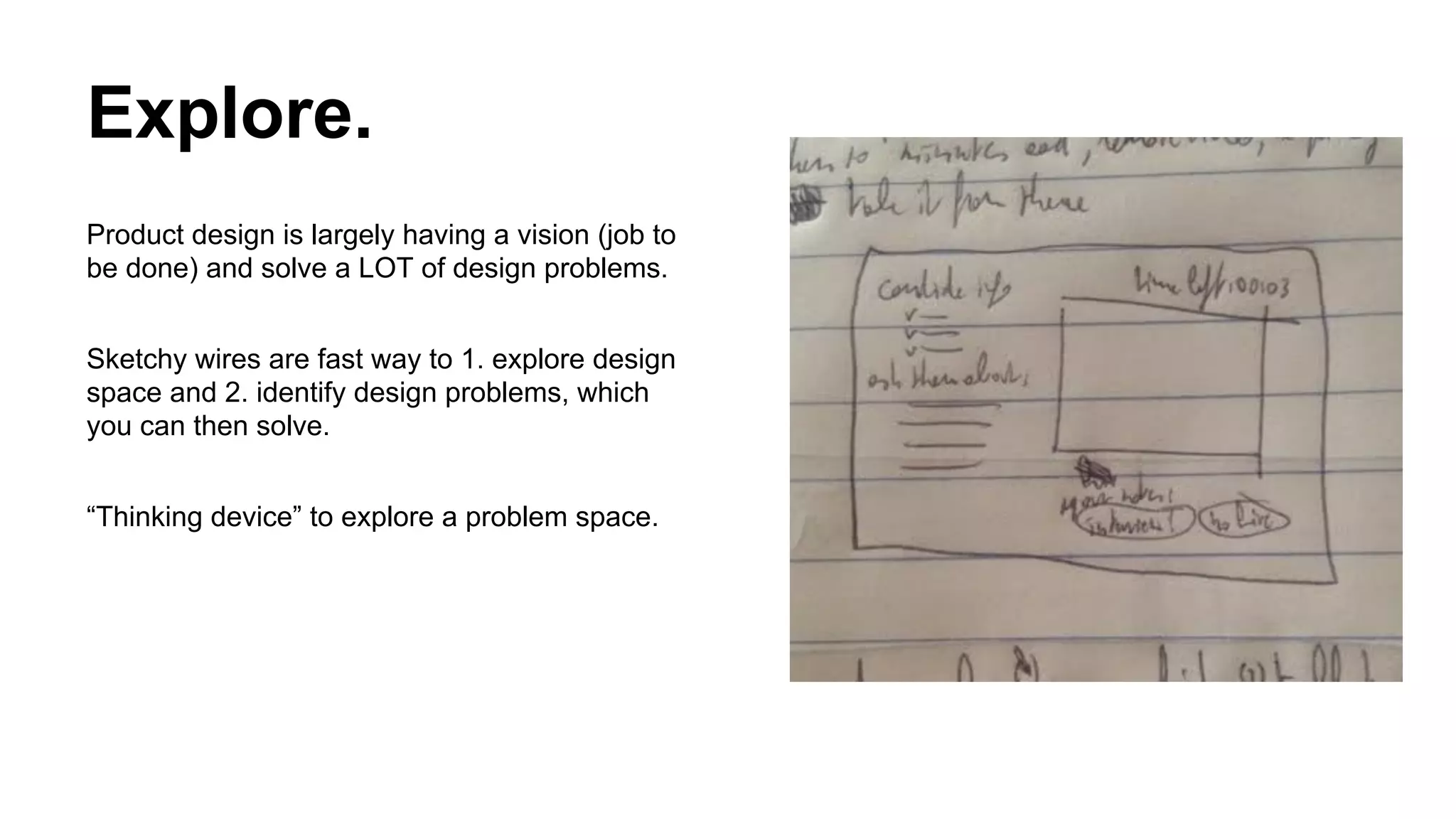
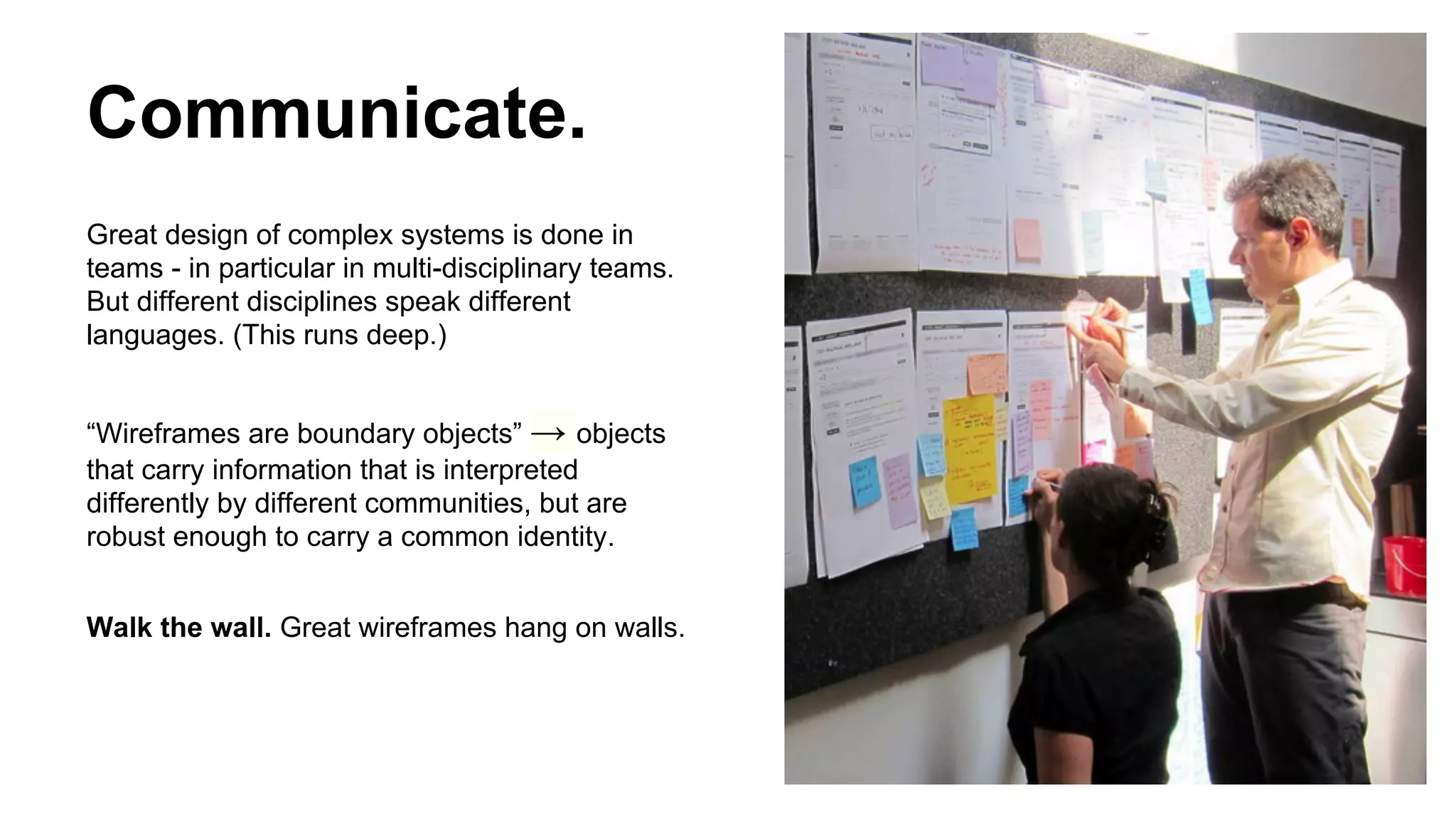
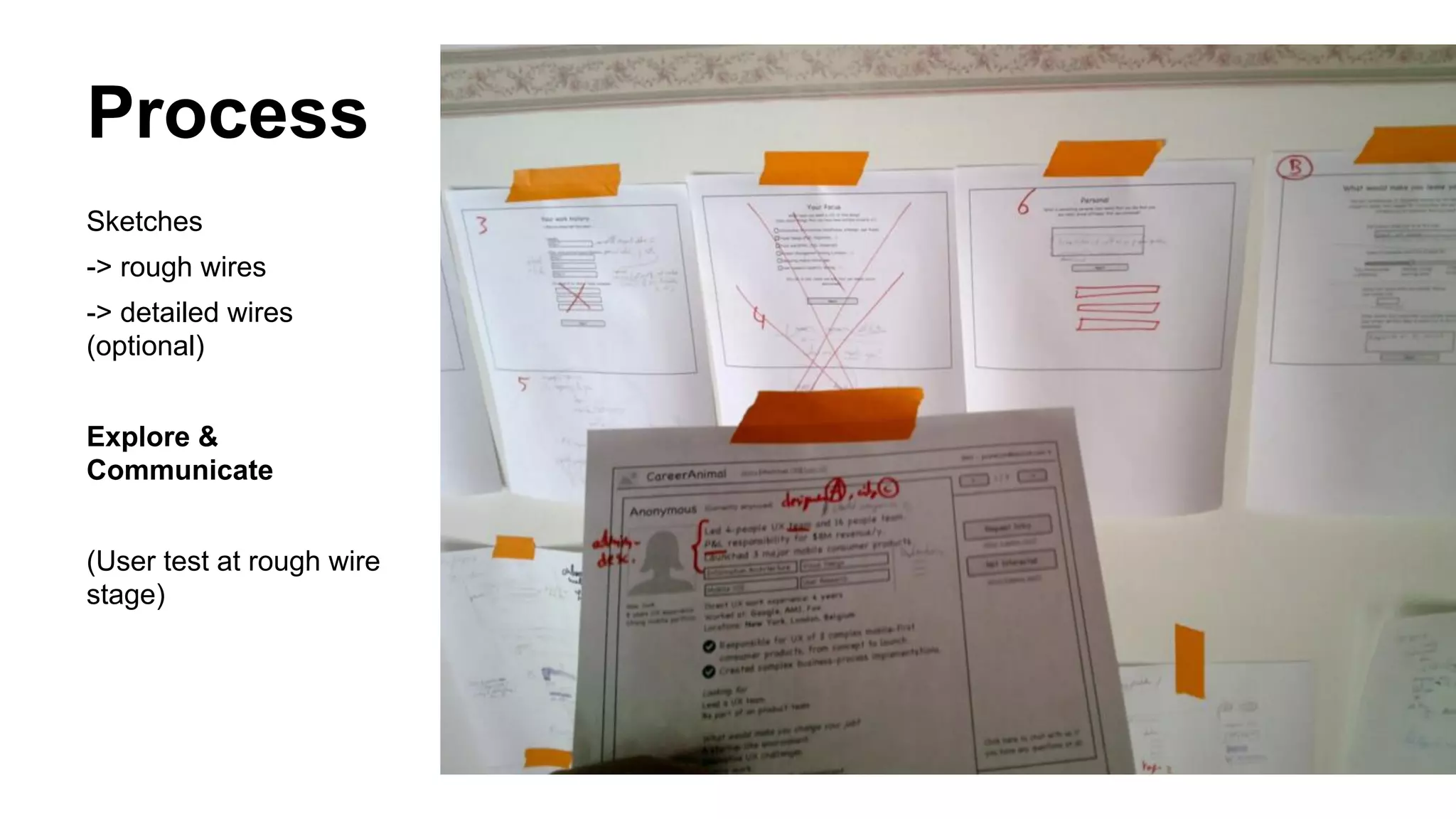
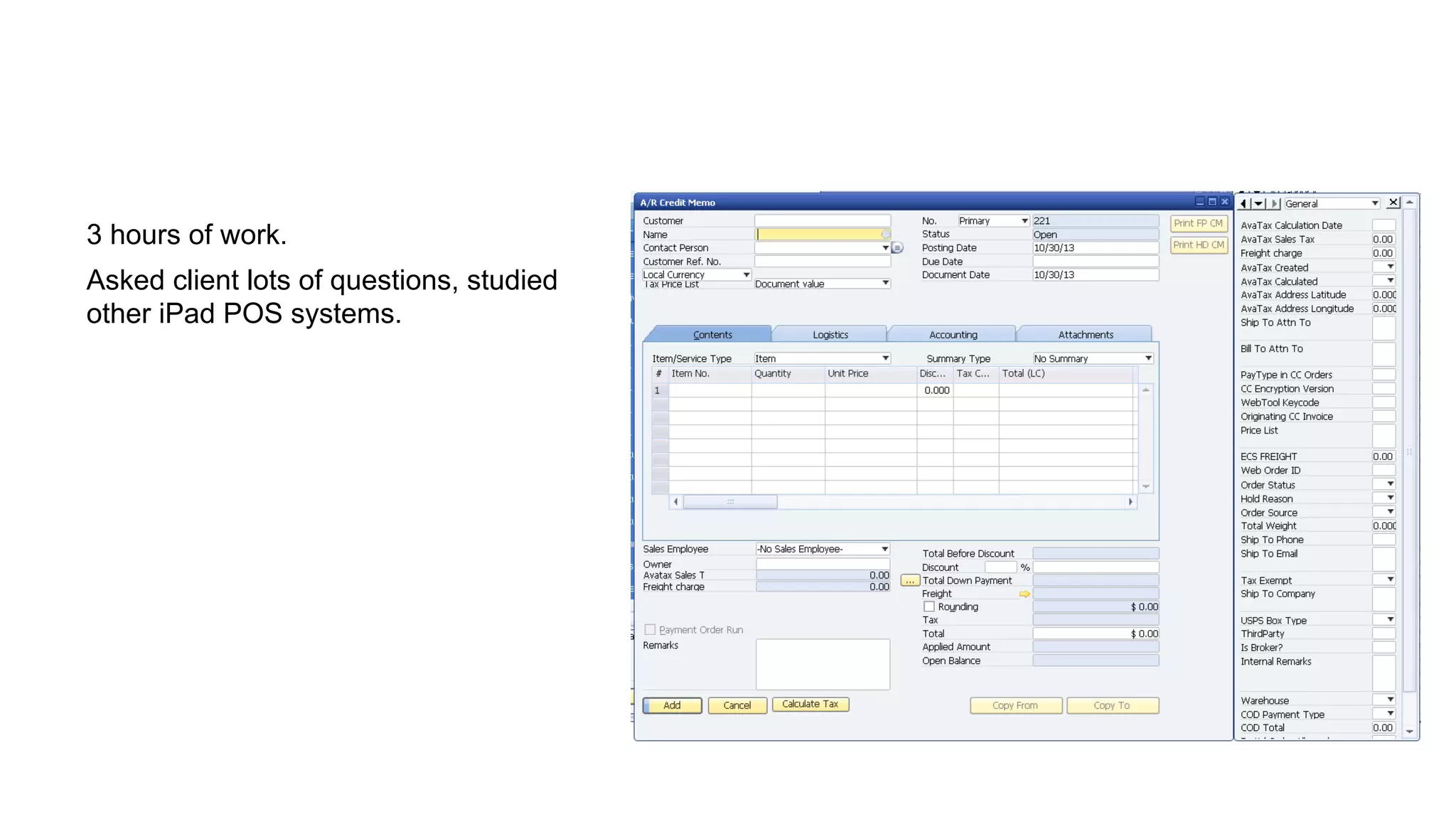
