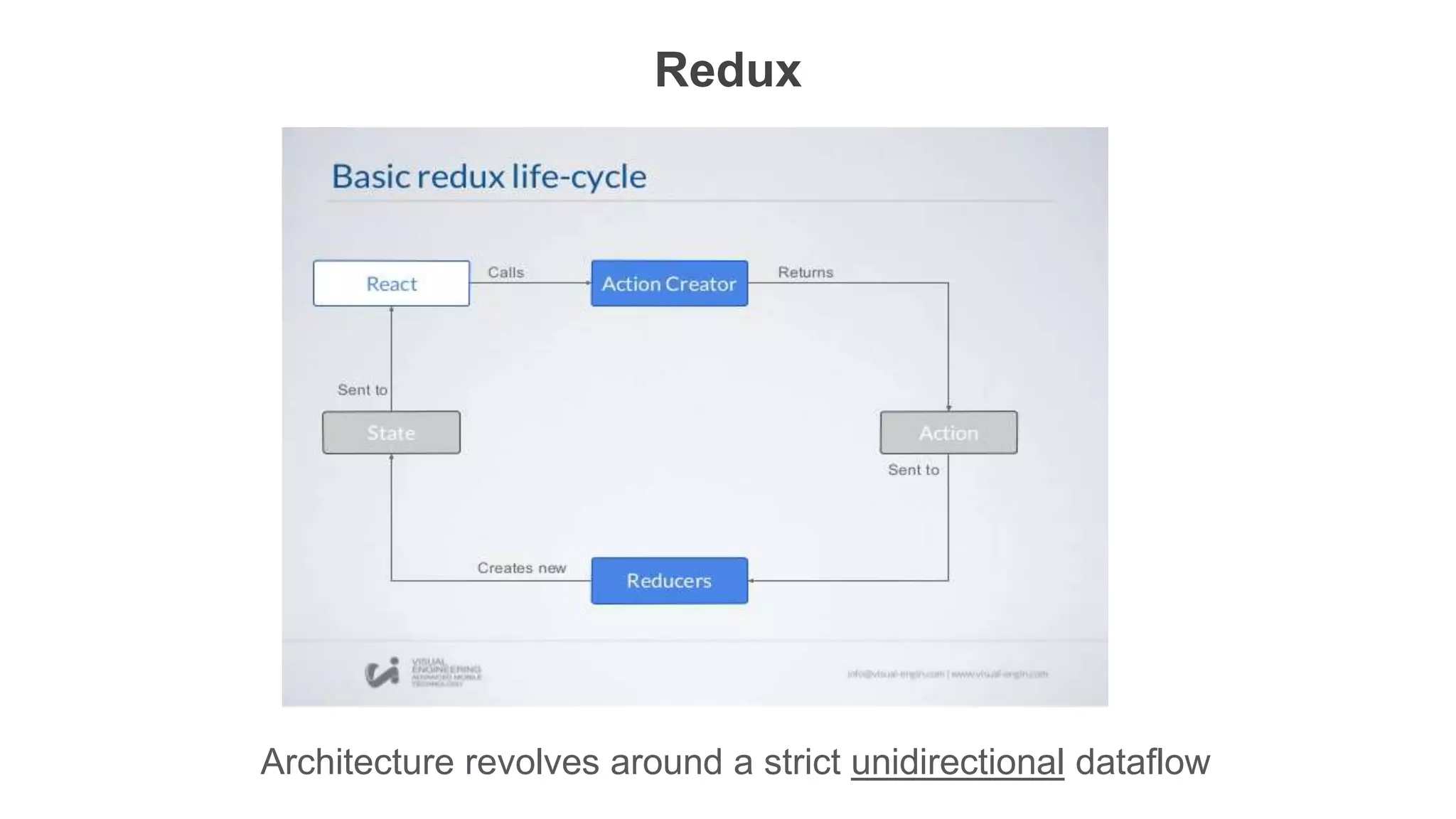
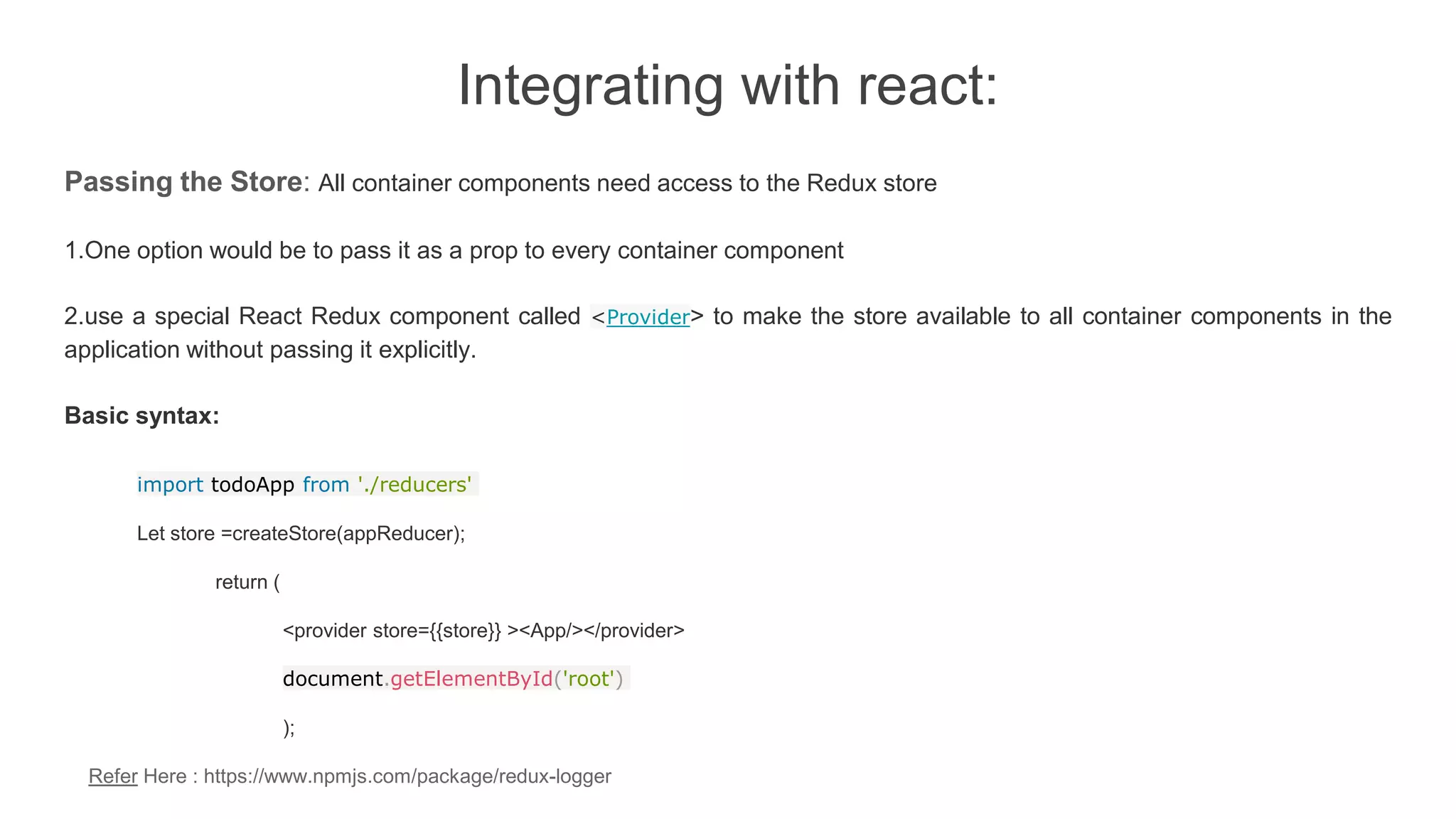
Redux is a JavaScript library designed to simplify state management in applications by using a single store that holds the application's state. It operates on a unidirectional data flow where actions, plain objects that represent state changes, trigger reducers to compute the next state without mutating the previous state. Essential functions include dispatching actions, accessing state, and integrating with React components through the Provider component.








![Methods to access them in component:
[mapStateToProps(state, [ownProps]): stateProps] (Function):
● That tells how to transform the current Redux store state into the props you want to pass to a
component you are wrapping.
[mapDispatchToProps(dispatch, [ownProps]): dispatchProps] (Object or Function):
● That receives the dispatch() method and returns callback props that you want to inject into the
component.
● Src :- https://github.com/reactjs/react-redux/blob/master/docs/api.md#connectmapstatetoprops-mapdispatchtoprops-mergeprops-options](https://image.slidesharecdn.com/redux-180315051308/75/Redux-9-2048.jpg)