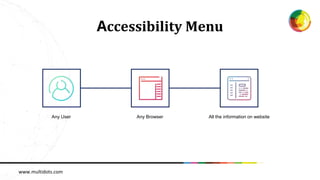
The document discusses web accessibility, emphasizing its importance for individuals with disabilities to access online content effectively. It outlines testing methods such as manual and automated testing, including specific techniques and tools for evaluating accessibility features. The document also highlights the need for compliance with legal standards to ensure inclusivity on websites.








![✓ Labels to be written correctly in the application
✓ Flexible colors for all users
✓ Appropriate usage of image or icons
✓ Provision of audio alerts for an application
✓ Adjustable audio or video controls
✓ Default fonts for printing and text displays
[Continued..]
www.multidots.com](https://image.slidesharecdn.com/webaccessibiltytesting-180508074921/85/Test-your-website-for-Web-Accessibility-9-320.jpg)
![✓ User can adjust or disable flash, rotating or moving displays
✓ Highlighting can be viewed with inverted colors
✓ Test multimedia pages with no speaker in websites
✓ Audio and Video related content properly heard by the disabled
✓ Training to be given to users with disabilities to make them familiar with
software or application
www.multidots.com
[Continued..]](https://image.slidesharecdn.com/webaccessibiltytesting-180508074921/85/Test-your-website-for-Web-Accessibility-10-320.jpg)



![8. Hyperlink and Tab key enablement
9. Keyboard operations
10. Form Labels
11. Disable styles and linearize tables
12. Content Scaling
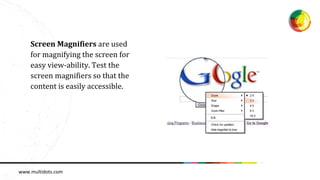
13. Testing with assistive technologies
www.multidots.com
[Continued..]](https://image.slidesharecdn.com/webaccessibiltytesting-180508074921/85/Test-your-website-for-Web-Accessibility-14-320.jpg)