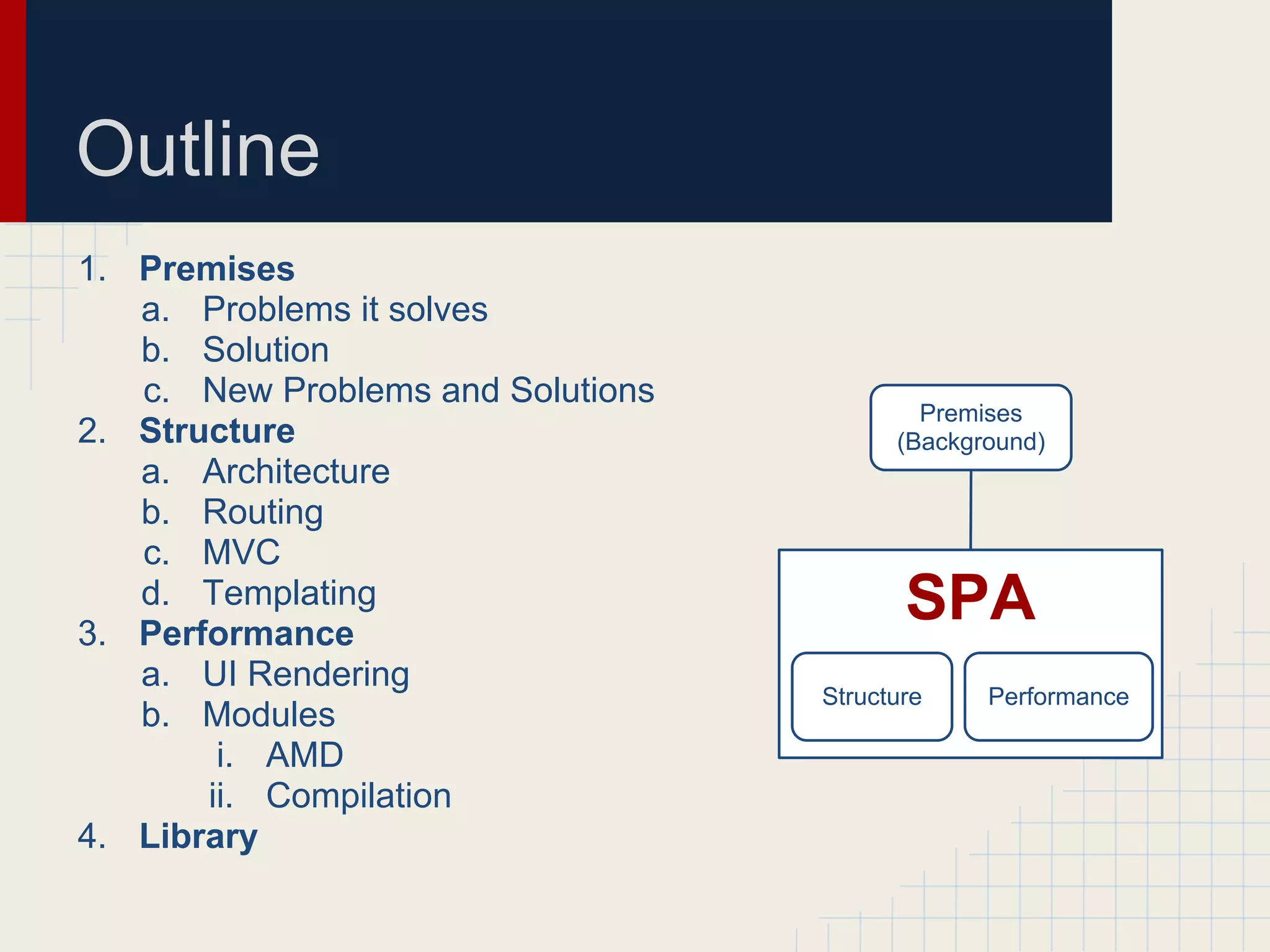
The document discusses essential tools for creating middle-sized single-page applications (SPAs), outlining problems and solutions related to user experience, performance, and architecture. It highlights the importance of the MVC pattern, routing mechanisms, and templating in web app development, alongside various libraries and frameworks. Additionally, it emphasizes the significance of modules, performance optimization techniques, and the role of different JS frameworks in implementing MVC concepts.















![Model Example
$.Model('Explorer.Models.Tree',
{
data: [ ],
init: function() {
var self = this;
$.ajax({
url: 'json/structure.json',
dataType: 'json',
success: function(data) {
for (var i=0; i < data.length; i++) {
if (data[i].type === 'folder') {
self.data.push(data[i]);
}
}
}
});
}
}](https://image.slidesharecdn.com/webappessentials-120711142235-phpapp01/75/JS-Single-Page-Web-App-Essentials-16-2048.jpg)


![Controller Example
$.Controller('Explorer.List.Create',
{
init: function(el, folder) {
...
},
'a click': function(a, ev) {
var el = null;
for(var i = 0; i < list.data.length; i++) {
if (list.data[i].name === a.text()) {
el = list.data[i];
break;
}
}
$('.modal').explorer_details_create(el);
}
}](https://image.slidesharecdn.com/webappessentials-120711142235-phpapp01/75/JS-Single-Page-Web-App-Essentials-19-2048.jpg)




![Template Example (EJS)
<tbody>
<% for (var i = 0; i < this.length; i++) { %>
<tr>
<td><%= this[i].uid%></td>
<td><img class="thumb" src="img/<%= this[i].type%>.
png" /></td>
<td><a href="#"><%= this[i].name%></a></td>
<td><%= this[i].size%></td>
<td><%= this[i].owner%></td>
<td><%= this[i].ctime%></td>
</tr>
<% } %>
</tbody>](https://image.slidesharecdn.com/webappessentials-120711142235-phpapp01/75/JS-Single-Page-Web-App-Essentials-24-2048.jpg)