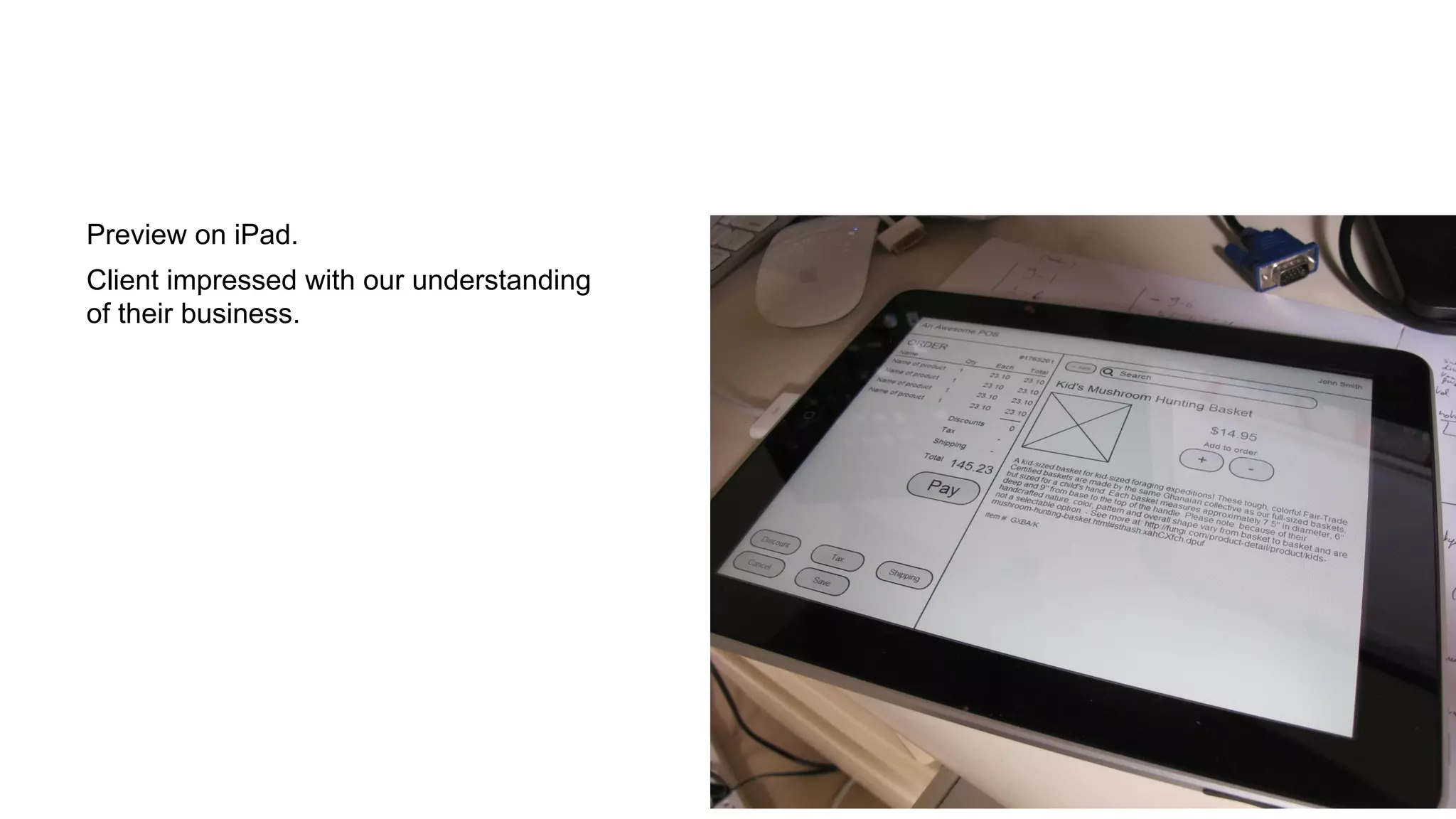
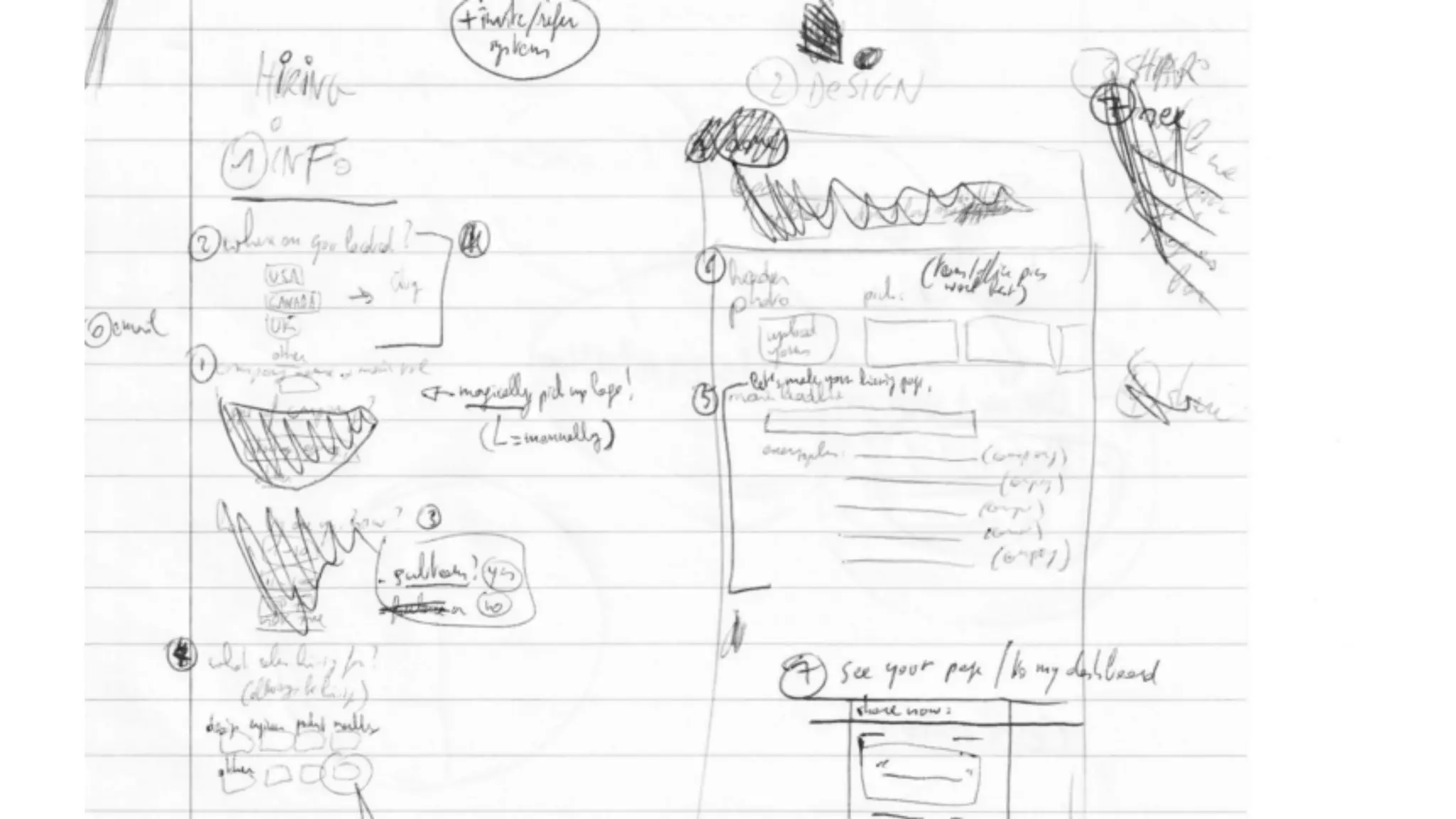
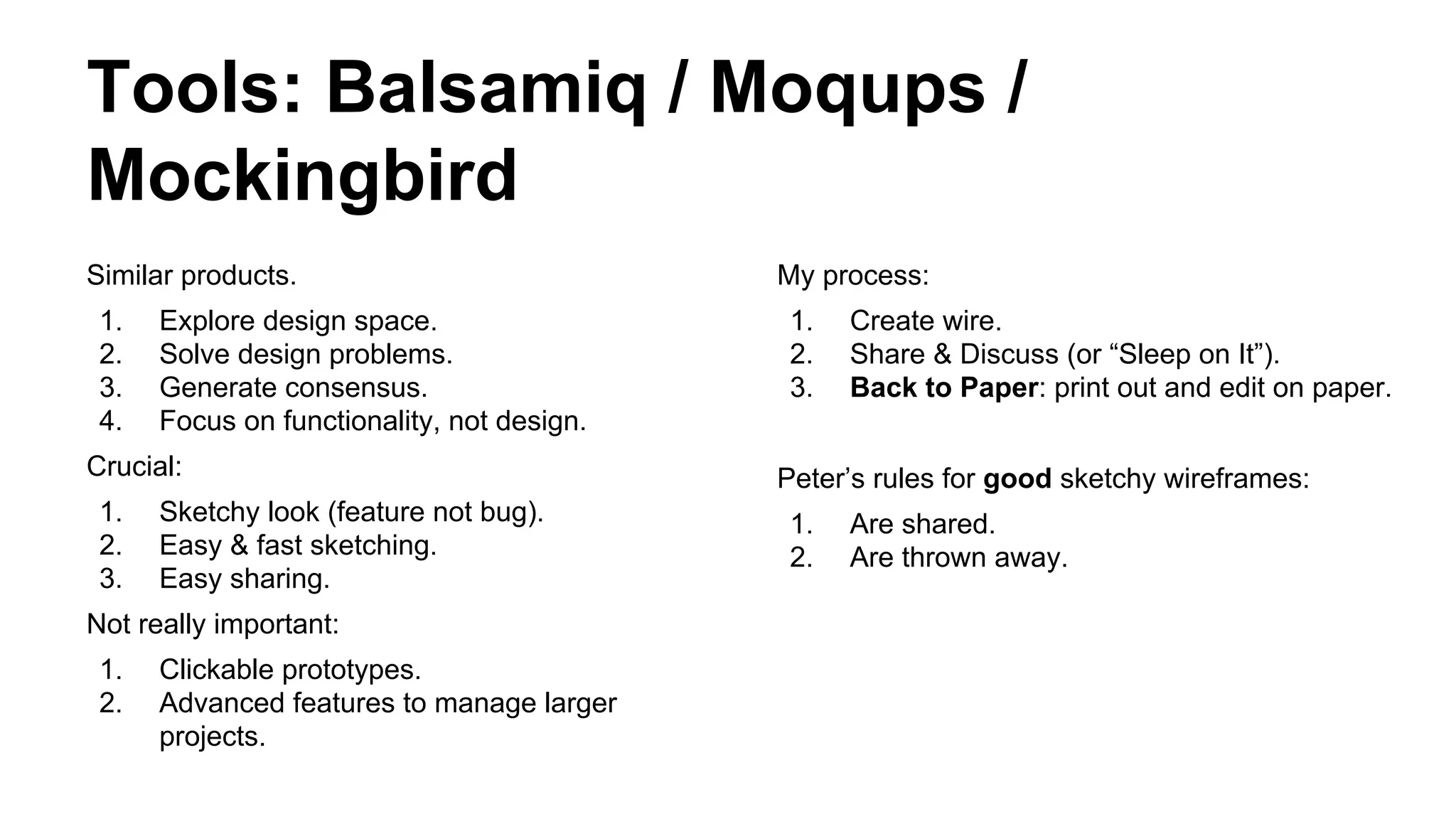
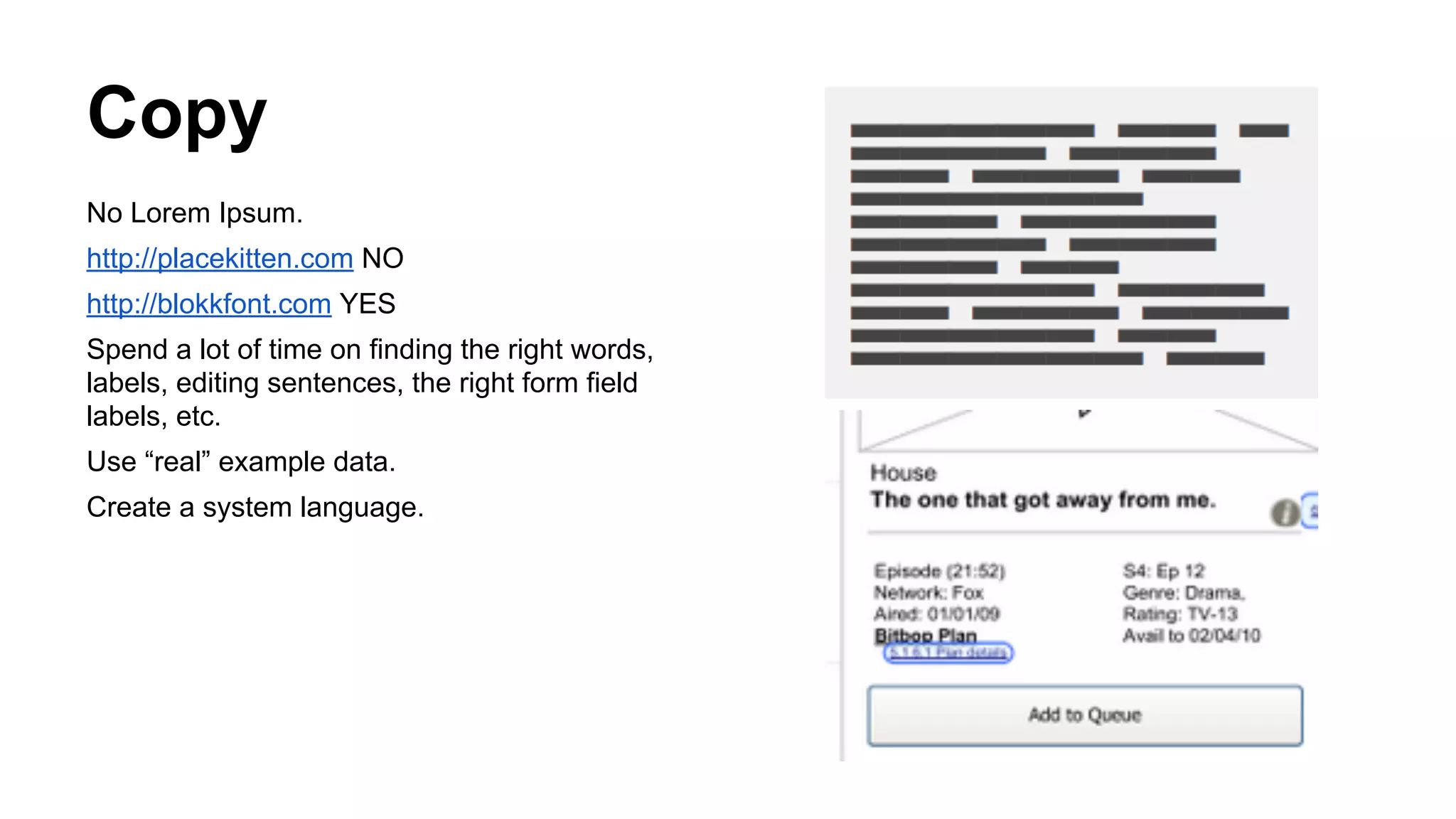
