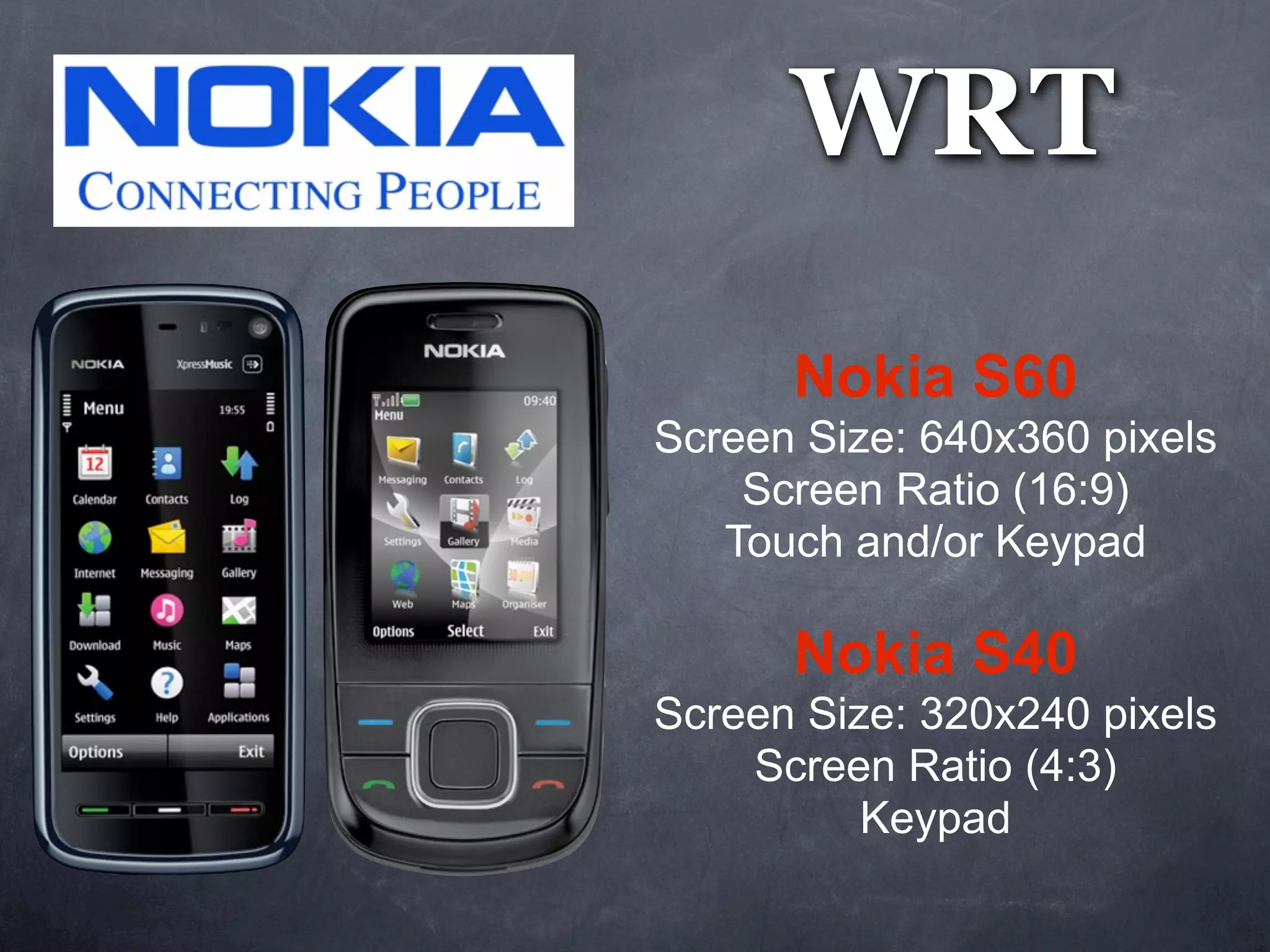
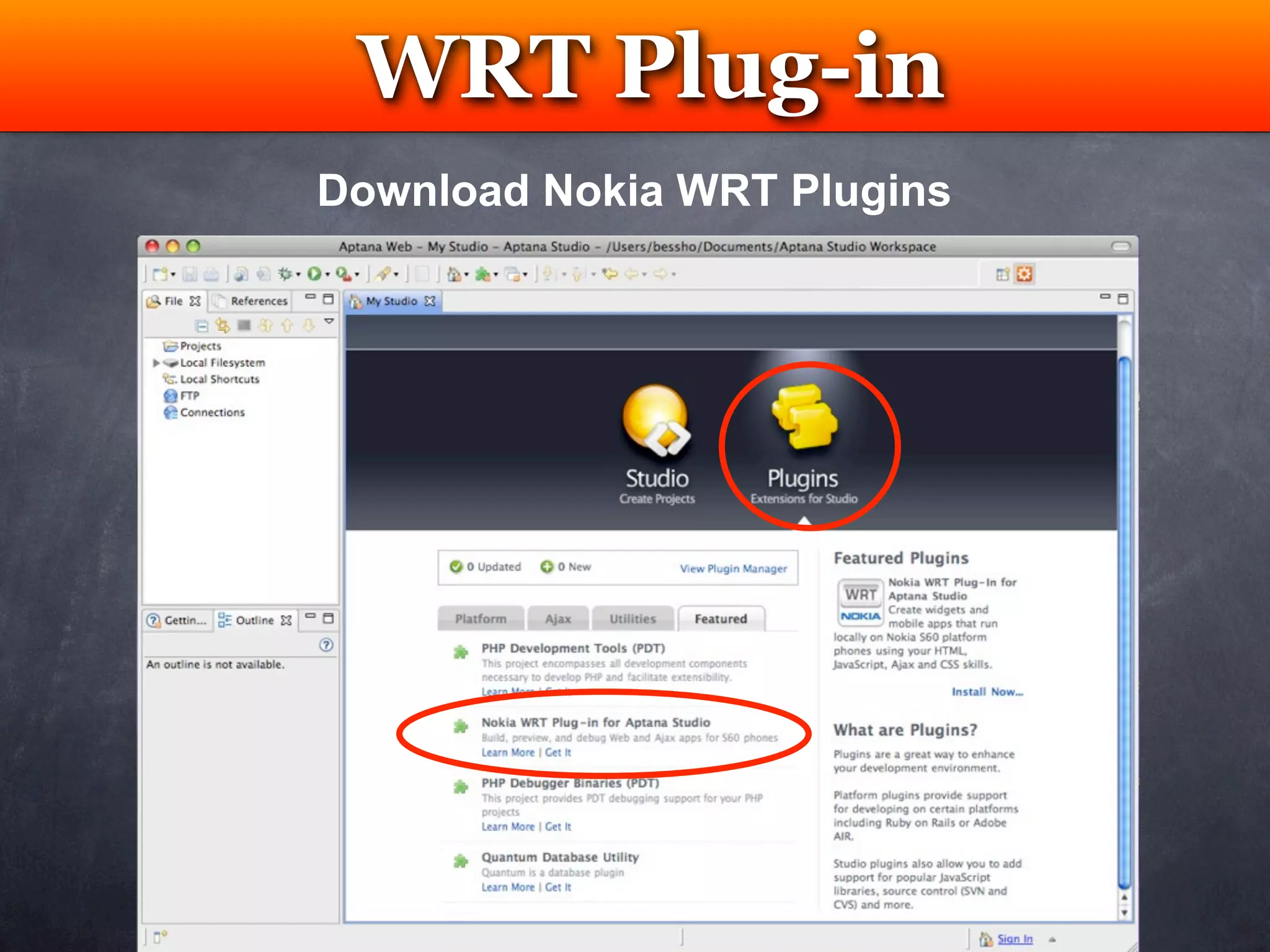
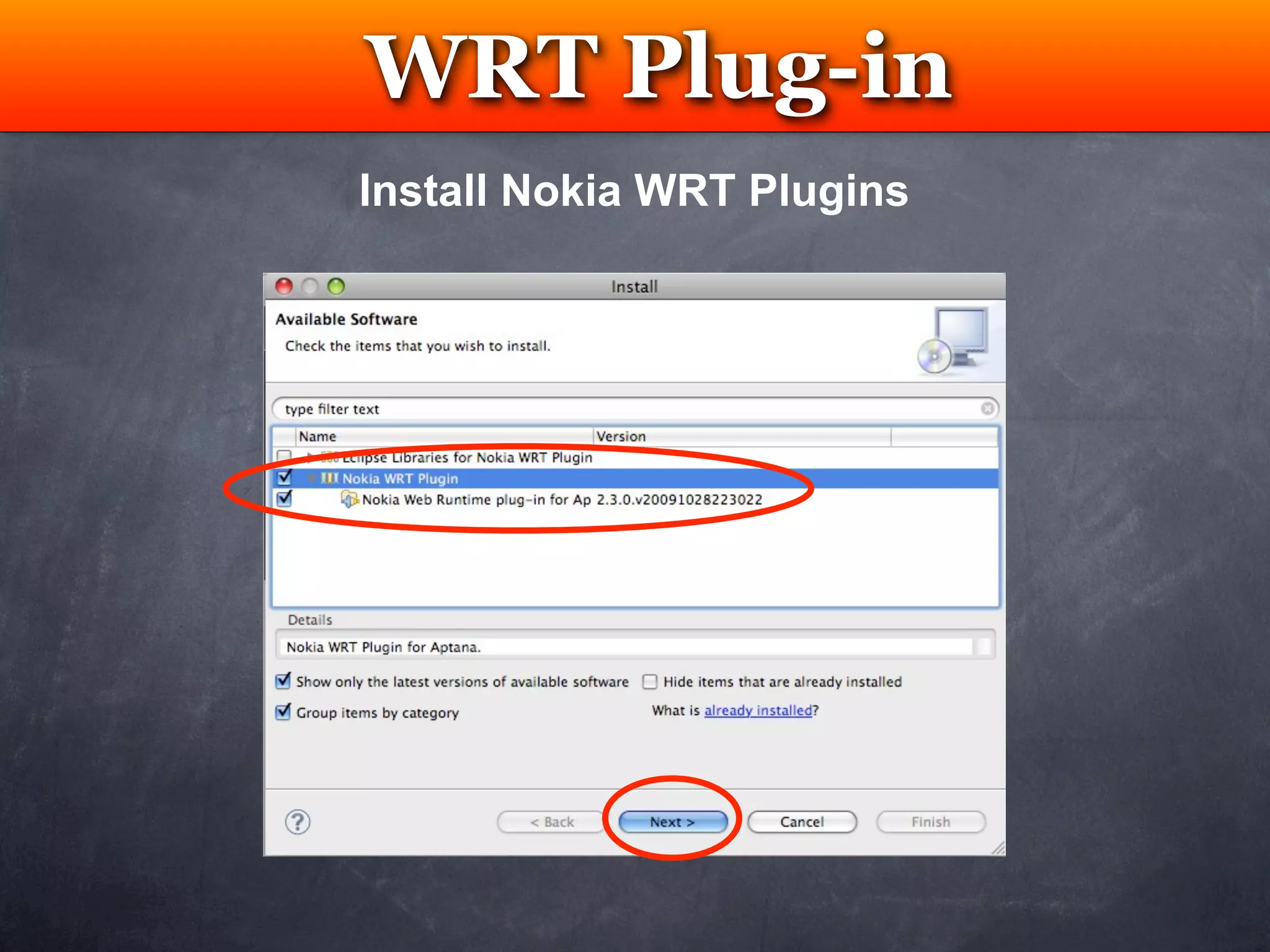
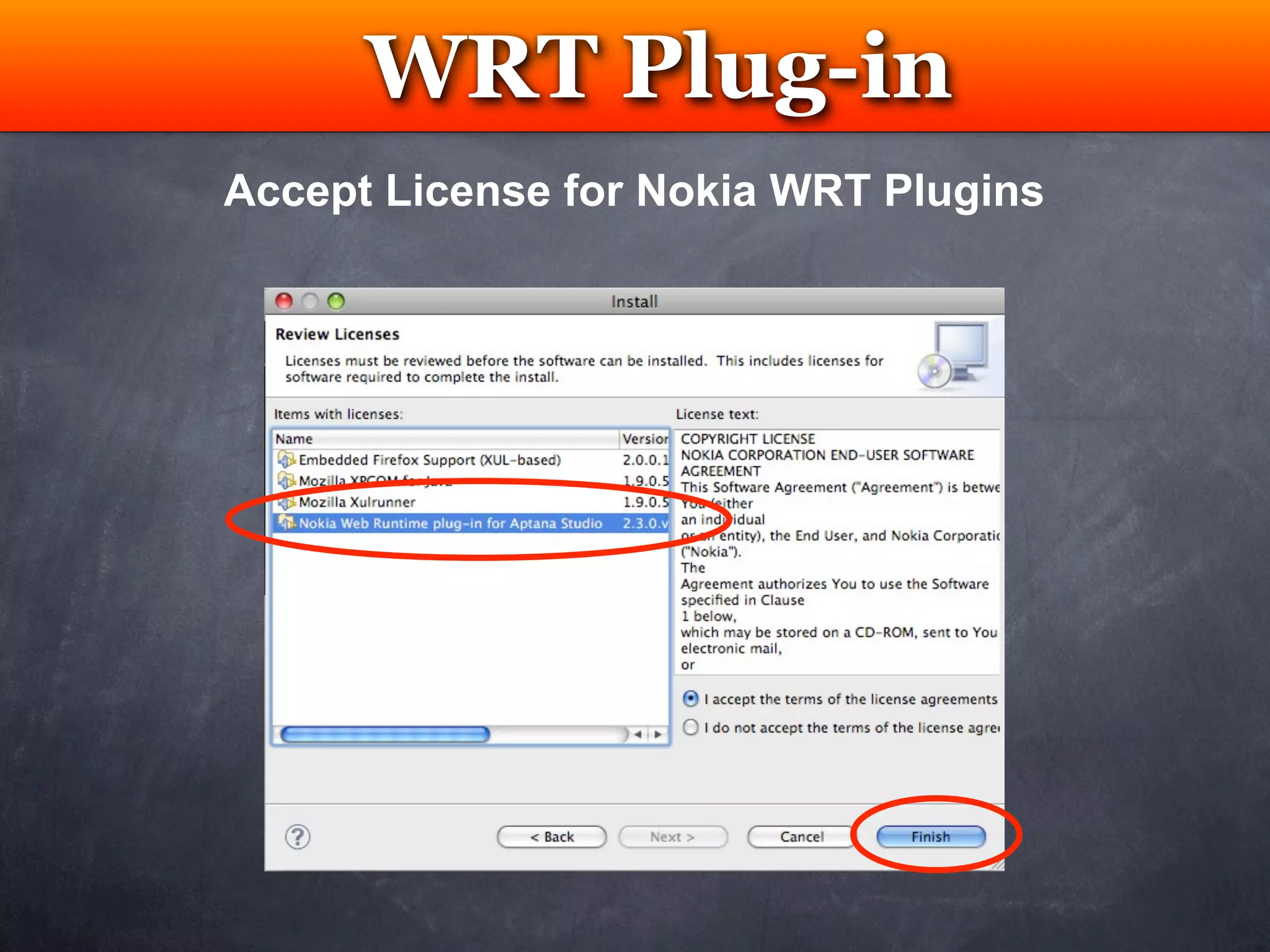
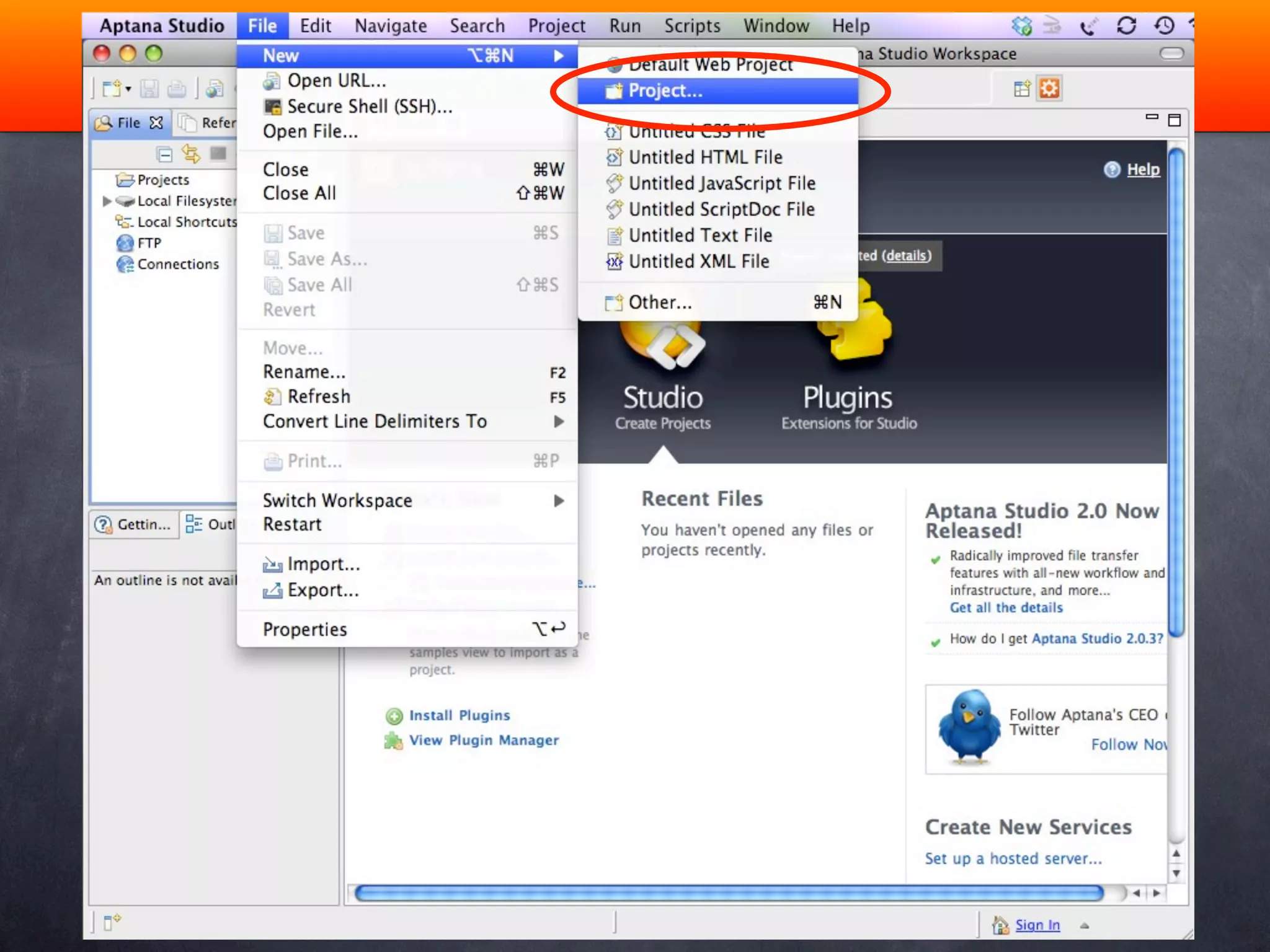
