The document discusses the challenges and solutions encountered while rebuilding a mobile website at Namshi, including the transition from single-page applications (SPA) to isomorphic JavaScript for improved client-side performance. Key insights include adopting webpack for efficient code management and reducing bundle sizes, as well as optimizing resource loading through techniques like preloading and asynchronous CSS. Performance metrics demonstrate significant improvements, including reduced loading times and increased user engagement rates.




















































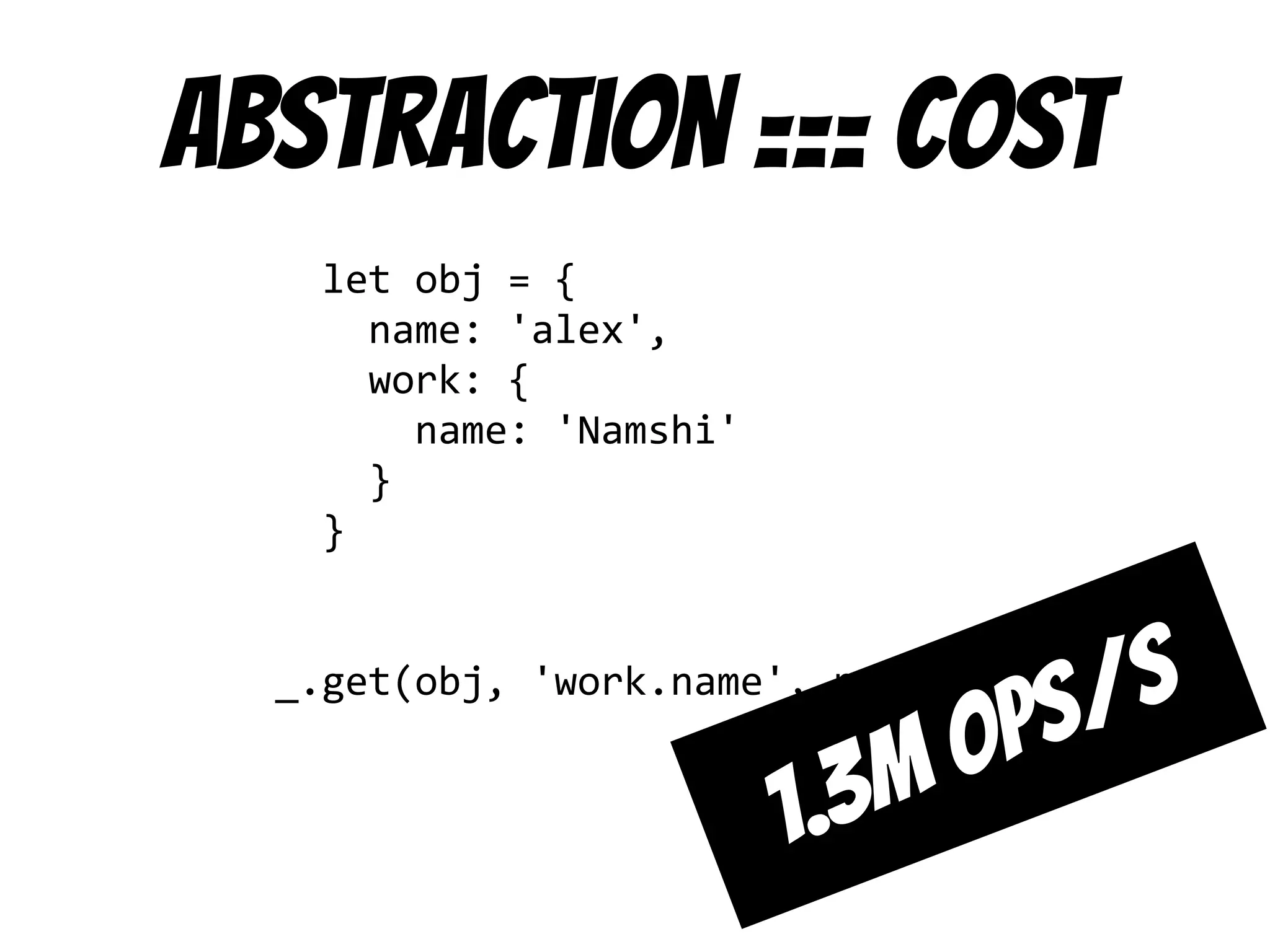
![Abstraction === cost
let obj = {
name: 'alex',
age: 28,
hair: 'enough',
status: 'married',
job: 'who really knows',
}
_.pick(obj, ['name', 'age'])
{
name: obj.name,
age: obj.age,
}](https://image.slidesharecdn.com/spaisomorphicandbacktotheserver-ourjourneywithjsfrontendconpoland20171-170922130015/75/Spa-isomorphic-and-back-to-the-server-our-journey-with-js-frontend-con-poland-2017-53-2048.jpg)
