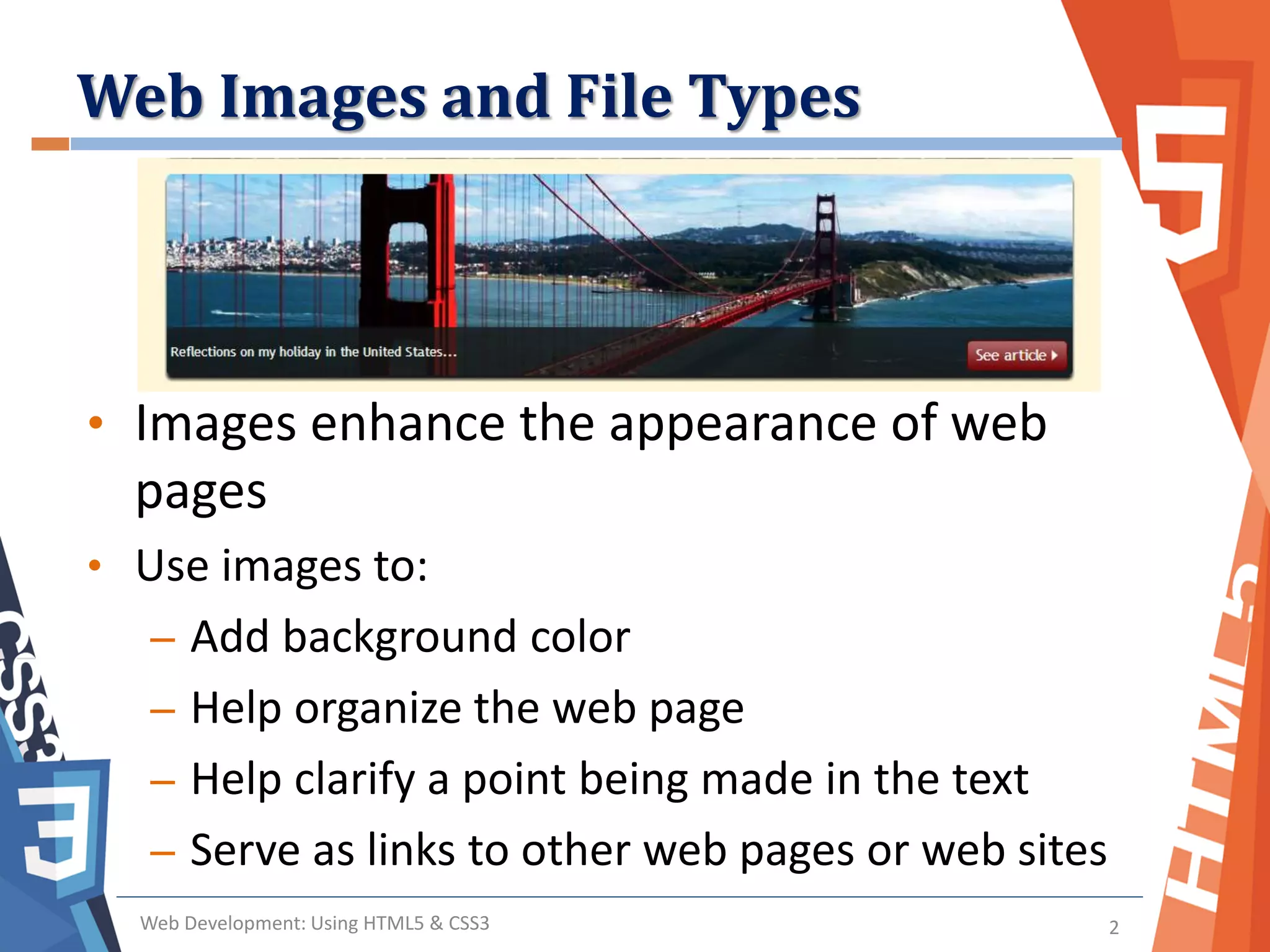