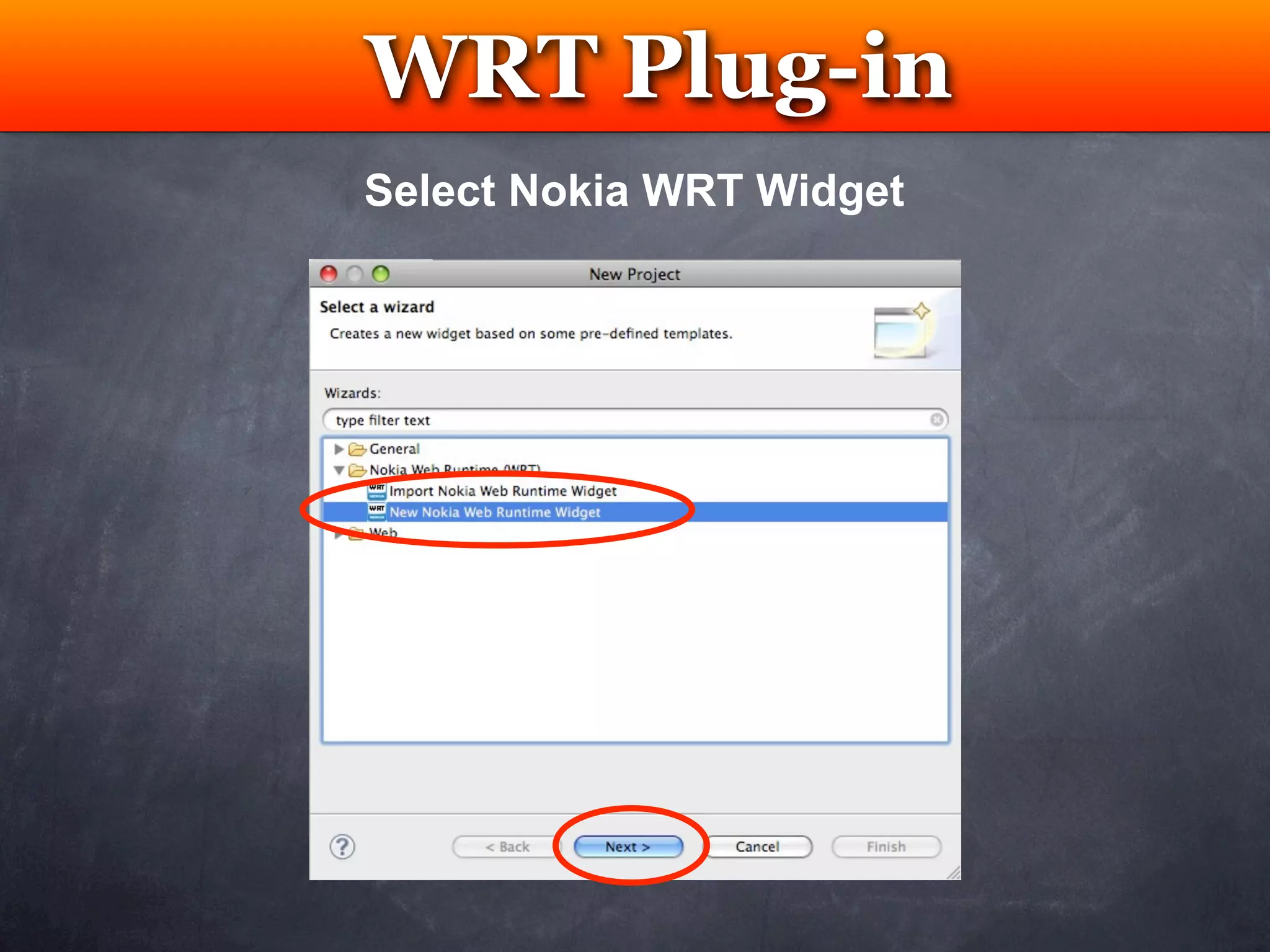
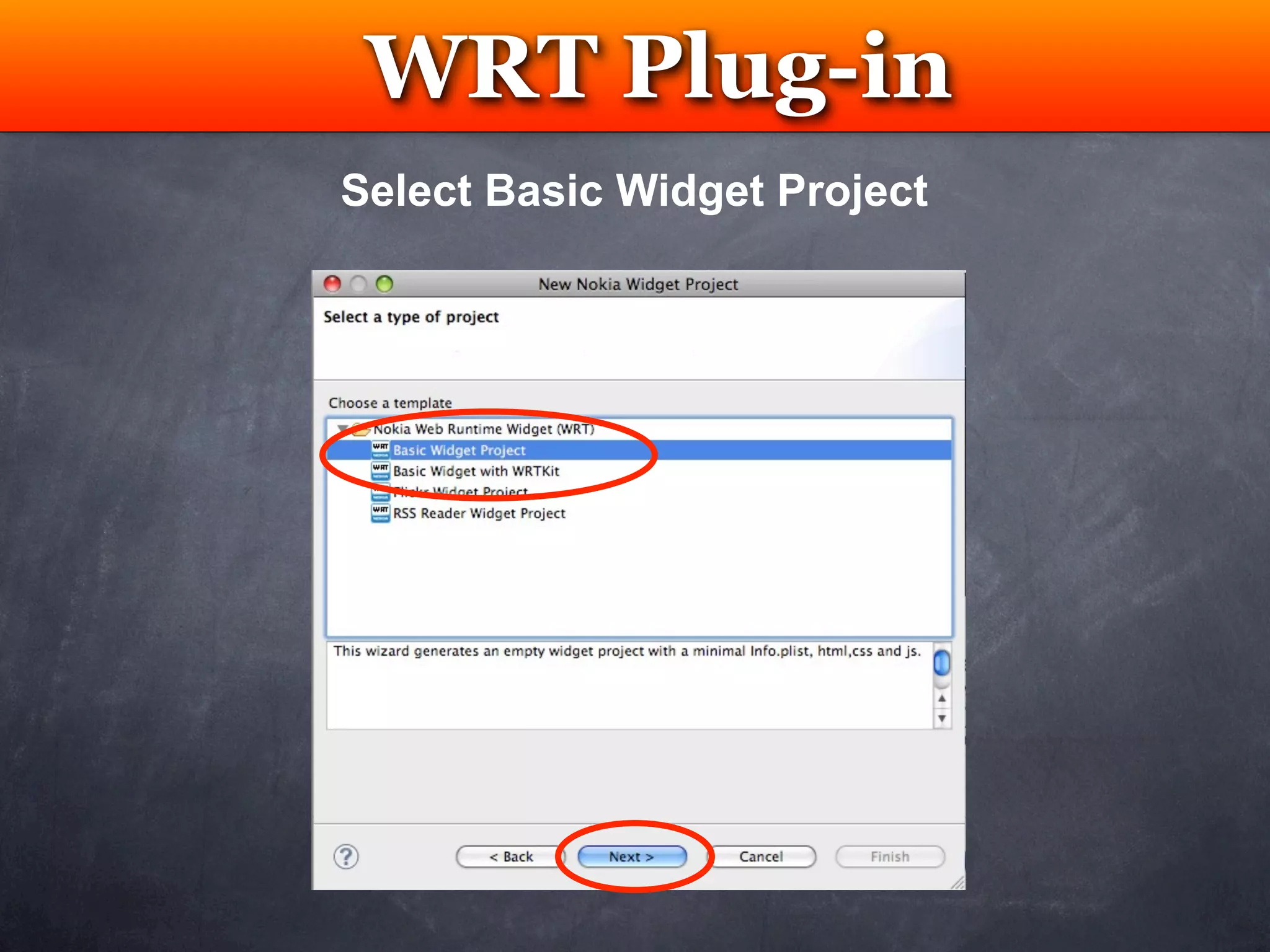
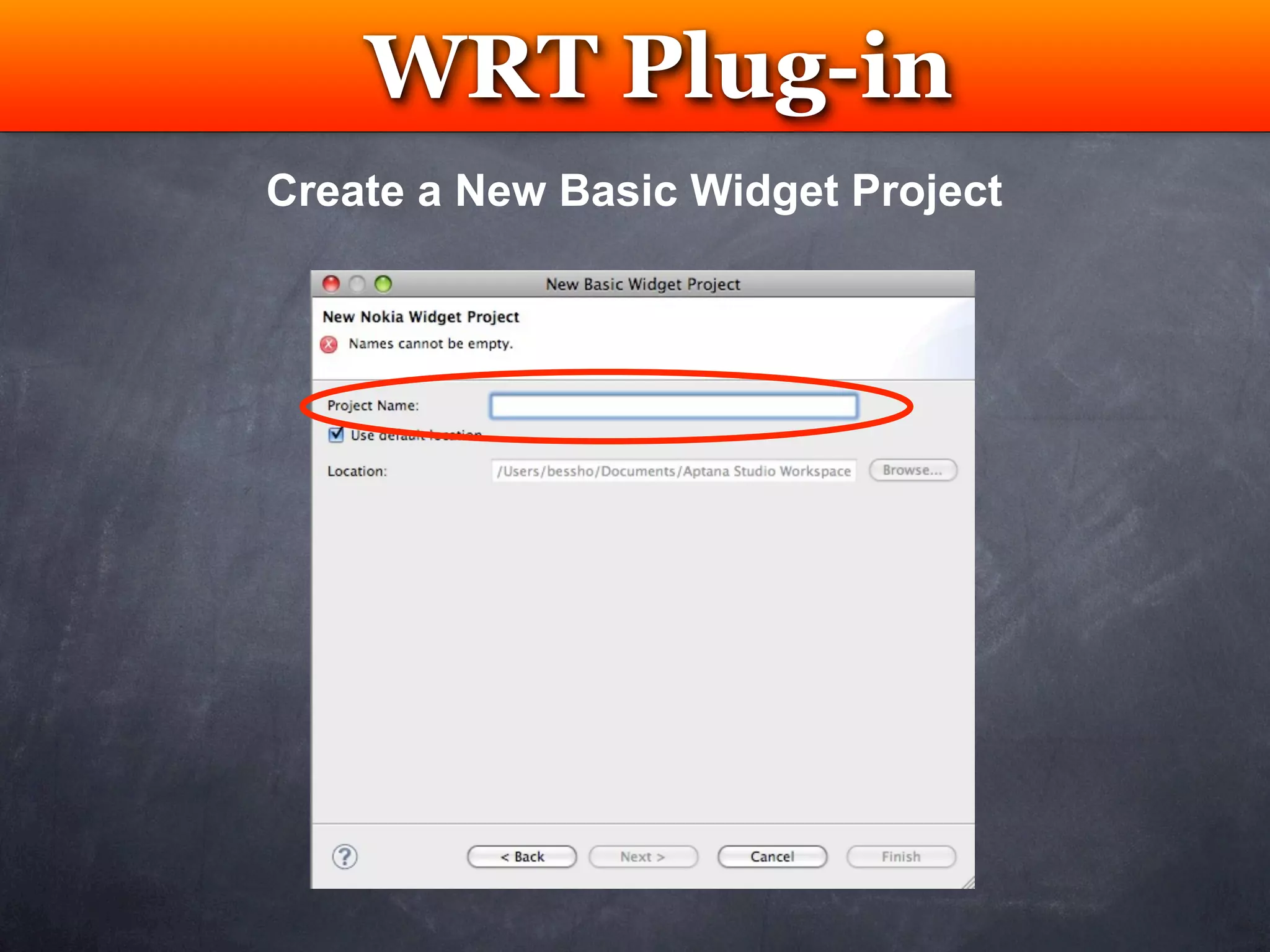
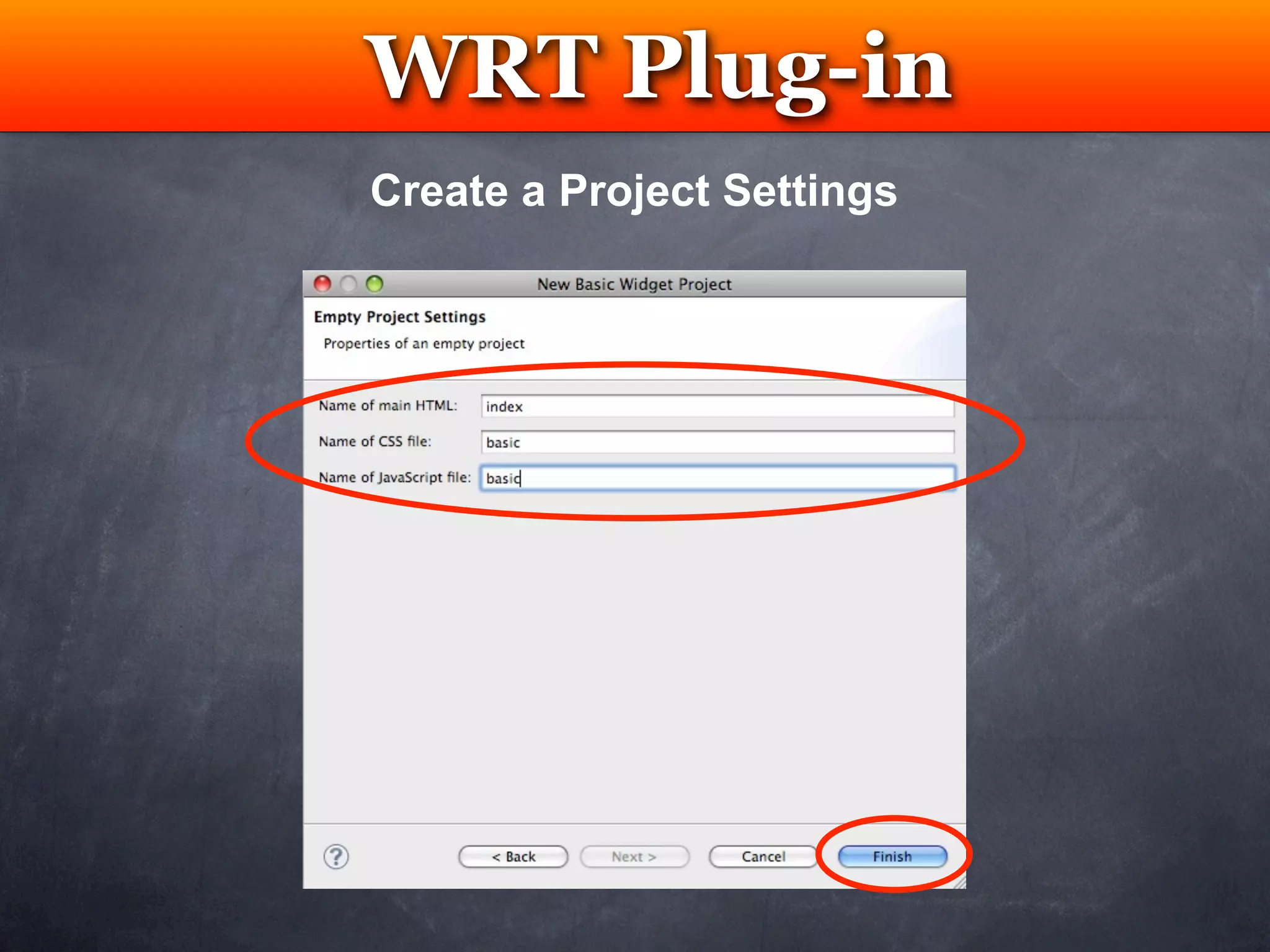
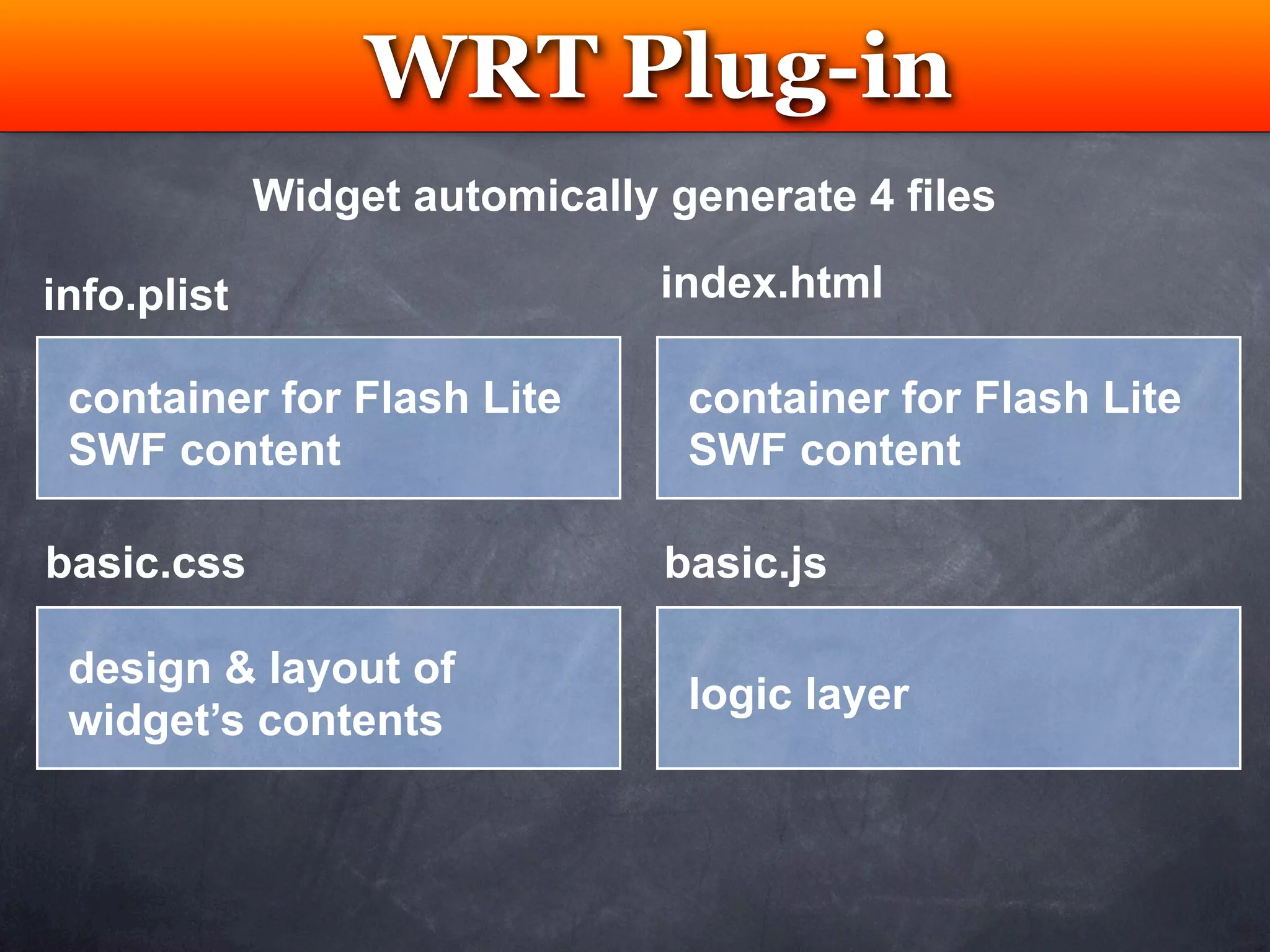