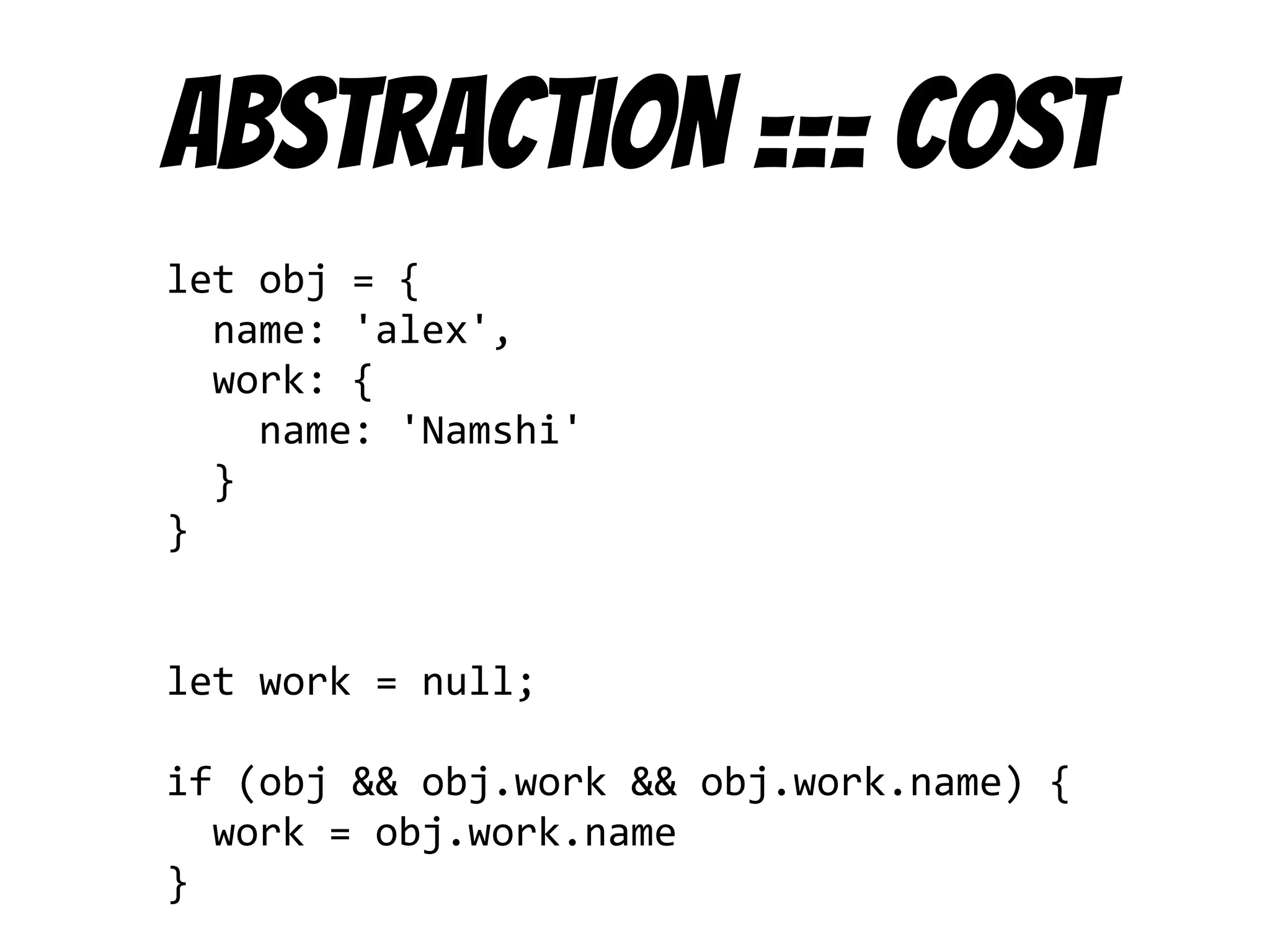
![Abstraction === cost
let obj = {
name: 'alex',
age: 28,
hair: 'enough',
status: 'married',
job: 'who really knows',
}
_.pick(obj, ['name', 'age'])
{
name: obj.name,
age: obj.age,
}](https://image.slidesharecdn.com/spaisomorphicandbacktotheserver-ourjourneywithjsfrontendconpoland20171-170922130015/75/Spa-isomorphic-and-back-to-the-server-our-journey-with-js-frontend-con-poland-2017-54-2048.jpg)
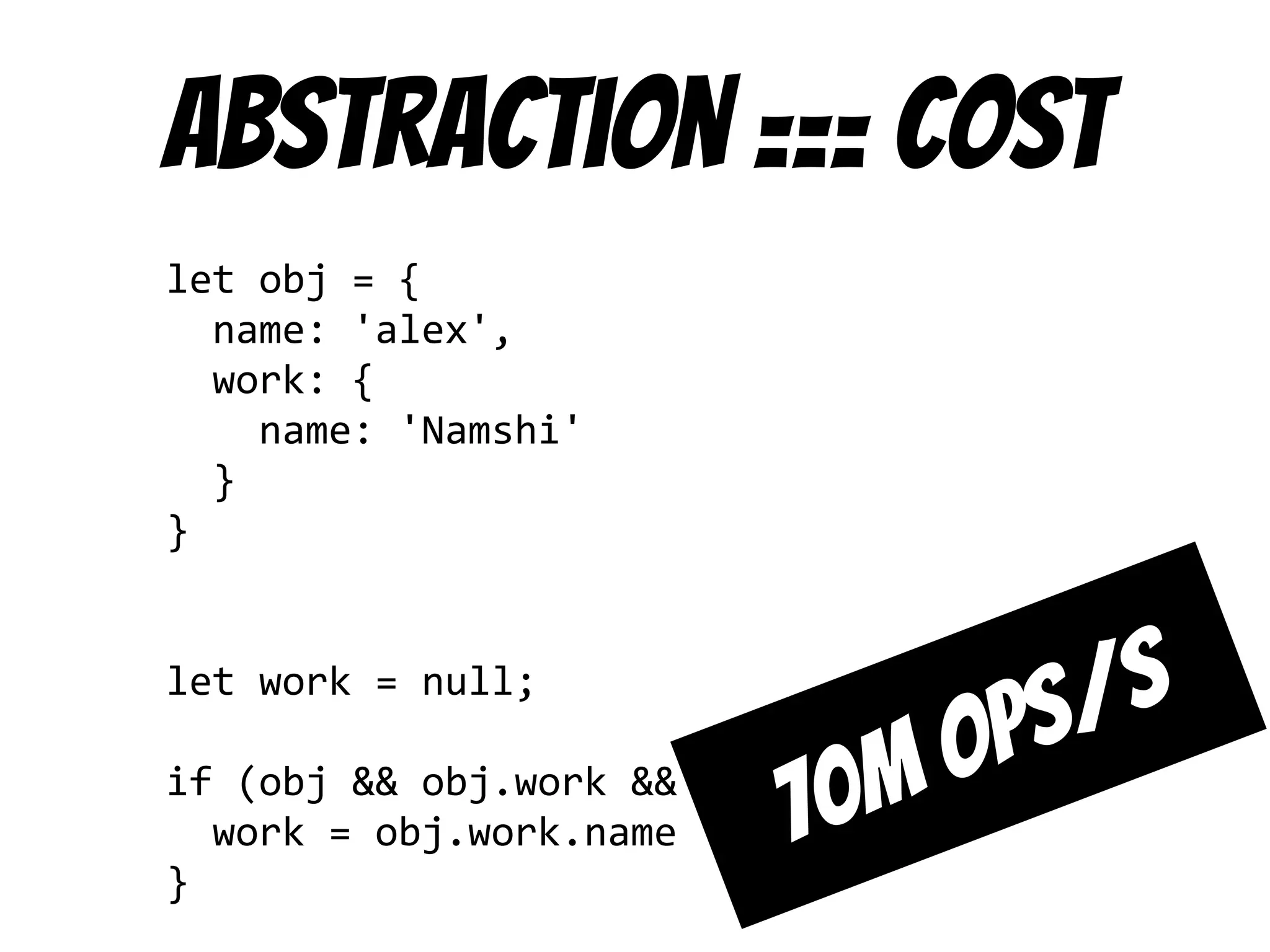
![Abstraction === cost
let obj = {
name: 'alex',
age: 28,
hair: 'enough',
status: 'married',
job: 'who really knows',
}
_.pick(obj, ['name', 'age'])
{
name: obj.name,
age: obj.age,
}](https://image.slidesharecdn.com/spaisomorphicandbacktotheserver-ourjourneywithjsfrontendconpoland20171-170922130015/75/Spa-isomorphic-and-back-to-the-server-our-journey-with-js-frontend-con-poland-2017-55-2048.jpg)
![Abstraction === cost
let obj = {
name: 'alex',
age: 28,
hair: 'enough',
status: 'married',
job: 'who really knows',
}
_.pick(obj, ['name', 'age'])
{
name: obj.name,
age: obj.age,
}
