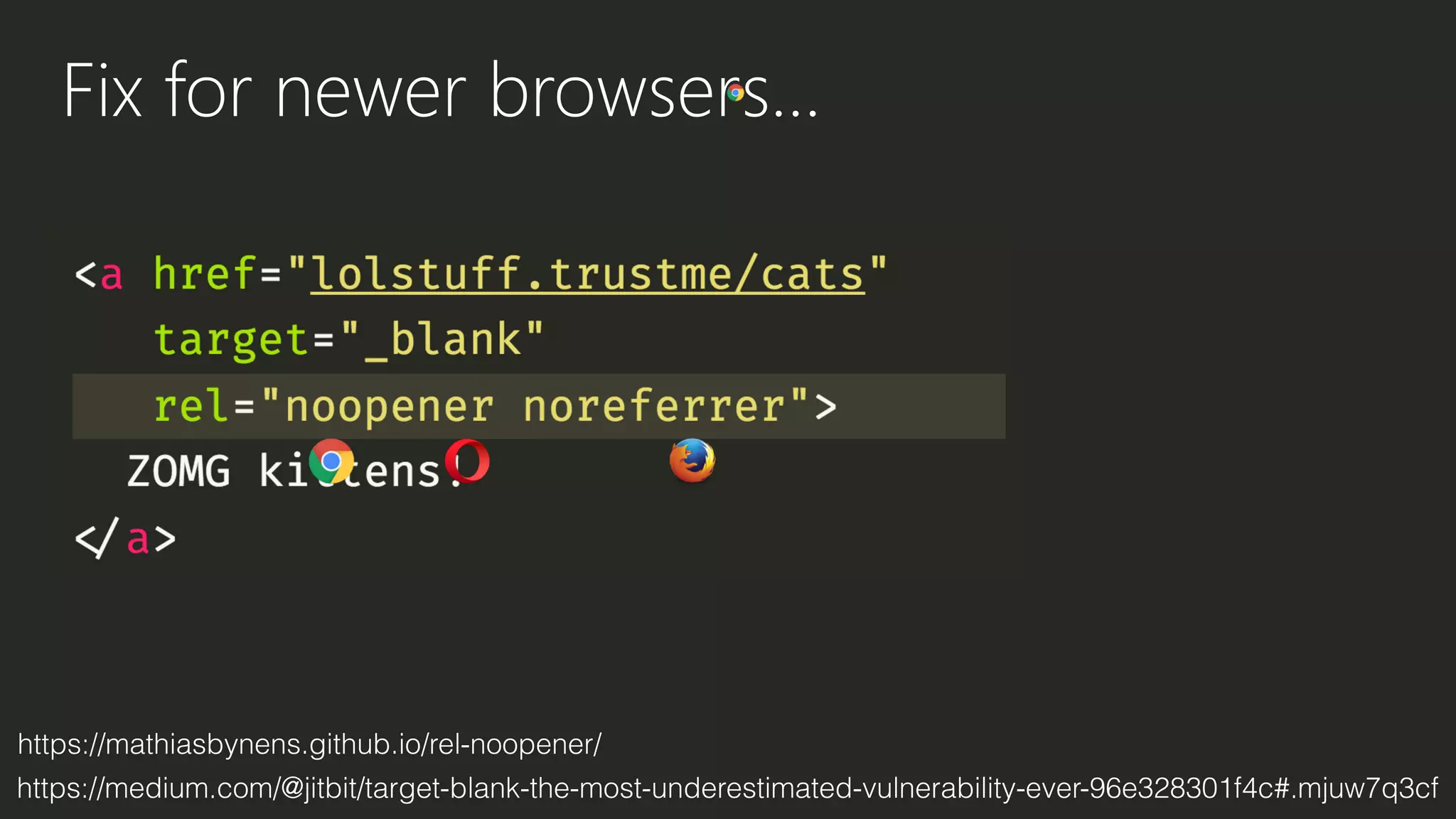
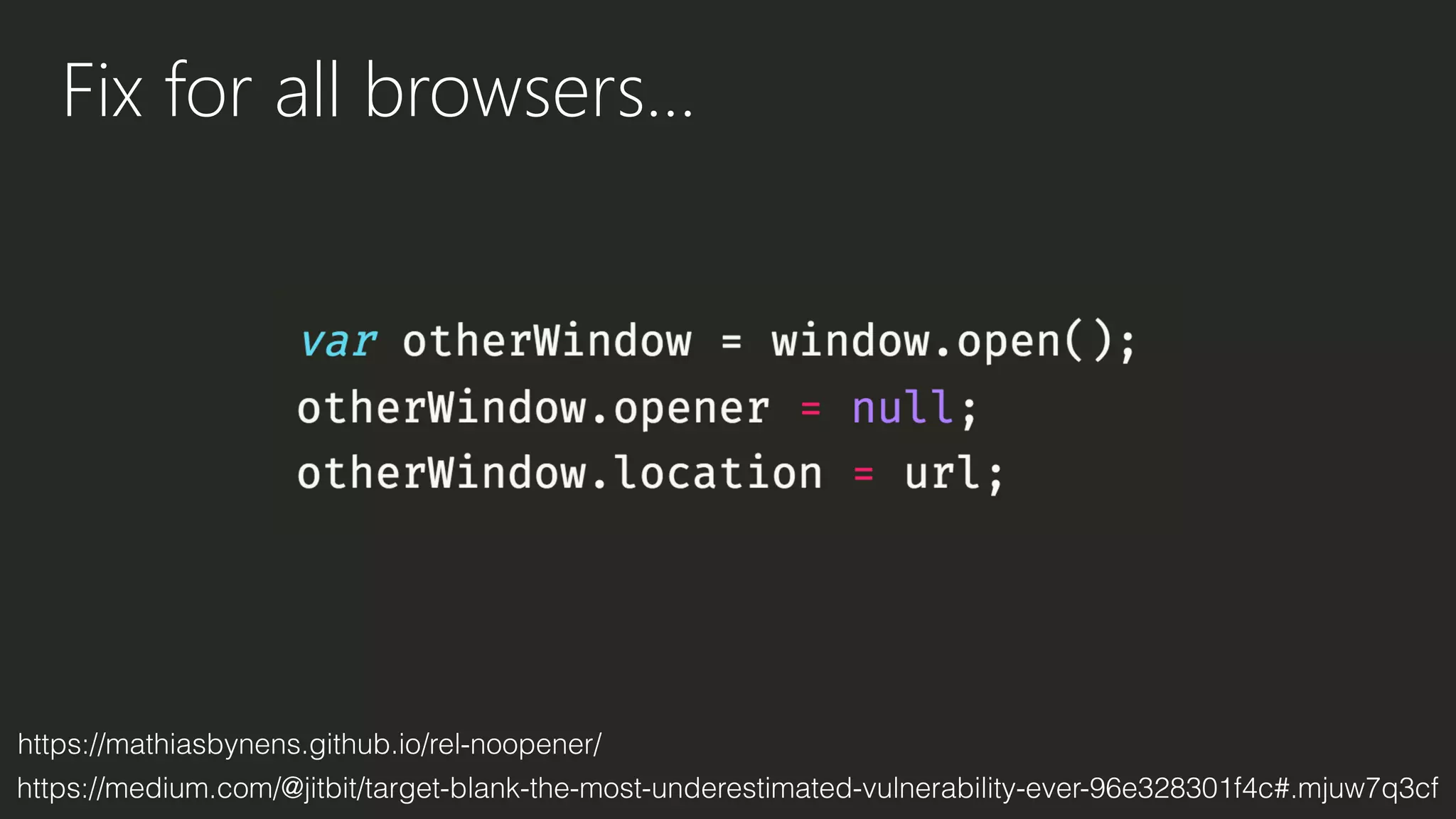
