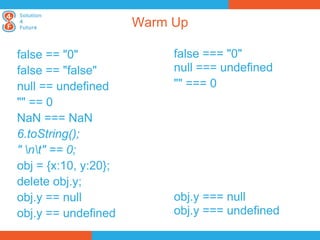
This document discusses new features coming to JavaScript in ECMAScript 6, including:
1) Block scope keywords "let" and "const" that allow for block-level scoping of variables.
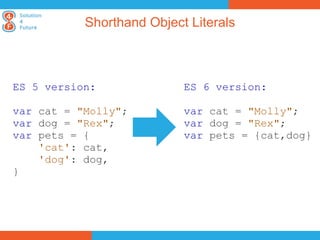
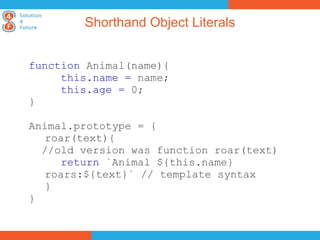
2) Shorthand syntax for object literals and method definitions.
3) Destructuring assignments for extracting values from objects and arrays.
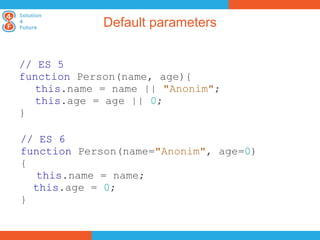
4) Default parameter values, rest parameters, and spread syntax for working with functions and arrays.
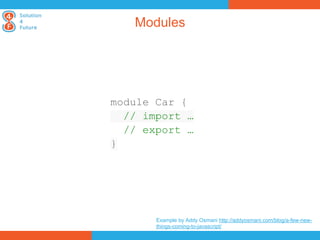
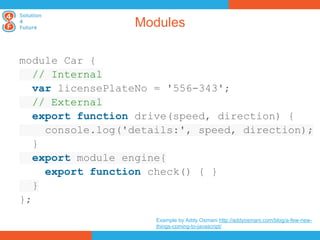
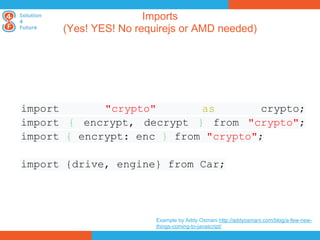
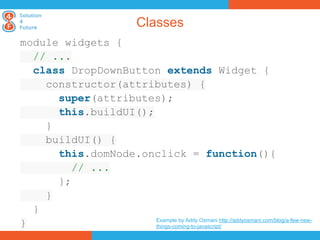
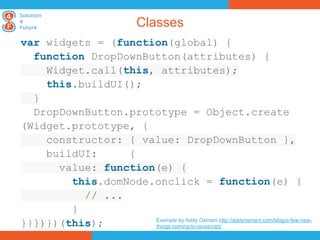
5) New features like modules, classes, and imports for better organizing code.







![Block Scope
Two new significant keywords:
let lock scoped variable
const read-only variable. (couldn't be hided by other variable etc.)
Typical problem in ES 5
var result = [];
for (var length = 10; length--;){
var len = length;
result[len] = function(){ return len; }
}
result[5]() // 0
result[2]() // 0
WHY?](https://image.slidesharecdn.com/prezentacjajs1-130319085017-phpapp02/85/JavaScript-new-features-in-ECMAScript-6-8-320.jpg)
![Block Scope
Solution ES 5
var result = [];
for (var length = 10; length--;){
var len = length;
result[len] = (function(dlugosc){
return function(){
return dlugosc;
}
})(len)
}
result[5]() // 5
result[2]() // 2
use closure](https://image.slidesharecdn.com/prezentacjajs1-130319085017-phpapp02/85/JavaScript-new-features-in-ECMAScript-6-9-320.jpg)
![Block Scope
Solution ES 6 (Cleaner, nicer, AWESOME!)
var result = [];
for (var length = 10; length--;){
let len = length;
result[len] = function(){ return len;}
}
result[5]() // 5
result[2]() // 2](https://image.slidesharecdn.com/prezentacjajs1-130319085017-phpapp02/85/JavaScript-new-features-in-ECMAScript-6-10-320.jpg)


![Destructing Assignments
(extraction from objects, swap variables)
var {parse, stringify} = JSON;
var [, areaCode, local] = /^(d{3})-(d{3}-d
{4})$/.exec("048-032-7777");
[left, right] = [right, left];](https://image.slidesharecdn.com/prezentacjajs1-130319085017-phpapp02/85/JavaScript-new-features-in-ECMAScript-6-13-320.jpg)
![Destructuring Nested Objects
var poets = [{
"name": "T.S. Eliot",
"works": [{
"title": "The Love Song",
"date": 1915
}, {
"title": "Rhapsody",
"date": 1917
}]
}, {
"name": "Ezra Pound",
"works": [{
"title": "Ripostes",
"date": 1912
}]
}];](https://image.slidesharecdn.com/prezentacjajs1-130319085017-phpapp02/85/JavaScript-new-features-in-ECMAScript-6-14-320.jpg)
![Destructuring Nested Objects
ES 5 VERSION ( really hard to remember )
var author = poets[0]['name'];
var title = poets[0]['works'][1]['title'];
var date = poets[0]['works'][1]['date'];](https://image.slidesharecdn.com/prezentacjajs1-130319085017-phpapp02/85/JavaScript-new-features-in-ECMAScript-6-15-320.jpg)
![Destructuring Nested Objects
ES 6 version (AWESOME !)
var [{'name': author, 'works': [, {title,
date}]}] = poets;
// Select first author and his second book
and store it in variables author, title, date
`"${title}", by ${author}, was published in
${date}.`
// Template creating string from this
variables.
Rhapsody, by T.S. Eliot, was published in 1917](https://image.slidesharecdn.com/prezentacjajs1-130319085017-phpapp02/85/JavaScript-new-features-in-ECMAScript-6-16-320.jpg)

![...rest parameters
js>function f(a, b, ...r) {
print(Array.isArray(r));
return r.concat(a, b);
}
js>f(1, 2)
true
[1, 2]
js>f(1, 2, 3)
true
[3, 1, 2]
js>f(1, 2, 3, 4, 5)
true
[3, 4, 5, 1, 2]](https://image.slidesharecdn.com/prezentacjajs1-130319085017-phpapp02/85/JavaScript-new-features-in-ECMAScript-6-18-320.jpg)
![...spread
//ES 5 merging array
js> var a = [1, 2]
[3, 4, 5]
js> var b = [3, 4, 5]
[1, 2]
js> a = a.concat(b)
[1, 2, 3, 4, 5]
//ES 6 merging array (AWESOME!)
js> var a = [3, 4, 5]
[3, 4, 5]
js> var b = [1, 2, ...a]
[1, 2, 3, 4, 5]](https://image.slidesharecdn.com/prezentacjajs1-130319085017-phpapp02/85/JavaScript-new-features-in-ECMAScript-6-19-320.jpg)
![Array Comprehensions
var arr =
[ x for (x of a) if (x.color === ‘blue’) ]
var arr = [ square(x) for (x of [1,2,3,4,5]) ]
Example by Addy Osmani http://addyosmani.com/blog/a-few-new-thin
to-javascript/](https://image.slidesharecdn.com/prezentacjajs1-130319085017-phpapp02/85/JavaScript-new-features-in-ECMAScript-6-20-320.jpg)