700k ops/s 75m ops/s](https://image.slidesharecdn.com/spaisomorphicandbacktotheserver-ourjourneywithjsfrontendconpoland20171-170922130015/75/Spa-isomorphic-and-back-to-the-server-our-journey-with-js-frontend-con-poland-2017-56-2048.jpg)





![let attributes = [
‘price’,
‘name’,
‘description’,
‘url’
]
…
…
…
function sanitize(products) {
return products.map(p => {
return _.pick(p, attributes)
})
}](https://image.slidesharecdn.com/spaisomorphicandbacktotheserver-ourjourneywithjsfrontendconpoland20171-170922130015/75/Spa-isomorphic-and-back-to-the-server-our-journey-with-js-frontend-con-poland-2017-62-2048.jpg)
![let attributes = [
‘price’,
‘name’,
‘description’,
‘url’
]
…
…
…
function sanitize(products) {
return products.map(p => {
return _.pick(p, attributes)
})
}](https://image.slidesharecdn.com/spaisomorphicandbacktotheserver-ourjourneywithjsfrontendconpoland20171-170922130015/75/Spa-isomorphic-and-back-to-the-server-our-journey-with-js-frontend-con-poland-2017-63-2048.jpg)
![let attributes = [
‘price’,
‘name’,
‘description’,
‘url’
]
…
…
…