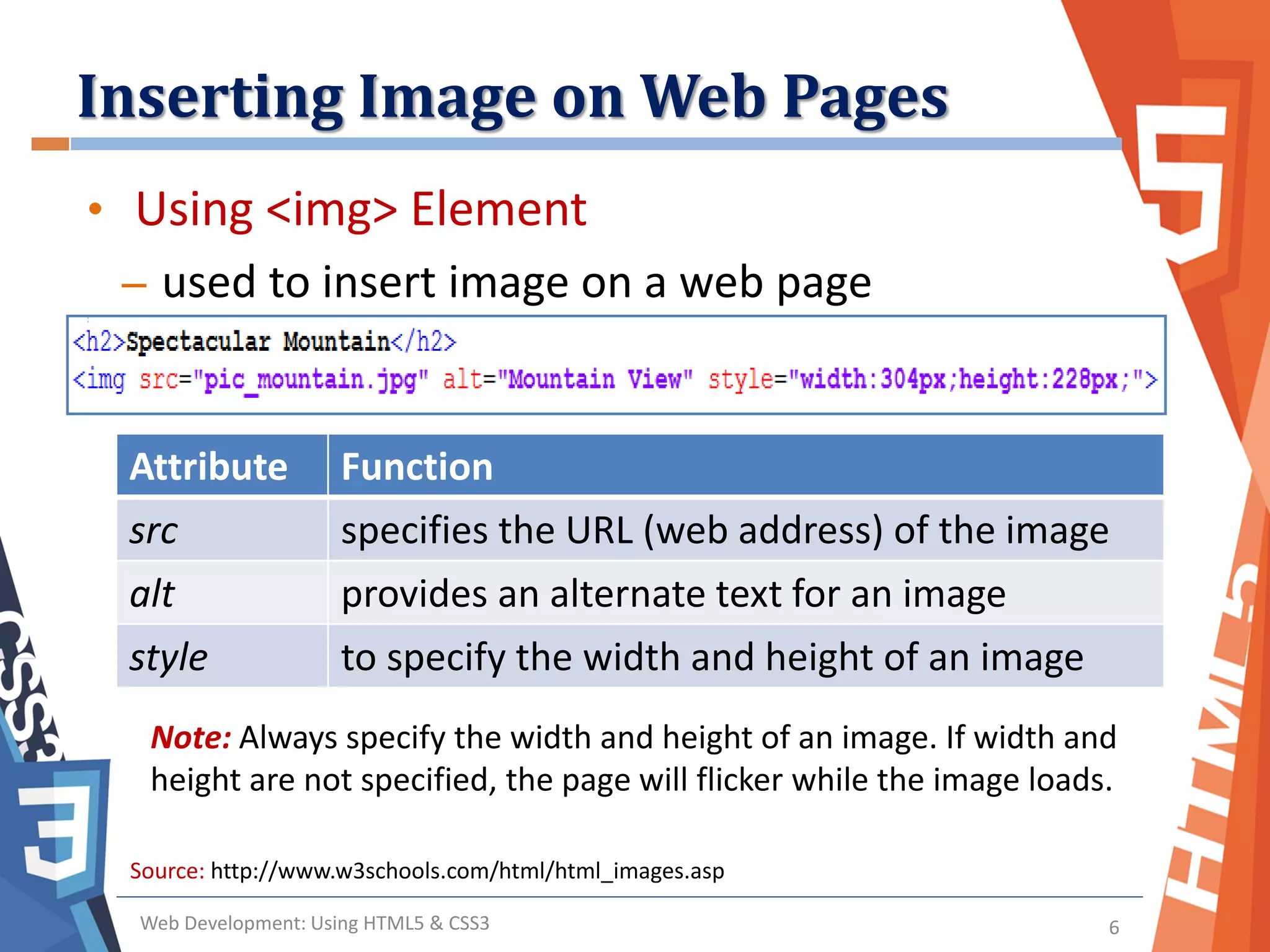