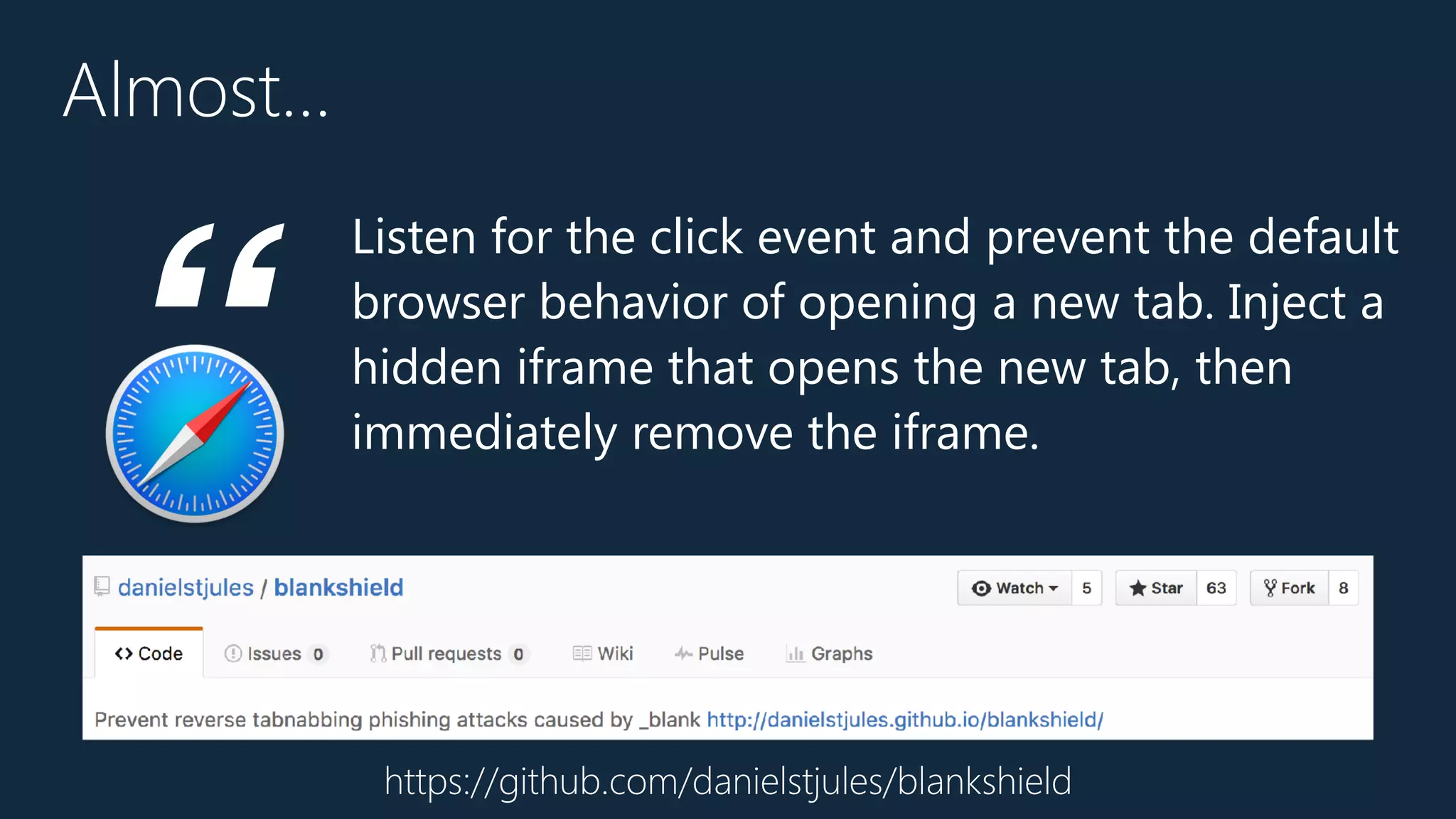
- The importance of error handling and defensive coding practices.
