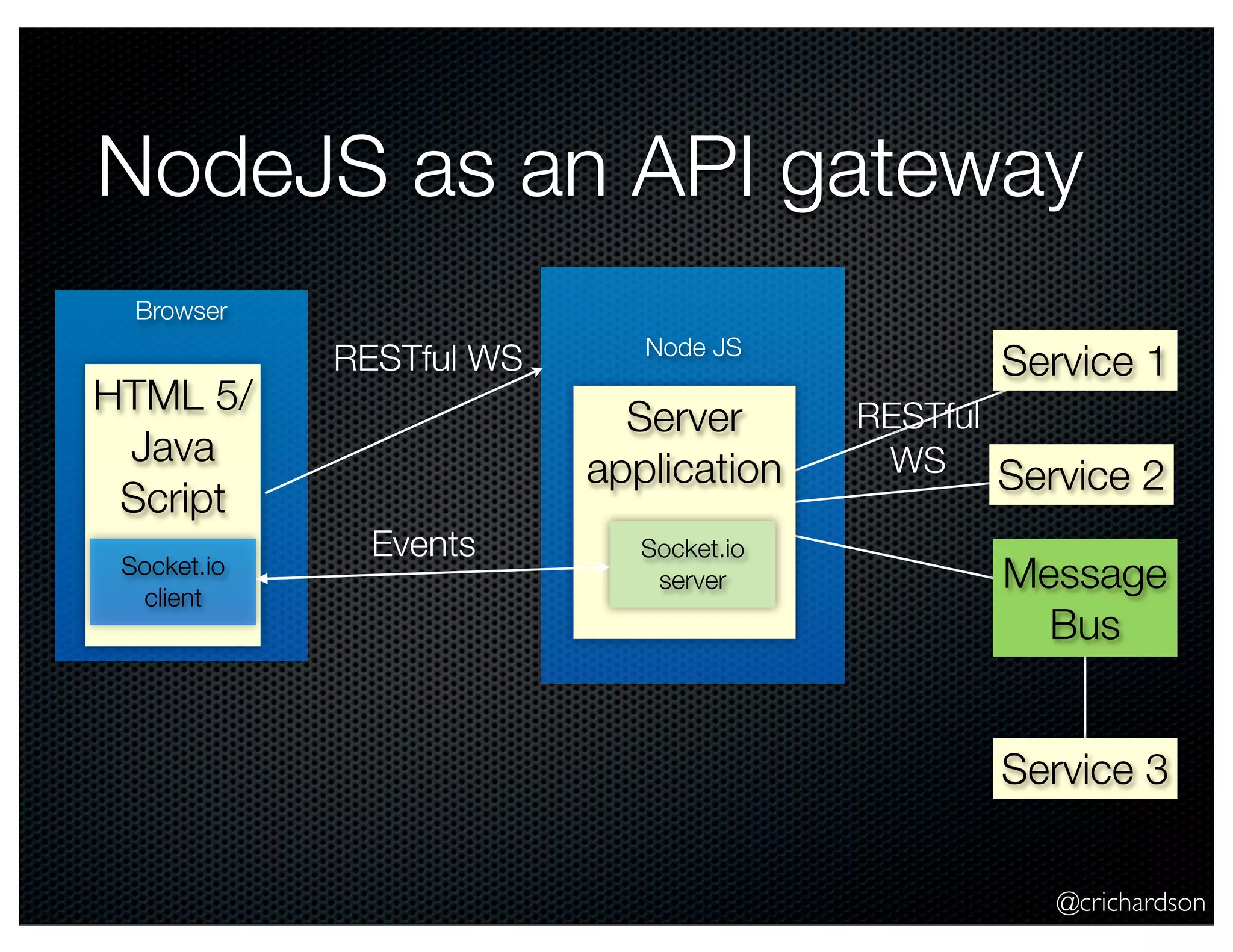
The document presents a comprehensive overview of Node.js, exploring its characteristics and capabilities, particularly from the perspective of a server-side Java developer. It covers topics such as JavaScript's dynamic nature, the reactor pattern implemented by Node.js, and its uses in building scalable applications and event-driven architecture. The document also highlights the role of Node.js in modern application development, emphasizing the transition from monolithic to microservice architectures.


















![@crichardson
Prototypal code
$ node
> var person = {};
undefined
> person.sayHello = function () { console.log("Hello " + this.name); };
[Function]
> var chris = Object.create(person, {name: {value: "Chris"}});
undefined
> var sarah = Object.create(person, {name: {value: "Sarah"}});
undefined
> chris.sayHello();
Hello Chris
undefined
> sarah.sayHello();
Hello Sarah
undefined
> chris.sayHello = function () { console.log("Hello mate: " + this.name); };
[Function]
> chris.sayHello();
Hello mate: Chris
undefined
Not defined
here
prototype properties](https://image.slidesharecdn.com/nodejsthegoodpartsjax2013-130606145402-phpapp02/75/NodeJS-the-good-parts-A-skeptic-s-view-jax-jax2013-19-2048.jpg)






























































![@crichardson
Recurse on directories
function findFilesInDir(dir) {
...
var statResults = ...;
var listOfListsOfFiles =
when.map(statResults, processStatInfo);
...
}
function processStatInfo(statInfo) {
if (statInfo.isdir) {
return findFilesInDir(statInfo.path);
} else {
return [statInfo.path];
}
}
Map each stat
result to a list of
files](https://image.slidesharecdn.com/nodejsthegoodpartsjax2013-130606145402-phpapp02/75/NodeJS-the-good-parts-A-skeptic-s-view-jax-jax2013-82-2048.jpg)
![@crichardson
Flatten array of arrays of file
paths
function findFilesInDir(dir) {
...
var listOfListsOfFiles = ...;
return when.reduce(listOfListsOfFiles,
concatenateLists, []);
}
function concatenateLists(currentResult, value, index, total)
{
return currentResult.concat(value);
}](https://image.slidesharecdn.com/nodejsthegoodpartsjax2013-130606145402-phpapp02/75/NodeJS-the-good-parts-A-skeptic-s-view-jax-jax2013-83-2048.jpg)