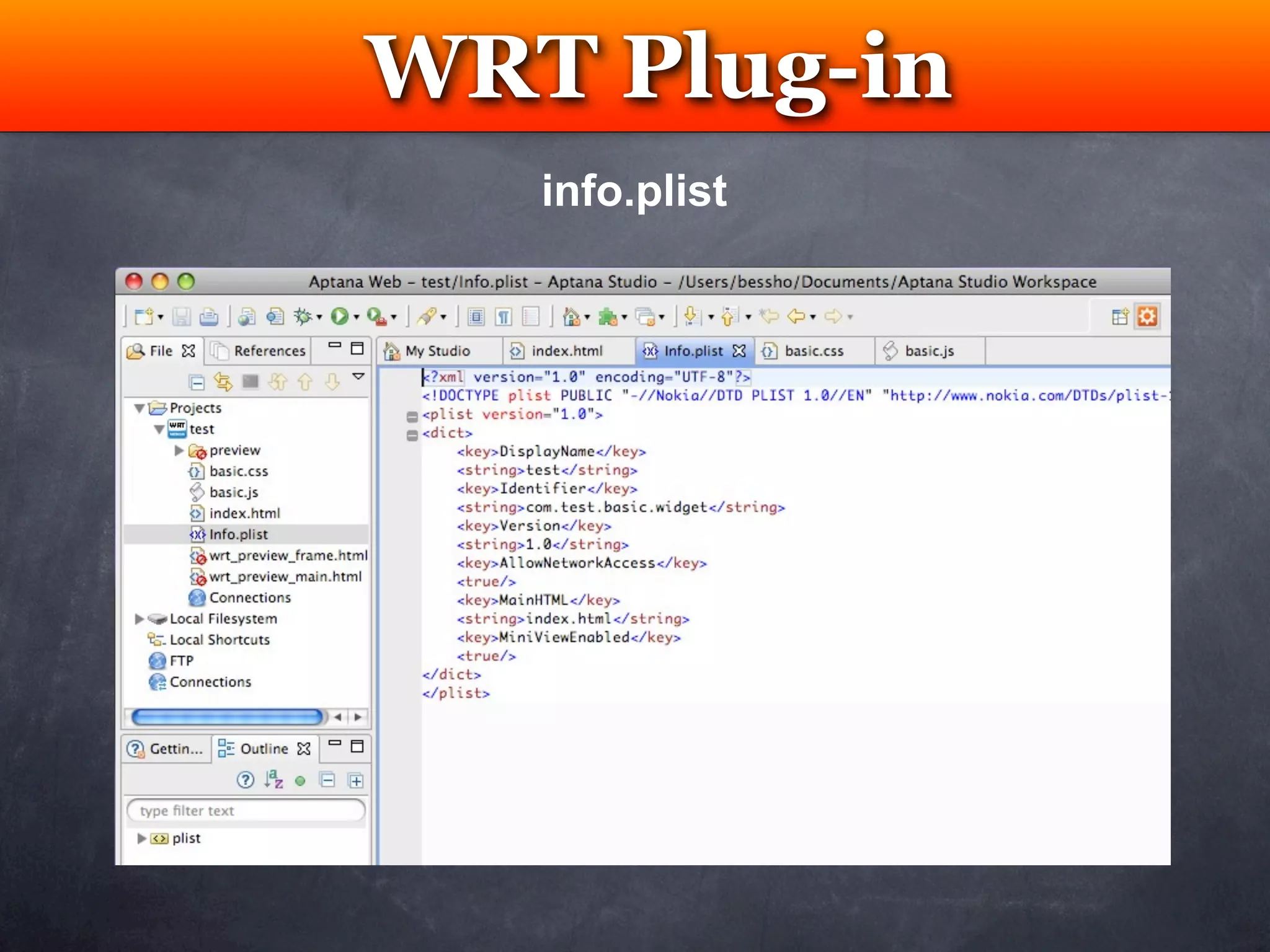
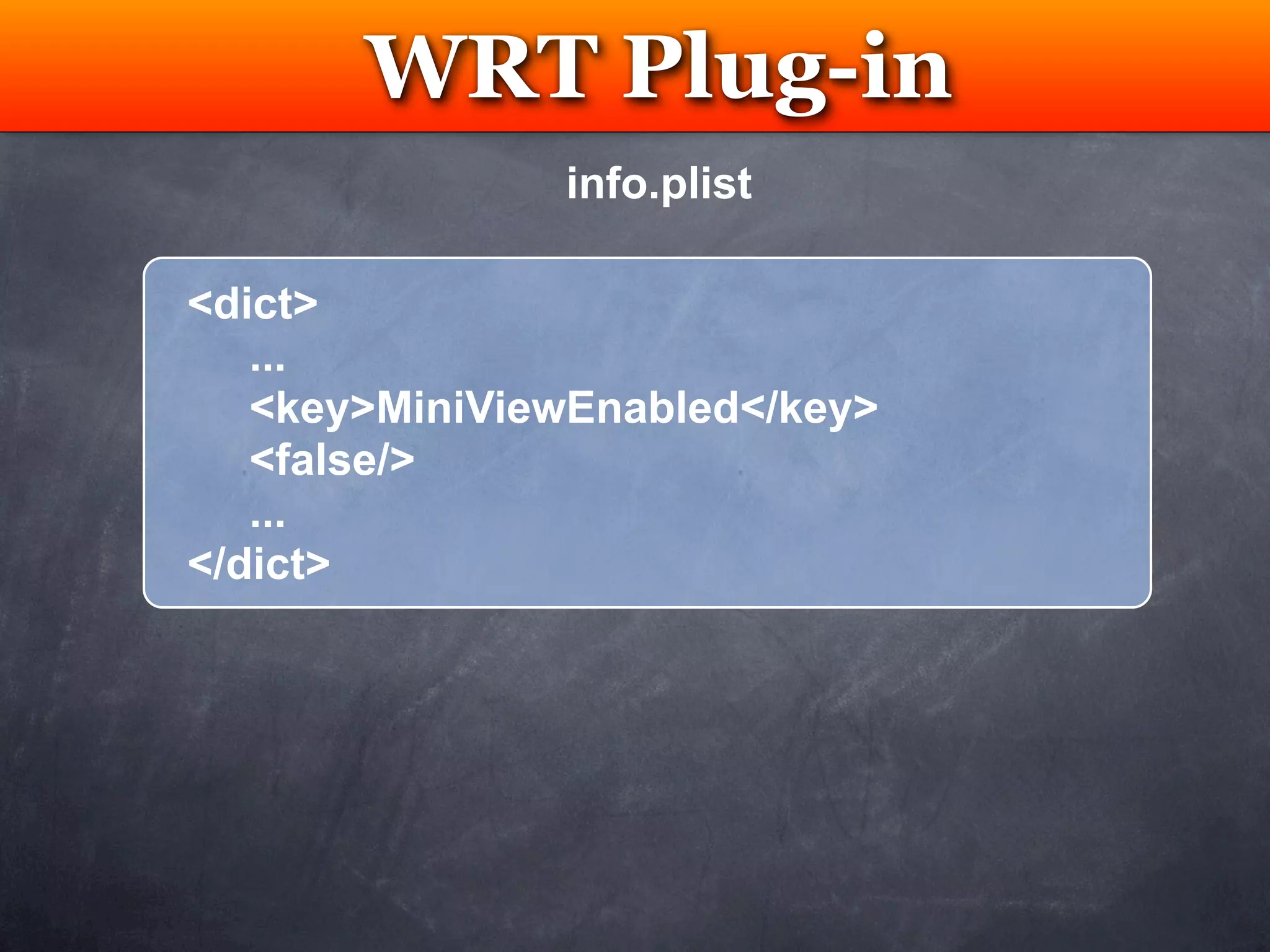
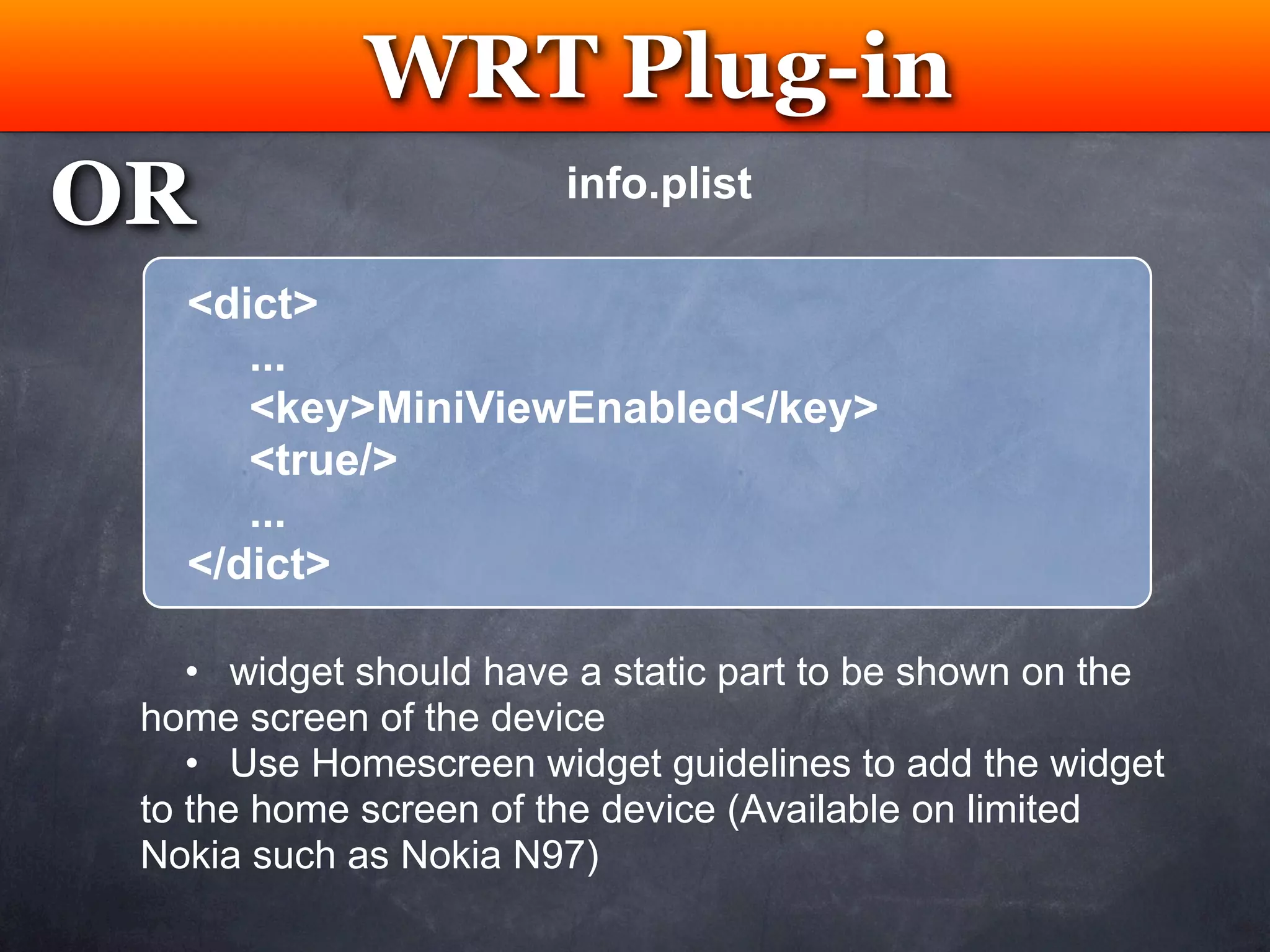
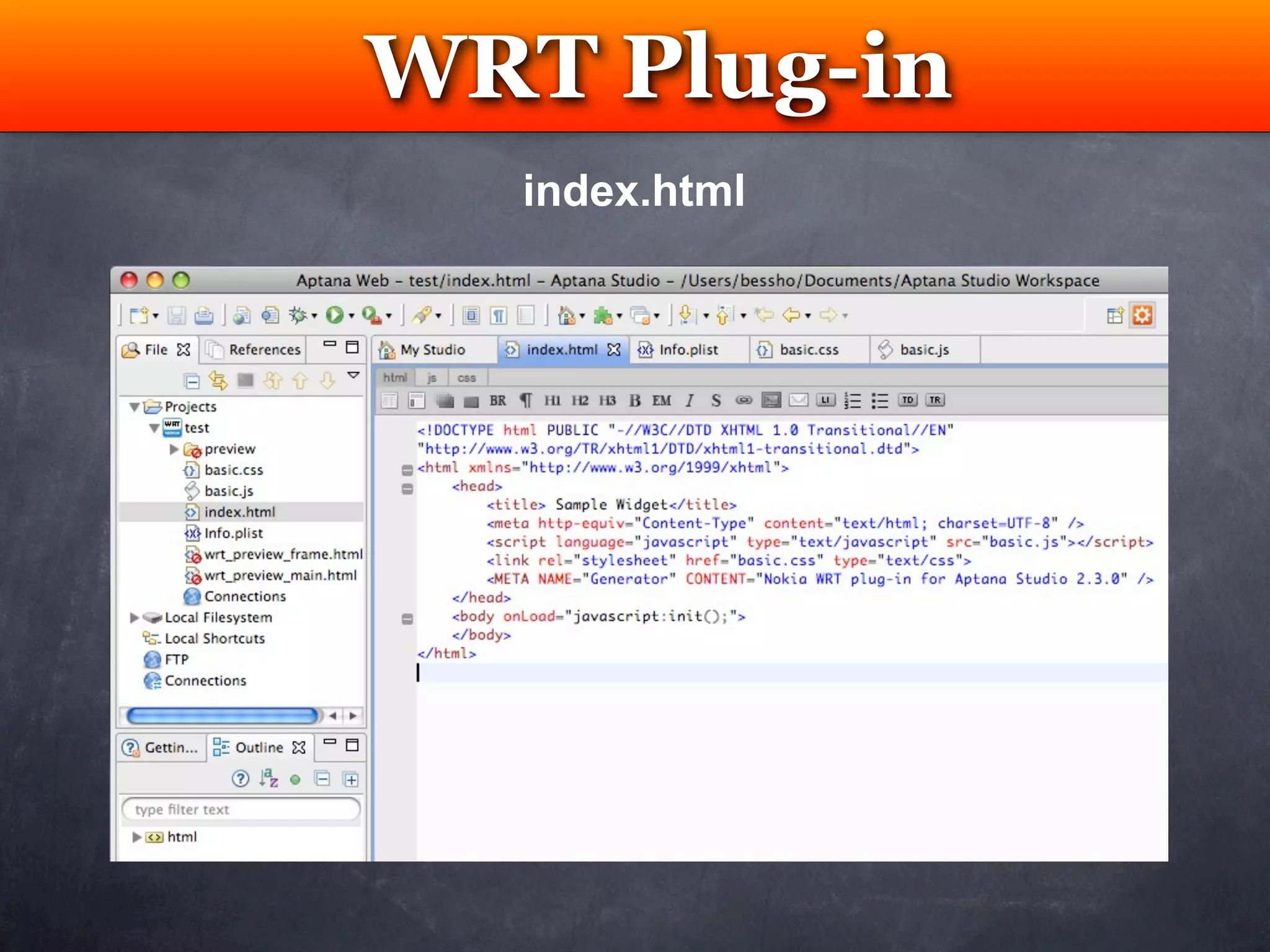
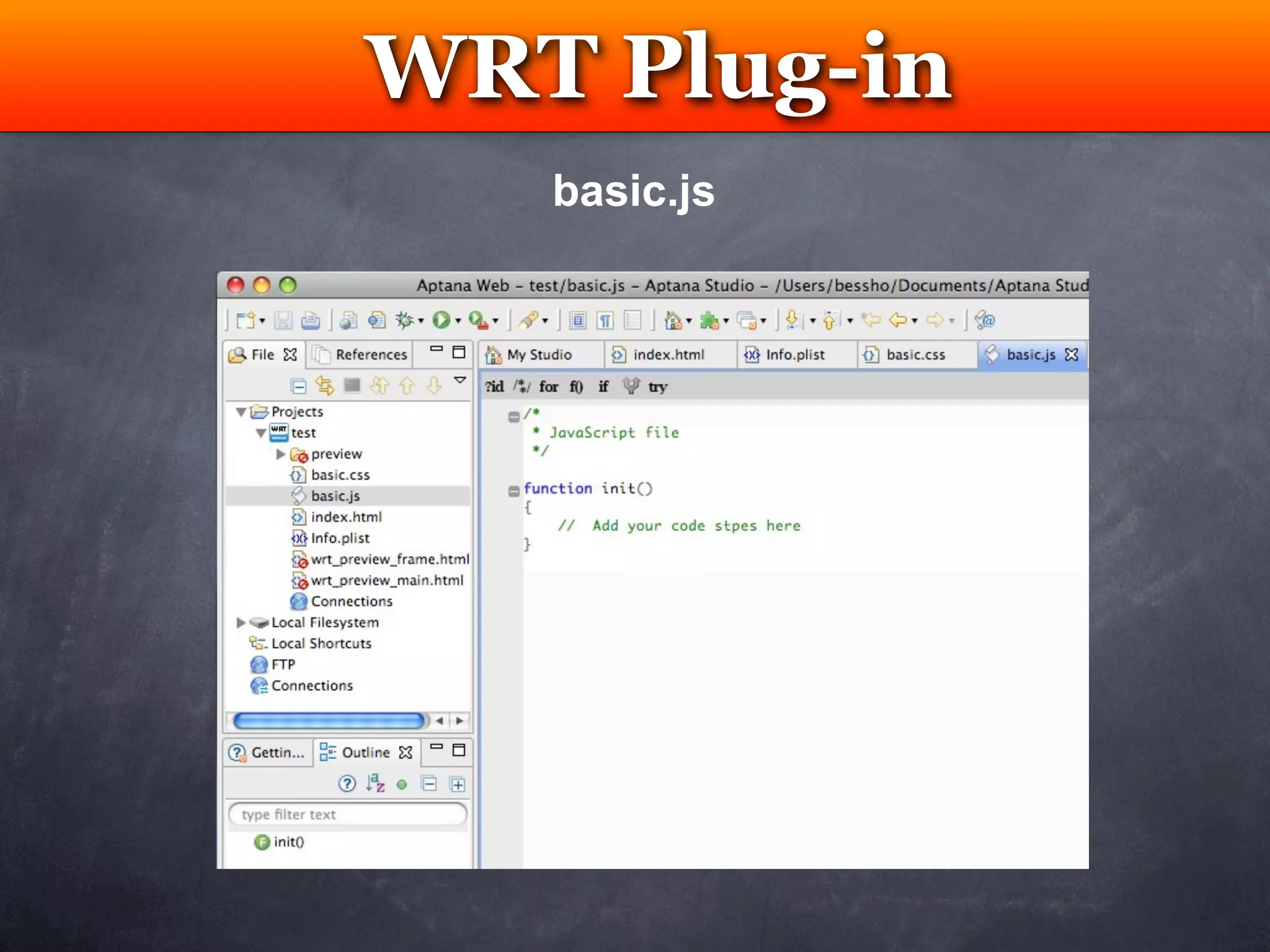
