The document discusses how web browsers render web pages in 5 stages:
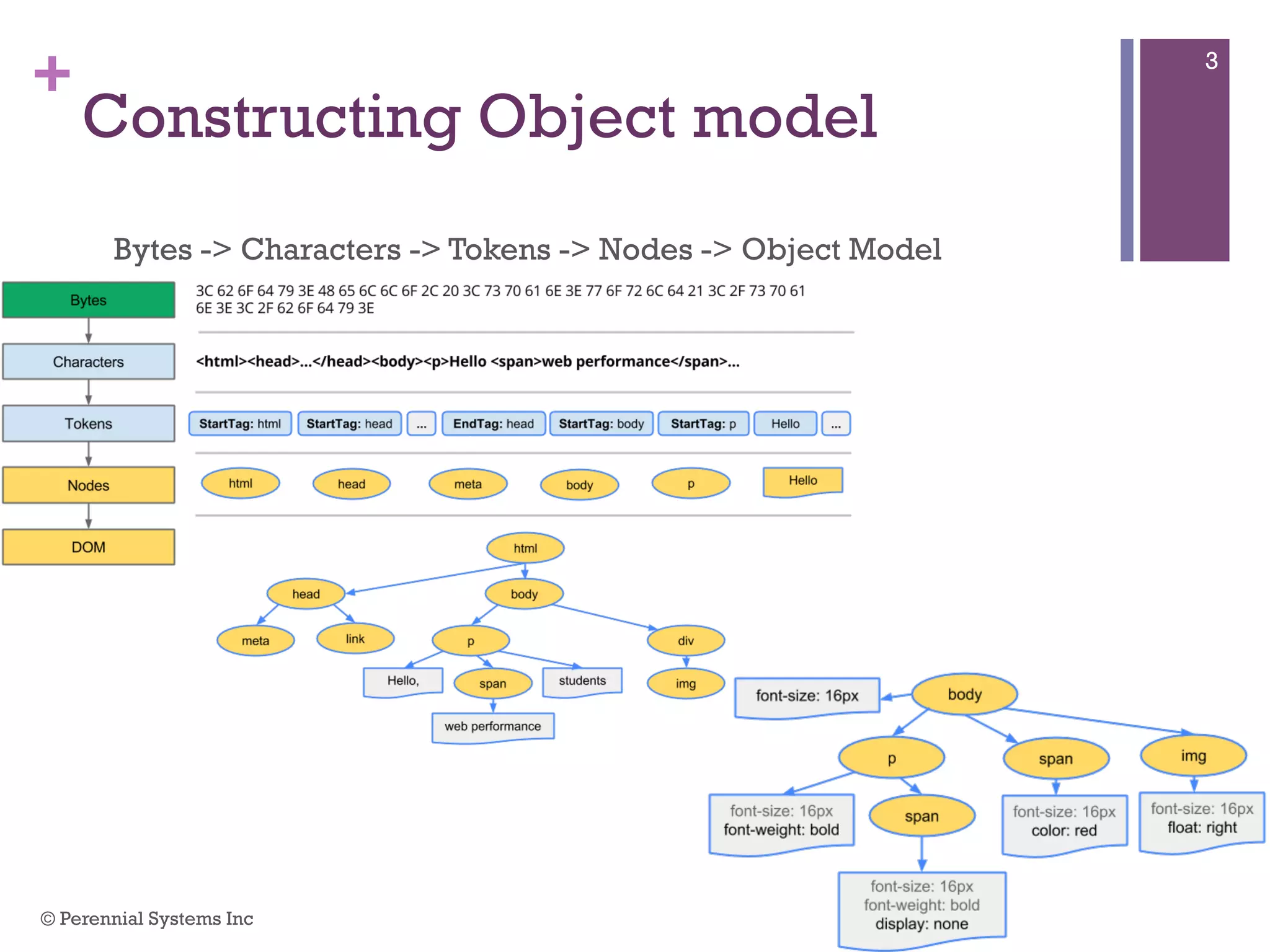
1) Constructing the object model from HTML tags and content
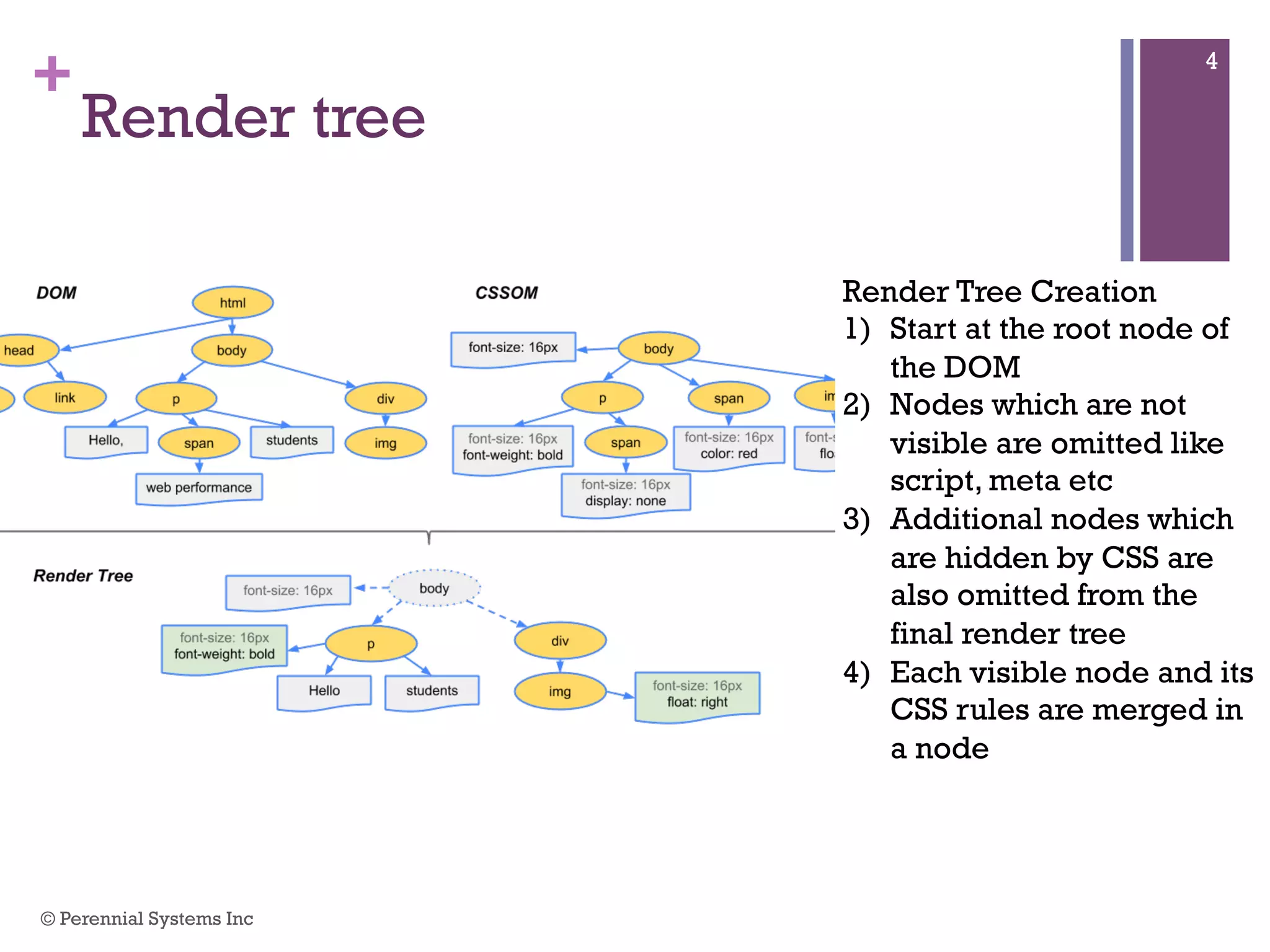
2) Creating the render tree by omitting non-visible nodes
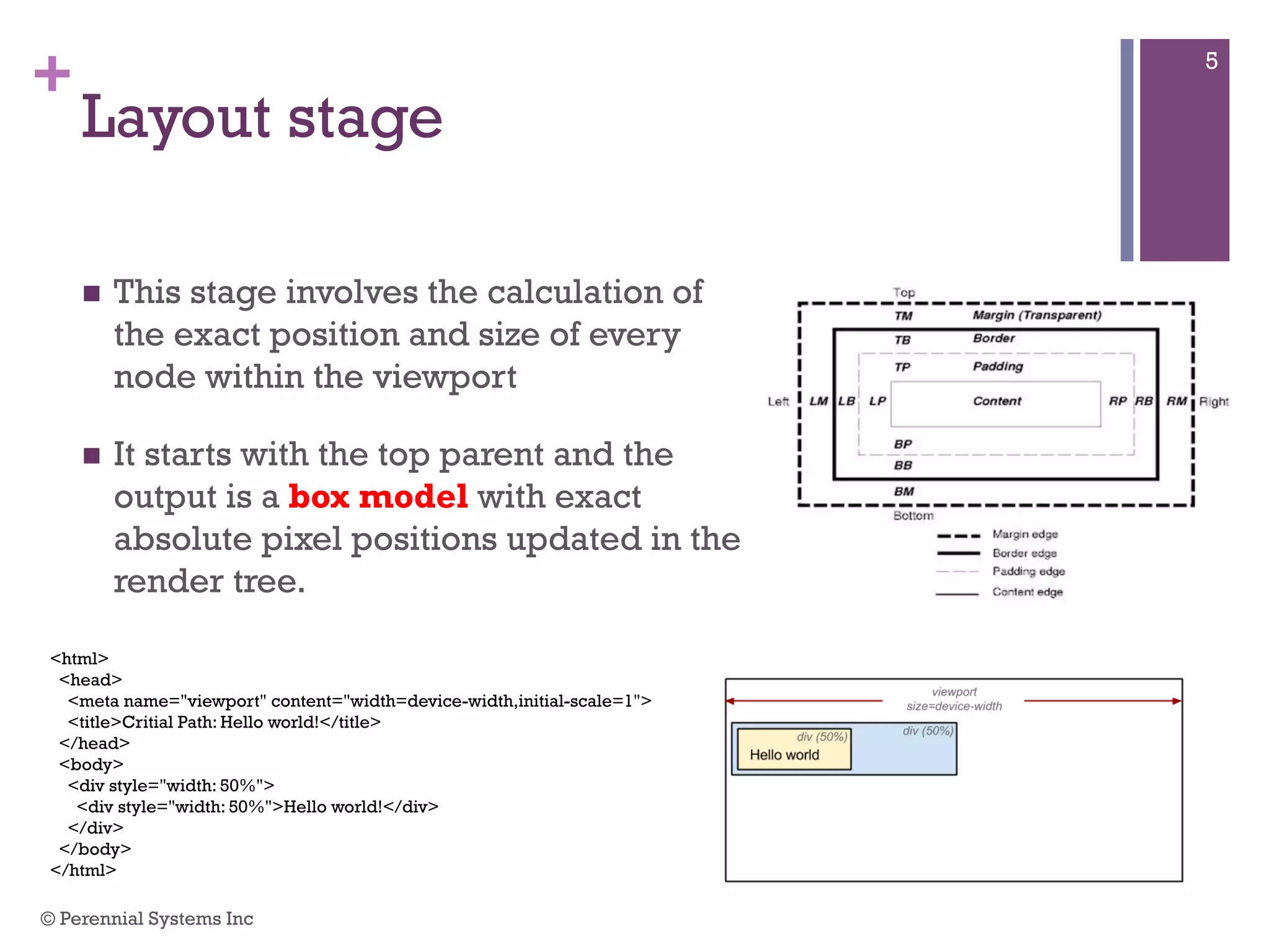
3) Calculating layout and positioning during the layout stage
4) Painting pixels on the screen during the paint stage
5) Composite layers are ordered and combined during the composite stage
It provides tips for optimizing performance such as minimizing critical resources, leveraging caching, prioritizing content, and reducing reflows and repaints.















![+
Optimizing Javascript
Avoid forced synchronous layouts
Avoid layout thrashing
Read and write cycles
Avoid long running input handlers and style changes in them
(onMouseDown, onChange etc..)
function logBoxHeight() {
box.classList.add(’myCSS');
// Gets the height of the box in pixels
// and logs it out.
console.log(box.offsetHeight);
}
function resizeAllParagraphsToMatchBlockWidth() {
// Puts the browser into a read-write-read-write cycle.
for (var i = 0; i < paragraphs.length; i++) {
paragraphs[i].style.width = box.offsetWidth + 'px';
}
}
FastDOM, a library to reorder the reading and writing and making it async
© Perennial Systems Inc
16](https://image.slidesharecdn.com/highperformingwebpages-170308073409/75/Building-high-performing-web-pages-16-2048.jpg)