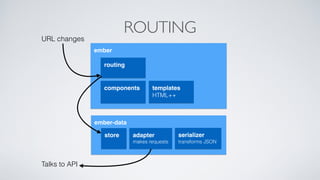
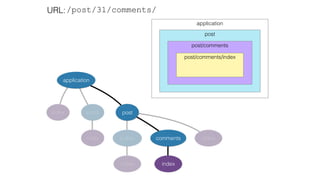
The document discusses Ember.js, a framework for building modern web applications focusing on scalability and developer productivity. It covers key features including templating, routing, and data management via Ember Data, emphasizing strong conventions and web standards. The content outlines the Ember ecosystem, its tools, and recent developments, aimed at enhancing the user experience and encouraging developers to adopt Ember.js.


















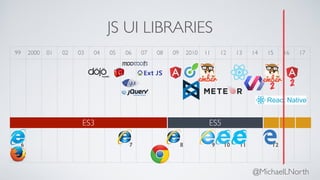
![define('examples/templates/index', ['exports'], function (exports) {
'use strict';
exports['default'] = Ember.HTMLBars.template((function() {
return {
...
buildFragment: function buildFragment(dom) {
var el0 = dom.createDocumentFragment();
var el1 = dom.createTextNode("Hello, ");
dom.appendChild(el0, el1);
var el1 = dom.createElement("strong");
var el2 = dom.createComment("");
dom.appendChild(el1, el2);
var el2 = dom.createTextNode(" ");
dom.appendChild(el1, el2);
var el2 = dom.createComment("");
dom.appendChild(el1, el2);
dom.appendChild(el0, el1);
var el1 = dom.createTextNode("!");
dom.appendChild(el0, el1);
return el0;
},
buildRenderNodes: function buildRenderNodes(dom, fragment,
contextualElement) {
var element0 = dom.childAt(fragment, [1]);
var morphs = new Array(2);
morphs[0] = dom.createMorphAt(element0,0,0);
morphs[1] = dom.createMorphAt(element0,2,2);
return morphs;
},
statements: [
["content","firstName",["loc",[null,[1,15],[1,28]]]],
["content","lastName",["loc",[null,[1,29],[1,41]]]]
],
...
};
}()));
});](https://image.slidesharecdn.com/js-frameworks-day-emberjs-160418105205/85/Modern-Scalable-Ambitious-apps-with-Ember-js-19-320.jpg)