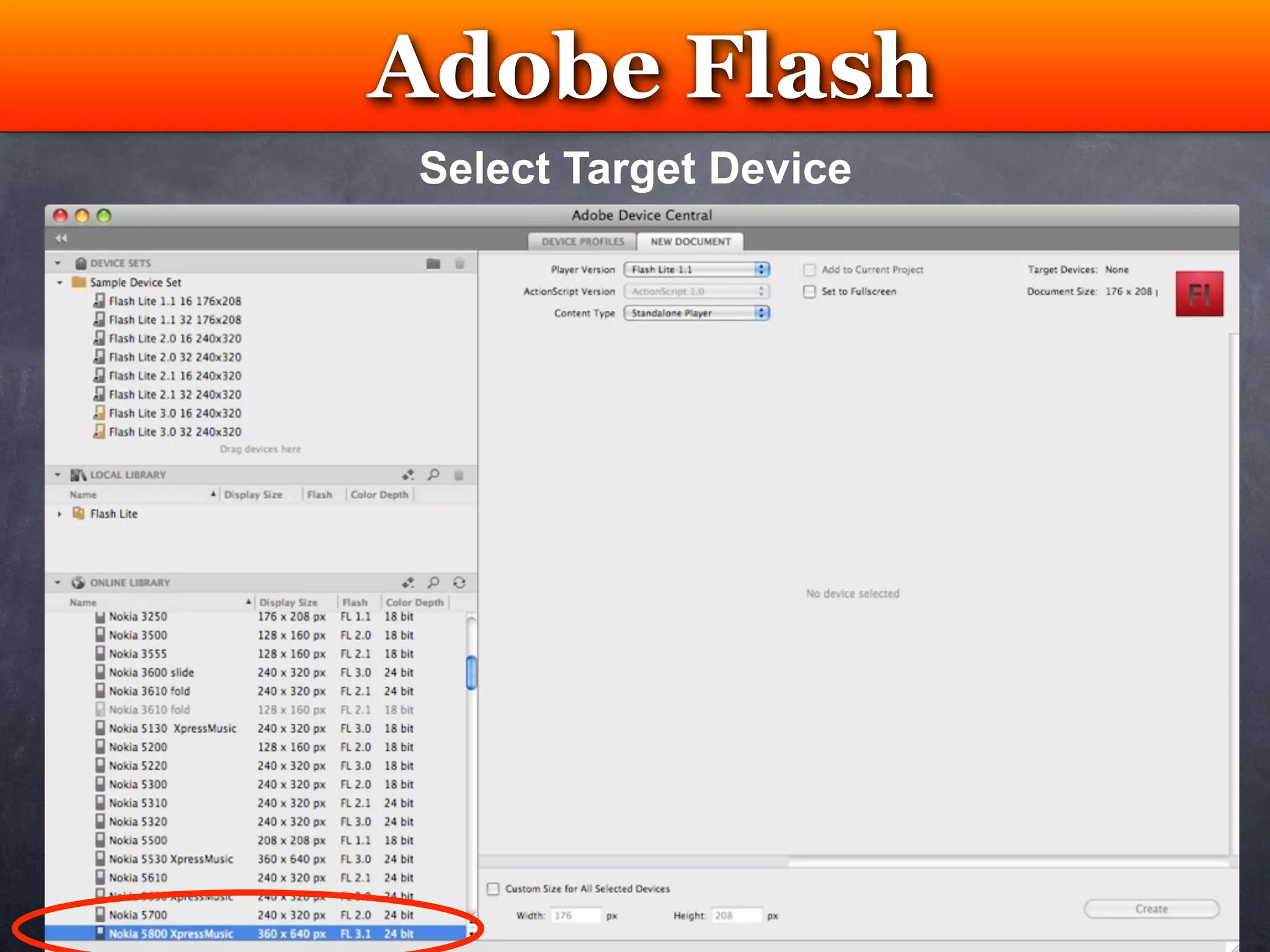
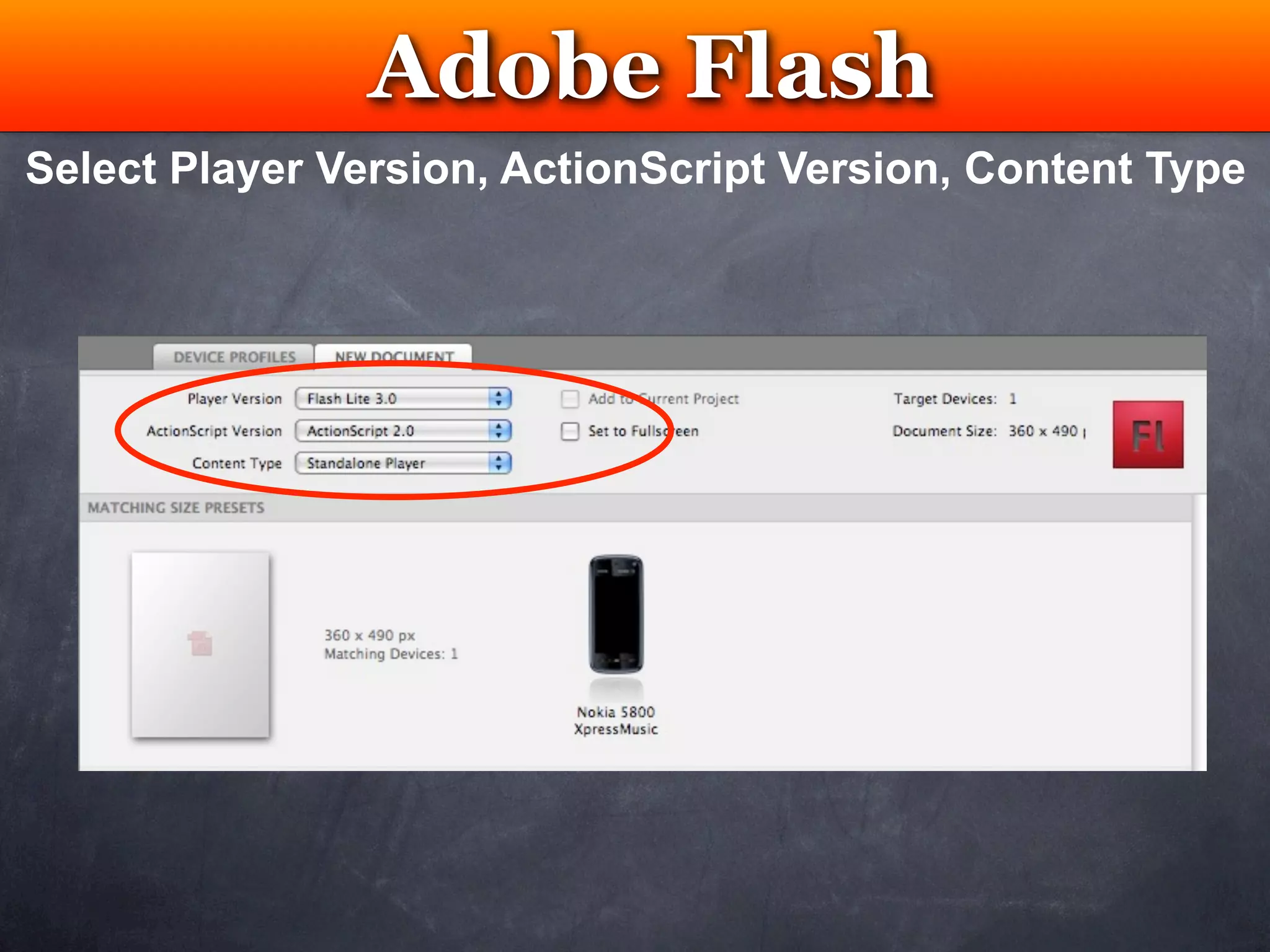
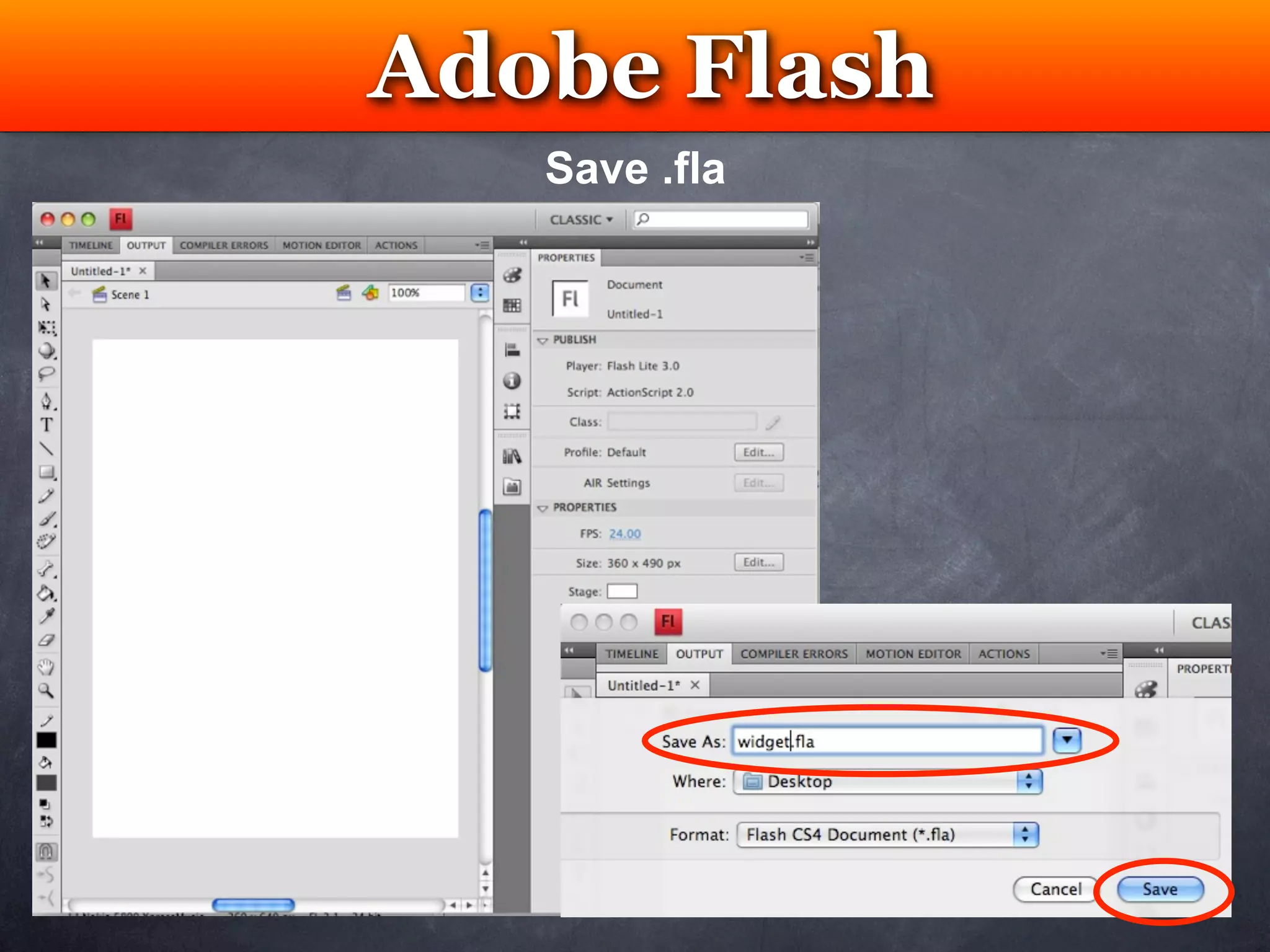
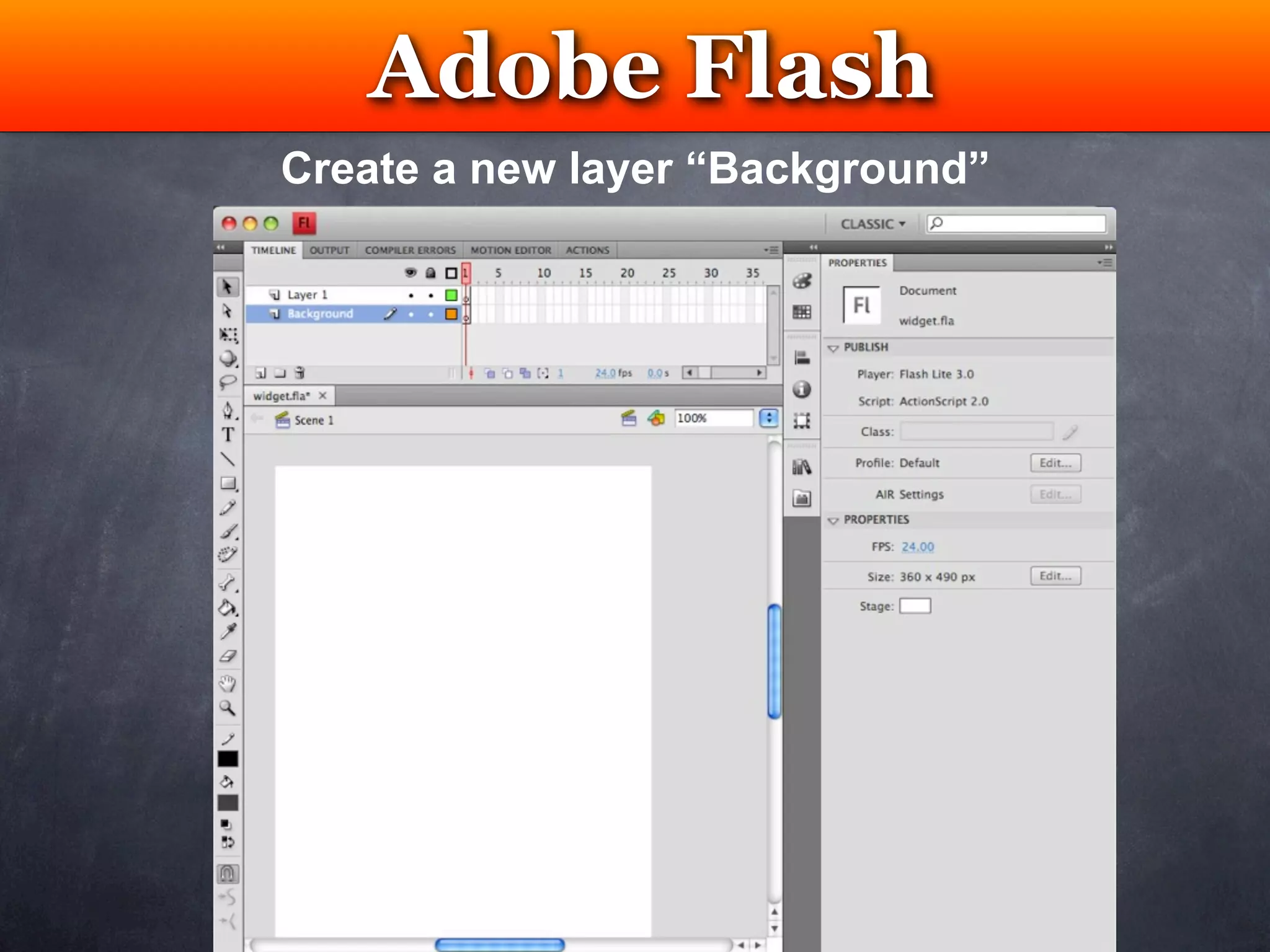
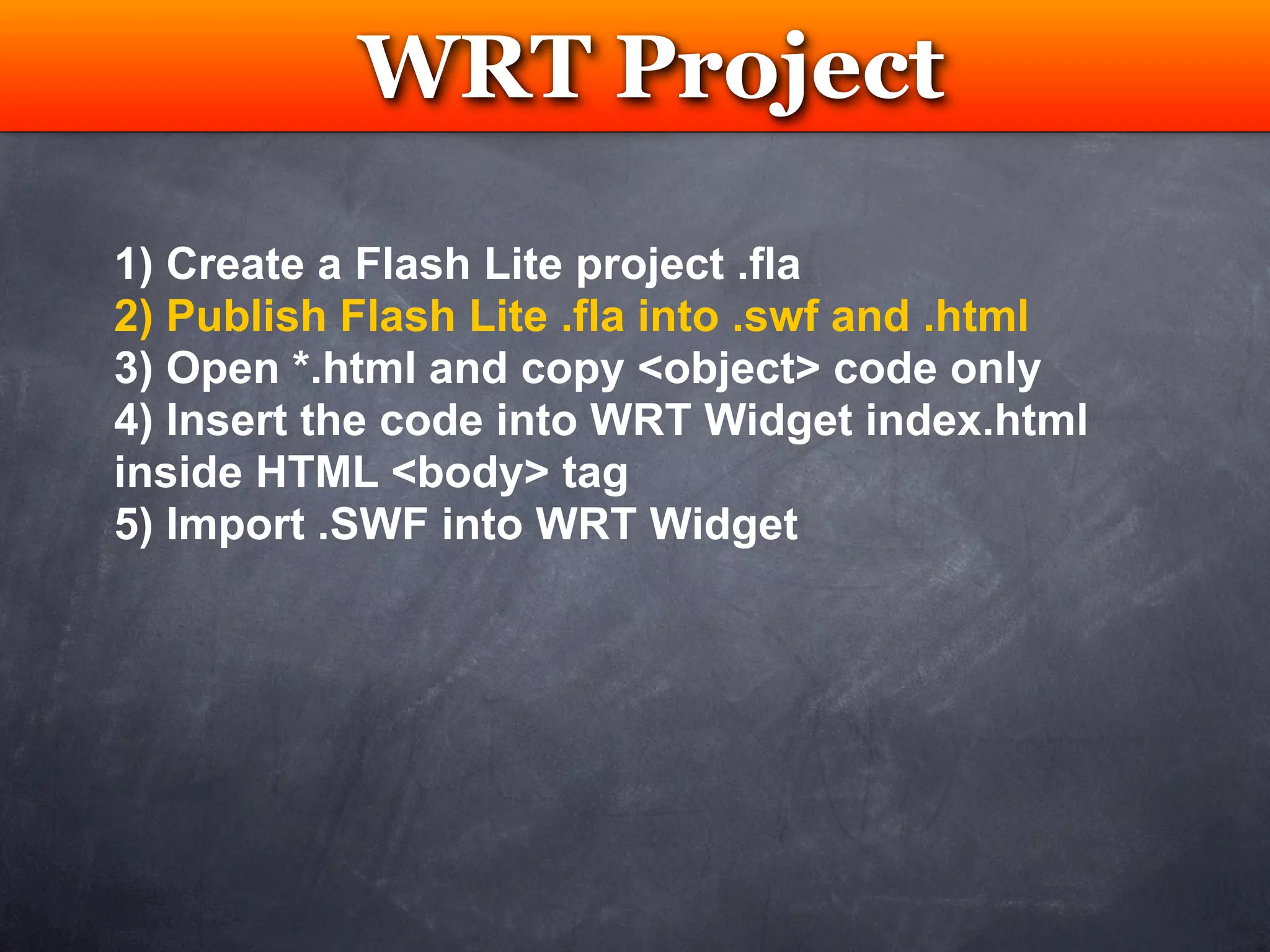
