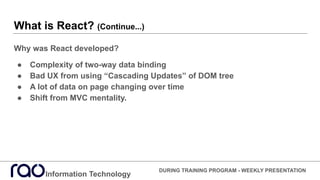
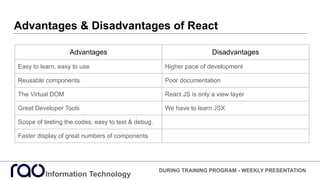
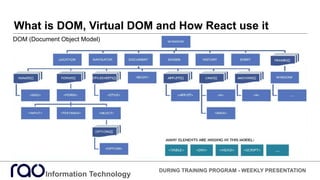
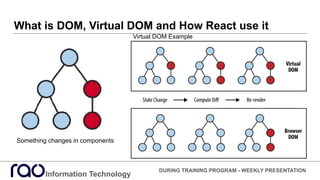
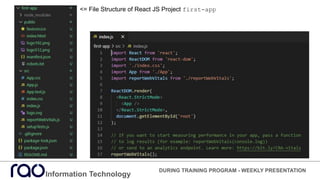
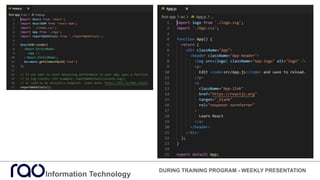
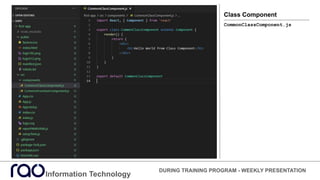
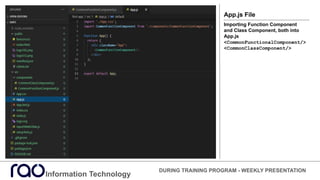
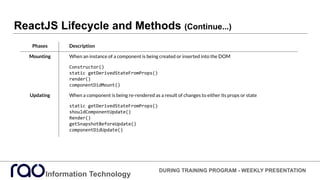
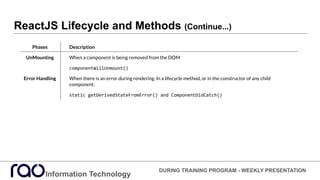
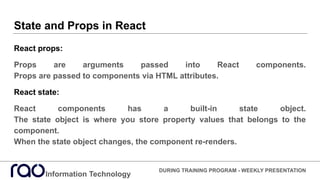
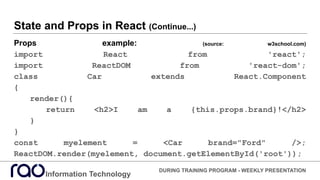
The document is a weekly presentation on React, covering its definition as an open-source JavaScript library for building user interfaces, along with its advantages and disadvantages. It also discusses key concepts such as the virtual DOM, JSX, and ES6, as well as how to install React and create applications. Furthermore, it explains React components, lifecycle methods, and the use of state and props in React applications.