function sanitize(products) {
return products.map(p => {
return _.pick(p, attributes)
})
}](https://image.slidesharecdn.com/spaisomorphicandbacktotheserver-ourjourneywithjsfrontendconpoland20171-170922130015/75/Spa-isomorphic-and-back-to-the-server-our-journey-with-js-frontend-con-poland-2017-64-2048.jpg)
![let attributes = [
‘price’,
‘name’,
‘description’,
‘url’
]
…
…
…
function sanitize(products) {
return products.map(p => {
return _.pick(p, attributes)
})
} 5ms / req](https://image.slidesharecdn.com/spaisomorphicandbacktotheserver-ourjourneywithjsfrontendconpoland20171-170922130015/75/Spa-isomorphic-and-back-to-the-server-our-journey-with-js-frontend-con-poland-2017-65-2048.jpg)
![let attributes = [
‘price’,
‘name’,
‘description’,
‘url’
]
…
…
…
function sanitize(products) {
return products.map(p => {
return _.pick(p, attributes)
})
} 10% / req](https://image.slidesharecdn.com/spaisomorphicandbacktotheserver-ourjourneywithjsfrontendconpoland20171-170922130015/75/Spa-isomorphic-and-back-to-the-server-our-journey-with-js-frontend-con-poland-2017-66-2048.jpg)