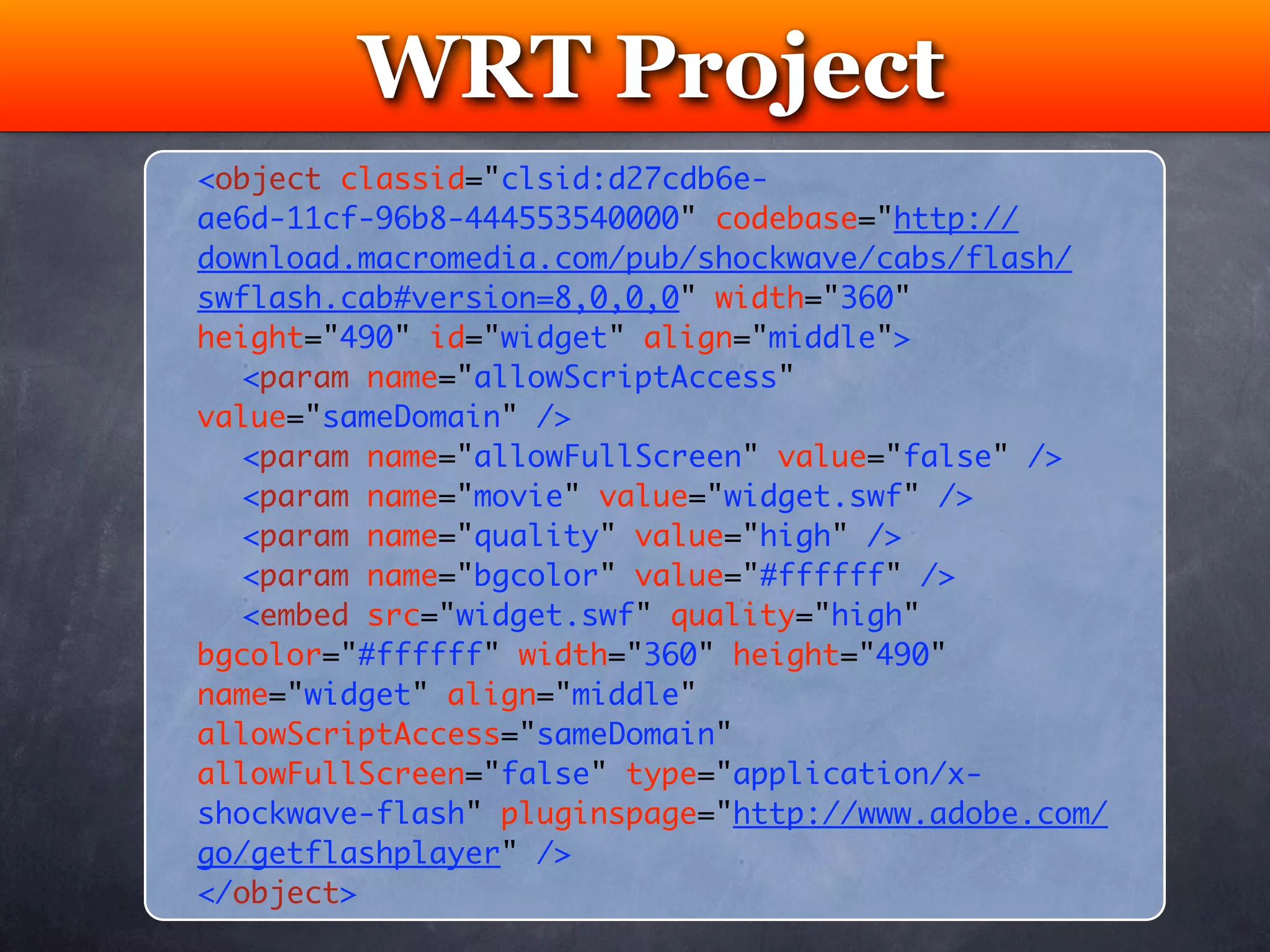
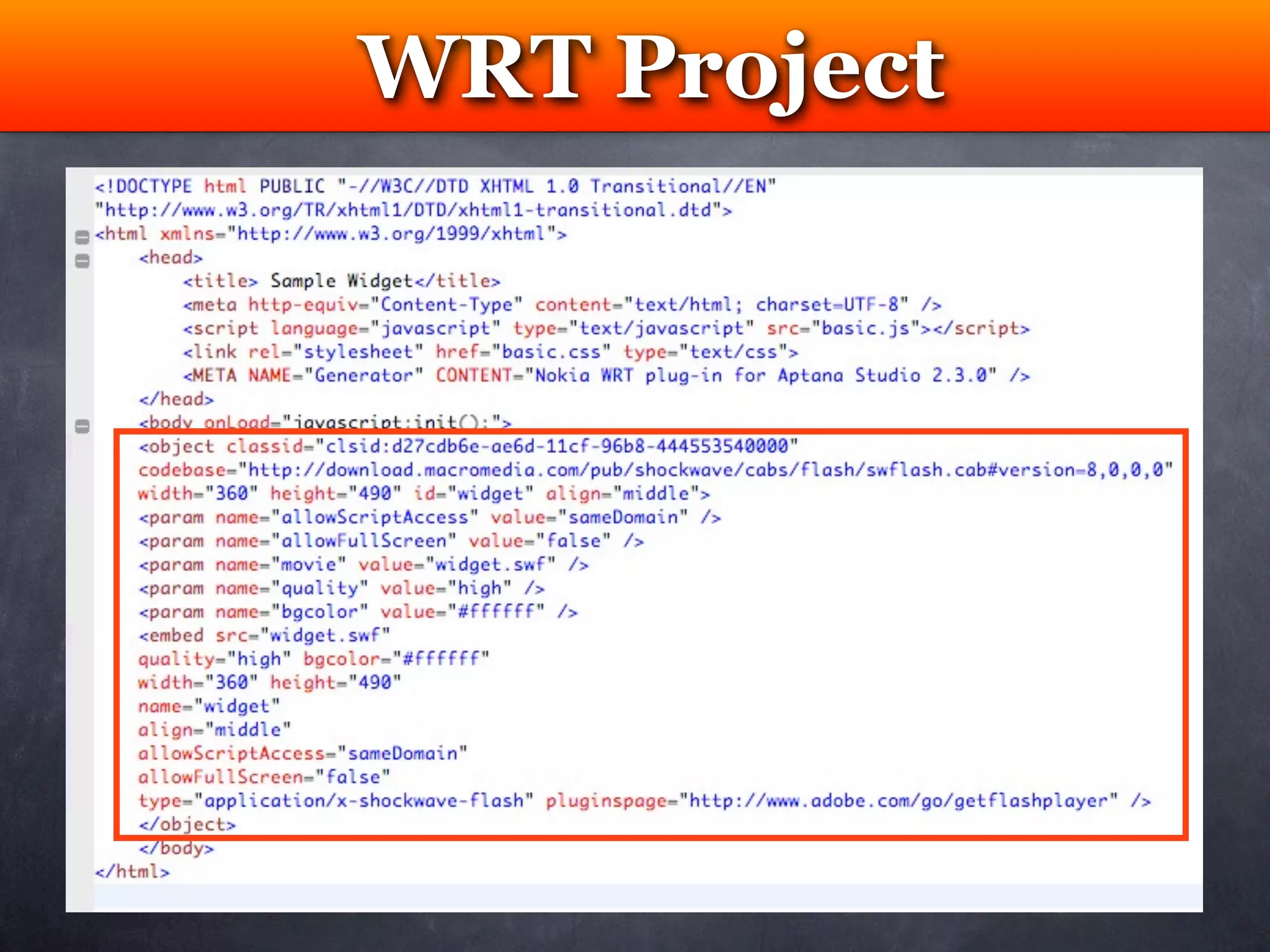
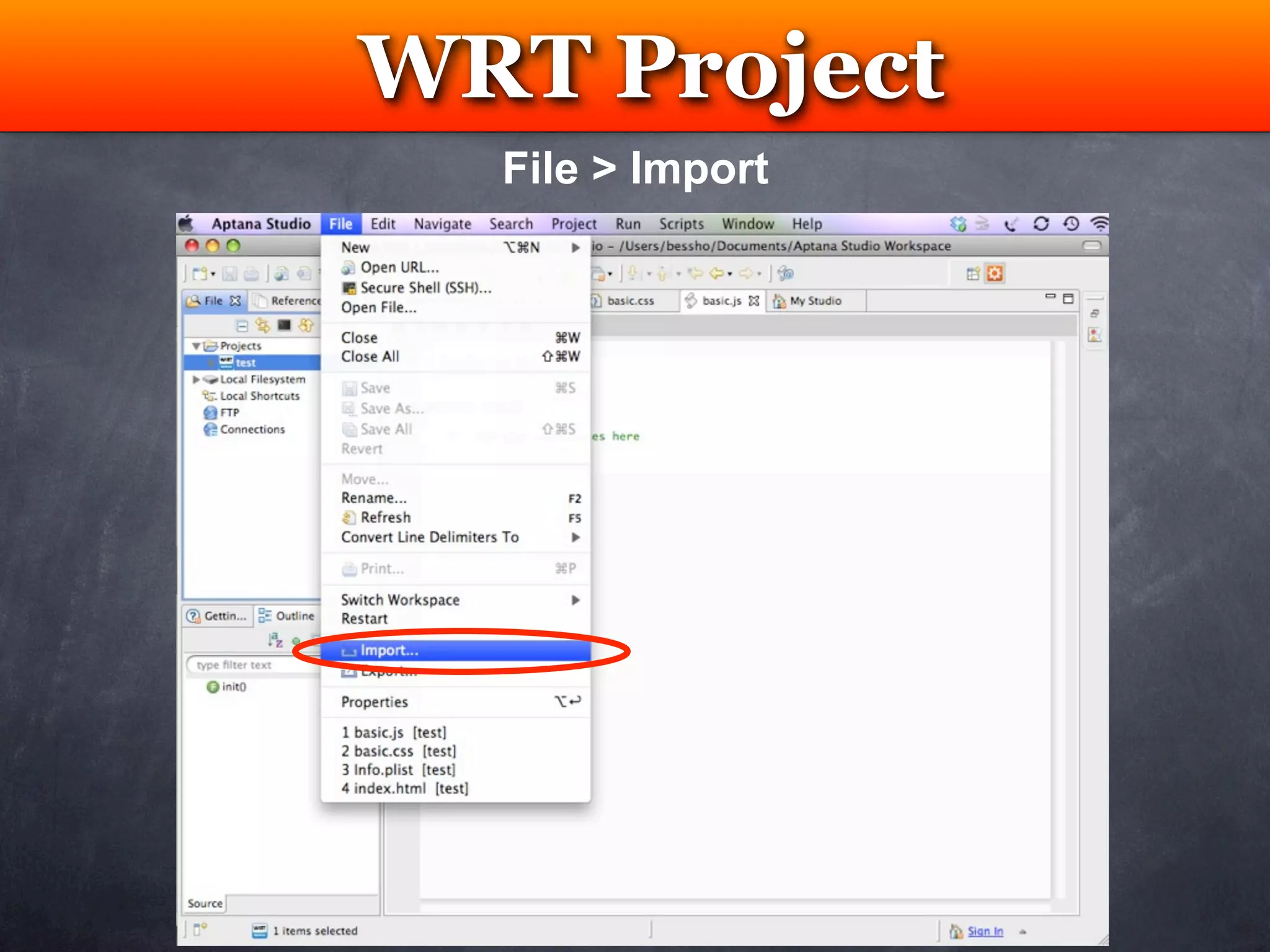
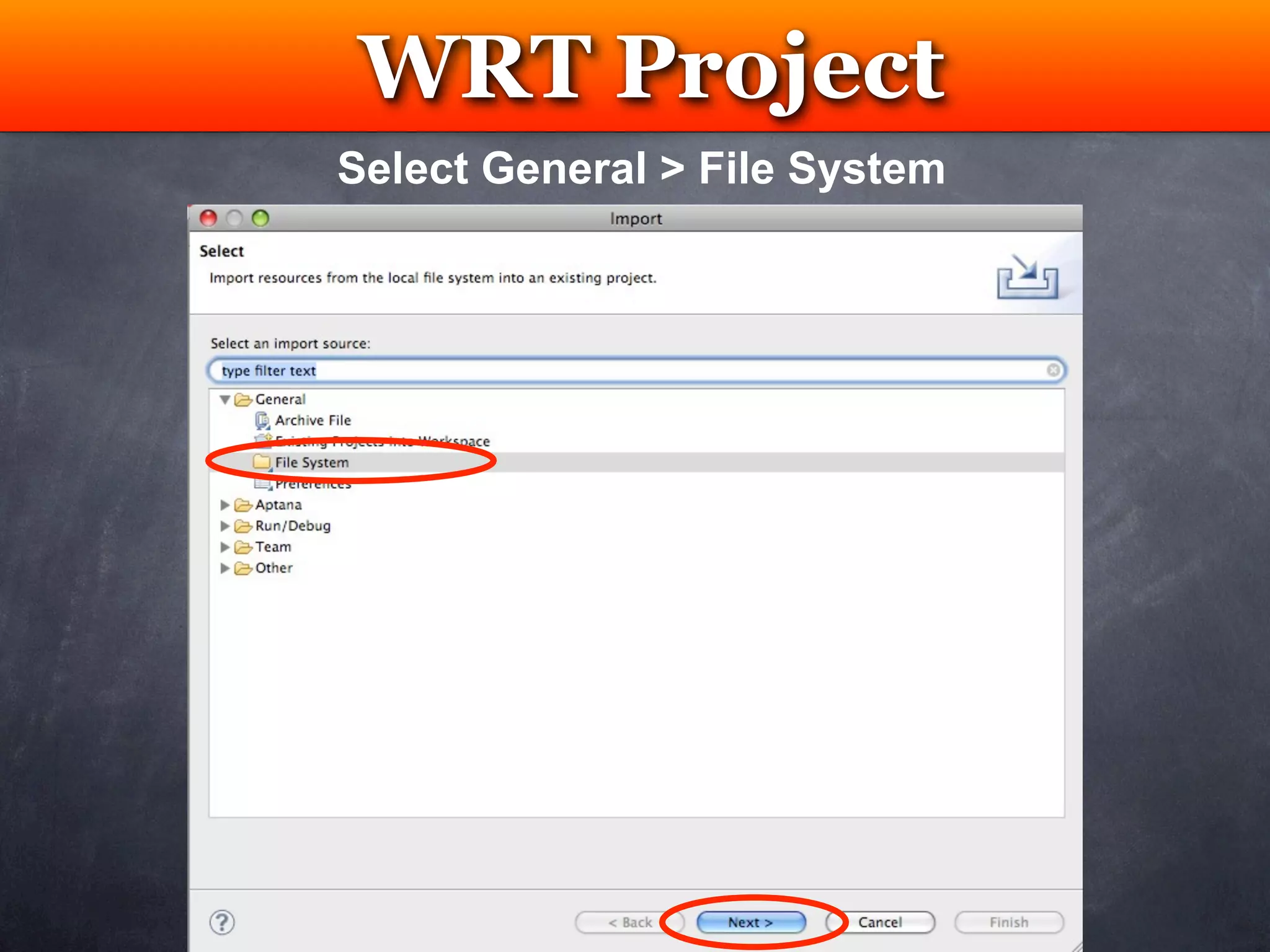
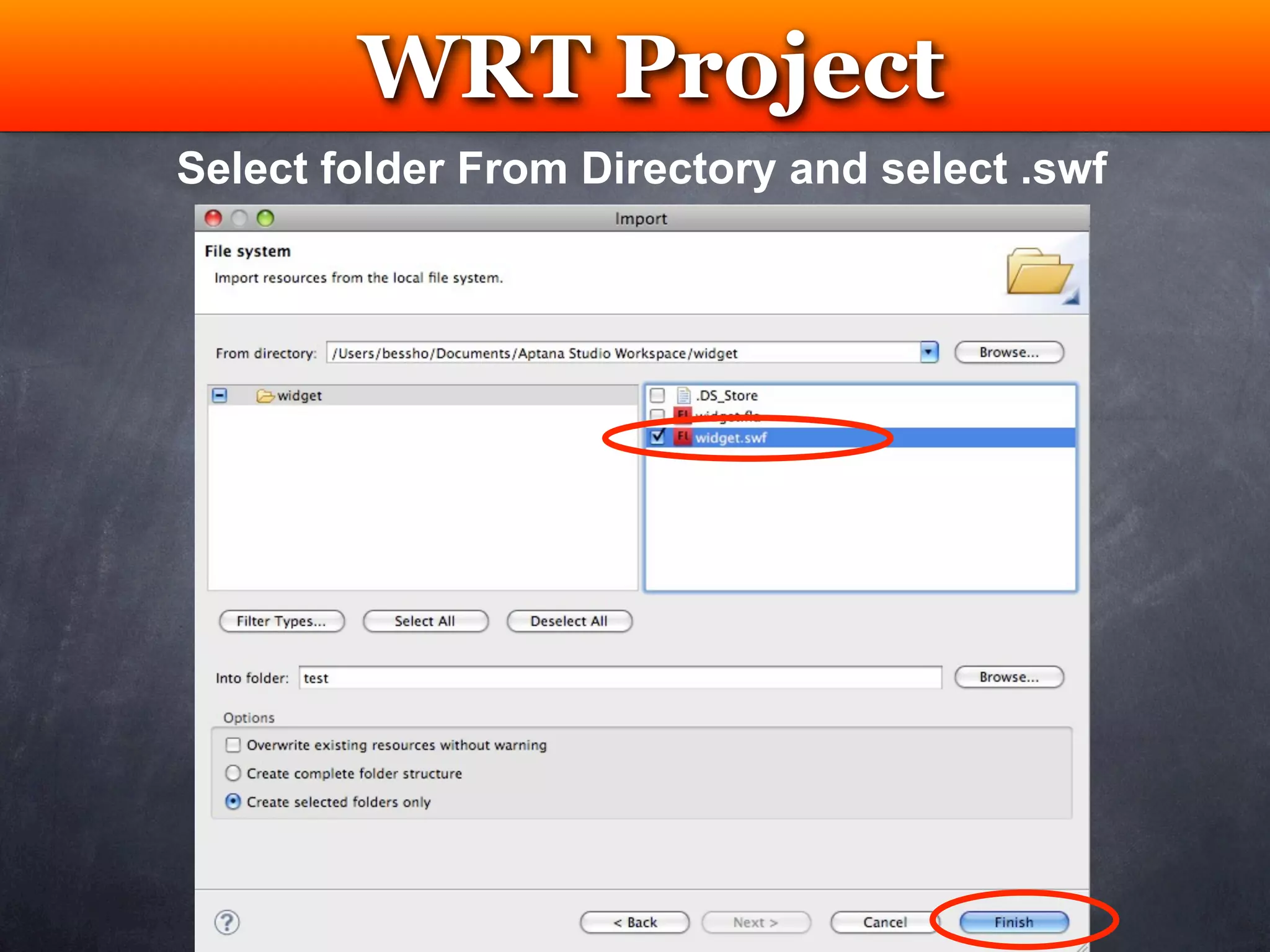
