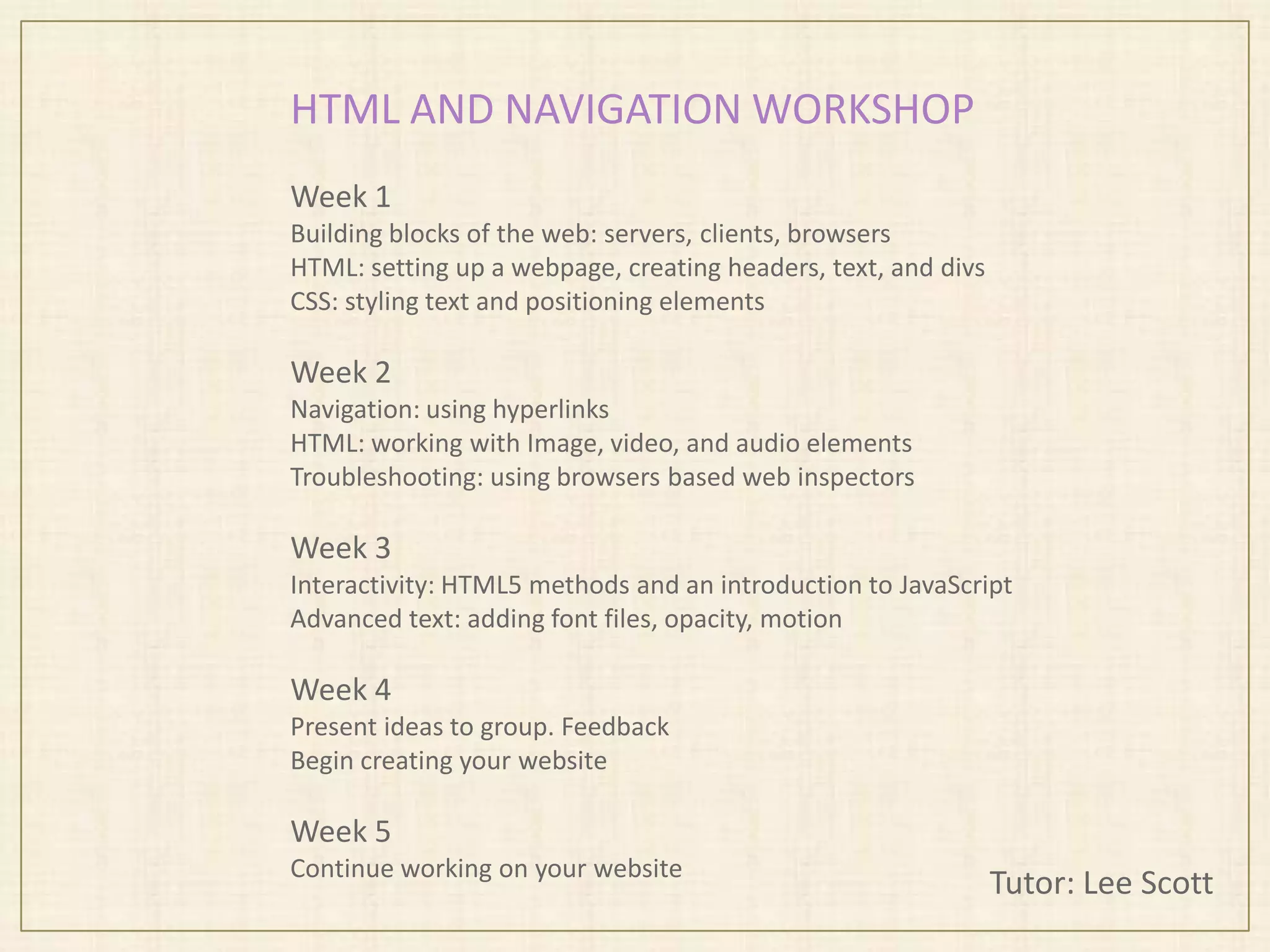
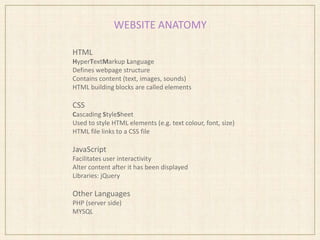
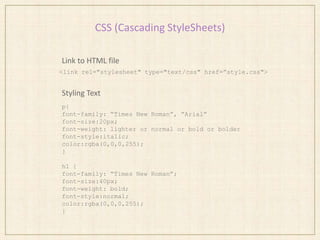
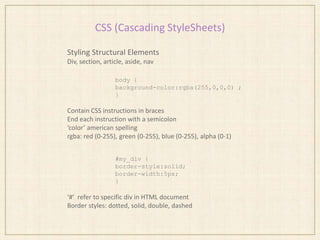
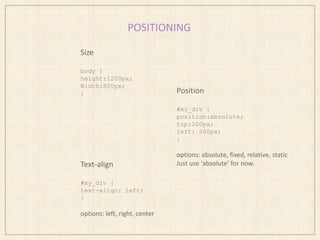
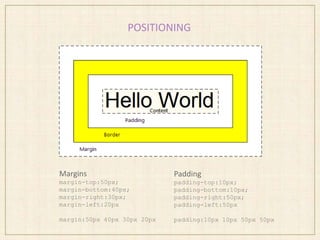
This document outlines an HTML and navigation workshop held over 5 weeks. Week 1 covers the basic building blocks of the web like servers, clients, browsers, and introduces HTML and CSS. Week 2 focuses on navigation using hyperlinks and working with images, video, audio in HTML. Week 3 introduces interactivity with HTML5 and JavaScript. Weeks 4 and 5 involve continuing to work on and complete an individual website project. The assignment is to build a small interactive story website using HTML and CSS that demonstrates navigation and user interaction.