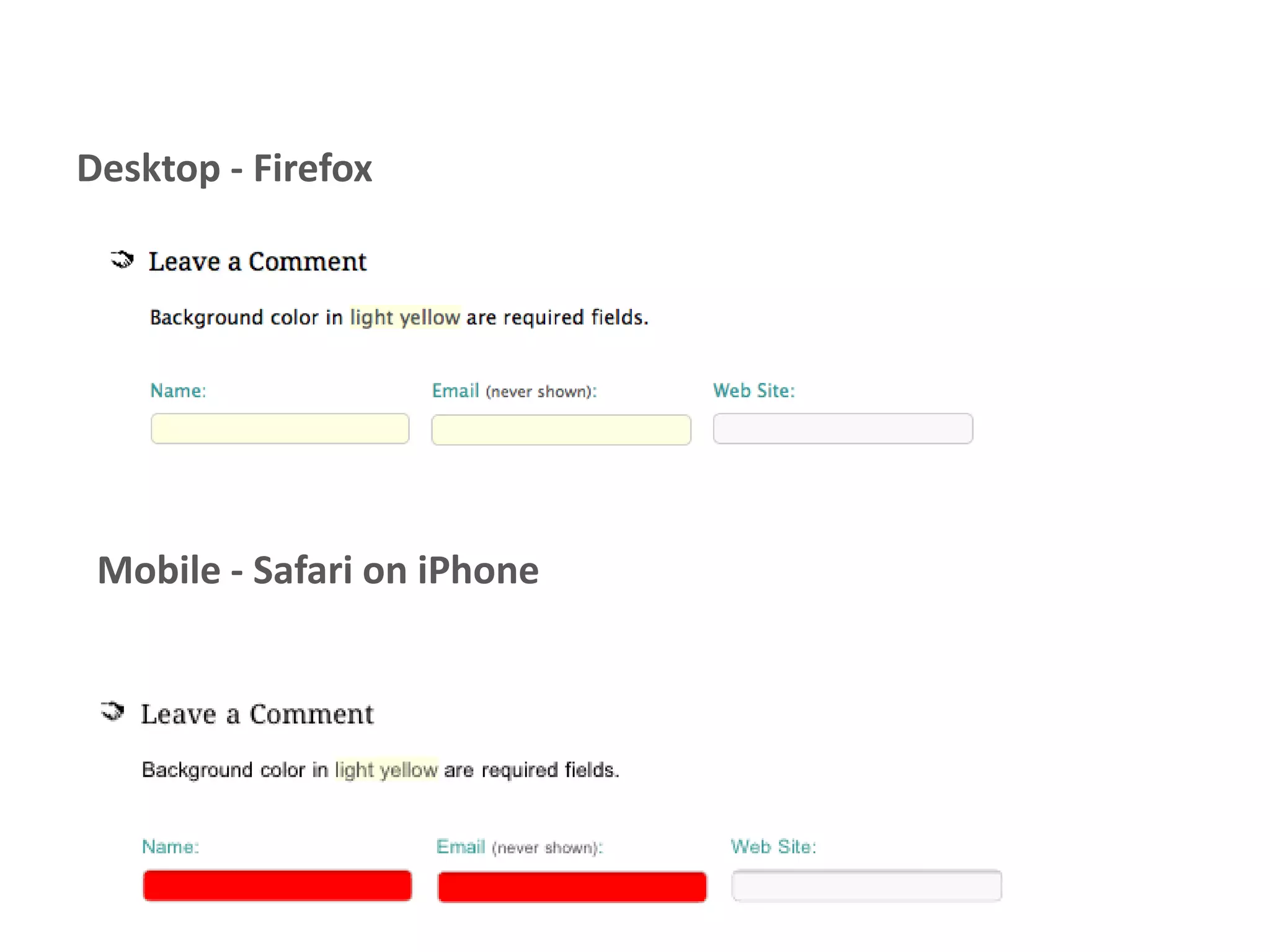
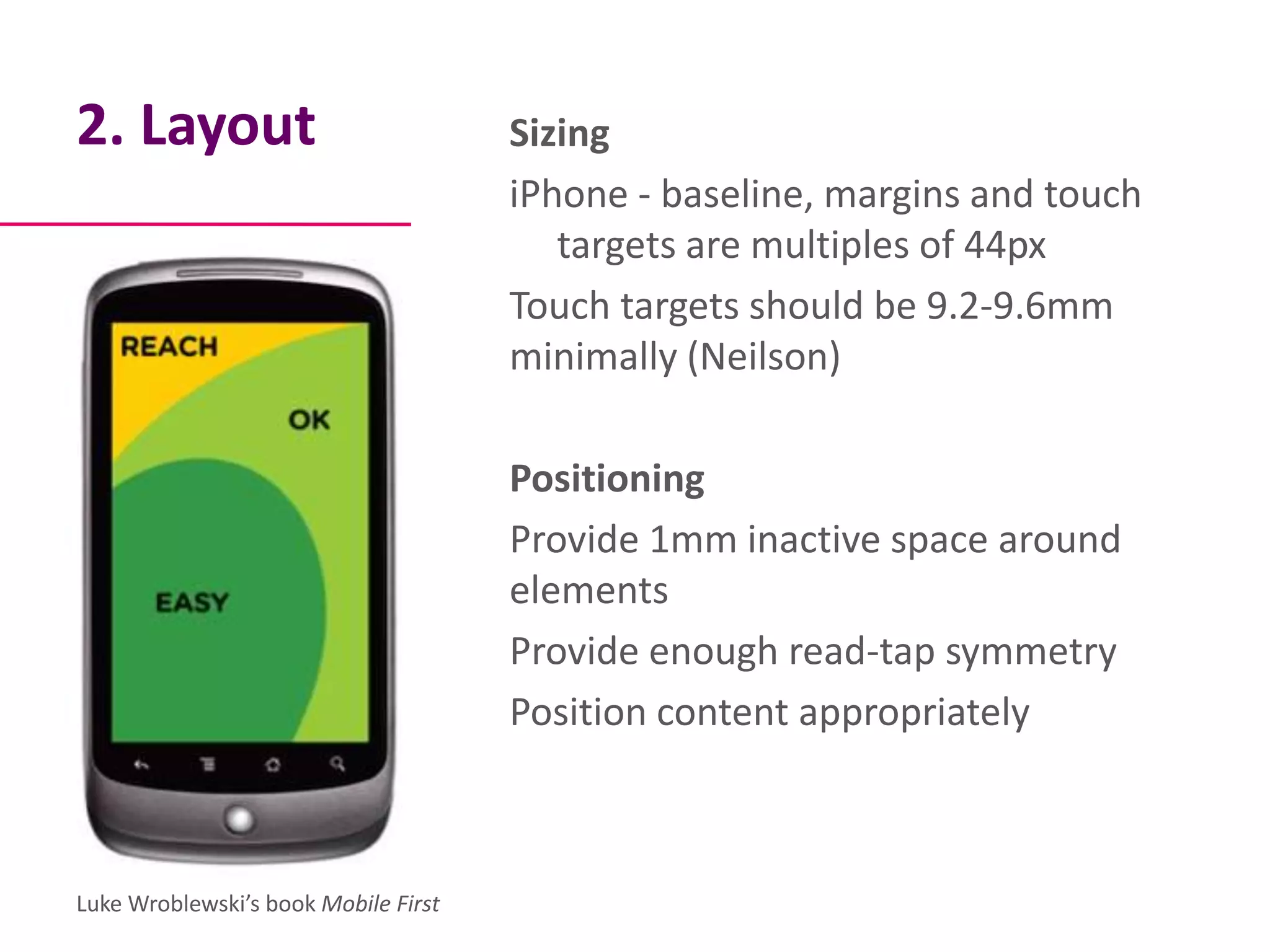
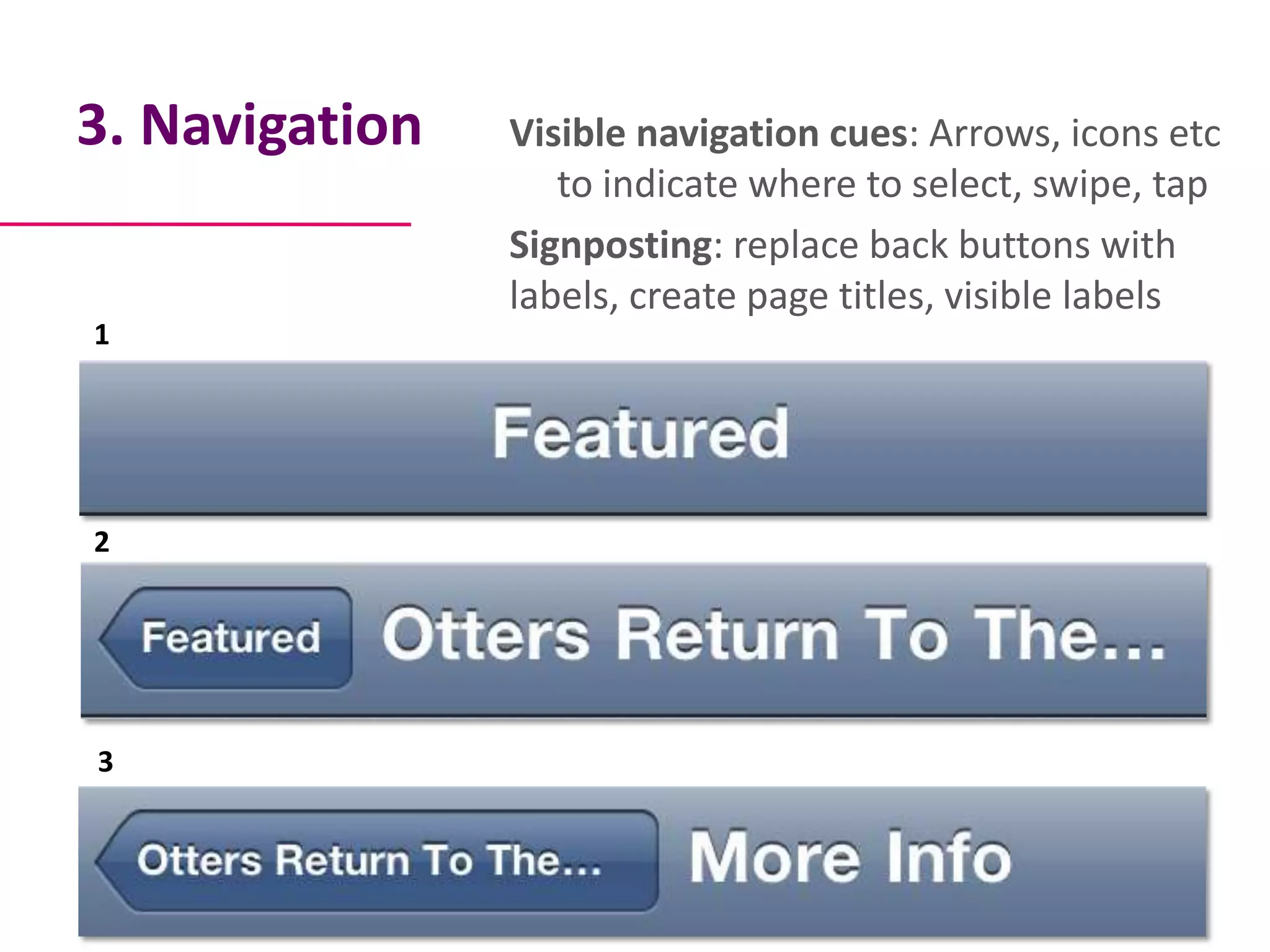
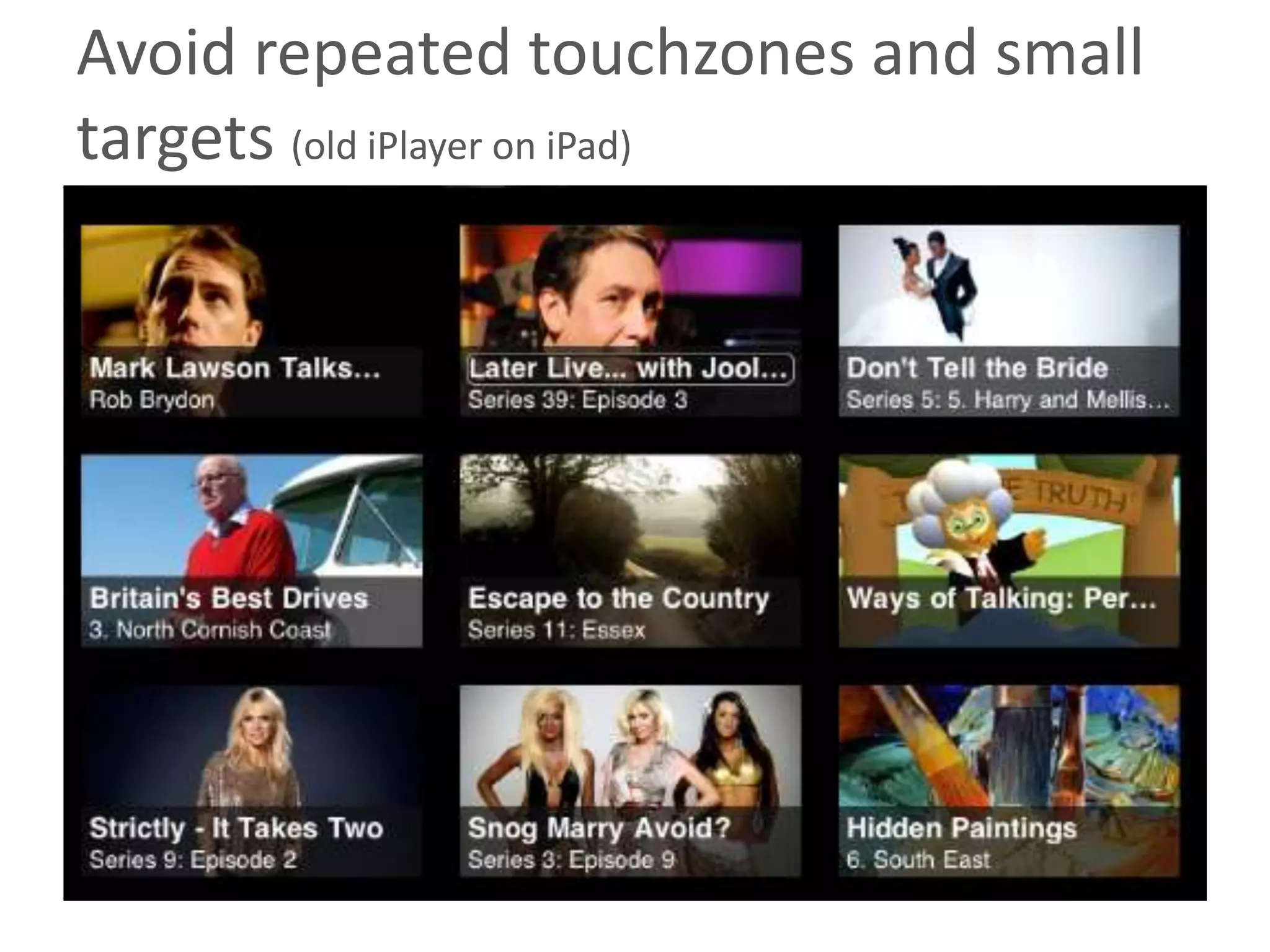