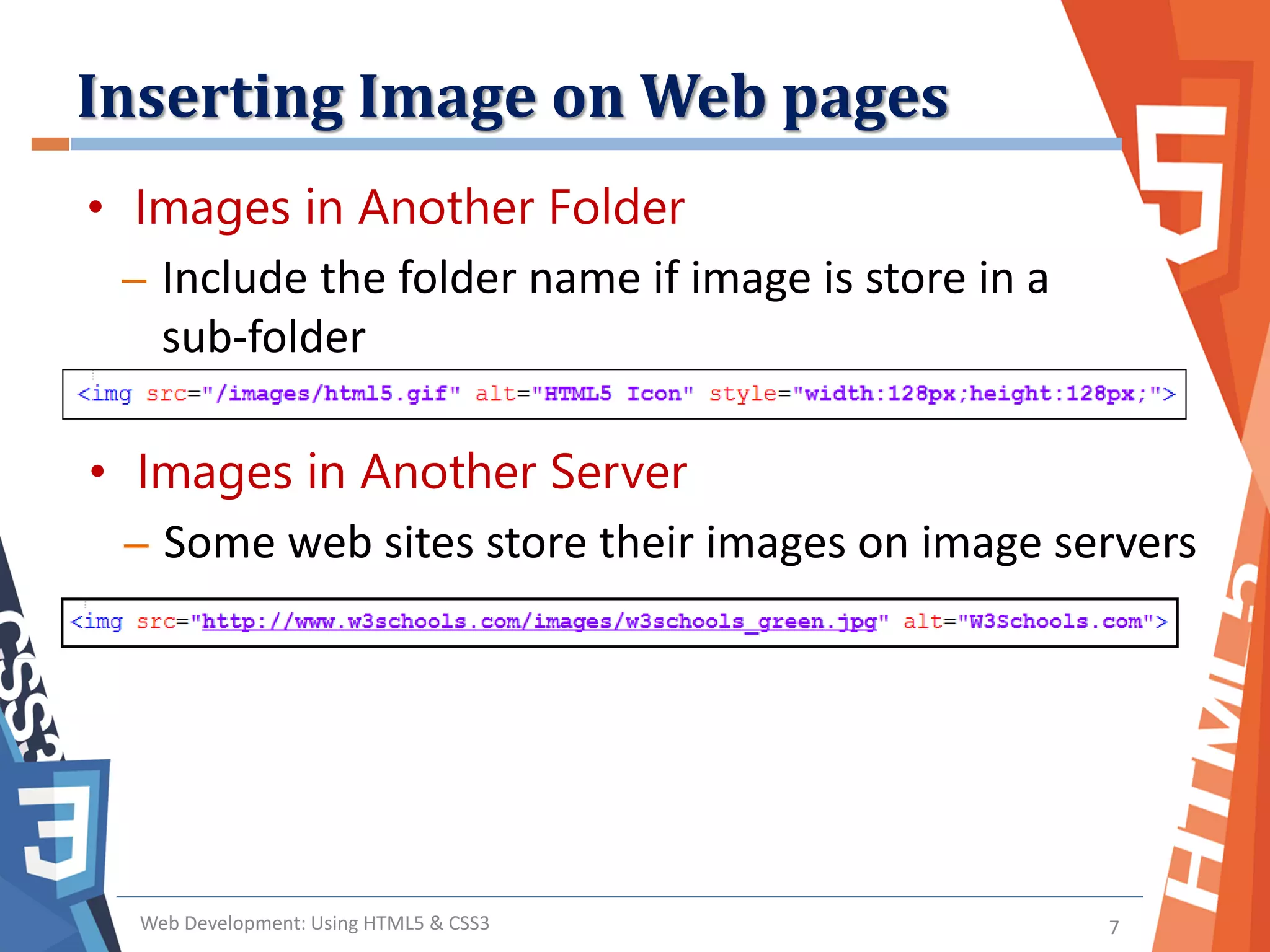
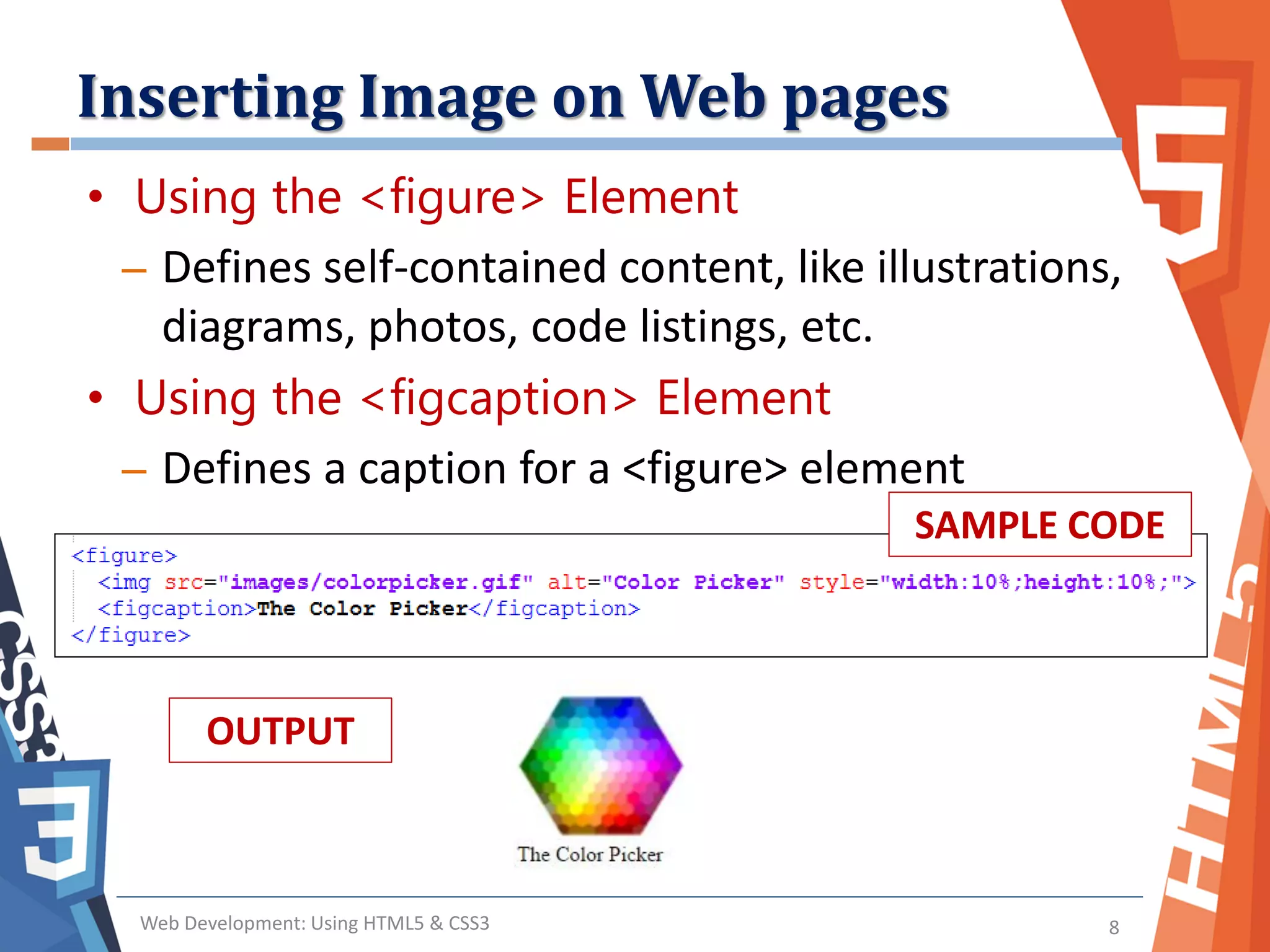
