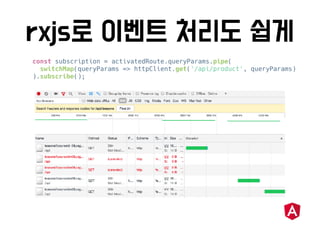
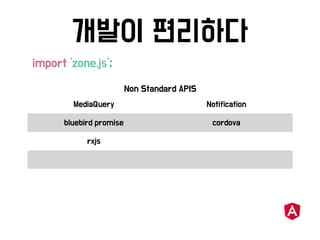
The document contains multiple Angular component implementations that define reactive forms, focusing on validations and HTTP interactions. It includes form group and form control definitions, validation checks, error handling mechanisms, and interaction logic for UI components. Additionally, there are examples of form submissions and error handling in response to validation failures.














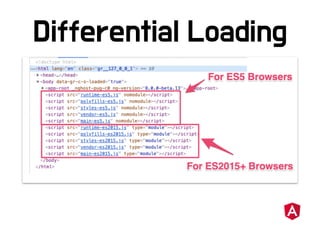
![@Component({
template: `
<form [formGroup]="form">
<input type="text"
formControlName="name" />
</form>`})
class ProductComponent {
form = new FormGroup({
name: new FormControl(
'',
Validators.required
),
});
}
console.log(form.value);
/*
{
name: " "
}
*/](https://image.slidesharecdn.com/fe-meeetup-kakaocommerce-angular-191127061020/85/Angular-15-320.jpg)
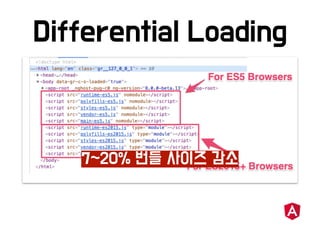
![@Component({
template: `
<form [formGroup]="form">
<input type="text"
formControlName="name" />
</form>`})
class ProductComponent {
form = new FormGroup({
name: new FormControl(
'',
Validators.required
),
});
}
console.log(form.value);
/*
{
name: " "
}
*/](https://image.slidesharecdn.com/fe-meeetup-kakaocommerce-angular-191127061020/85/Angular-16-320.jpg)
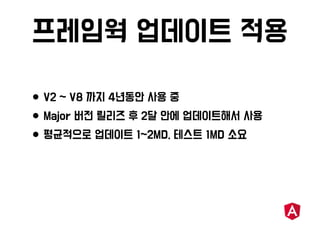
![@Component({
template: `
<form [formGroup]="form">
<input type="text"
formControlName="name" />
</form>`})
class ProductComponent {
form = new FormGroup({
name: new FormControl(
'',
Validators.required
),
});
}
if (form.valid) {
this.http.post(
'/api/product',
form.value
).subscribe(res => {
alert(' !');
});
}](https://image.slidesharecdn.com/fe-meeetup-kakaocommerce-angular-191127061020/85/Angular-17-320.jpg)
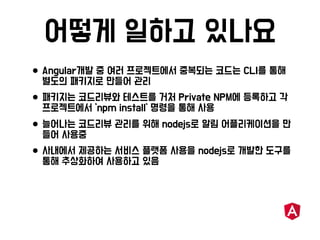
![@Component({
template: `
<form [formGroup]="form">
<input type="text" formControlName="name" />
<div formGroupName="discount">
<input type="text" formControlName="price" />
<input type="text" formControlName="period" />
</div>
</form>`})
class ExampleComponent {
form = new FormGroup({
name: new FormControl('', Validators.required),
discount: new FormGroup({
price: new FormControl(''),
period: new FormControl(''),
})
});
}](https://image.slidesharecdn.com/fe-meeetup-kakaocommerce-angular-191127061020/85/Angular-18-320.jpg)
![@Component({
template: `
<form [formGroup]="form">
<input type="text" formControlName="name" />
<div formGroupName="discount">
<input type="text" formControlName="price" />
<input type="text" formControlName="period" />
</div>
</form>`})
class ExampleComponent {
form = new FormGroup({
name: new FormControl('', Validators.required),
discount: new FormGroup({
price: new FormControl(''),
period: new FormControl(''),
})
});
}](https://image.slidesharecdn.com/fe-meeetup-kakaocommerce-angular-191127061020/85/Angular-19-320.jpg)
![@Component({
template: `
<form [formGroup]="form">
<input type="text"
formControlName="name" />
<app-discount
formControlName="discount" />
</form>`})
class ExampleComponent {
form = new FormGroup({
name: new FormControl(''),
discount: new FormControl(),
});
}
@Component({
selector: 'app-discount',
template: `
<form [formGroup]="discount">
<!-- ... -->
</div> `})
class DiscountComponent {
discount = new FormGroup({
price: new FormControl(''),
period: new FormControl(''),
