The document discusses performance APIs and techniques for optimizing web page loading and rendering, focusing on lazy loading, resource hints, prefetching, and off-thread operations. It introduces the Intersection Observer API, new features in Intersection Observer v2, and various methods for improving loading speeds, such as web packaging and using workers. Additionally, it highlights frameworks like Nuxt.js and AMP that leverage these technologies to enhance user experience and performance.














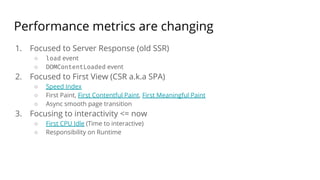
![GoogleChromeLabs/quicklink
> Faster subsequent page-loads by
prefetching in-viewport links during
idle time
Speculative prefetch links with-in
viewport using following APIs.
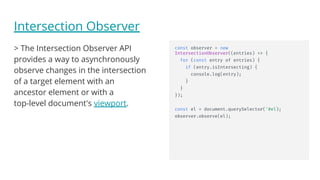
● Intersection Observer
● Prefetch (Resource Hints)
● requestIdleCallback()
● Network Information API.
quicklink({
ignores: [
//api/?/,
uri => uri.includes('.zip'),
(uri, el) => el.hasAttribute('noprefetch')
]
});](https://image.slidesharecdn.com/introduction-to-performance-apis-190225004013/85/Introduction-to-Performance-APIs-15-320.jpg)















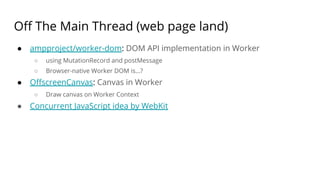
![JavaScript "blöcks" proposal
We could only pass string messages
to postMessage(), but new interface
is added.
const result = await worker{|
const res = await fetch("people.json");
const json = await res.json();
return json[2].firstName;
|};](https://image.slidesharecdn.com/introduction-to-performance-apis-190225004013/85/Introduction-to-Performance-APIs-31-320.jpg)

