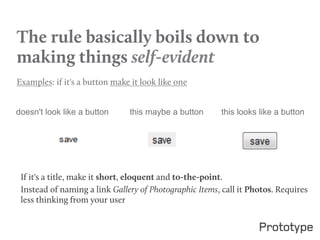
The document discusses web usability, emphasizing the importance of creating user-friendly designs that require minimal cognitive effort, as outlined by Steve Krug's principle 'Don't Make Me Think.' It covers various strategies for effective web design, including clear visual hierarchy, effective navigation, and consistent messaging, while also highlighting the value of usability testing and user feedback to enhance user experience. The document concludes by linking usability to customer goodwill and the necessity of making important actions straightforward and intuitive for users.