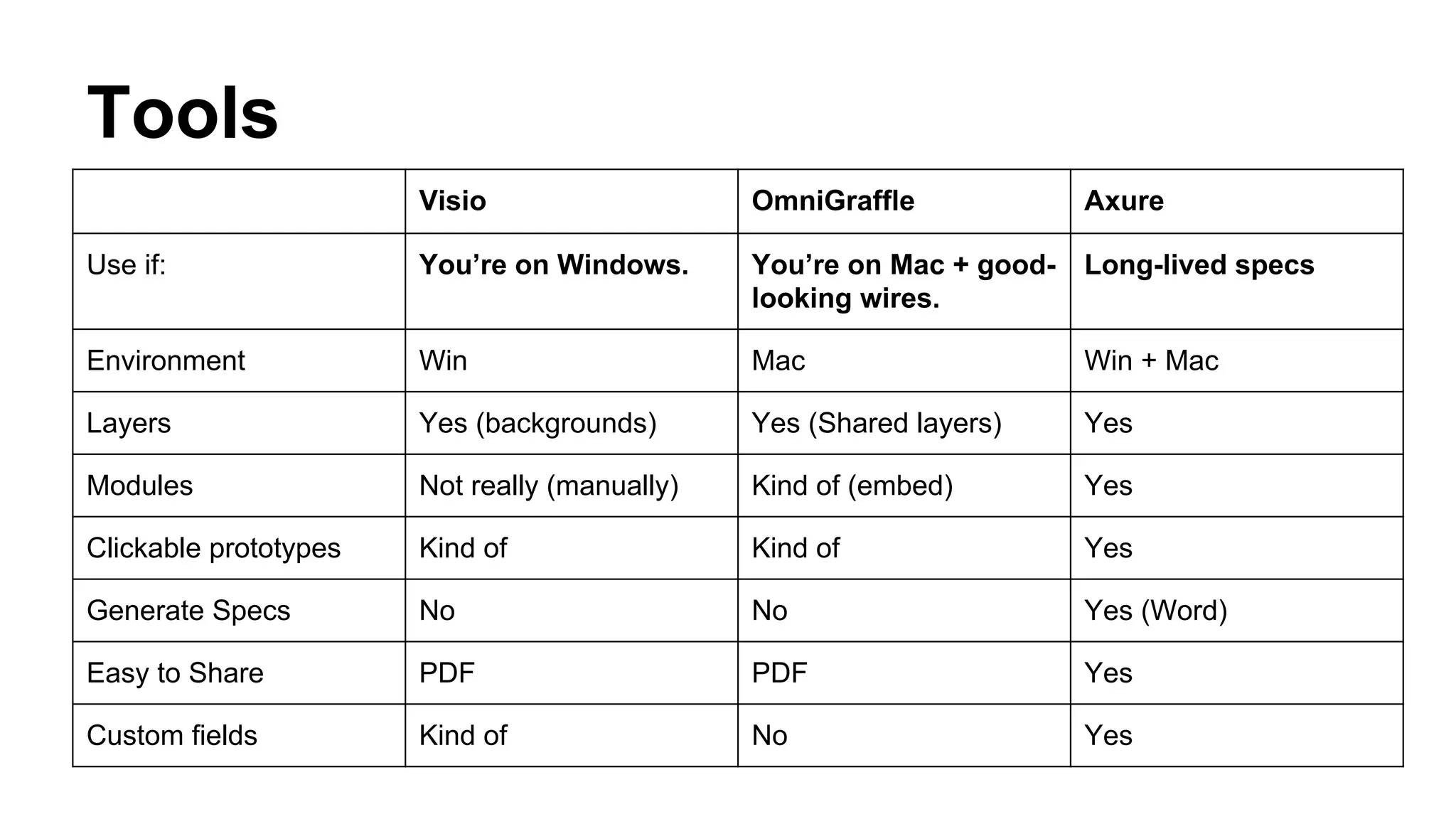
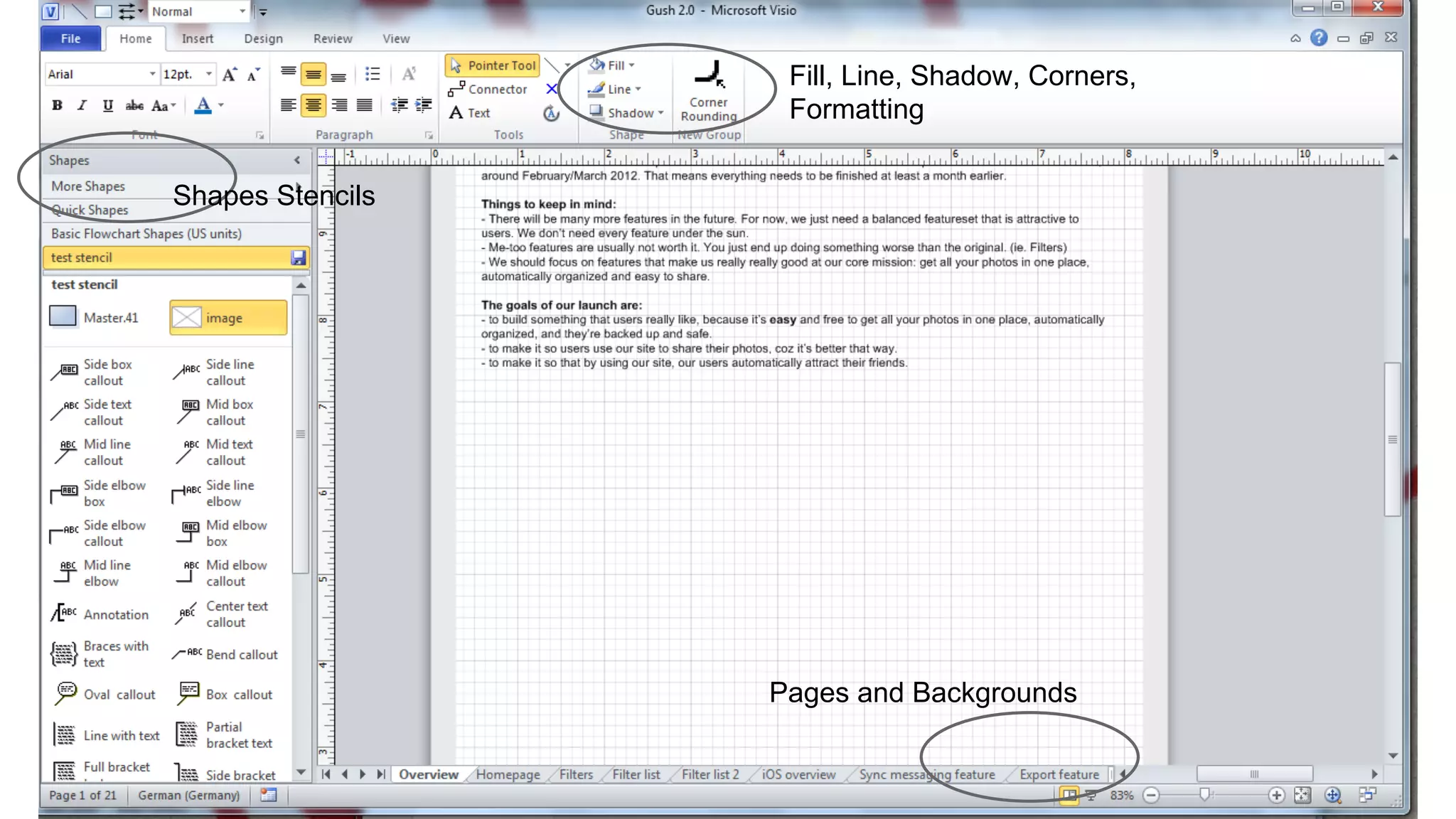
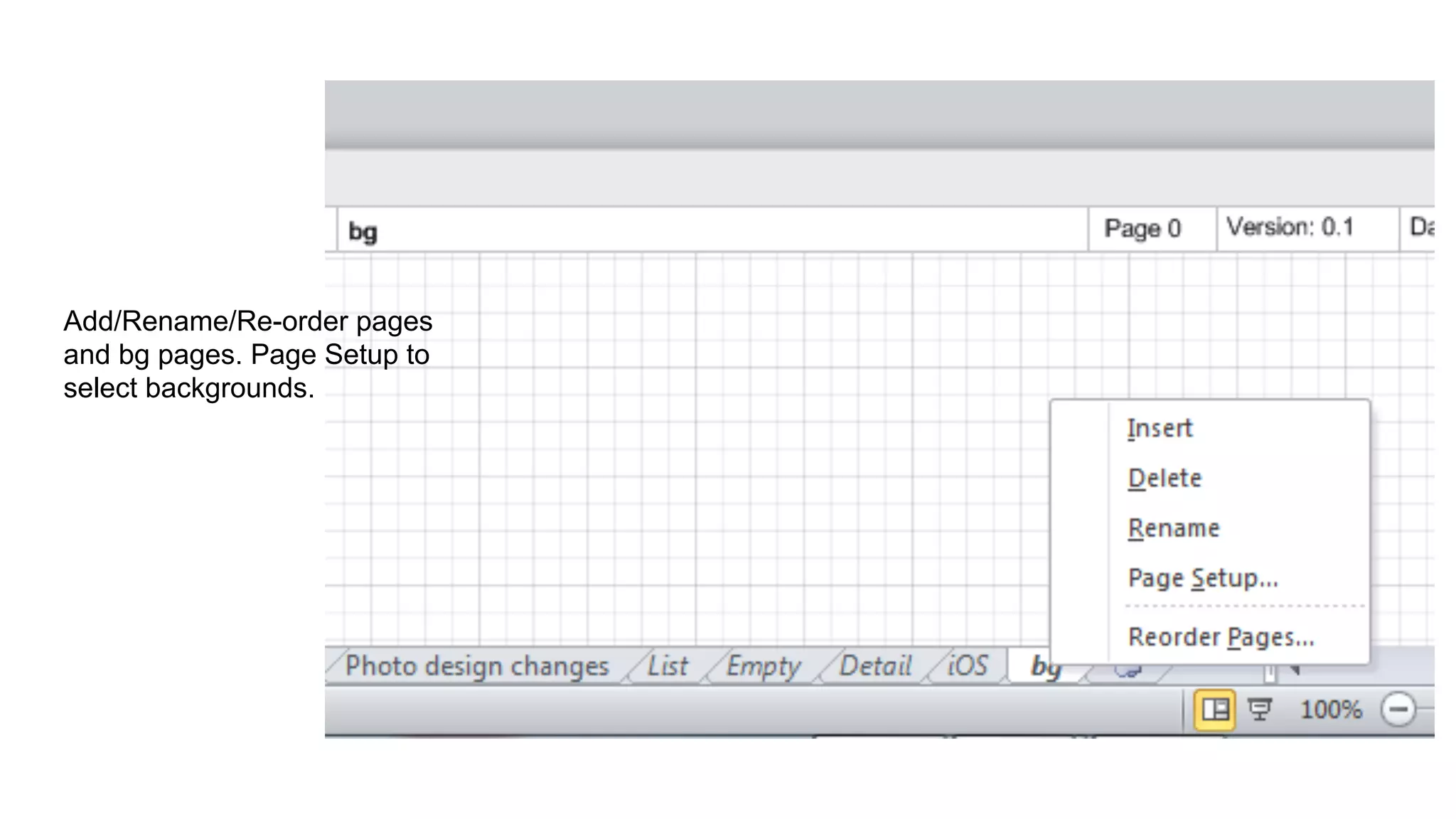