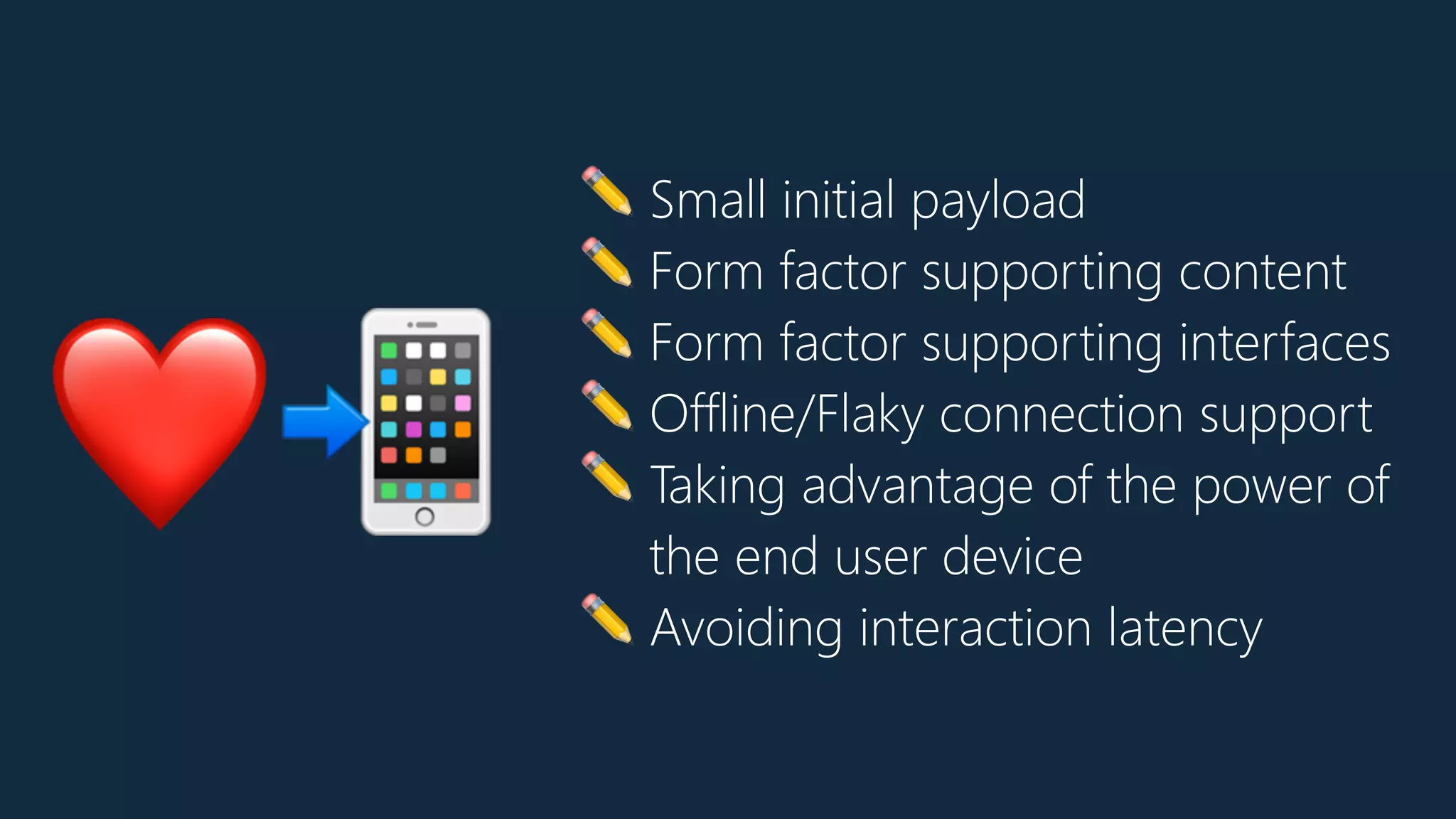
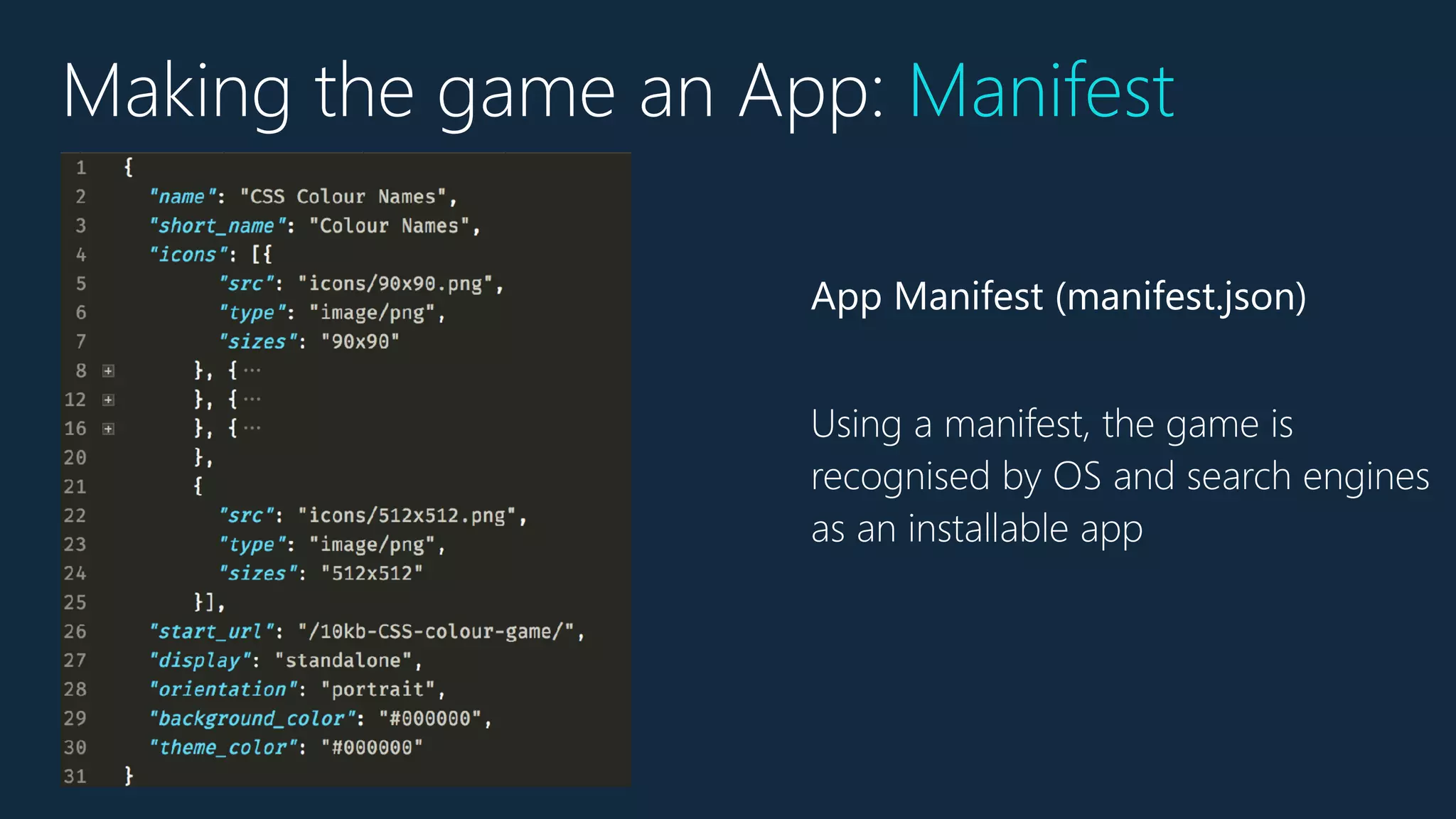
