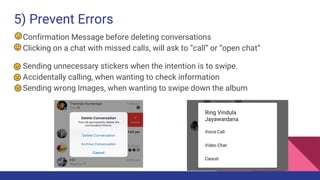
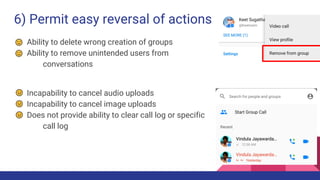
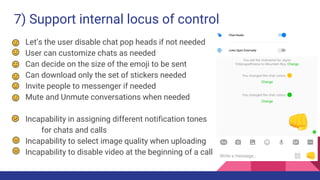
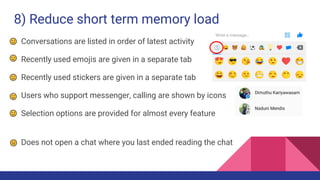
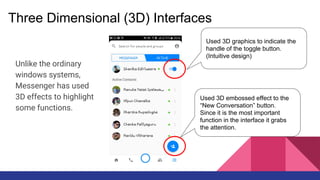
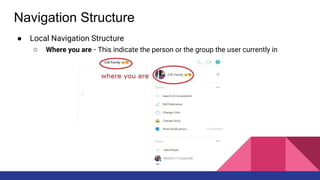
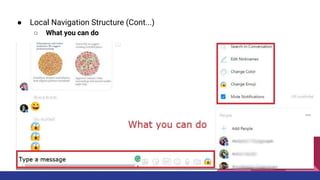
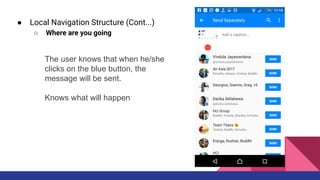
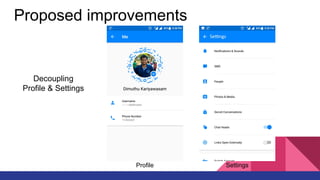
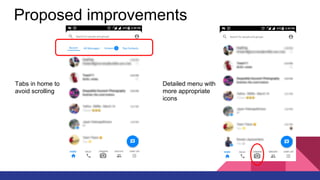
The document evaluates Facebook Messenger, focusing on its user interface and interaction design based on principles of human-computer interaction. It discusses stakeholder analysis, various usability heuristics, and universal design principles, highlighting both strengths and weaknesses in the current application. Proposed improvements include enhancing accessibility features, simplifying the interface, and decoupling profile and settings for a better user experience.