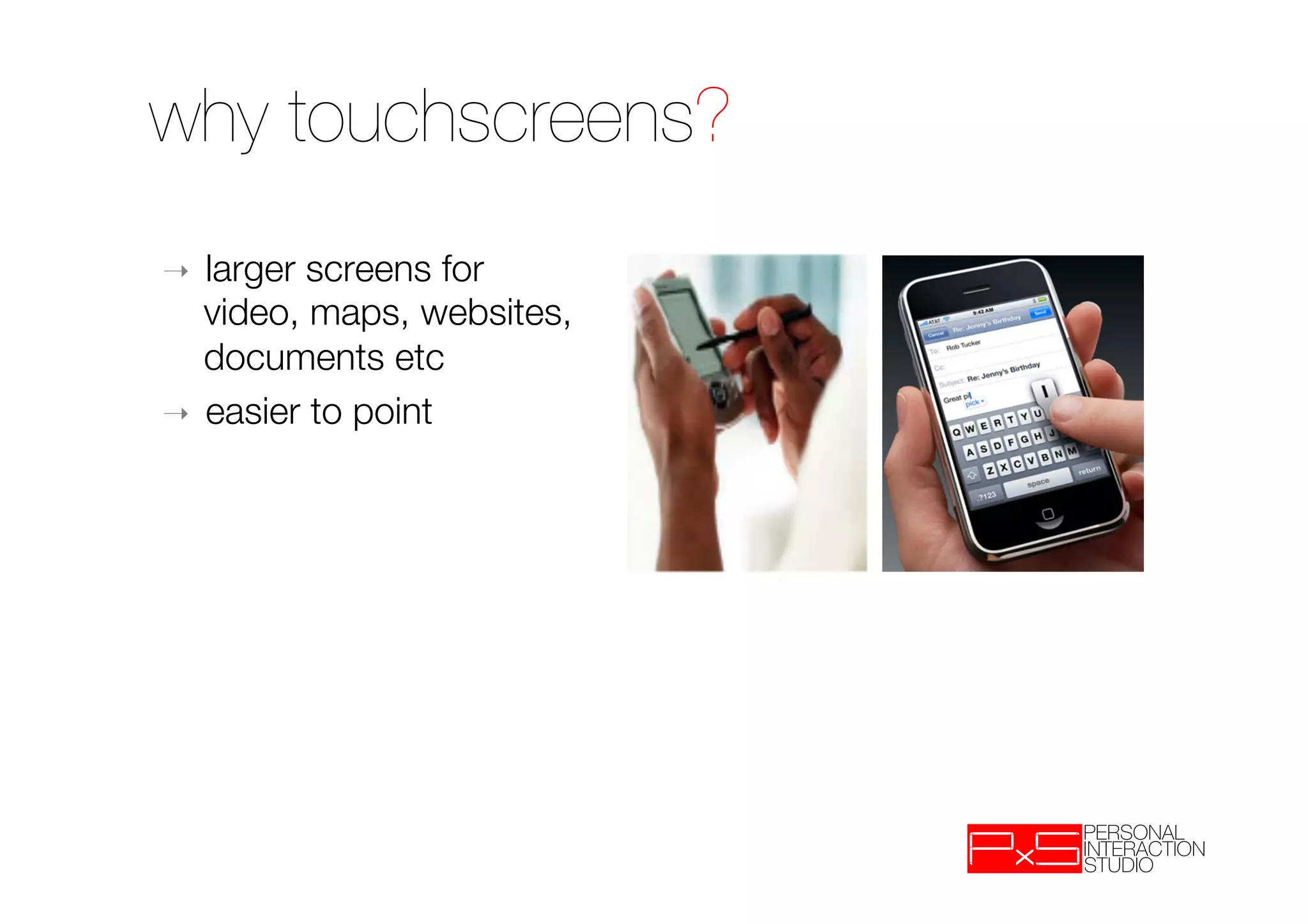
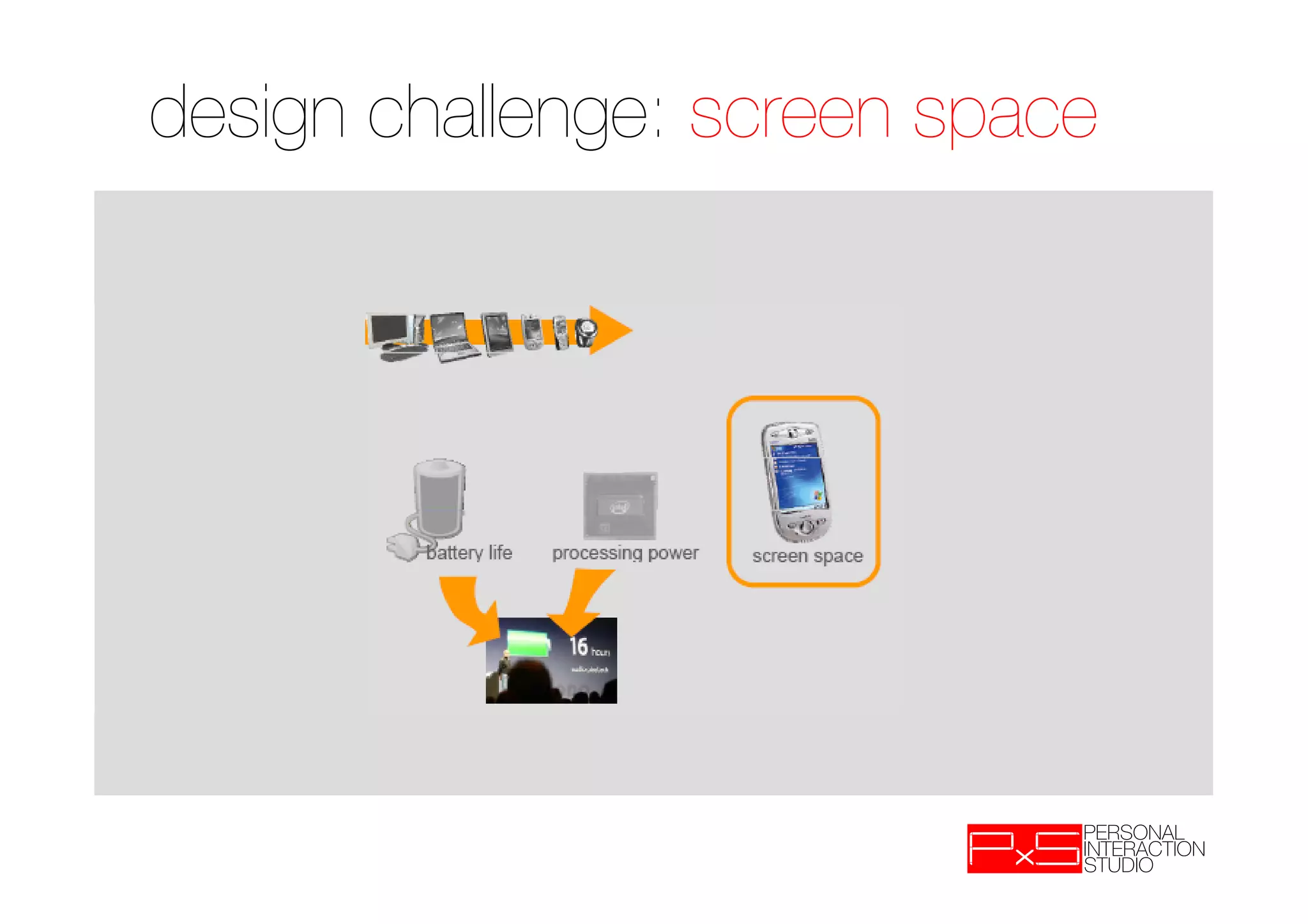
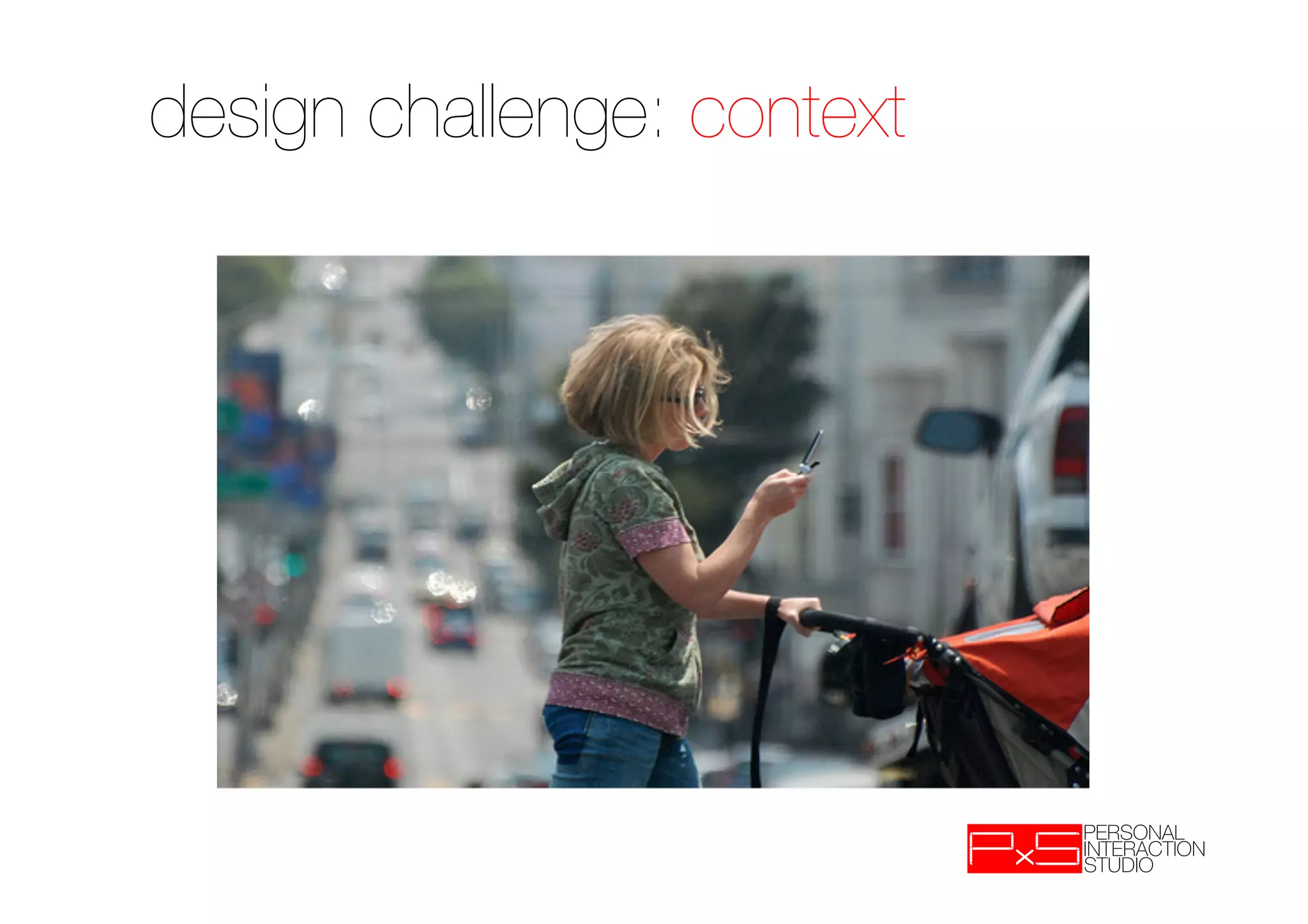