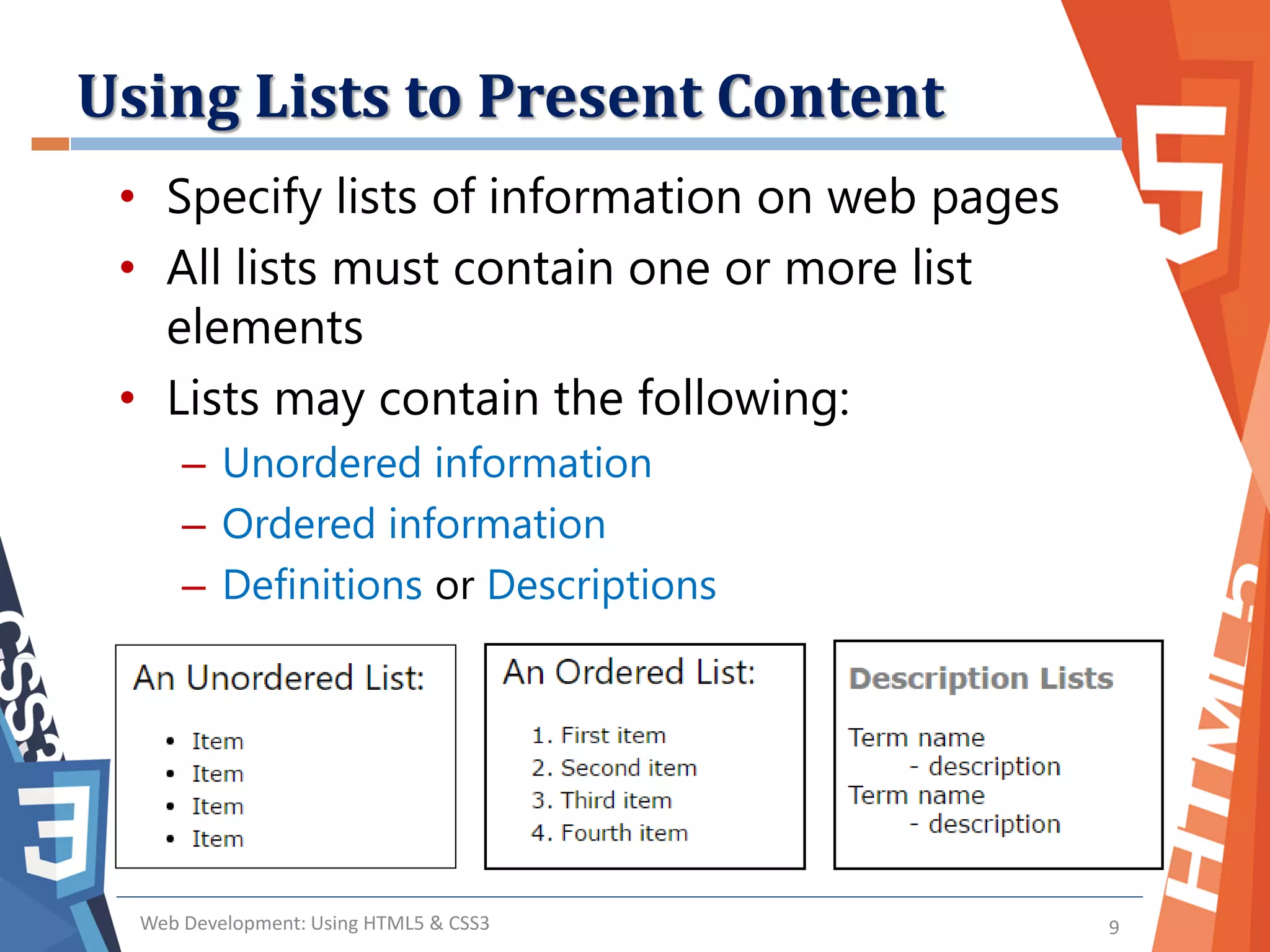
