The document discusses various lesser-known HTML5 APIs including the Fullscreen API, GetUserMedia API, Battery API, WebSockets, and IndexedDB among others. Each API provides unique functionalities such as enabling fullscreen modes, accessing media devices, and handling client-side storage. It highlights the potential to enhance web applications through features like background styling, device orientation detection, and offline capabilities.











![Few HTML5 APIs You Didn’t Know Existed
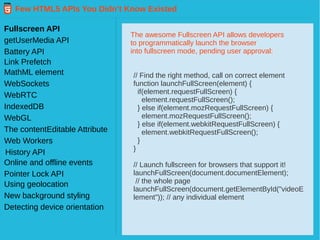
Fullscreen API
getUserMedia API
Battery API
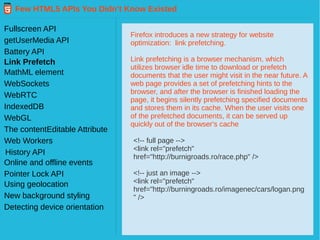
Link Prefetch
MathML element
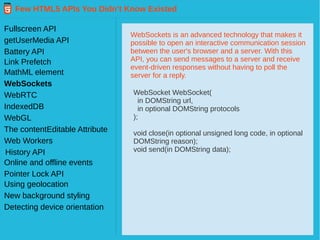
WebSockets
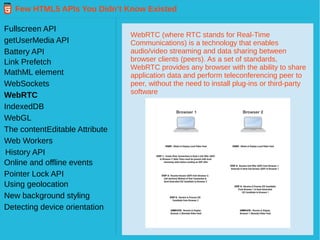
WebRTC
IndexedDB
WebGL
Web Workers
History API
The contentEditable Attribute
Pointer Lock API
Online and offline events
Using geolocation
New background styling
Detecting device orientation
Web Workers provide a simple means for web content
to run scripts in background threads. The worker
thread can perform tasks without interfering with the
user interface. In addition, they can perform I/O using
XMLHttpRequest (although the responseXML and
channel attributes are always null). Once created, a
worker can send messages to the JavaScript code that
created it by posting messages to an event handler
specified by that code (and vice versa.)
var myWorker = new Worker("worker.js");
x.onchange = function() {
myWorker.postMessage([first.value,second.value]);
console.log('Message posted to worker');
}
myWorker.onmessage = function(e) {
result.textContent = e.data;
console.log('Message received from worker');
}](https://image.slidesharecdn.com/html5-160310221524/85/Html5-Awesome-APIs-12-320.jpg)