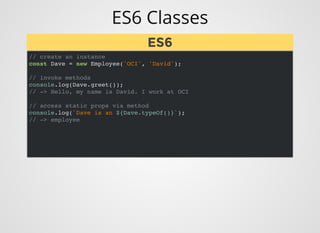
This document provides an overview of key features introduced in ECMAScript 6 (ES6), also known as ECMAScript 2015. It discusses arrow functions, block scoping with let and const, string templates, enhanced object properties, destructuring assignments, default and rest parameters for functions, iterators and generators, and more. Each new feature is explained with examples showing how it improves upon ECMAScript 5 syntax and capabilities.





![Arrow Functions
var list = [1,2,3,4,5];
list.map(function(n) {
return n * 2;
}, this);
list.map(function(n) {
return n * 2;
}.bind(this));
In ES5, retaining the context of this in function expressions
was typically done via Function#bind(); or through passing an
execution context those few standard functions that allowed
one.
var list = [1,2,3,4,5];
list.map(n => n * 2);
ES5ES5 ES6ES6](https://image.slidesharecdn.com/deck-180425191503/85/Idiomatic-Javascript-ES5-to-ES2015-6-320.jpg)
![Arrow Functions
// Lexical this
var brendan = {
_name: 'Brendan Eich',
_languages: ['assembly','javascript','C'],
logLanguages: function() {
this._languages.forEach(function (lang) {
return console.log(this._name + ' knows ' + lang);
}, this);
}
};
const brendan = {
name: 'Brendan Eich',
languages: ['assembly','javascript','C'],
logLanguages: () => this.languages.forEach(lang =>
console.log(`${this.name} knows ${lang}`)
);
};
ES5ES5
ES6ES6](https://image.slidesharecdn.com/deck-180425191503/85/Idiomatic-Javascript-ES5-to-ES2015-7-320.jpg)




![String Templates
var name = 'Dan';
var dan = {
projects: ['redux','react-dnd']
};
// concatenation
console.log(name + ' Abramov');
//=> Dan Abramov
// joining
console.log(
['Known for ', dan.projects[0]].join('')
);
//=> Known for redux
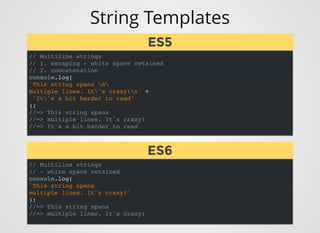
ES5 had nothing similar. You would just concatenate strings
with expressions. ES6 allows interpolation of variables,
expressions and functions inside template strings.
ES5ES5](https://image.slidesharecdn.com/deck-180425191503/85/Idiomatic-Javascript-ES5-to-ES2015-12-320.jpg)
![String Templates
const name = 'Dan';
const n = 10;
const dan = {
projects: ['redux','react-dnd']
};
const fn = () => 'reducers';
// variables
console.log(`${name} Abramov`);
// objects
console.log(`Known for ${dan.projects[0]}`);
// expression interpolation
console.log(`${n} + 2 = ${n + 2}`);
// functions
console.log(`I love ${fn()}`);
ES6ES6](https://image.slidesharecdn.com/deck-180425191503/85/Idiomatic-Javascript-ES5-to-ES2015-13-320.jpg)