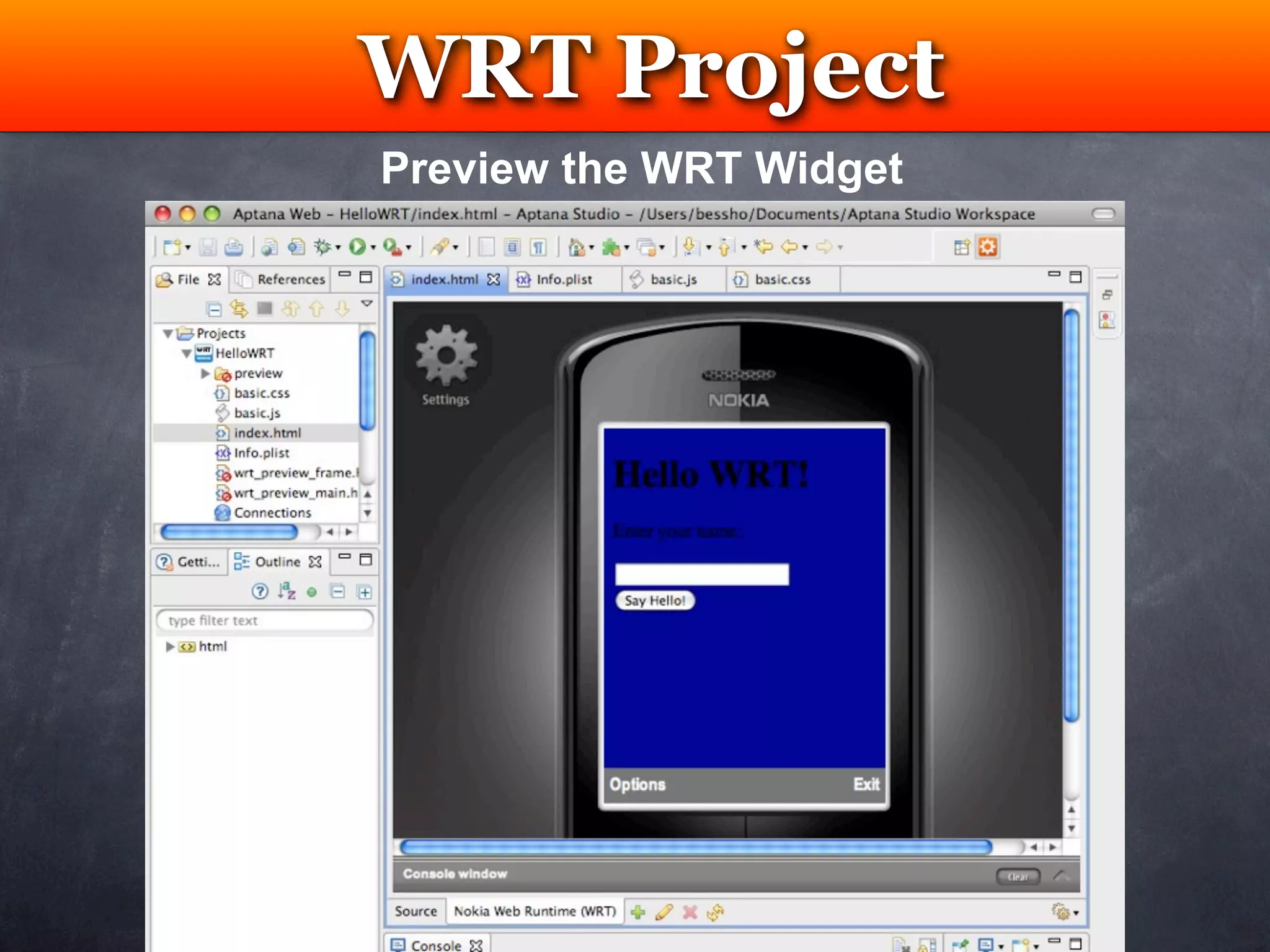
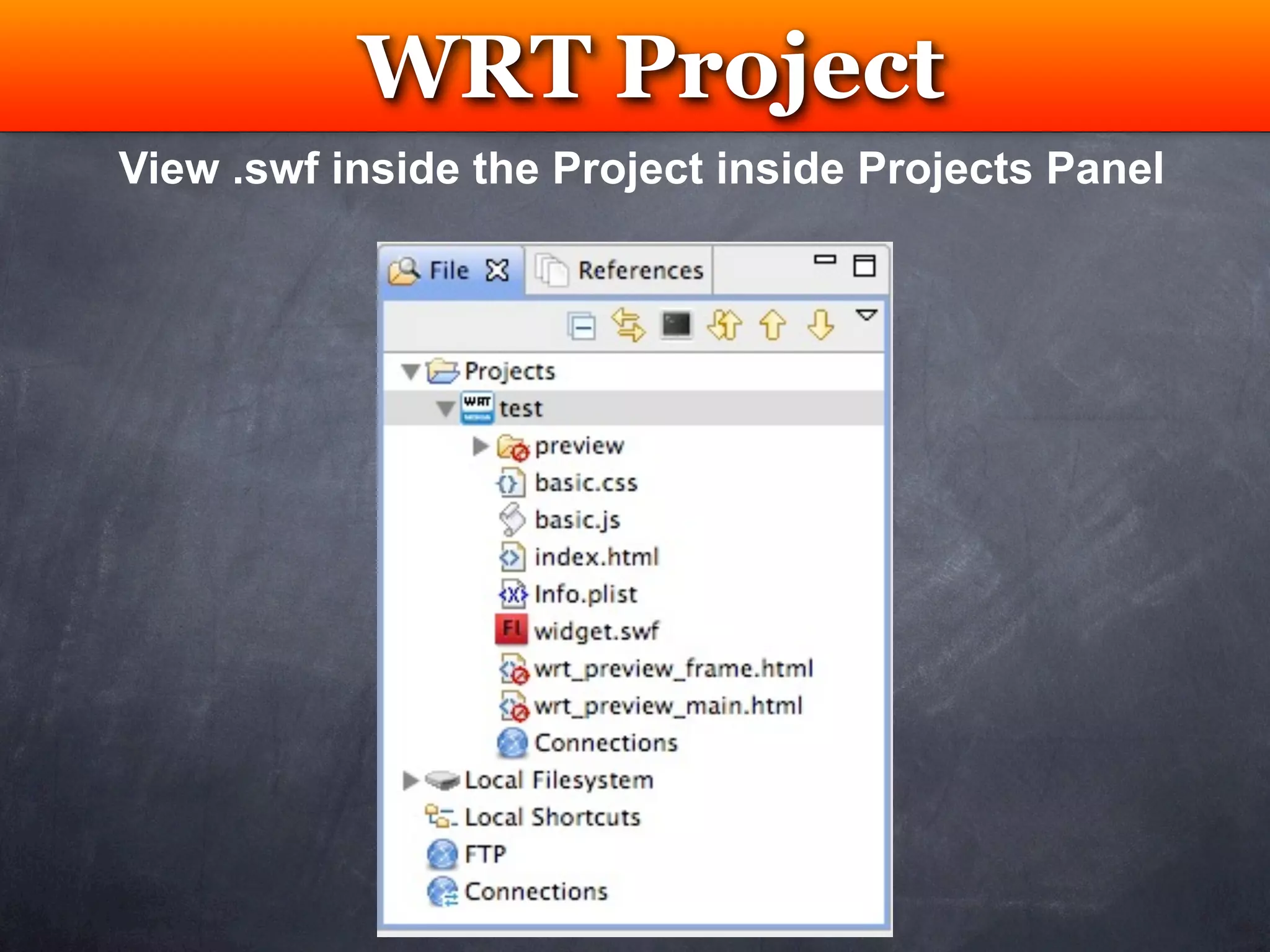
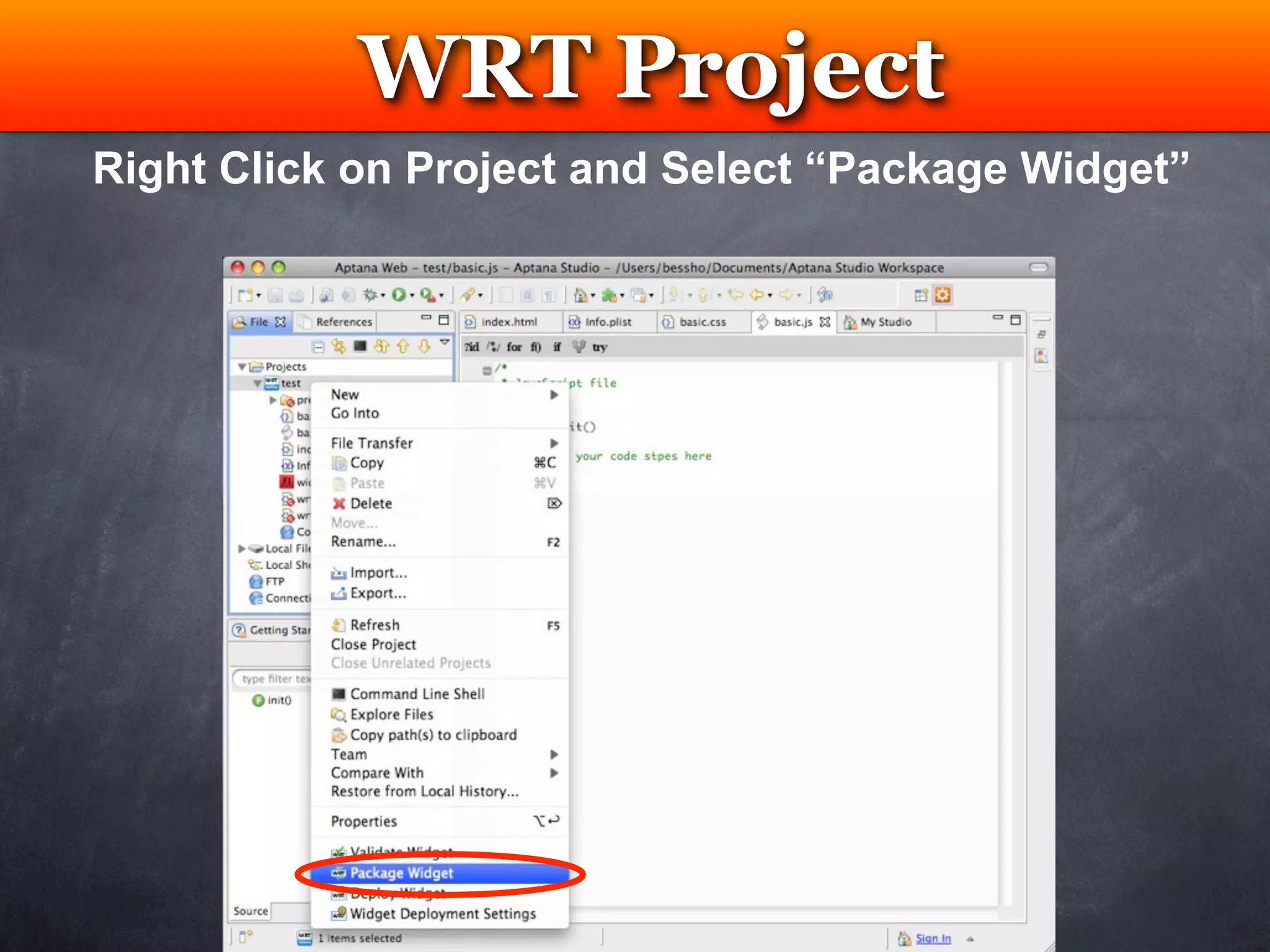
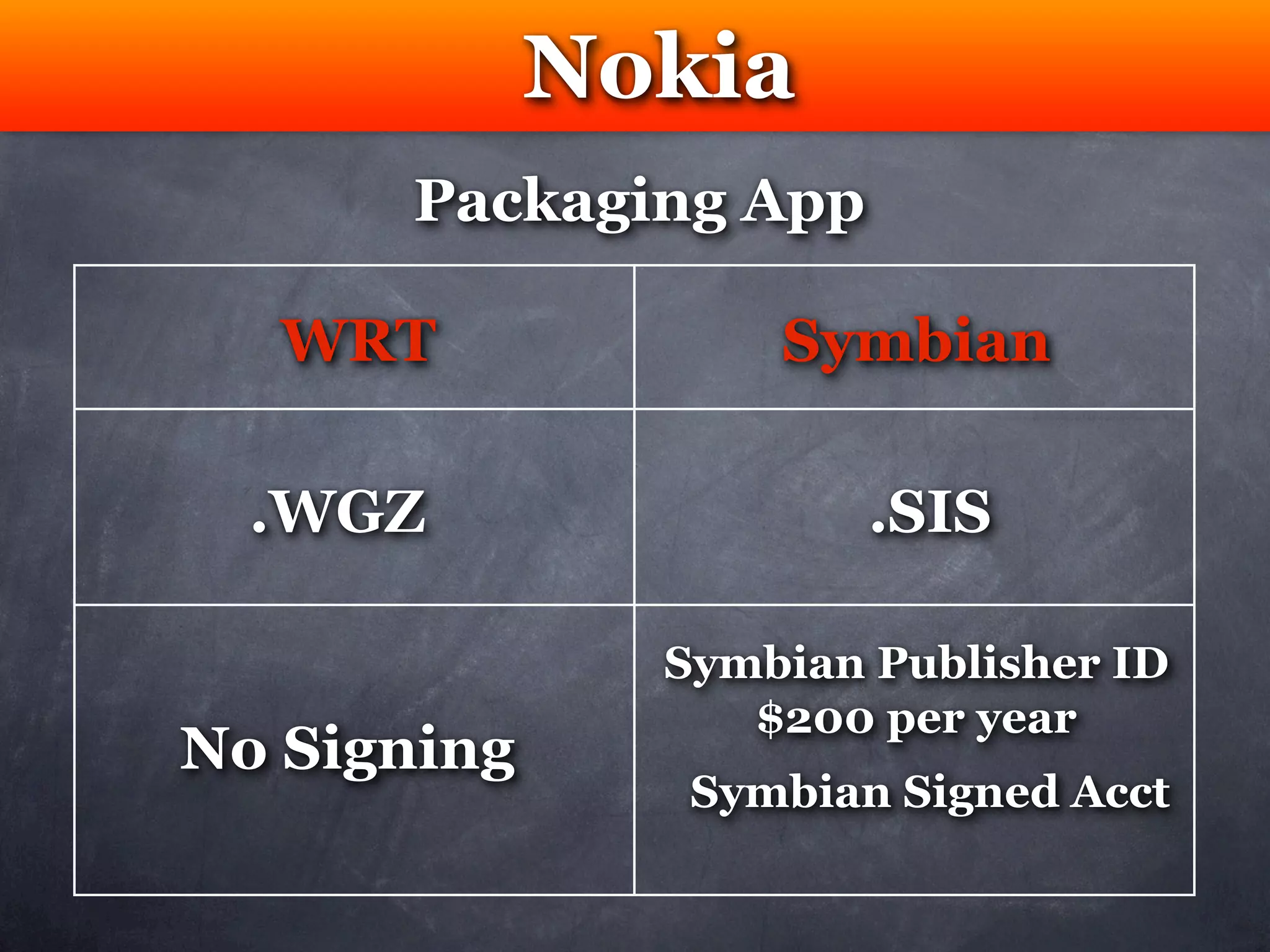
The document outlines the development process for creating WRT (Web Runtime) widgets for Nokia S40 and S60 devices using HTML, CSS, and JavaScript. It details the steps for setting up the development environment, creating and testing widgets, including packaging requirements, and utilizing various device features like GPS and accelerometer. Additionally, it covers the use of an IDE, debugging, and examples of accessing device data through JavaScript APIs.