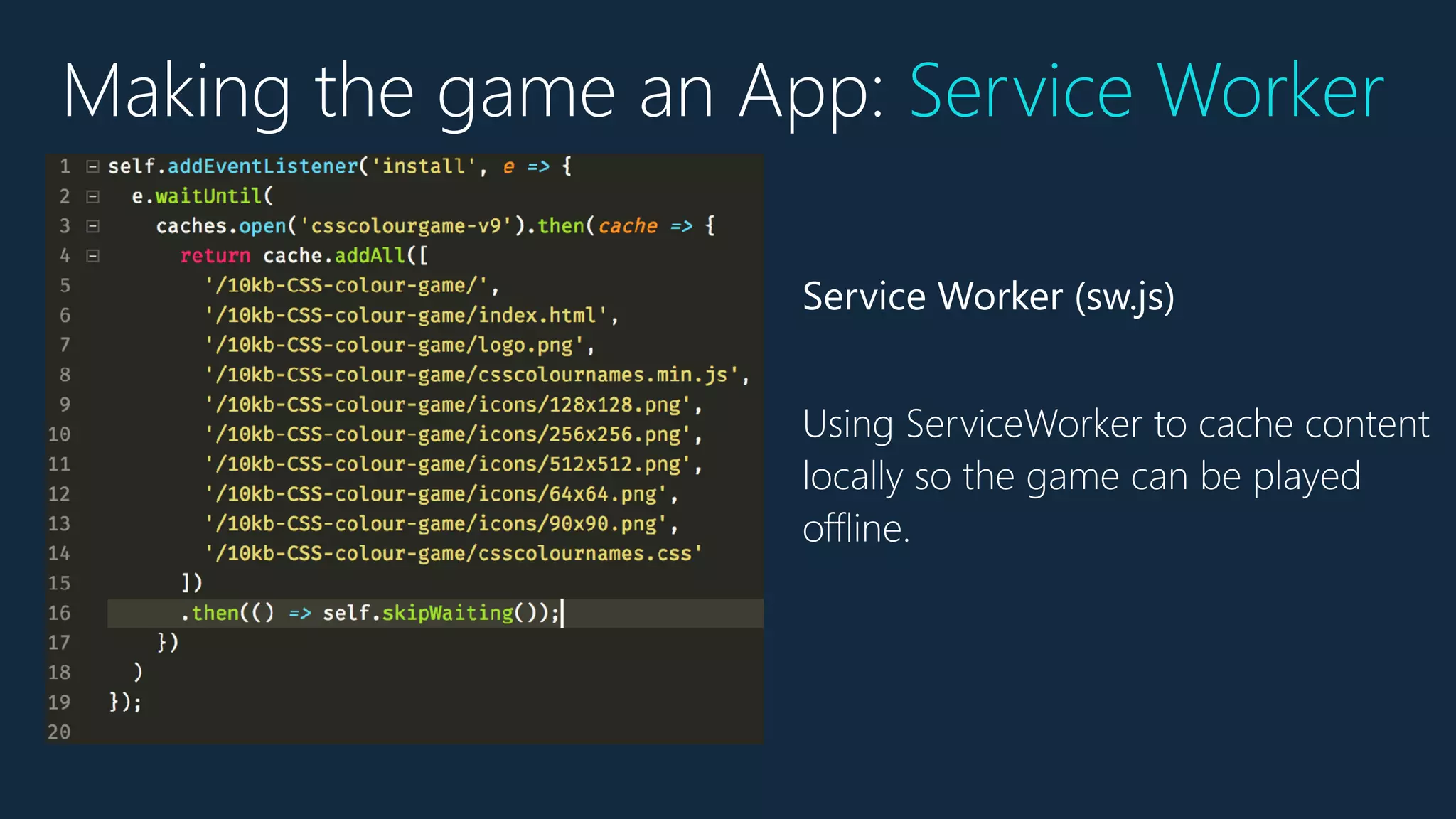
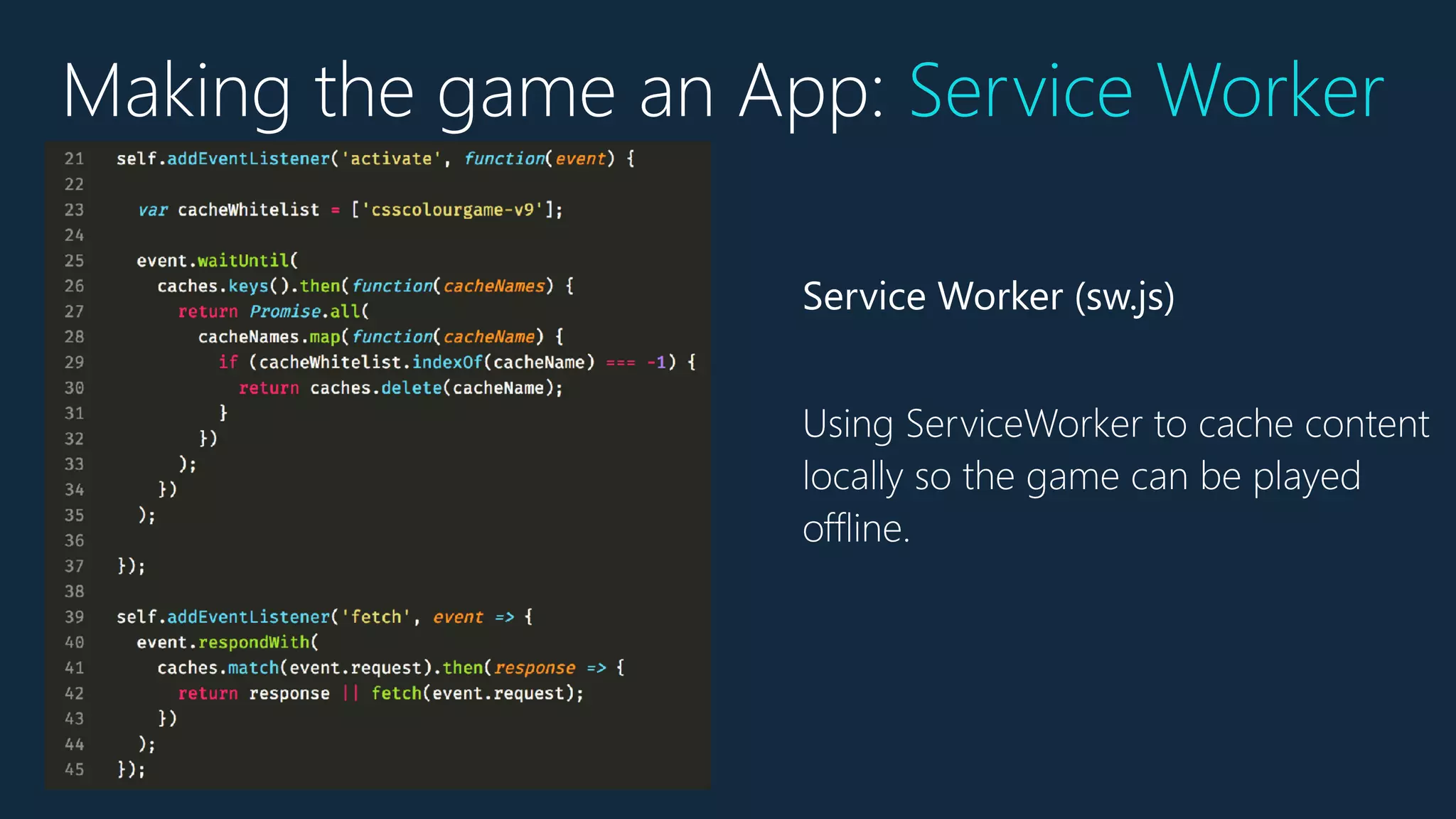
- Embracing new technologies like Service Workers and Manifests to build Progressive Web Apps.
