Embed presentation














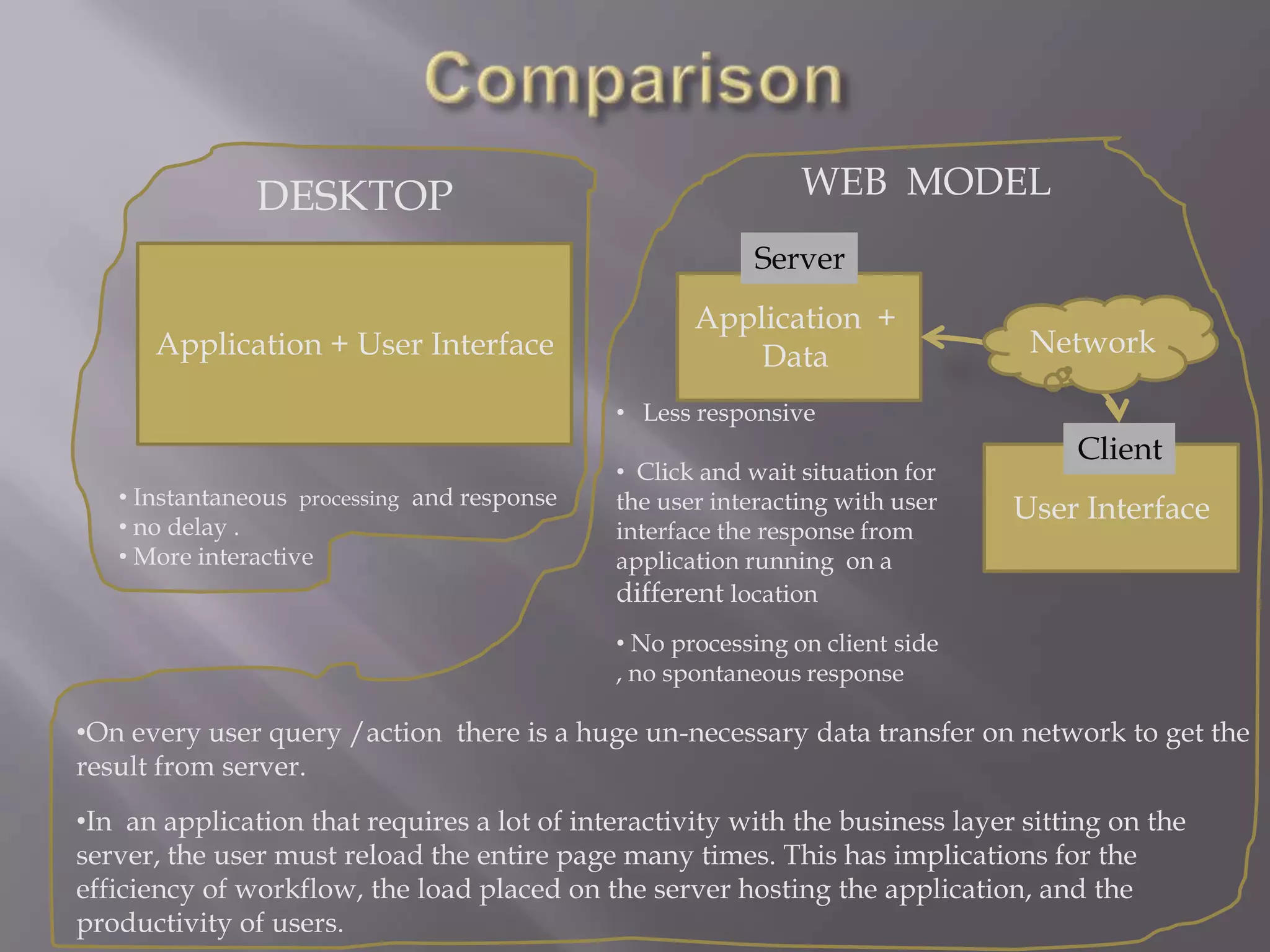
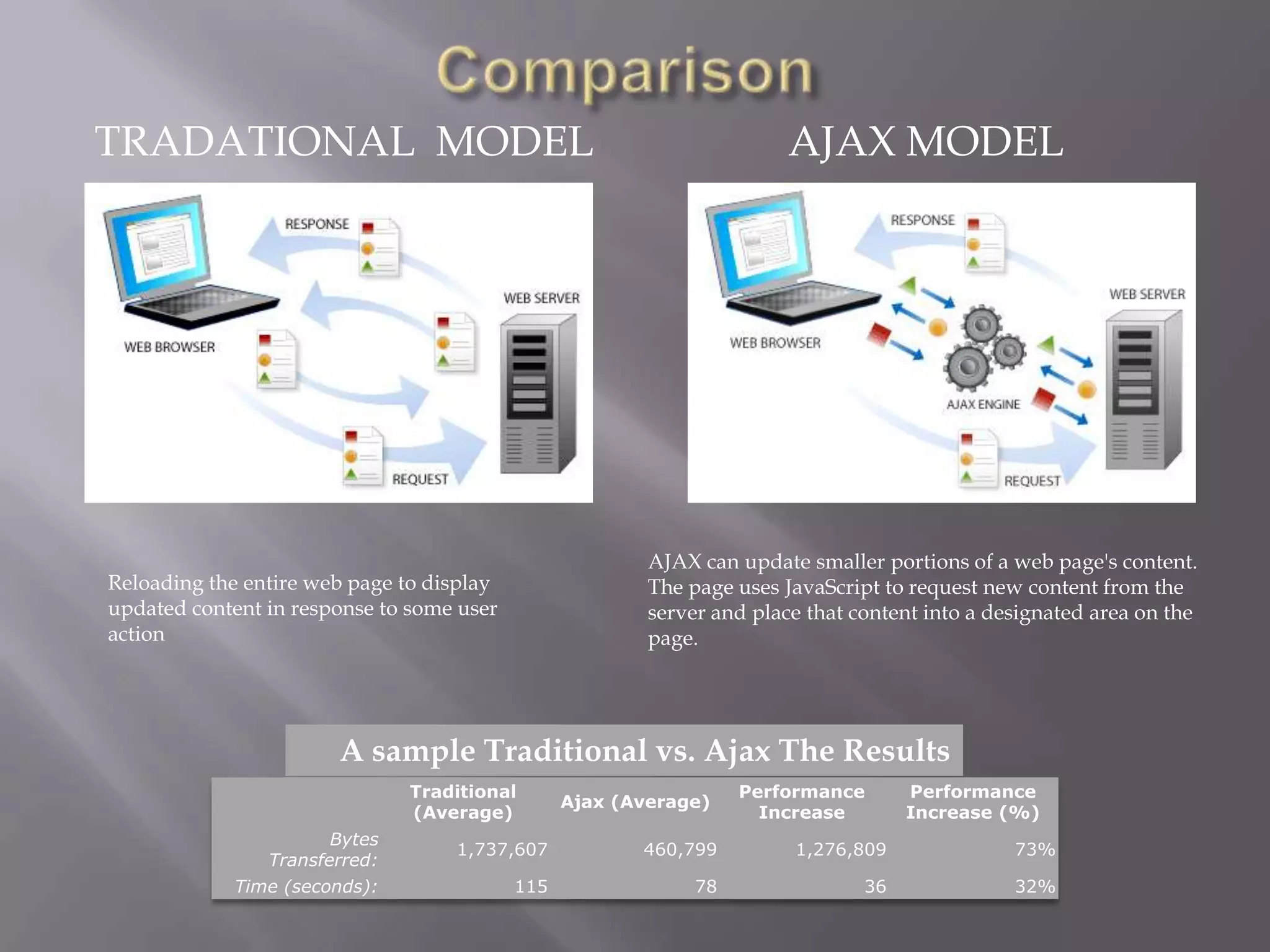
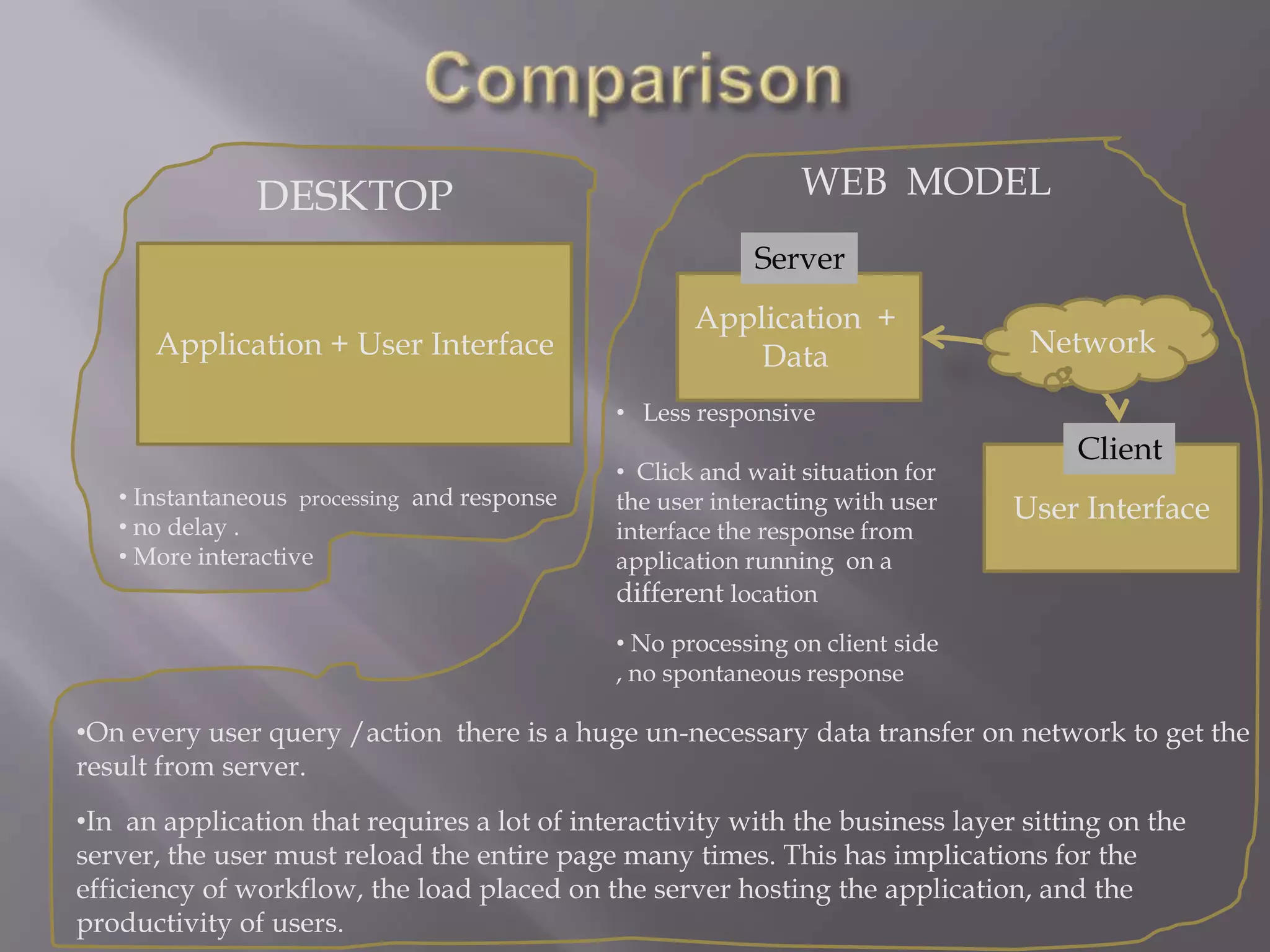
AJAX allows for updating portions of a web page without reloading the entire page. It uses a combination of technologies including HTML, CSS, XML, JavaScript, and the XMLHttpRequest object. This improves responsiveness by reducing unnecessary data transfer and allowing asynchronous data retrieval and updating of specific elements after page load. Some benefits are more desktop-like interfaces, reduced bandwidth usage, and improved productivity by eliminating full page reloads between user actions. Potential disadvantages include increased development complexity and debugging challenges.