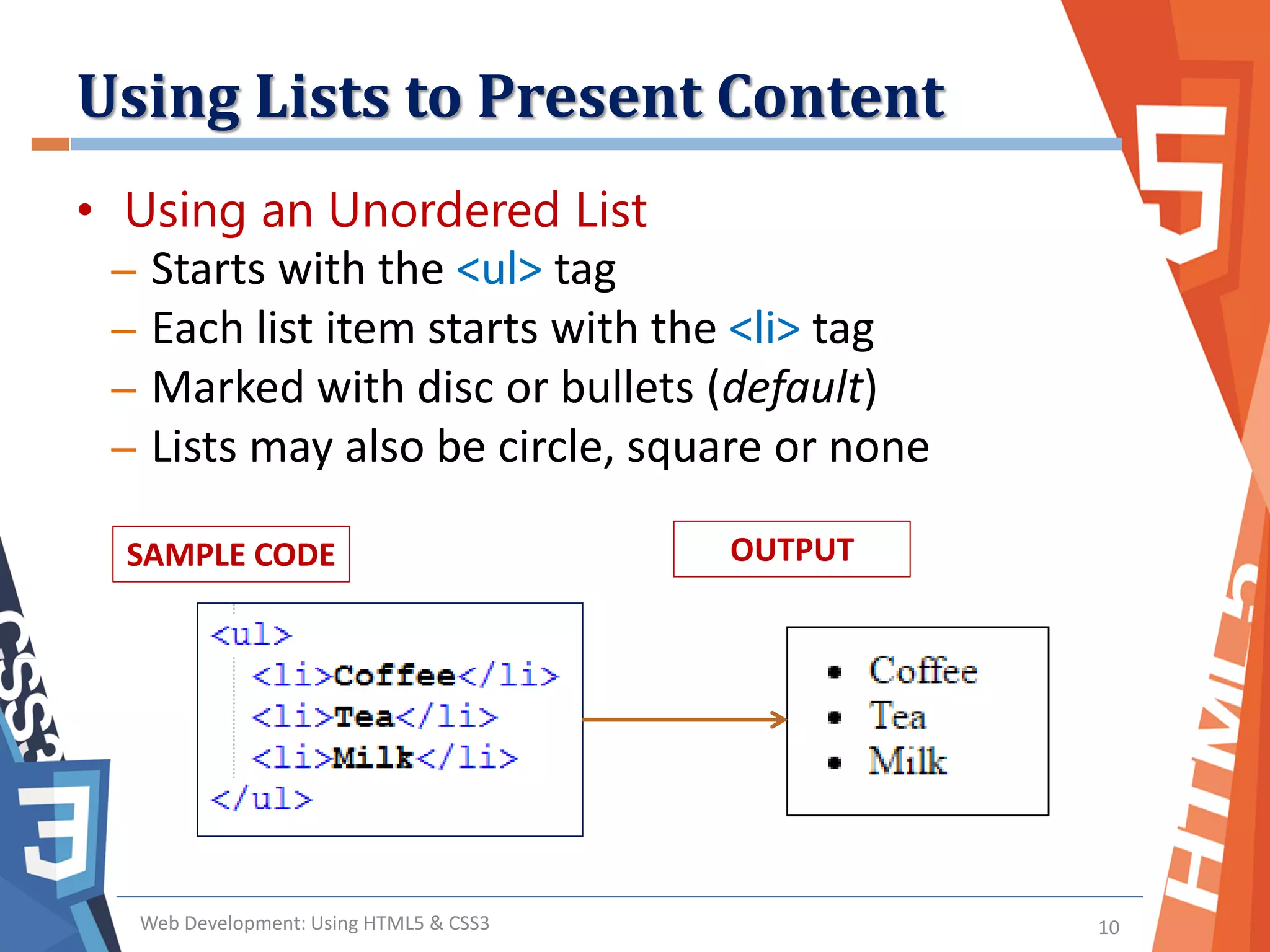