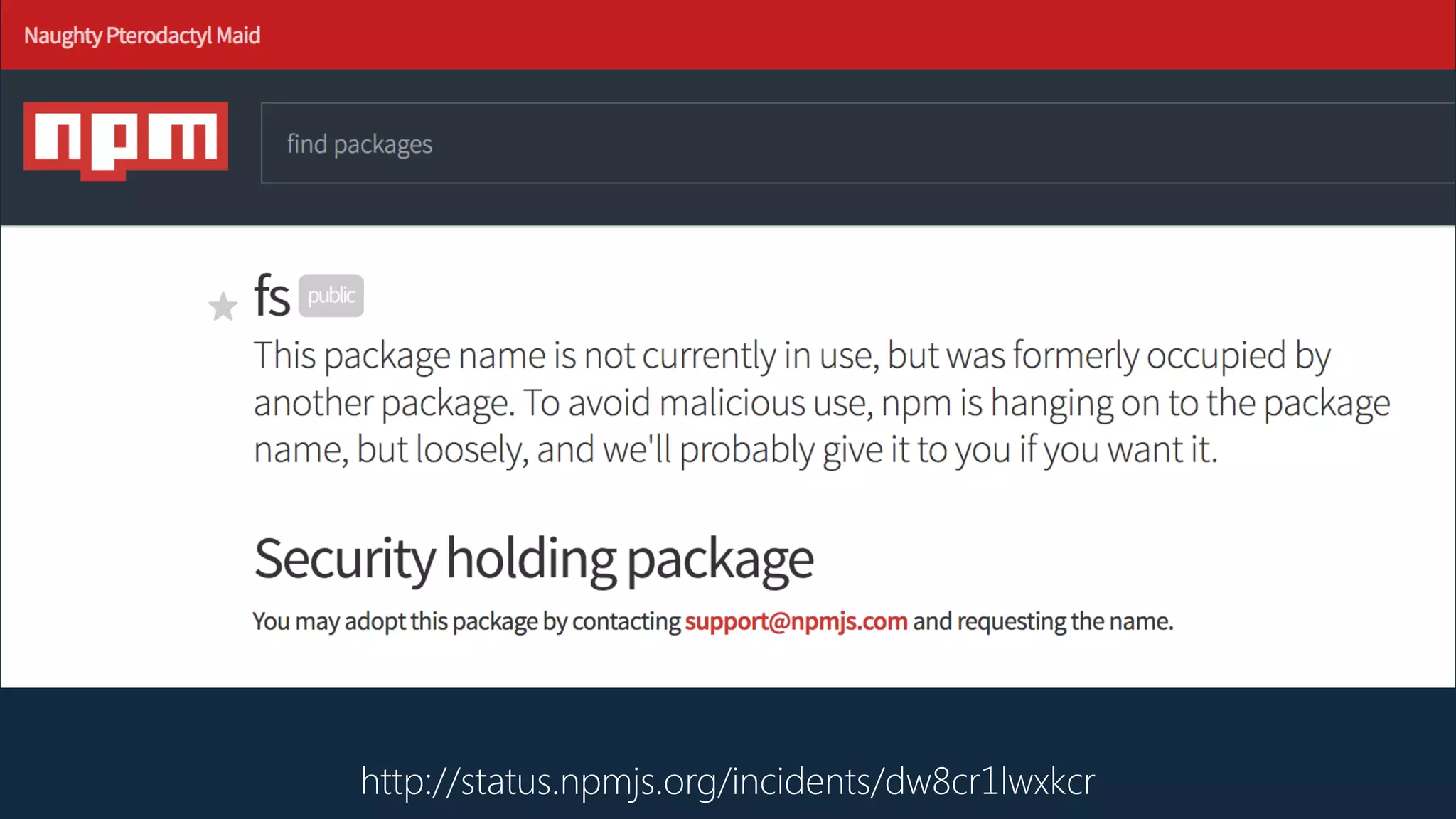
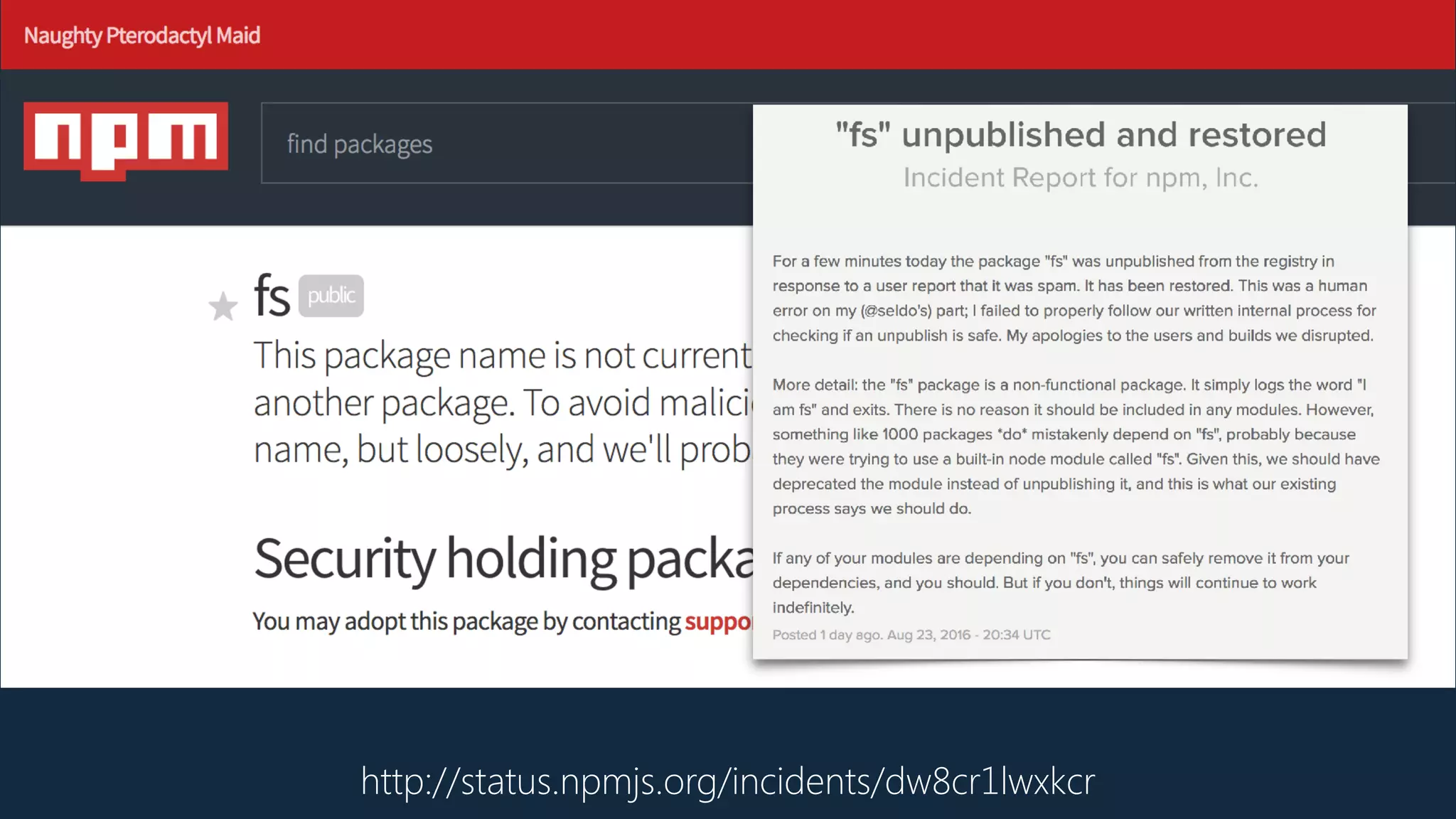