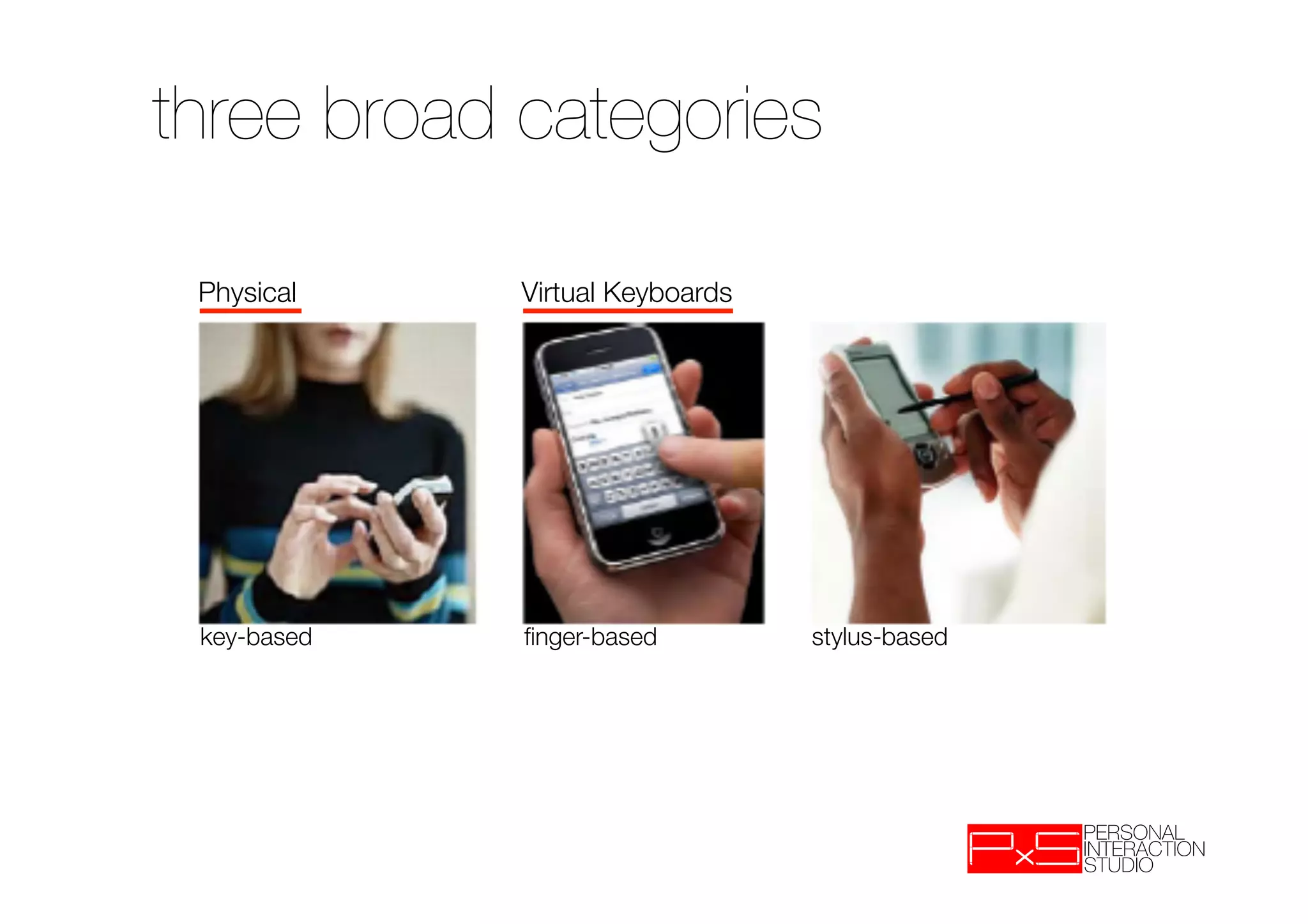
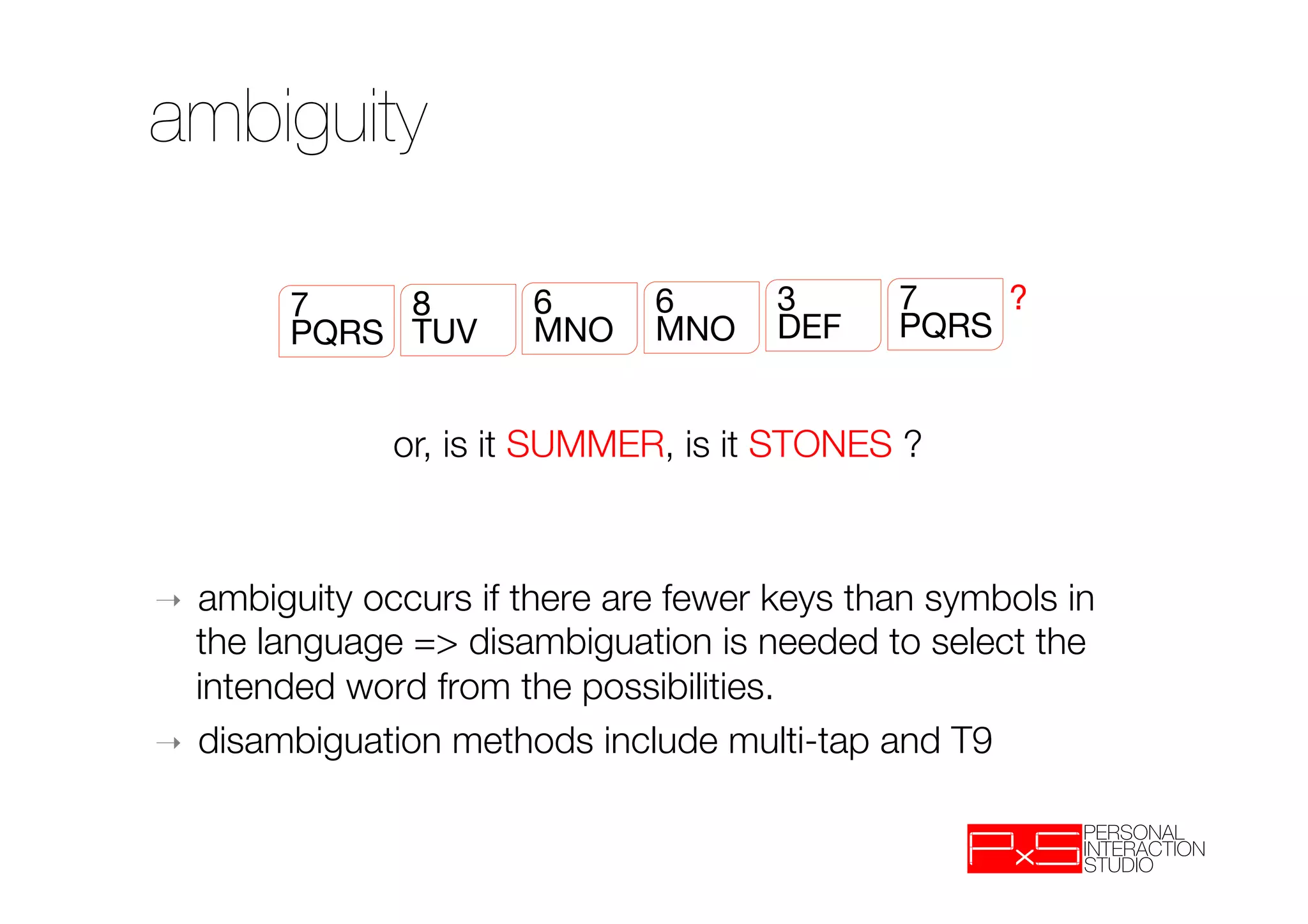
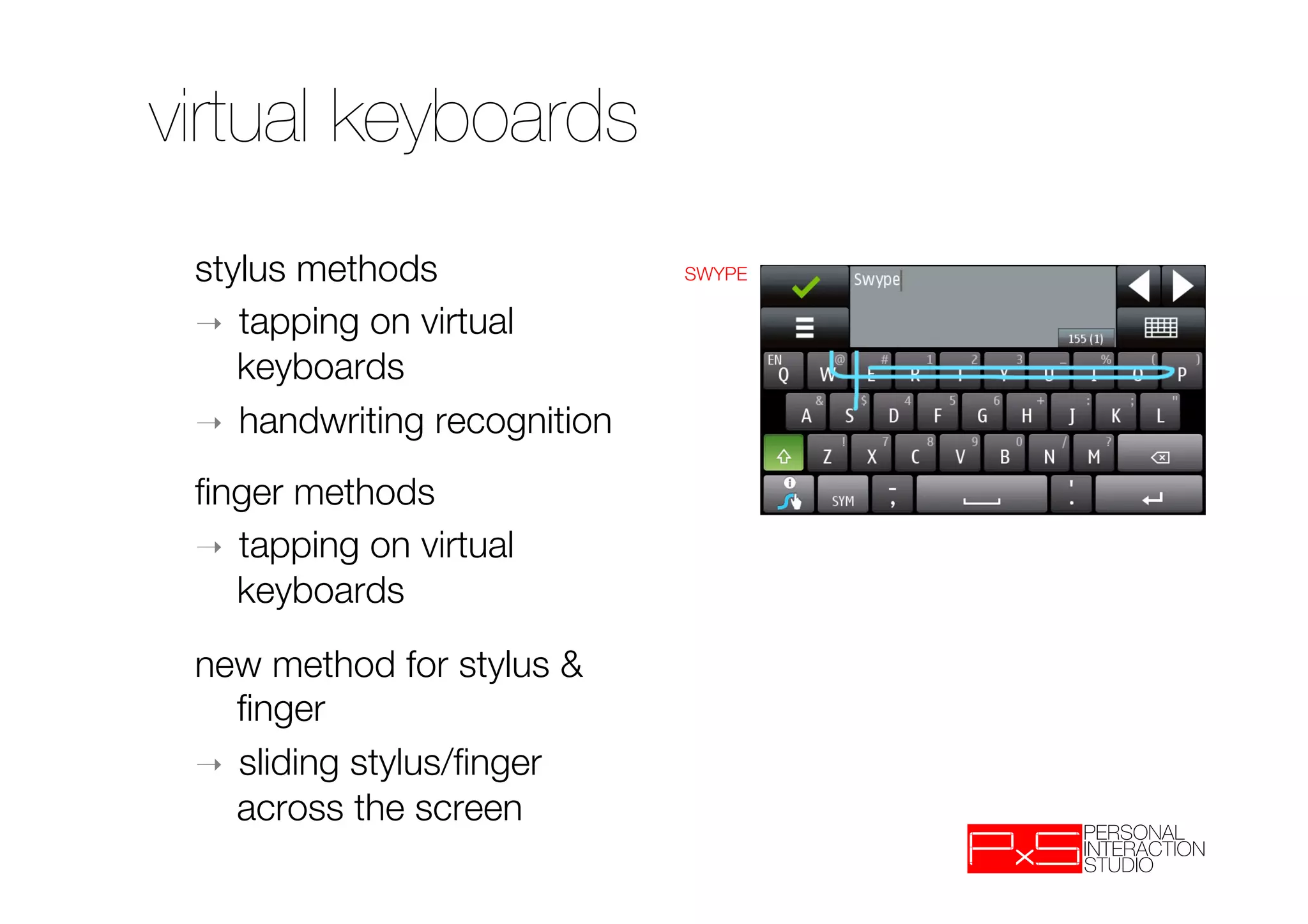