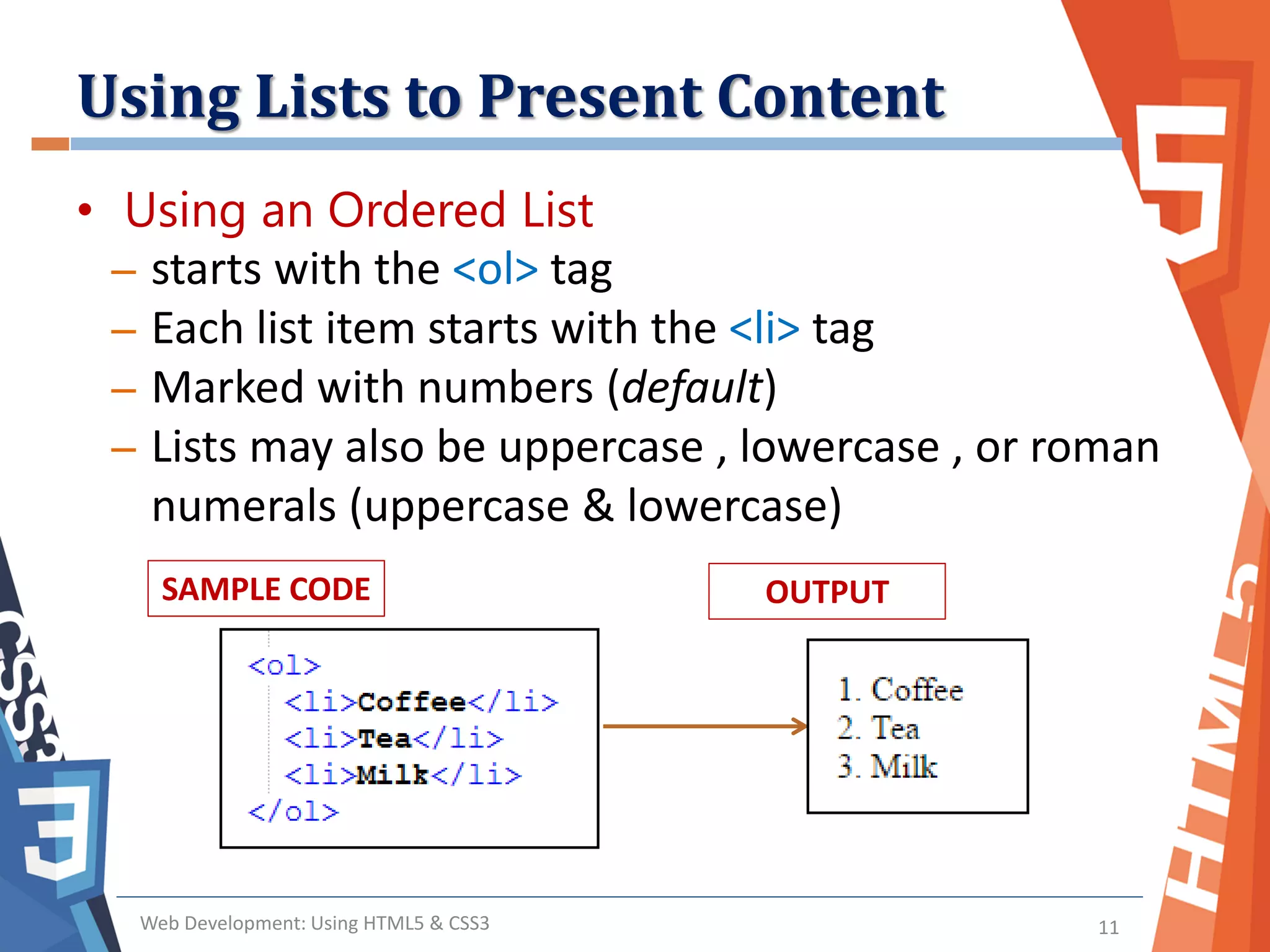
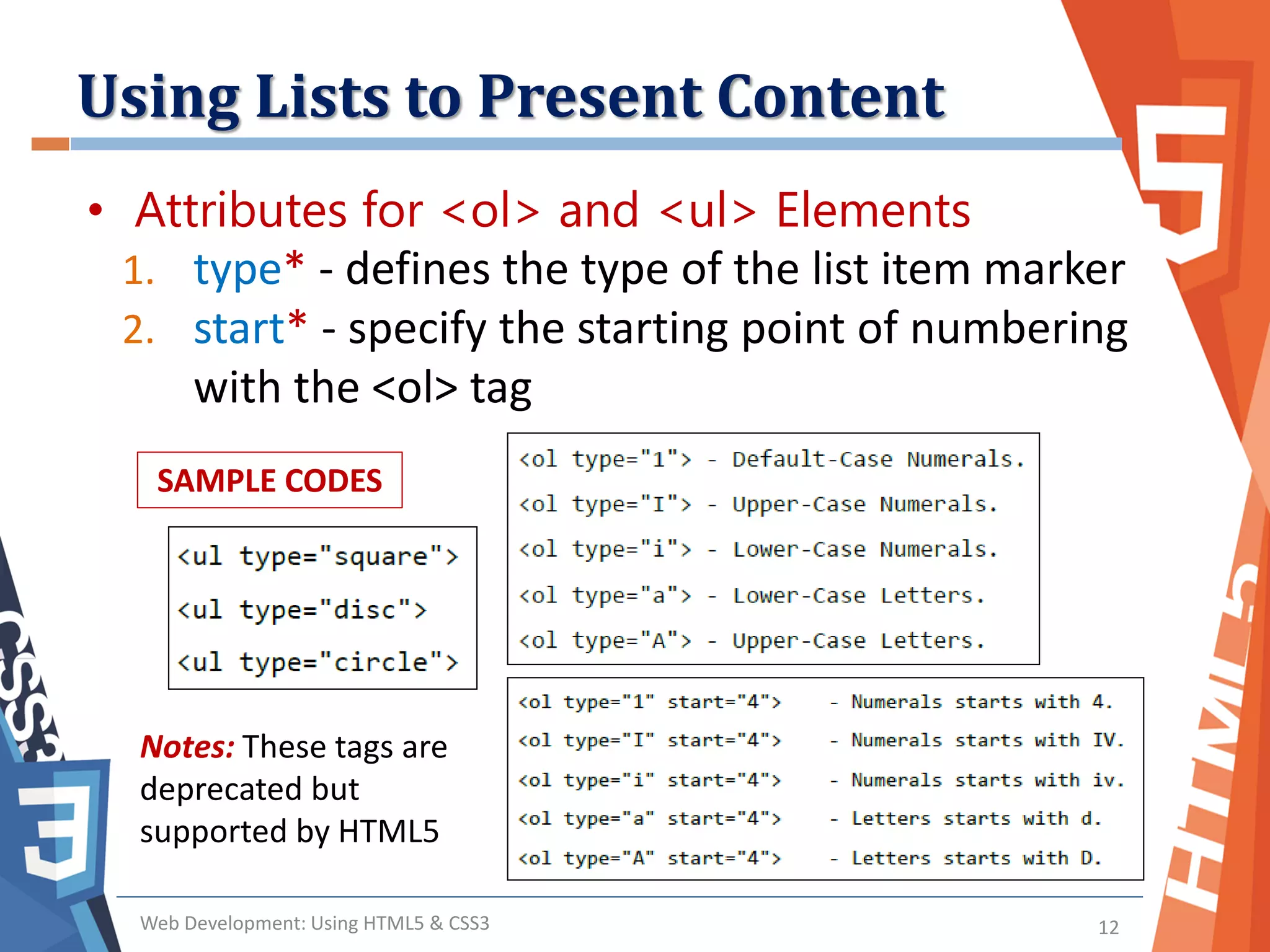