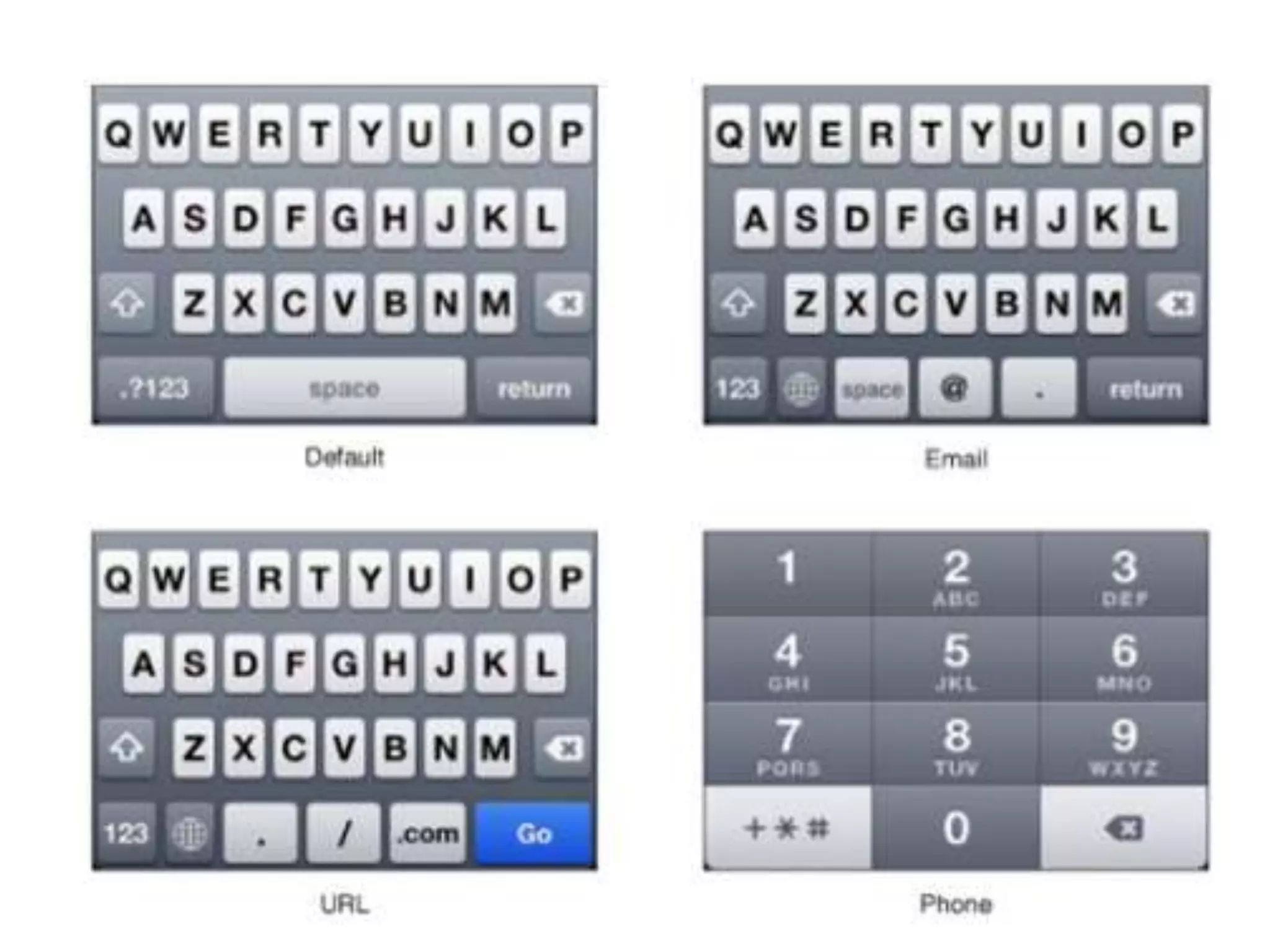
The document discusses mobile accessibility emphasizing that design should prioritize accessibility to enhance usability. Key recommendations include ensuring proper color contrast, appropriate layout sizing, visible navigation cues, and structured input methods, all aimed at improving the user experience for individuals with disabilities. It highlights the importance of implementing accessibility from the design phase through to development, promoting the idea that accessibility can resolve underlying usability issues.