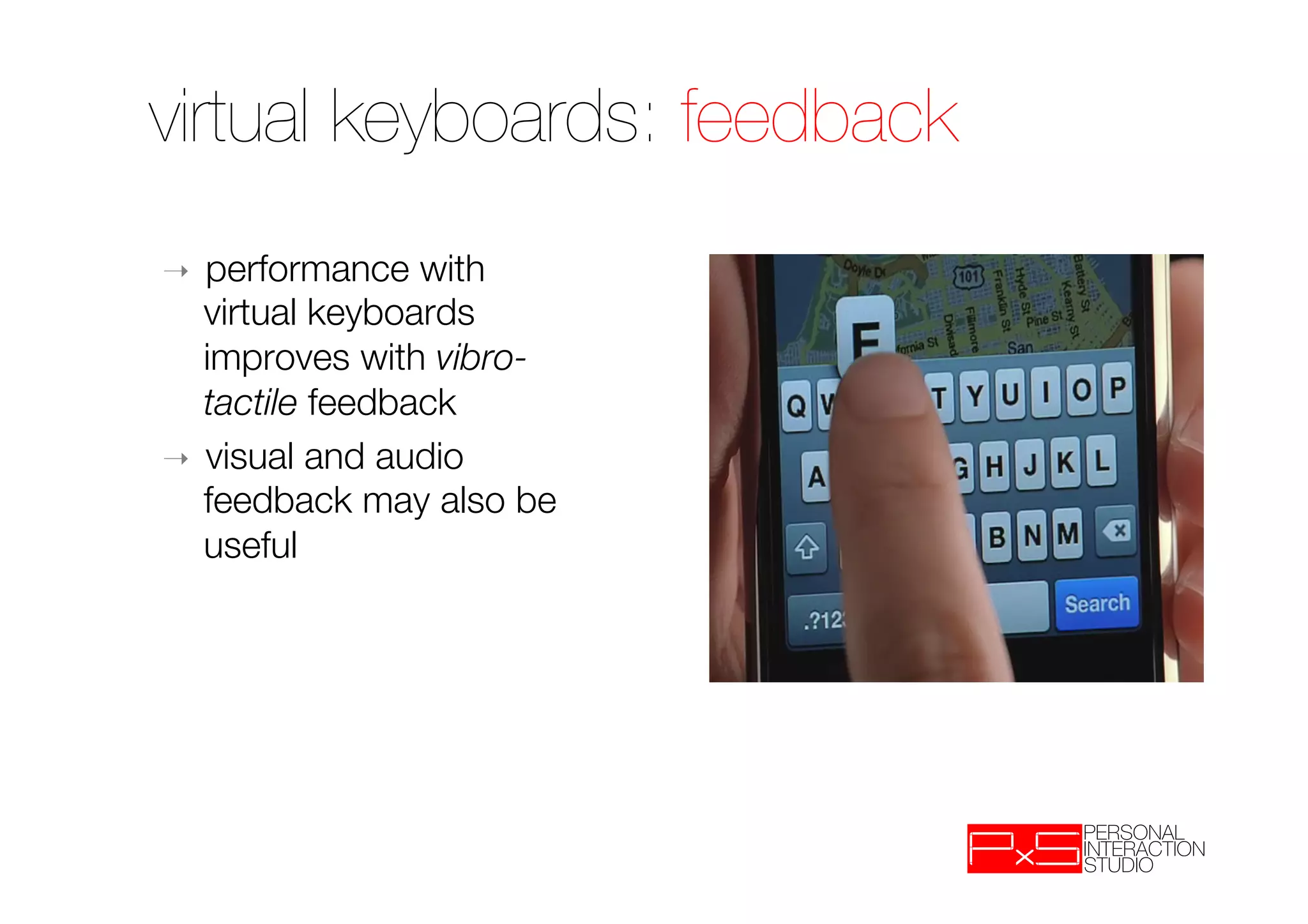
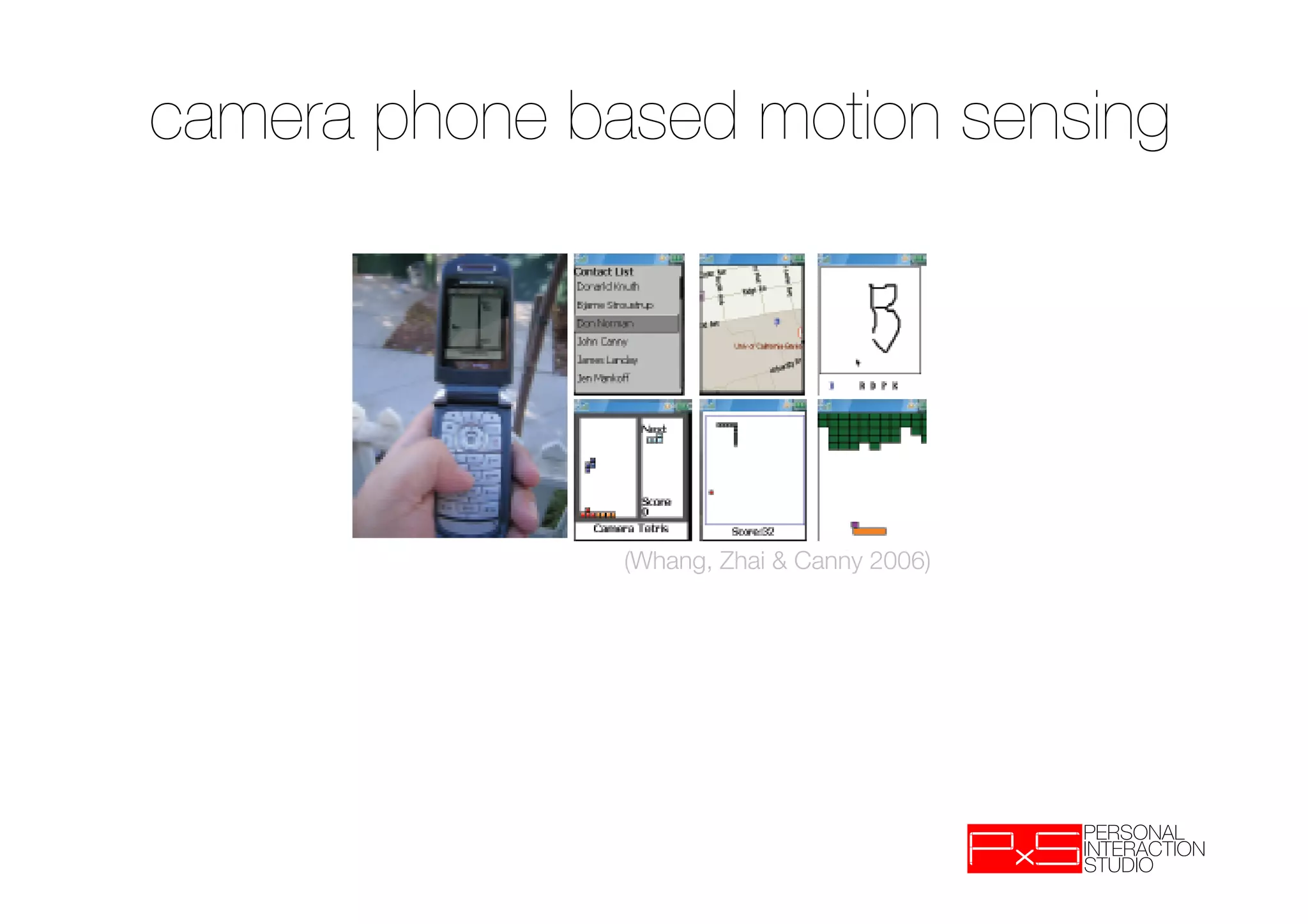
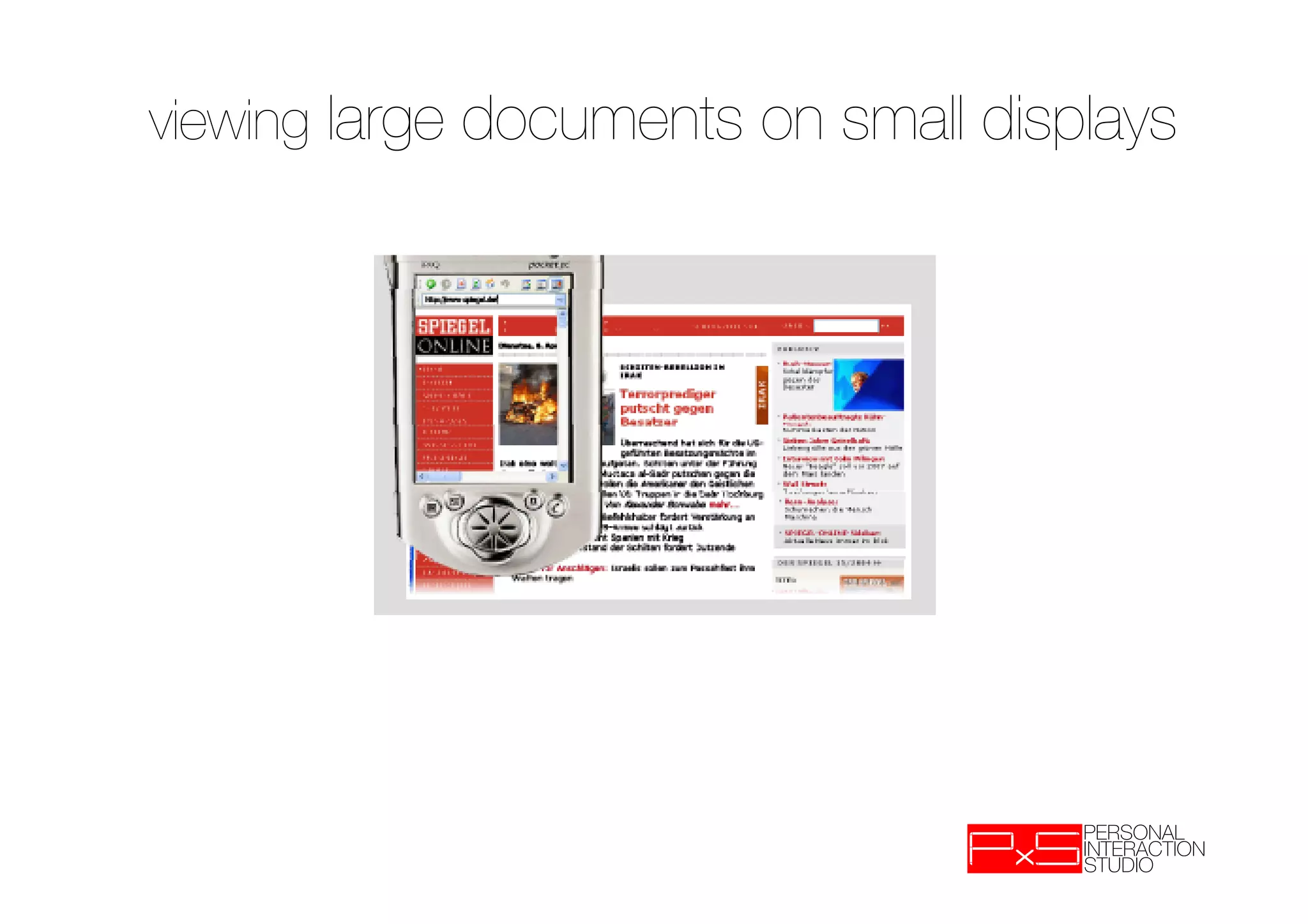