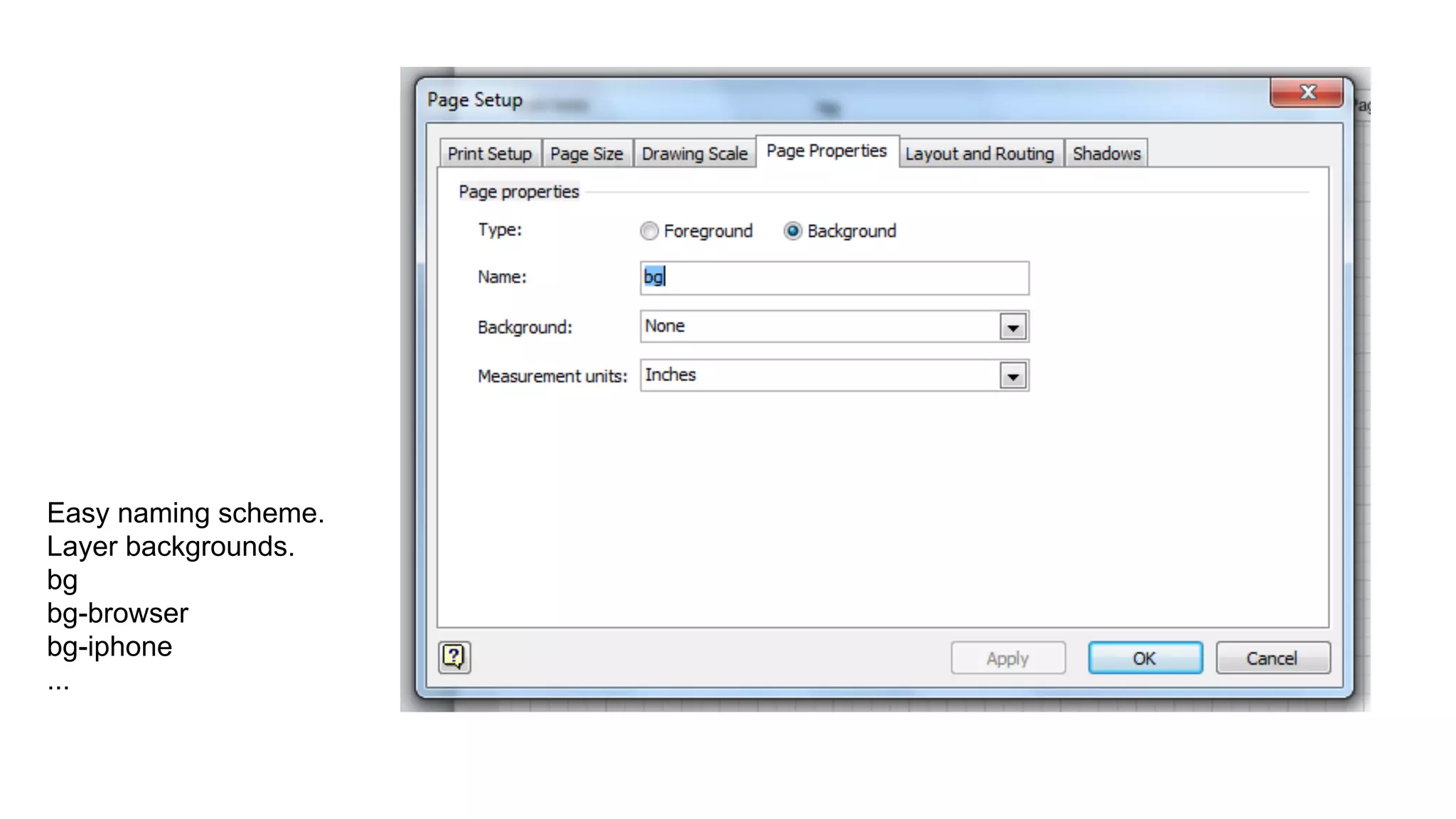
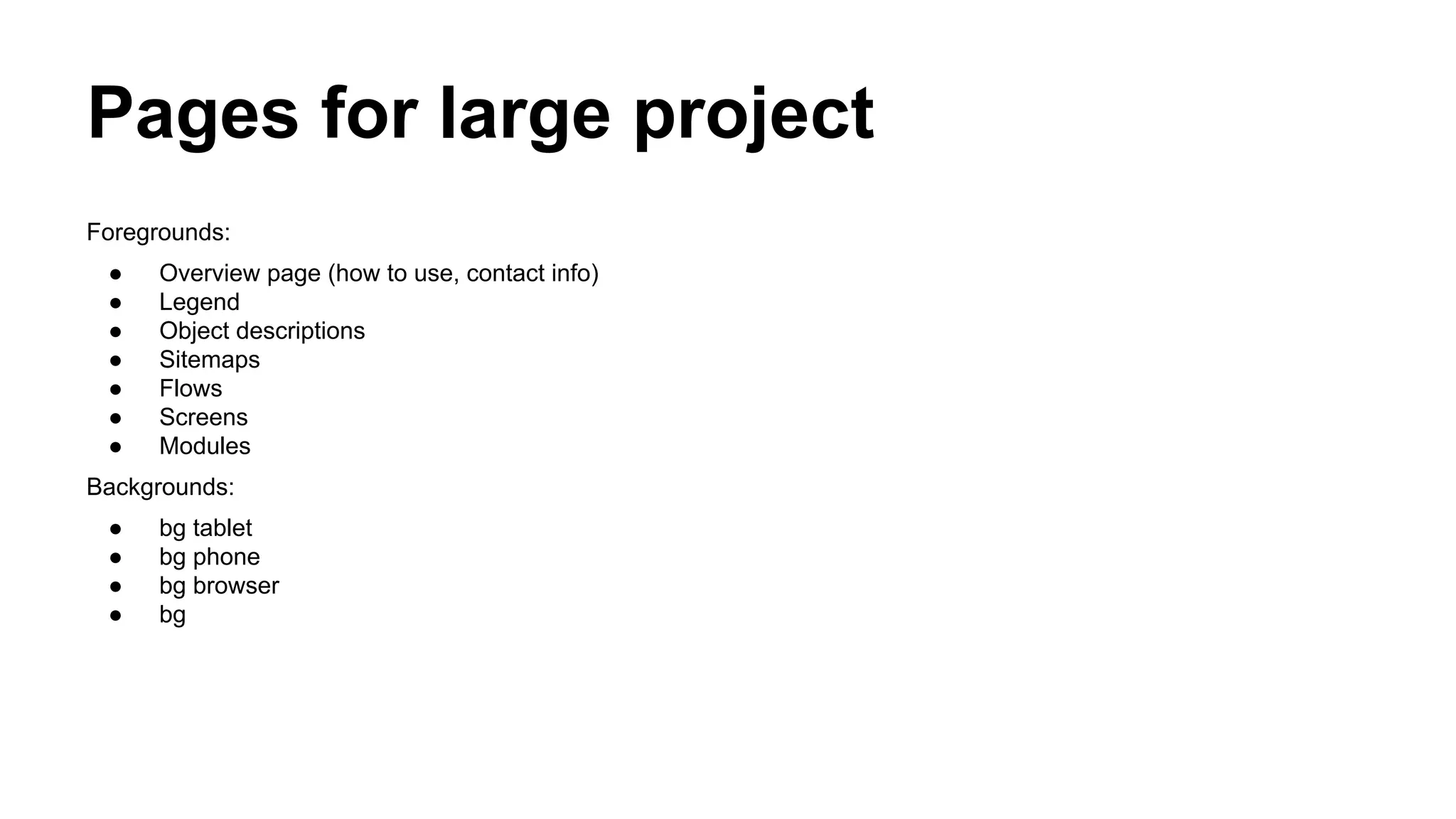
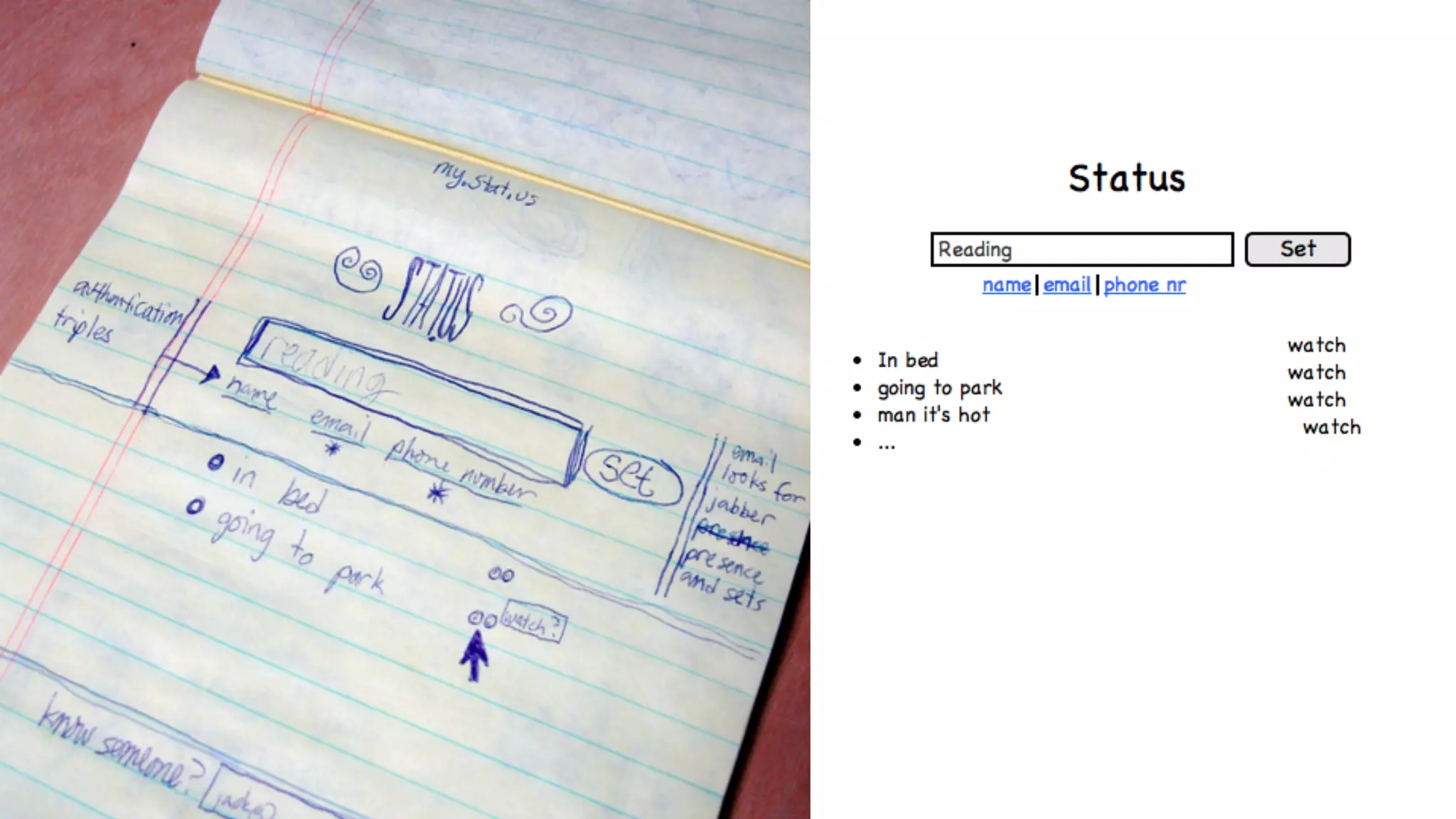
This document discusses best practices for creating wireframes, which are simple sketches used to explore design problems and communicate solutions to teams. It recommends starting with paper sketches before moving to digital tools in order to facilitate exploration. Common wireframing tools like Balsamiq, Moqups, and Axure are described. The document provides tips for structuring wireframes with pages, modules, and background templates. It also emphasizes using real content like copy and data rather than placeholders. Overall, the document promotes a process of exploring design problems through quick paper sketches before iterating and communicating solutions digitally.