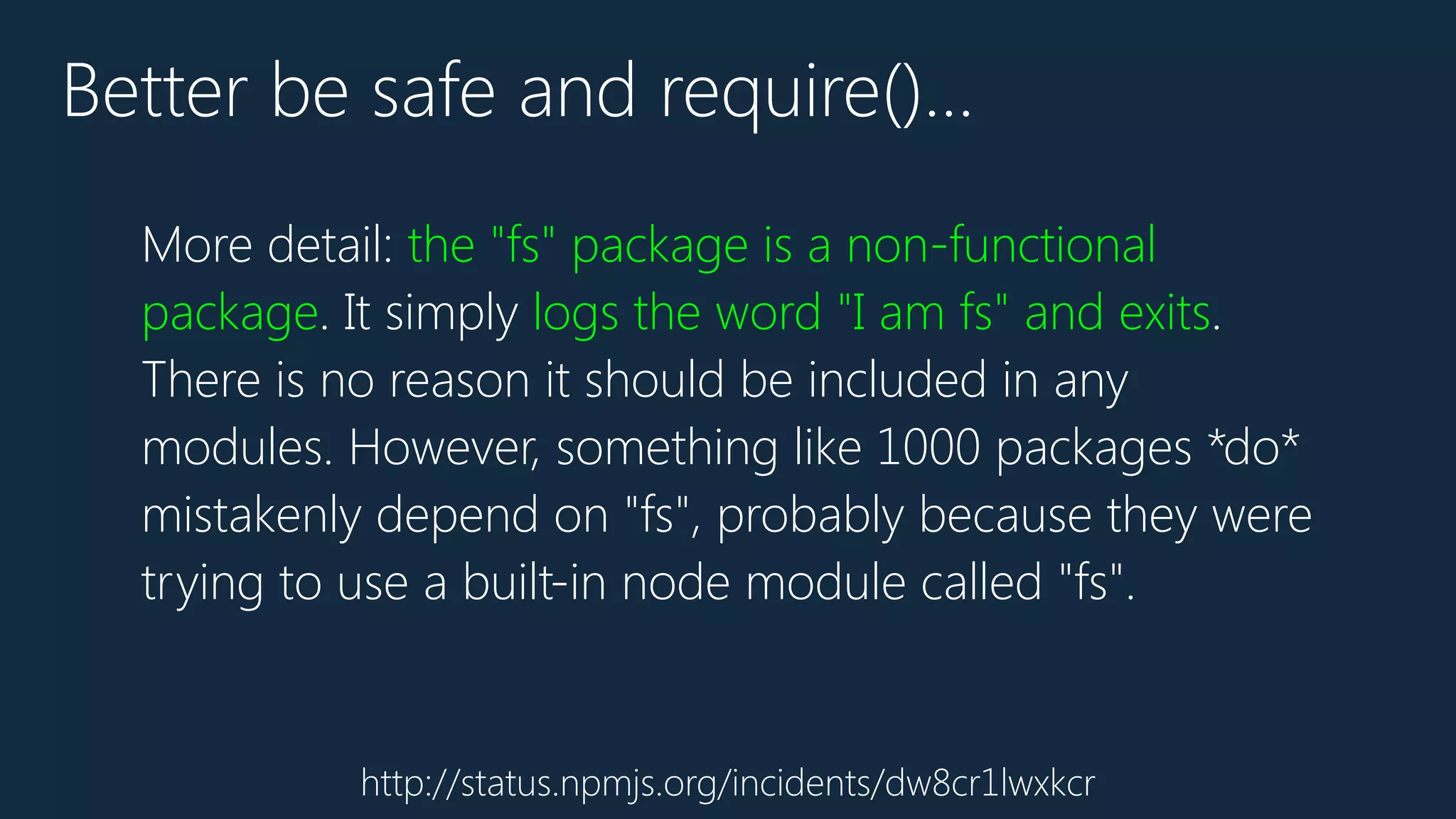
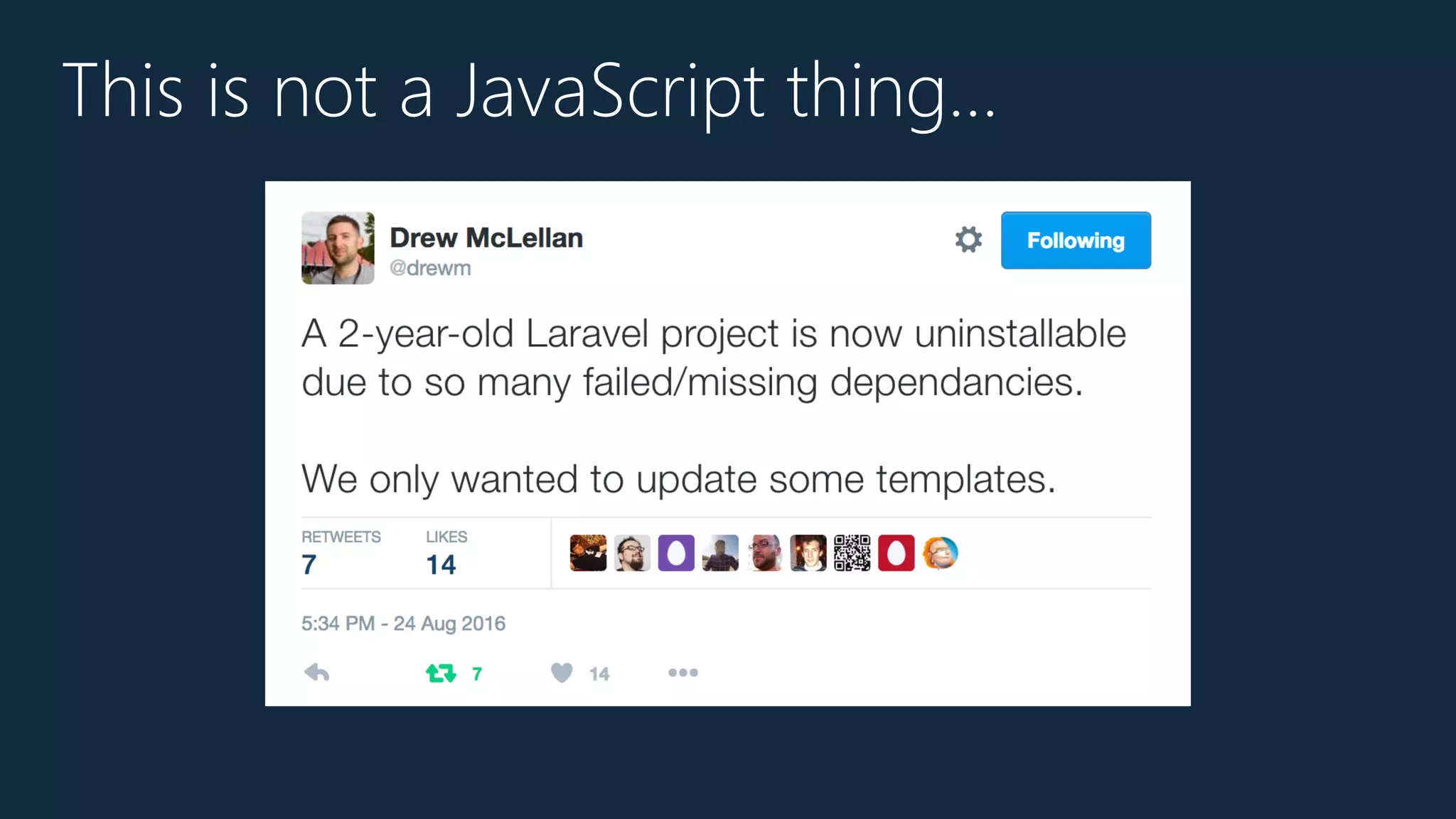
- Rethinking the idea that JavaScript is unreliable and should not be depended on, as modern browsers have made it a capable tool.