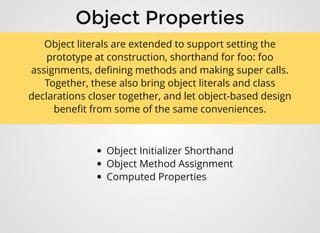
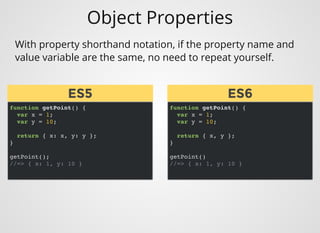
![Object Properties
var prefix = 'foo';
var obj = {};
obj[prefix + 'bar'] = 'hello';
obj[prefix + 'baz'] = 'world';
console.log(obj['foobar']);
// -> hello
console.log(obj['foobaz']);
// -> world
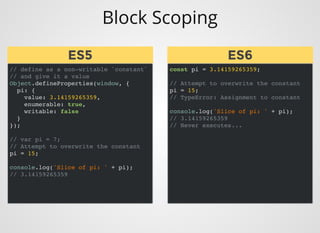
With ES6 we now have the ability to use computed property
names as well. You can evaluate any expression within [ ].
var foo = 'foo';
var fn = () => 'foo';
var obj = {
[foo + 'bar']: 'hello',
[fn() + 'baz']: 'world'
};
console.log(obj['foobar']);
// -> hello
console.log(obj['foobaz']);
// -> world
ES5ES5 ES6ES6](https://image.slidesharecdn.com/deck-180425191503/85/Idiomatic-Javascript-ES5-to-ES2015-18-320.jpg)
![Destructuring AssignmentsDestructuring Assignments
Destructuring allows binding using pattern matching,
with support for matching arrays and objects.
Destructuring is fail-soft, similar to standard object
lookup foo["bar"], producing undefined values when not
found.](https://image.slidesharecdn.com/deck-180425191503/85/Idiomatic-Javascript-ES5-to-ES2015-19-320.jpg)
![Destructuring
var foo = { bar: 'Kyle', baz: 'Simpson' };
var bar = foo[bar];
var baz = foo[baz];
// -> bar: 'Kyle', baz 'Simpson'
var list = [1,2,3];
var one = list[0];
var two = list[1];
var three = list[2];
// -> one: 1, two: 2, three: 3
Binds the values from one Array or Object to another.
const foo = { bar: 'Kyle', baz: 'Simpson' };
const {bar, baz} = foo;
// -> bar: 'Kyle', baz 'Simpson'
const list = [1,2,3];
const [one, two, three] = list;
// -> one: 1, two: 2, three: 3
ES5ES5
ES6ES6](https://image.slidesharecdn.com/deck-180425191503/85/Idiomatic-Javascript-ES5-to-ES2015-20-320.jpg)

![Destructuring
Or even pull out deeply nested properties
const person = {
name: 'Steve',
things: { one: 1, two: 2 },
years: [1975, 1995, 2015]
};
const { name, things: { one }} = person;
// -> name: Steve
// -> one: 1
// But, if it's not there
const stuff = { one: 1, two: 2 };
const { three } = stuff;
// -> three: undefined
ES6ES6](https://image.slidesharecdn.com/deck-180425191503/85/Idiomatic-Javascript-ES5-to-ES2015-22-320.jpg)
![Destructuring
Plus, it makes it easier to do things like swapping variables
without using an auxiliary. Or pulling out properties
dynamically using computed property names.
let a = 10, b = 20;
[a, b] = [b, a];
// -> a = 20, b = 10
const key = 'doge';
const { [key]: foo } = { doge: 'such bar!' };
// -> foo = such bar!
// Assign defaults (in case of undefined)
const wow = { such: 'awesome' };
const { much='missing' } = wow;
// -> much = missing
// Skip over elements in arrays
let [,,c,d] = [1,2,3,4,5];
// -> c = 3
// -> d = 4
ES6ES6](https://image.slidesharecdn.com/deck-180425191503/85/Idiomatic-Javascript-ES5-to-ES2015-23-320.jpg)




![var nums = [4,1,9,5];
Math.max.apply(null, nums);
// -> 9
let a = [1,2,3];
let b = [4,5,6];
// join
var c = a.concat(b);
// -> c = [1,2,3,4,5,6]
// copy
var d = [].slice.call(c, 0);
// -> d = [1,2,3,4,5,6]
// splice
var e = [0,7,8];
var f = e.slice(0,1)
.concat(c, e.slice(1), [9,10]);
// -> f = [0,1,2,3,4,5,6,7,8,9,10]
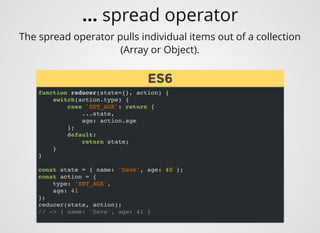
Works with Arrays as well (non-mutating).
let nums = [4,1,9,5];
Math.max(...nums);
// -> 9
let a = [1,2,3];
let b = [4,5,6];
// join
let c = [...a, ...b];
// -> c = [1,2,3,4,5,6]
// copy
let d = [...c];
// -> d = [1,2,3,4,5,6]
// splice
let e = [0, ...d, 7, 8, ...[9,10]];
// -> e = [0,1,2,3,4,5,6,7,8,9,10]
ES5ES5 ES6ES6
... spread operator](https://image.slidesharecdn.com/deck-180425191503/85/Idiomatic-Javascript-ES5-to-ES2015-28-320.jpg)
![function join(sep /*, ...args*/) {
var args = [].slice.call(arguments, 1);
return args.join(sep);
}
join(', ', 'john', 'bobby', 'ted')
// -> 'john, bobby, ted'
The rest operator (or, gather) allows us to pull values into a
collection Array or Object.
const join = (sep, ...args) => args.join(sep);
join(':', "one", "two", "three");
// -> one:two:three
ES5ES5
ES6ES6
... rest operator](https://image.slidesharecdn.com/deck-180425191503/85/Idiomatic-Javascript-ES5-to-ES2015-29-320.jpg)
![You can even use it with destructuring to gather values.
var list = [1,2,3,4,5];
var [head, ...tail] = list;
// -> head = 1
// -> tail = [2,3,4,5]
var list = [1,2,3,4,5];
var [head, ...tail] = list;
console.log(head, tail);
var passed = {
className: 'panel',
style: { color: '#369'},
title: 'Panel',
active: true
};
var { className, style, ...props } = passed;
// -> className = 'panel'
// -> styles = { color: '#369' }
// -> props = { title: 'Panel', active: true }
ES6ES6
... rest operator](https://image.slidesharecdn.com/deck-180425191503/85/Idiomatic-Javascript-ES5-to-ES2015-30-320.jpg)