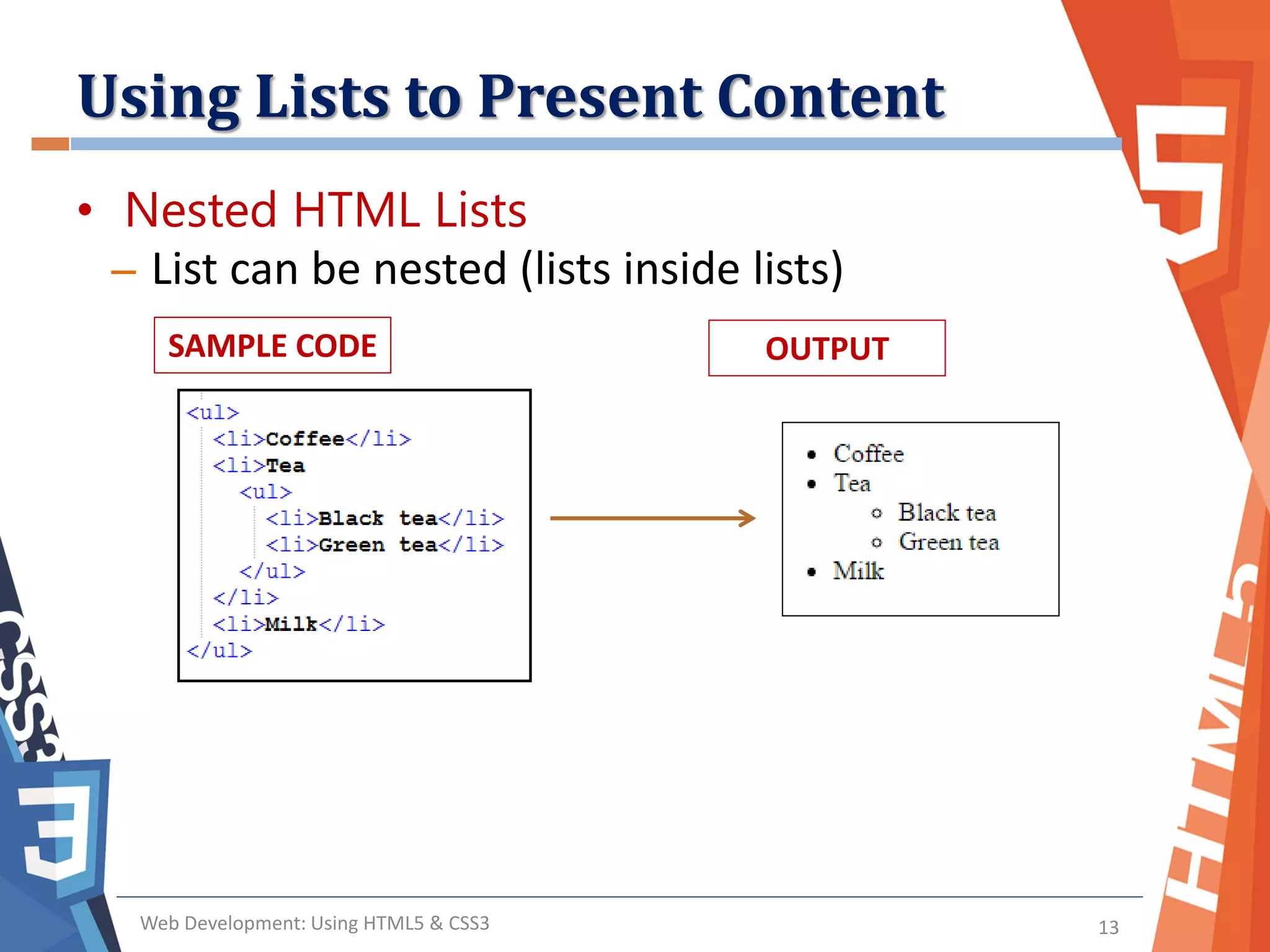