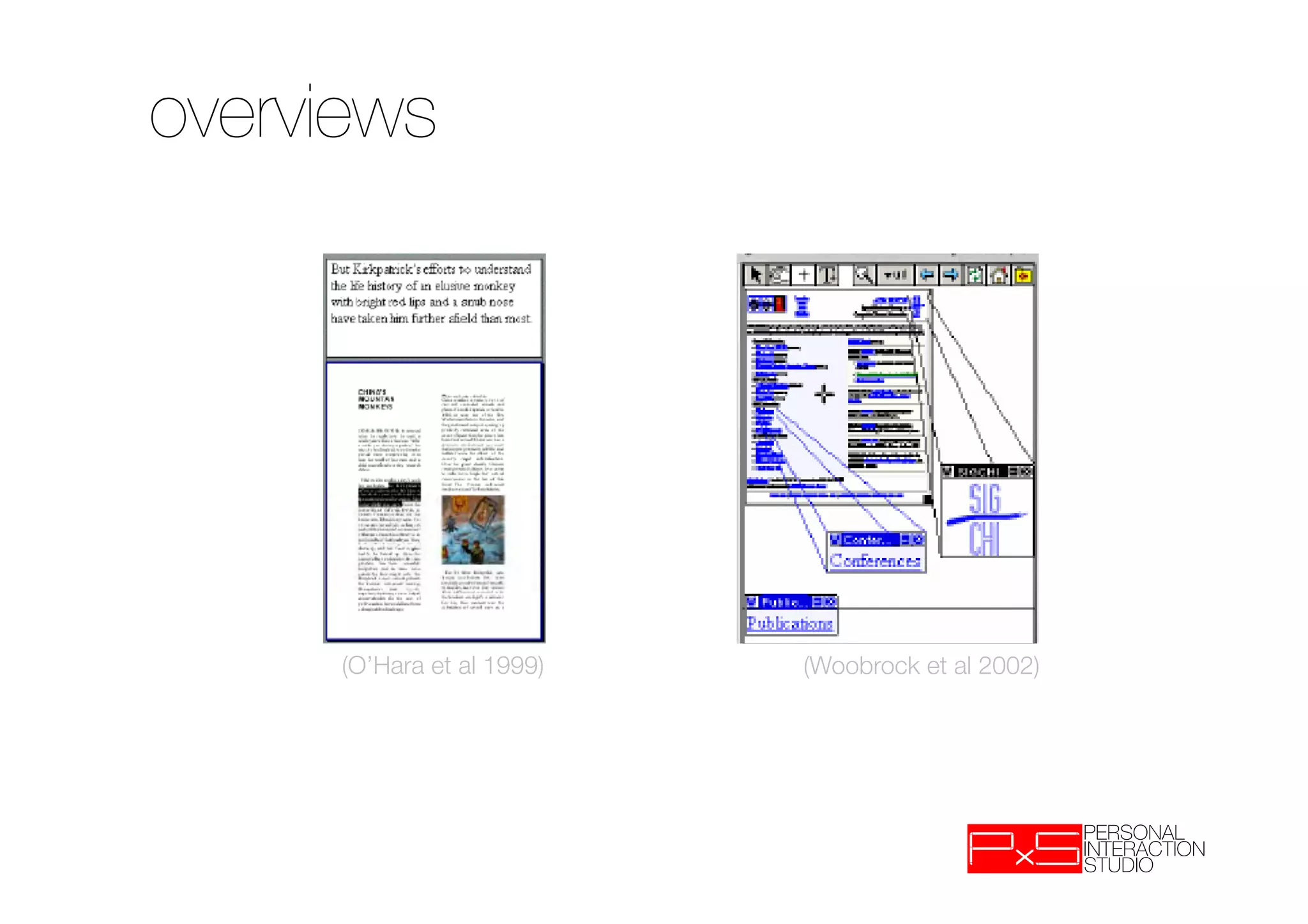
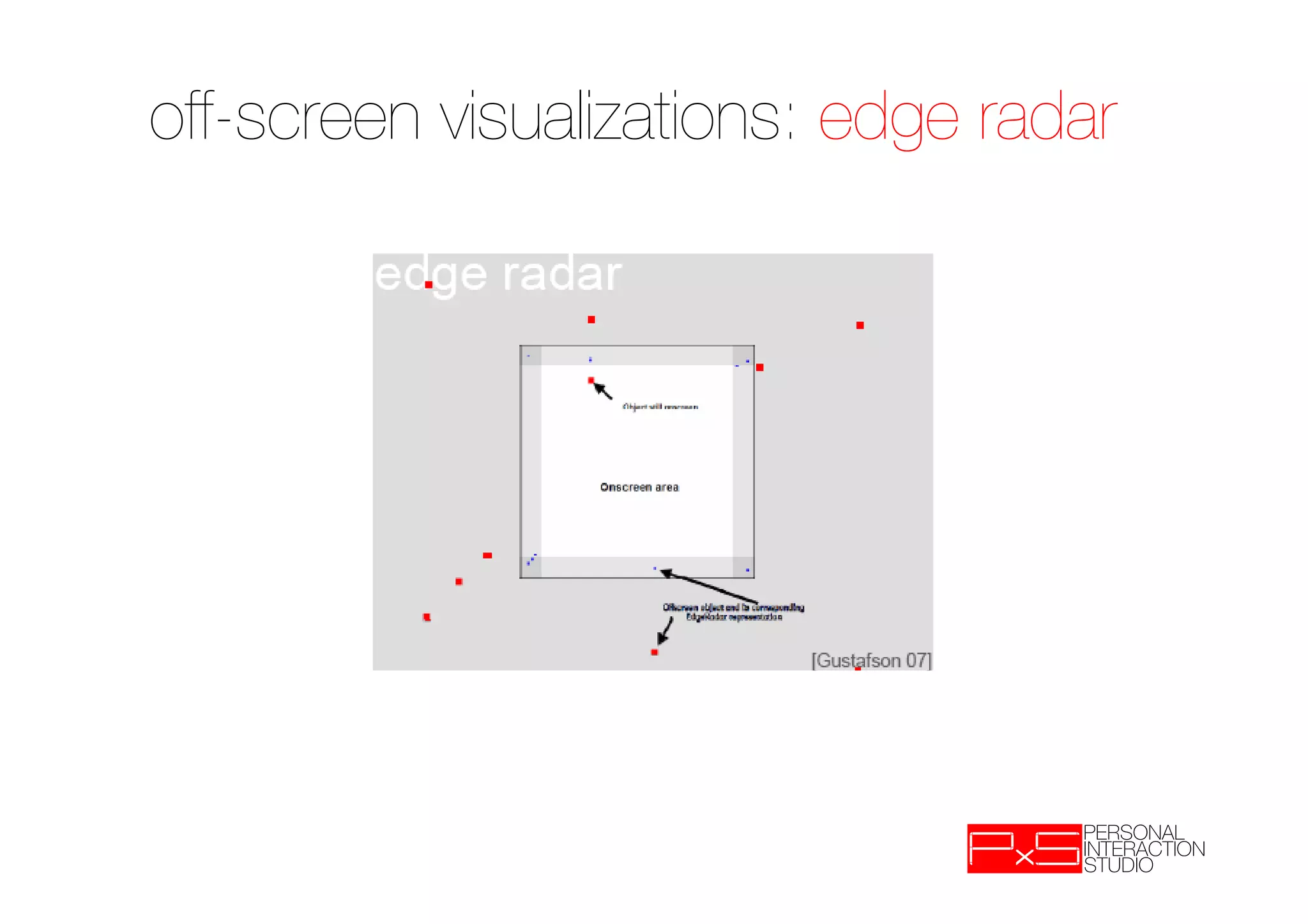
The document discusses design challenges for mobile input and output. It covers types of mobile devices and input methods like virtual keyboards. Finger input has disadvantages like occlusion but is fast for phone calls. Research aims to improve text entry as it is the most common mobile interaction. Movement and off-screen visualizations can also be used as input. When viewing documents on small screens, overviews are important. Audio and haptic output reduce demands on visual attention by providing information without the screen.