![Iterators & Arrays
var a = [1,2,3];
a.forEach(function (element) {
console.log(element);
});
// -> 1 2 3
// Using a for loop
var a = [1,2,3];
for (var i = 0; i < a.length; ++i) {
console.log(a[i]);
}
// -> 1 2 3
// Uses an iterator behind the scenes
for (let element of [1, 2, 3]) {
console.log(element);
}
// => 1 2 3
ES5ES5
ES6ES6](https://image.slidesharecdn.com/deck-180425191503/85/Idiomatic-Javascript-ES5-to-ES2015-32-320.jpg)
![Iterators
function iteratorFor(list) {
var i = 0;
return {
next: function() {
return {
value: list[i++],
done: i > list.length
};
}
}
}
var iter = iteratorFor([1,2,3]);
var res = iter.next();
while (!res.done) {
console.log(res);
res = iter.next();
}
// -> Same output as right-side
What is an iterator? ES6 let's us access them via predefined
Symbol properties.
let iter = [1, 2, 3][Symbol.iterator]();
console.log(iter.next());
// -> {value: 1, done: false}
console.log(iter.next());
// -> {value: 2, done: false}
console.log(iter.next());
// -> {value: 3, done: false}
console.log(iter.next());
// -> {value: undefined, done: true}
ES5ES5 ES6ES6](https://image.slidesharecdn.com/deck-180425191503/85/Idiomatic-Javascript-ES5-to-ES2015-33-320.jpg)
![Iterators with Generators
You can write your own iterators using ES6 generator
functions and yield.
function* iteratorFor(list) {
for (let item of list) {
yield item;
}
}
const iter = iteratorFor([1,2,3]);
for (let value of iter) {
console.log(value);
}
// -> 1 2 3
// can't use iter again
let iter2 = iteratorFor([1,2,3]);
console.log([...iter2]);
// -> [1,2,3]
ES6ES6](https://image.slidesharecdn.com/deck-180425191503/85/Idiomatic-Javascript-ES5-to-ES2015-34-320.jpg)







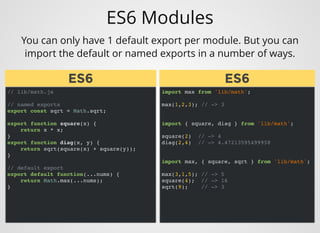
![Named & Default Exports
// Named exports
function sum(a,b) {
return a + b;
}
exports.sum = sum;
function div(a,b) {
return a / b;
}
exports.div = div;
// Module 'default' export
exports['default'] = function(n) {
return n * n;
}
module.exports = Object.assign(
exports['default'],
exports
);
Both CommonJS and ES6 allow for named exports and a
"default" export.
// Named exports
export sum = (a,b) => a + b;
export div = (a,b) => a / b;
// default export
export default (n) => n * n;
ES5ES5 ES6ES6](https://image.slidesharecdn.com/deck-180425191503/85/Idiomatic-Javascript-ES5-to-ES2015-42-320.jpg)