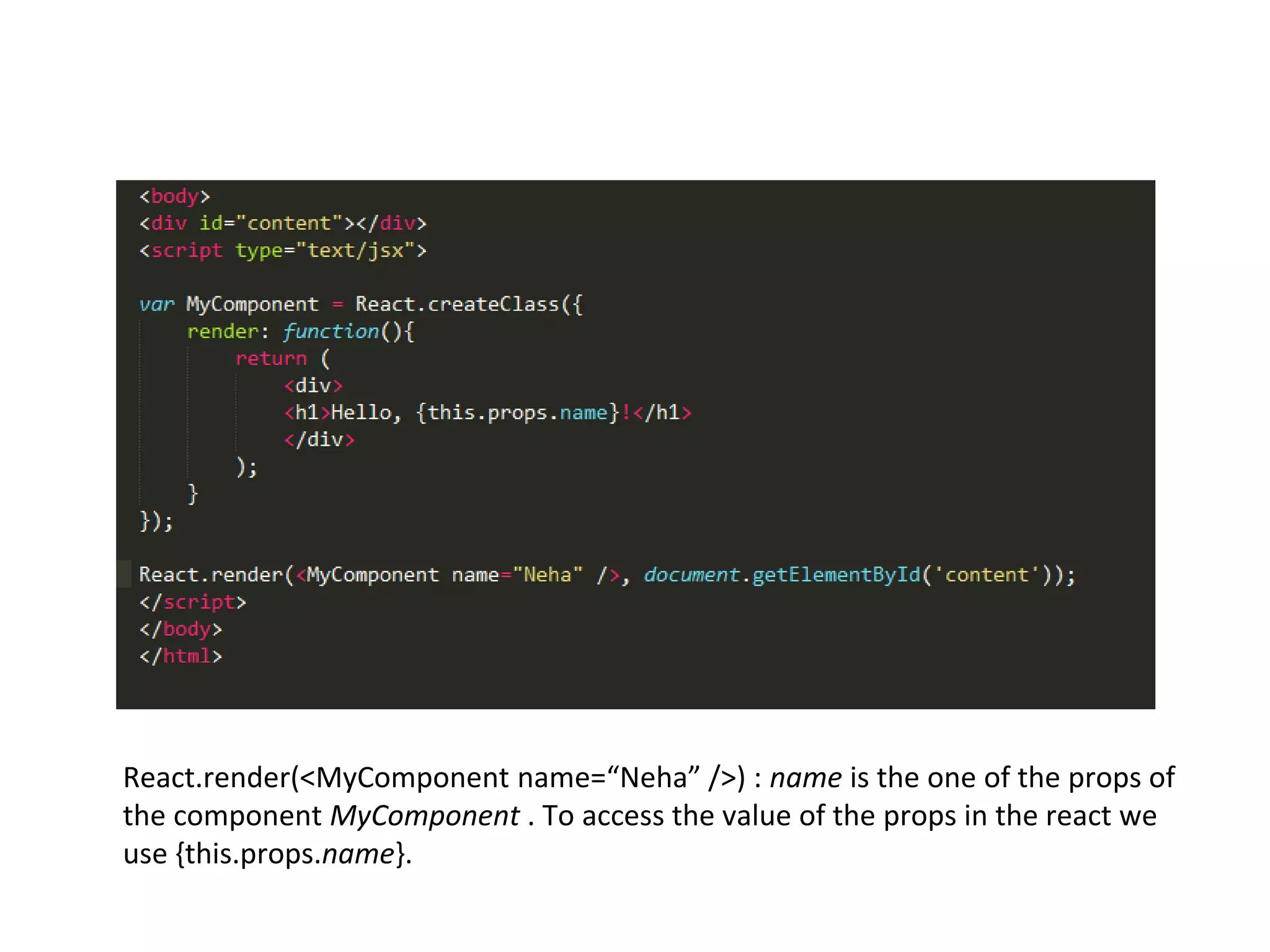
React.js is a JavaScript library developed by Facebook for building user interfaces using reusable and interactive components. It features a virtual DOM for improved performance, unidirectional data flow for data management, and JSX syntax for easier coding. Key concepts include props for data passing, state management, and a component lifecycle that determines when components update and render.