});
}](https://image.slidesharecdn.com/fe-meeetup-kakaocommerce-angular-191127061020/85/Angular-20-320.jpg)
![@Component({
template: `
<form [formGroup]="form">
<input type="text"
formControlName="name" />
<app-discount
formControlName="discount" />
</form>`})
class ExampleComponent {
form = new FormGroup({
name: new FormControl(''),
discount: new FormControl(),
});
}
@Component({
selector: 'app-discount',
template: `
<form [formGroup]="discount">
<!-- ... -->
</div> `})
class DiscountComponent {
discount = new FormGroup({
price: new FormControl(''),
period: new FormControl(''),
});
}](https://image.slidesharecdn.com/fe-meeetup-kakaocommerce-angular-191127061020/85/Angular-21-320.jpg)
![@Component({
template: `
<form [formGroup]="form">
<input type="text"
formControlName="name" />
<app-discount
formControlName="discount" />
</form>`})
class ExampleComponent {
form = new FormGroup({
name: new FormControl(''),
discount: new FormControl(),
});
}
@Component({
selector: 'app-discount',
template: `
<form [formGroup]="discount">
<!-- ... -->
</div> `})
class DiscountComponent {
discount = new FormGroup({
price: new FormControl(''),
period: new FormControl(''),
});
}](https://image.slidesharecdn.com/fe-meeetup-kakaocommerce-angular-191127061020/85/Angular-22-320.jpg)
![@Component({
template: `
<form [formGroup]="form">
<input type="text"
formControlName="name" />
<app-discount
formControlName="discount" />
</form>`})
class ExampleComponent {
form = new FormGroup({
name: new FormControl(''),
discount: new FormControl(),
});
}
@Component({
selector: 'app-discount',
template: `
<form [formGroup]="discount">
<!-- ... -->
</div> `})
class DiscountComponent {
discount = new FormGroup({
price: new FormControl(''),
period: new FormControl(''),
});
}](https://image.slidesharecdn.com/fe-meeetup-kakaocommerce-angular-191127061020/85/Angular-23-320.jpg)


![@Component({
template: `
<form [formGroup]="form">
<input type="text" formControlName="name" />
<span *ngIf="form.get('name')?.errors?.required">
</span>
</form>`})
class ExampleComponent {
form = new FormGroup({
name: new FormControl(
'',
Validators.required
),
});
}](https://image.slidesharecdn.com/fe-meeetup-kakaocommerce-angular-191127061020/85/Angular-26-320.jpg)
![@Component({
template: `
<form [formGroup]="form">
<input type="text" formControlName="name" />
<span *ngIf="form.get('name')?.errors?.required">
</span>
</form>`})
class ExampleComponent {
form = new FormGroup({
name: new FormControl(
'',
Validators.required
),
});
}](https://image.slidesharecdn.com/fe-meeetup-kakaocommerce-angular-191127061020/85/Angular-27-320.jpg)
![@Component({
template: `
<form [formGroup]="form">
<input type="text" formControlName="name" />
<span *ngIf="form.get('name')?.errors?.required">
</span>
</form>`})
class ExampleComponent {
form = new FormGroup({
name: new FormControl(
'',
Validators.required
),
});
}
function required(ctrl) {
if (!ctrl.value) {
return {required: true};
}
return null;
}](https://image.slidesharecdn.com/fe-meeetup-kakaocommerce-angular-191127061020/85/Angular-28-320.jpg)
![@Component({
template: `
<form [formGroup]="form">
<input type="text" formControlName="name" />
<span *ngIf="form.get('name')?.errors?.required">
</span>
</form>`})
class ExampleComponent {
form = new FormGroup({
name: new FormControl(
