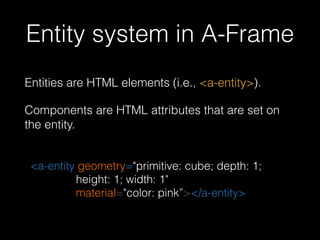
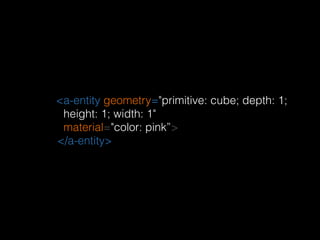
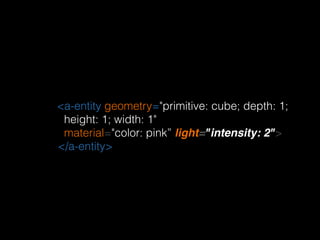
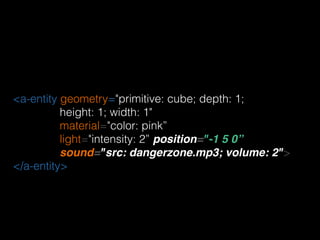
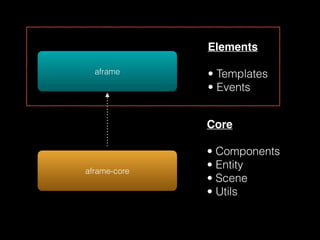
The document provides an overview of A-Frame, a web framework for building virtual reality experiences using HTML-like markup, focusing on principles of an entity-component system. It discusses prebuilt components, customization, and cross-platform compatibility, highlighting its integration with the WebVR API. The document emphasizes A-Frame's ability to simplify VR development, enabling developers to create VR content that runs on various devices and platforms seamlessly.















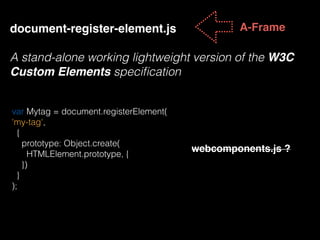
![webcomponents.js ?
“webcomponents.js is a set of polyfills built on top of the Web
Components specifications.”
•Custom Elements: Define new elements in HTML.
var Mytag = document.registerElement('my-tag');
document.body.appendChild(new Mytag());
var mytag = document.getElementsByTagName(‘my-tag’)[0];
mytag.textContent = ‘I am a my-tag element.’;
dom.webcomponents.enabled;true
X Cross-all-browsers](https://image.slidesharecdn.com/a-framepublic-160118100924/85/Introduction-to-A-Frame-16-320.jpg)