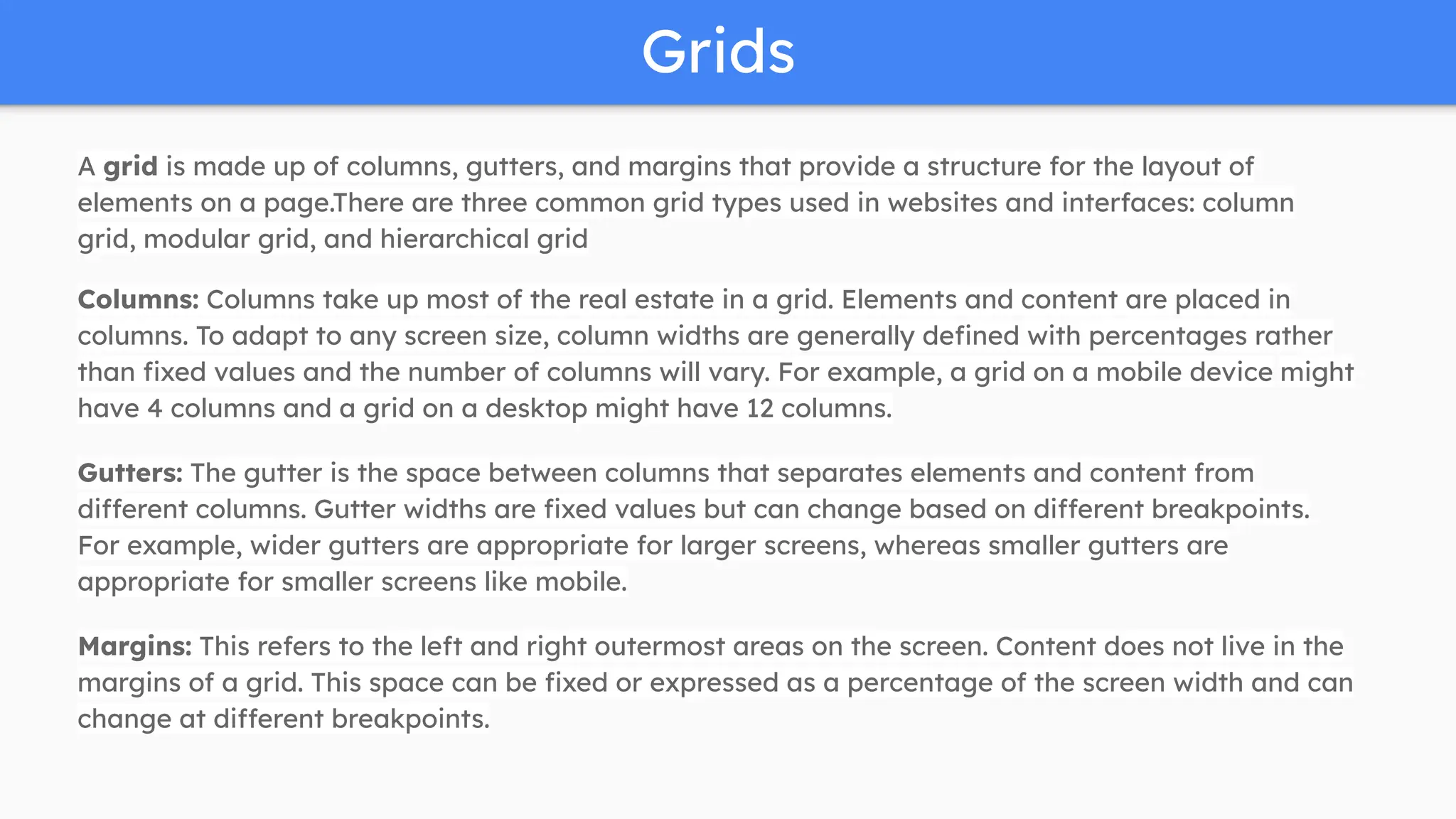
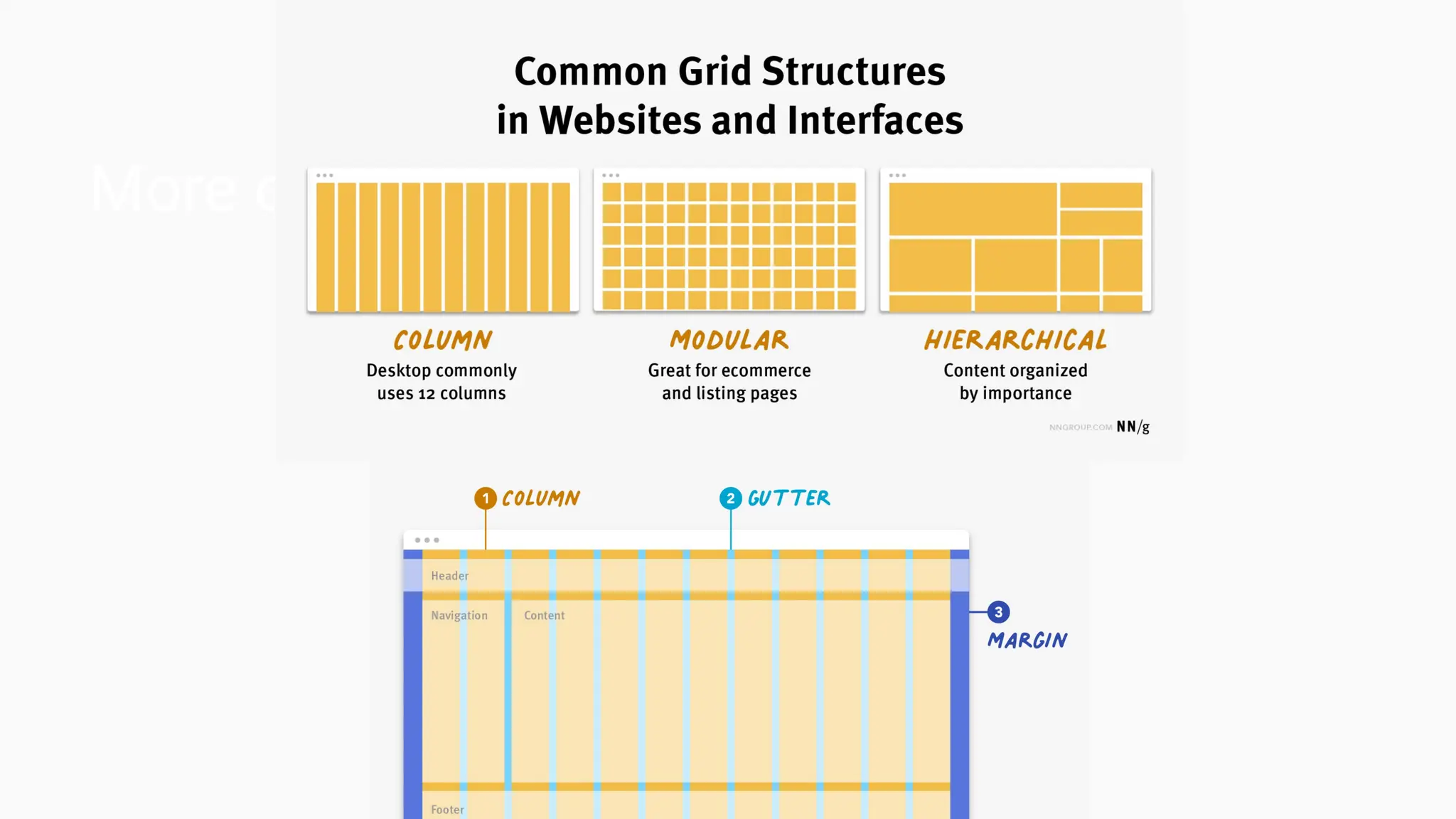
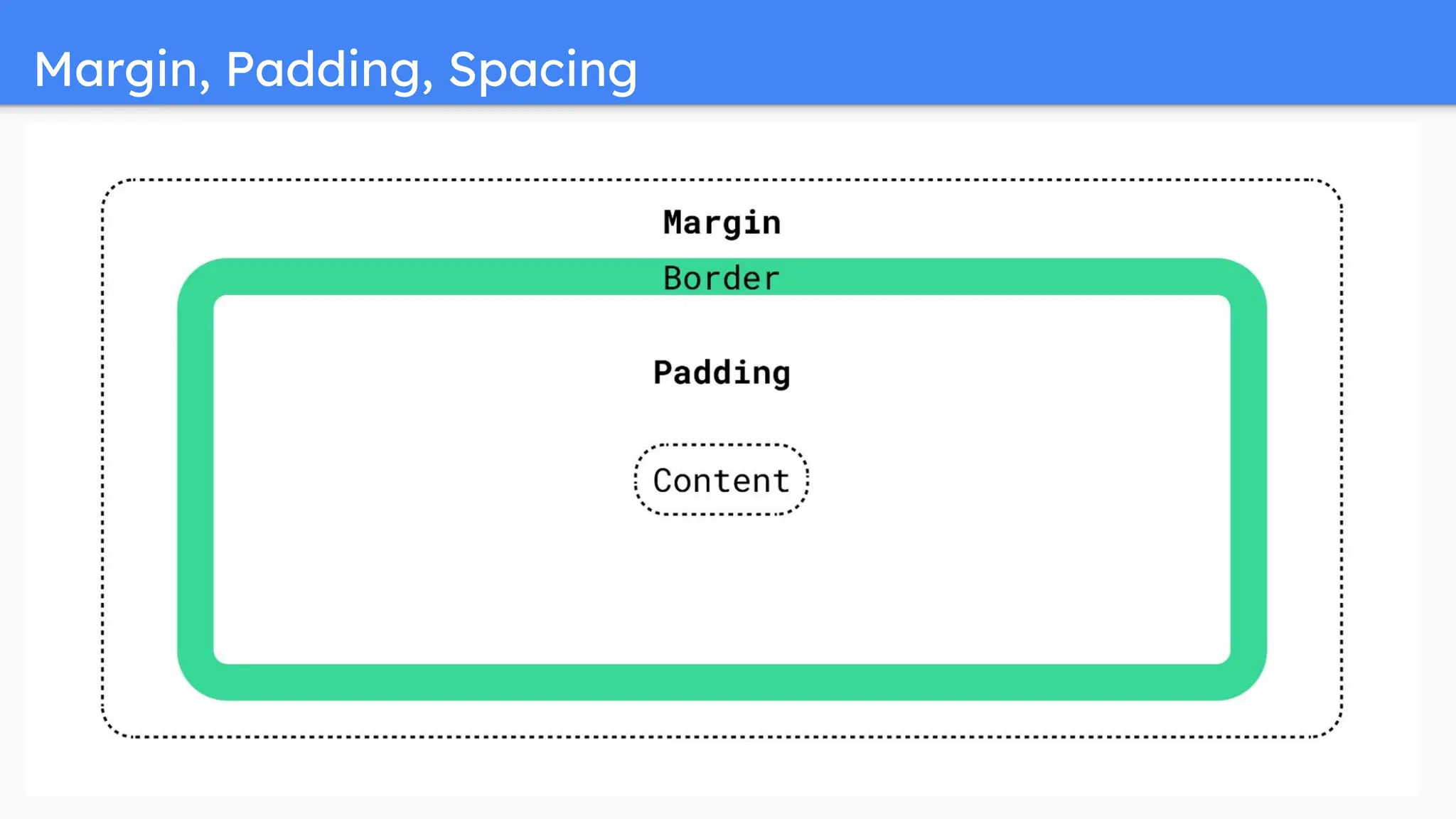
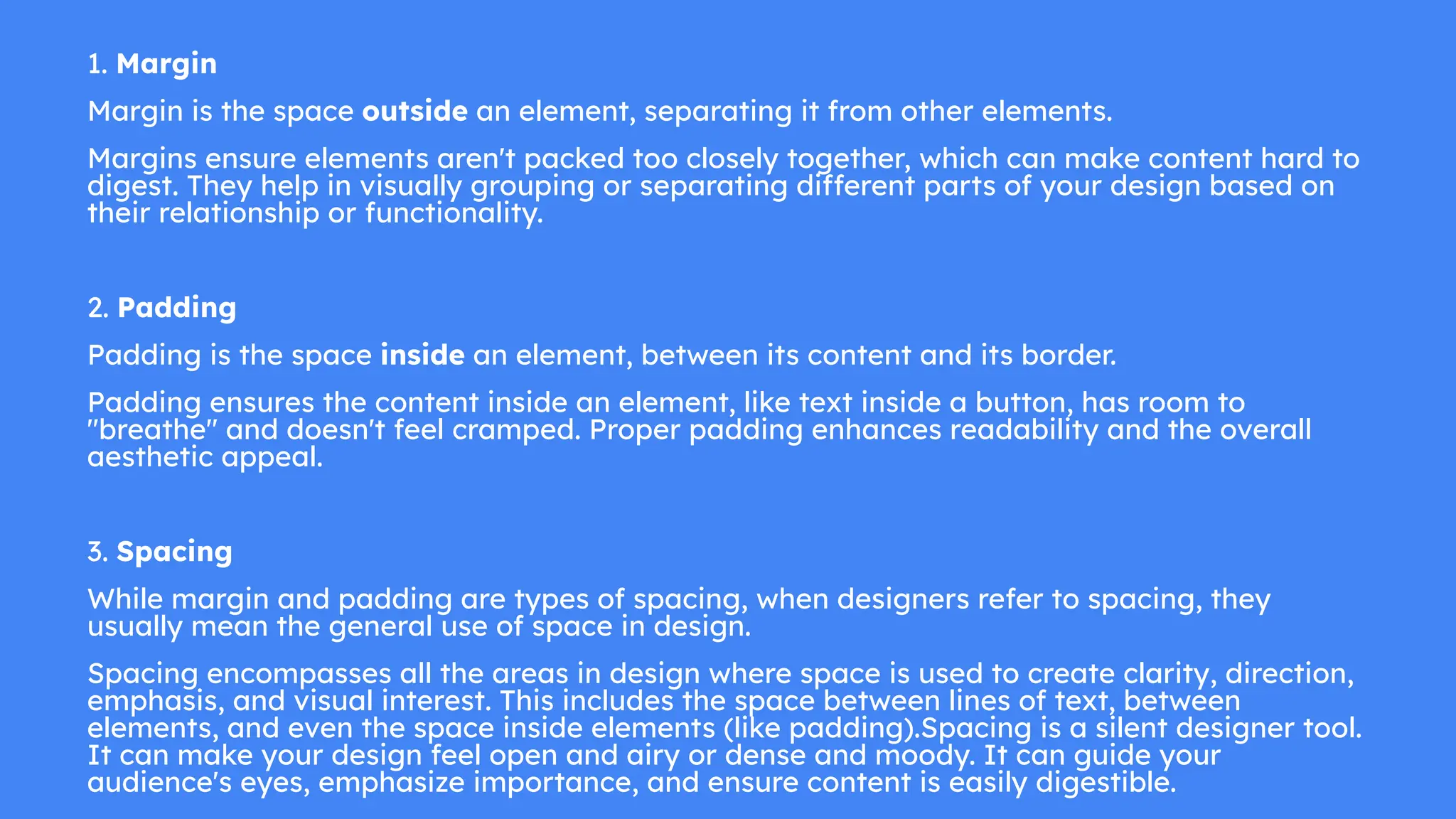
UI/UX designers create positive digital experiences for users by ensuring interfaces are user-friendly, aesthetically pleasing and functional. They are responsible for user interface design which focuses on visual elements, and user experience design such as conducting research, creating information architectures and testing usability. Atomic design breaks down interfaces into basic building blocks that can be combined to form more complex components. Grids provide structure using columns, gutters and margins that adapt based on screen size in responsive design, while adaptive design serves distinct layouts for different devices. Proper use of spacing between elements enhances readability and appeal.