'',
Validators.required
),
});
}
function required(ctrl) {
if (!ctrl.value) {
return {required: true};
}
return null;
}](https://image.slidesharecdn.com/fe-meeetup-kakaocommerce-angular-191127061020/85/Angular-29-320.jpg)
![@Component({
template: `
<form [formGroup]="form">
<input type="text" formControlName="name" />
</form>`})
class ExampleComponent {
form = new FormGroup({
name: new FormControl(
'',
ctrl => '' === ctrl.value ? {required: true} : null,
),
},
form => isEmpty(form.value) ? {error: true} : null
);
}](https://image.slidesharecdn.com/fe-meeetup-kakaocommerce-angular-191127061020/85/Angular-30-320.jpg)
![@Component({
template: `
<form [formGroup]="form">
<input type="text" formControlName="name" />
</form>`})
class ExampleComponent {
form = new FormGroup({
name: new FormControl(
'',
ctrl => '' === ctrl.value ? {required: true} : null,
),
},
form => isEmpty(form.value) ? {error: true} : null
);
}](https://image.slidesharecdn.com/fe-meeetup-kakaocommerce-angular-191127061020/85/Angular-31-320.jpg)
![@Component({
template: `
<form [formGroup]="form">
<input type="text" formControlName="name" />
</form>`})
class ExampleComponent {
form = new FormGroup({
name: new FormControl(
'',
ctrl => '' === ctrl.value ? {required: true} : null,
),
},
form => isEmpty(form.value) ? {error: true} : null
);
}](https://image.slidesharecdn.com/fe-meeetup-kakaocommerce-angular-191127061020/85/Angular-32-320.jpg)

![// POST: /product/8022881030
// Response 400
{
error_code: -10003,
validations: {
"name": [" "],
"discountA.period":
[" 0
"]
}
}
<form [formGroup]="form">
<input type="text"
formControlName="name" />
<input type="text"
formControlName="price" />
<div formGroupName="discountA">
<input type="text"
formControlName="period" />
</div>
</form>](https://image.slidesharecdn.com/fe-meeetup-kakaocommerce-angular-191127061020/85/Angular-34-320.jpg)
![// POST: /product/8022881030
// Response 400
{
error_code: -10003,
validations: {
"name": [" "],
"discountA.period":
[" 0
"]
}
}
<form [formGroup]="form">
<input type="text"
formControlName="name" />
<input type="text"
formControlName="price" />
<div formGroupName="discountA">
<input type="text"
formControlName="period" />
</div>
</form>](https://image.slidesharecdn.com/fe-meeetup-kakaocommerce-angular-191127061020/85/Angular-35-320.jpg)
![// POST: /product/8022881030
// Response 400
{
error_code: -10003,
validations: {
"name": [" "],
"discountA.period":
[" 0
"]
}
}
<form [formGroup]="form">
<input type="text"
formControlName="name" />
<input type="text"
formControlName="price" />
<div formGroupName="discountA">
<input type="text"
formControlName="period" />
</div>
</form>
<app-error> </app-error>](https://image.slidesharecdn.com/fe-meeetup-kakaocommerce-angular-191127061020/85/Angular-36-320.jpg)
![// POST: /product/8022881030
// Response 400
{
error_code: -10003,
validations: {
"name": [" "],
"discountA.period":
[" 0
"]
}
}
<form [formGroup]="form">
<input type="text"
formControlName="name" />
<input type="text"
formControlName="price" />
<div formGroupName="discountA">
<input type="text"
formControlName="period" />
</div>
</form>
<app-error> </app-error>](https://image.slidesharecdn.com/fe-meeetup-kakaocommerce-angular-191127061020/85/Angular-37-320.jpg)
![// POST: /product/8022881030
// Response 400
{
error_code: -10003,
validations: {
"name": [" "],
"discountA.period":
[" 0
"]
}
}
<form [formGroup]="form">
<input type="text"
formControlName="name" />
<input type="text"
formControlName="price" />
<div formGroupName="discountA">
<input type="text"
formControlName="period" />
</div>
</form>
<app-error> </app-error>
<app-error> ...</app-error>](https://image.slidesharecdn.com/fe-meeetup-kakaocommerce-angular-191127061020/85/Angular-38-320.jpg)


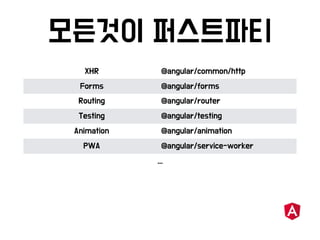
![import { Component } from "@angular/core";
import { FormGroup, FormControl, Validators } from "@angular/forms";
@Component({
selector: "my-app",
template: `
<form [formGroup]="form">
<input formControlName="name" />
</form>
<pre><code>{{form.value | json}}</code></pre>
`
})
export class AppComponent {
form = new FormGroup({
name: new FormControl("", Validators.required)
});
}](https://image.slidesharecdn.com/fe-meeetup-kakaocommerce-angular-191127061020/85/Angular-41-320.jpg)
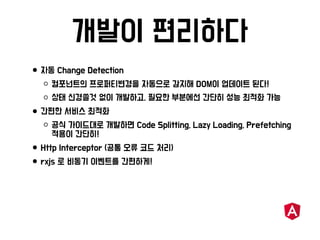
![import { Component } from "@angular/core";
import { FormGroup, FormControl, Validators } from "@angular/forms";
@Component({
selector: "my-app",
template: `
<form [formGroup]="form">
<input formControlName="name" />
</form>
<pre><code>{{form.value | json}}</code></pre>
`
})
export class AppComponent {
form = new FormGroup({
name: new FormControl("", Validators.required)
});
}](https://image.slidesharecdn.com/fe-meeetup-kakaocommerce-angular-191127061020/85/Angular-42-320.jpg)


















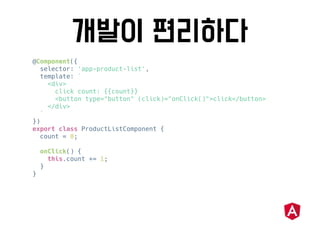
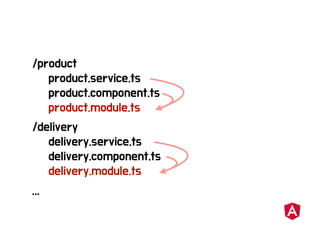
![@NgModule({
imports: [
RouterModule.forRoot([
{
path: '/product',
loadChildren: () =>
import('./product/product.module')
.then(mod => mod.ProductModule)
},
{
path: '/delivery',
loadChildren: () =>
import('./delivery/delivery.module')
.then(mod => mod.DeliveryModule)
}
])
]
})
class EntryModule {}](https://image.slidesharecdn.com/fe-meeetup-kakaocommerce-angular-191127061020/85/Angular-61-320.jpg)
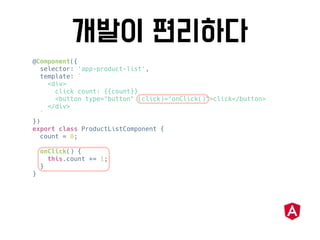
![@NgModule({
imports: [
RouterModule.forRoot([
{
path: '/product',
loadChildren: () =>
import('./product/product.module')
.then(mod => mod.ProductModule)
},
{
path: '/delivery',
loadChildren: () =>
import('./delivery/delivery.module')
.then(mod => mod.DeliveryModule)
}
], {preloadingStrategy: PreloadAllModules})
]
})
class EntryModule {}](https://image.slidesharecdn.com/fe-meeetup-kakaocommerce-angular-191127061020/85/Angular-62-320.jpg)
![@NgModule({
imports: [
RouterModule.forRoot([
{
path: '/product',
loadChildren: () =>
import('./product/product.module')
.then(mod => mod.ProductModule)
},
{
path: '/delivery',
loadChildren: () =>
import('./delivery/delivery.module')
.then(mod => mod.DeliveryModule)
}
], {preloadingStrategy: PreloadAllModules})
]
})
class EntryModule {}](https://image.slidesharecdn.com/fe-meeetup-kakaocommerce-angular-191127061020/85/Angular-63-320.jpg)




![@NgModule({
providers: [{
provide: HTTP_INTERCEPTORS,
useClass: ApiPrefixInterceptorService,
multi: true,
},
{
provide: HTTP_INTERCEPTORS,
useClass: HttpErrorHandlerInterceptor,
multi: true,
},
{
provide: HTTP_INTERCEPTORS,
useClass: DistinctRequest,
multi: true,
}]
})
export class AppModule {}](https://image.slidesharecdn.com/fe-meeetup-kakaocommerce-angular-191127061020/85/Angular-68-320.jpg)