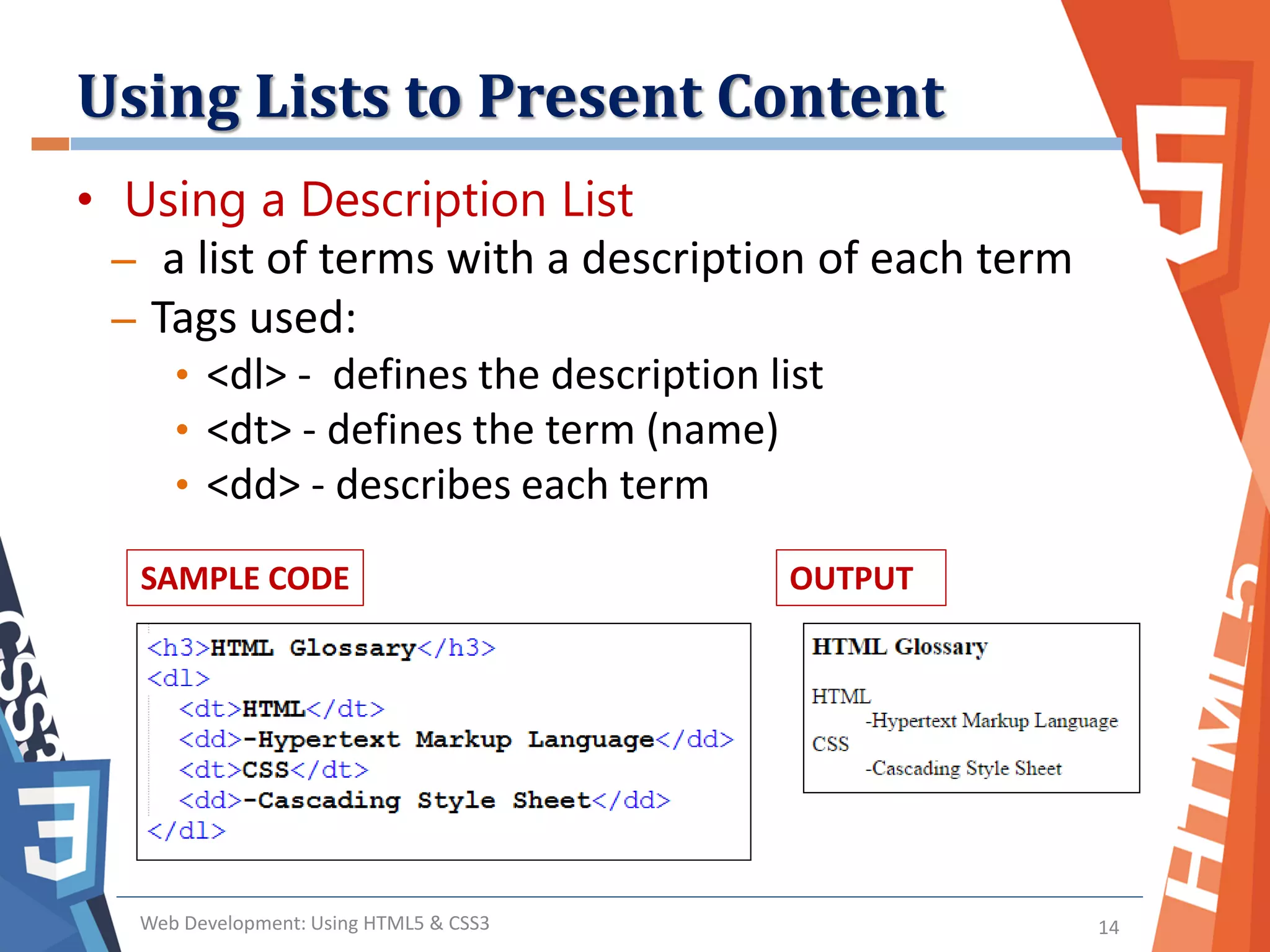
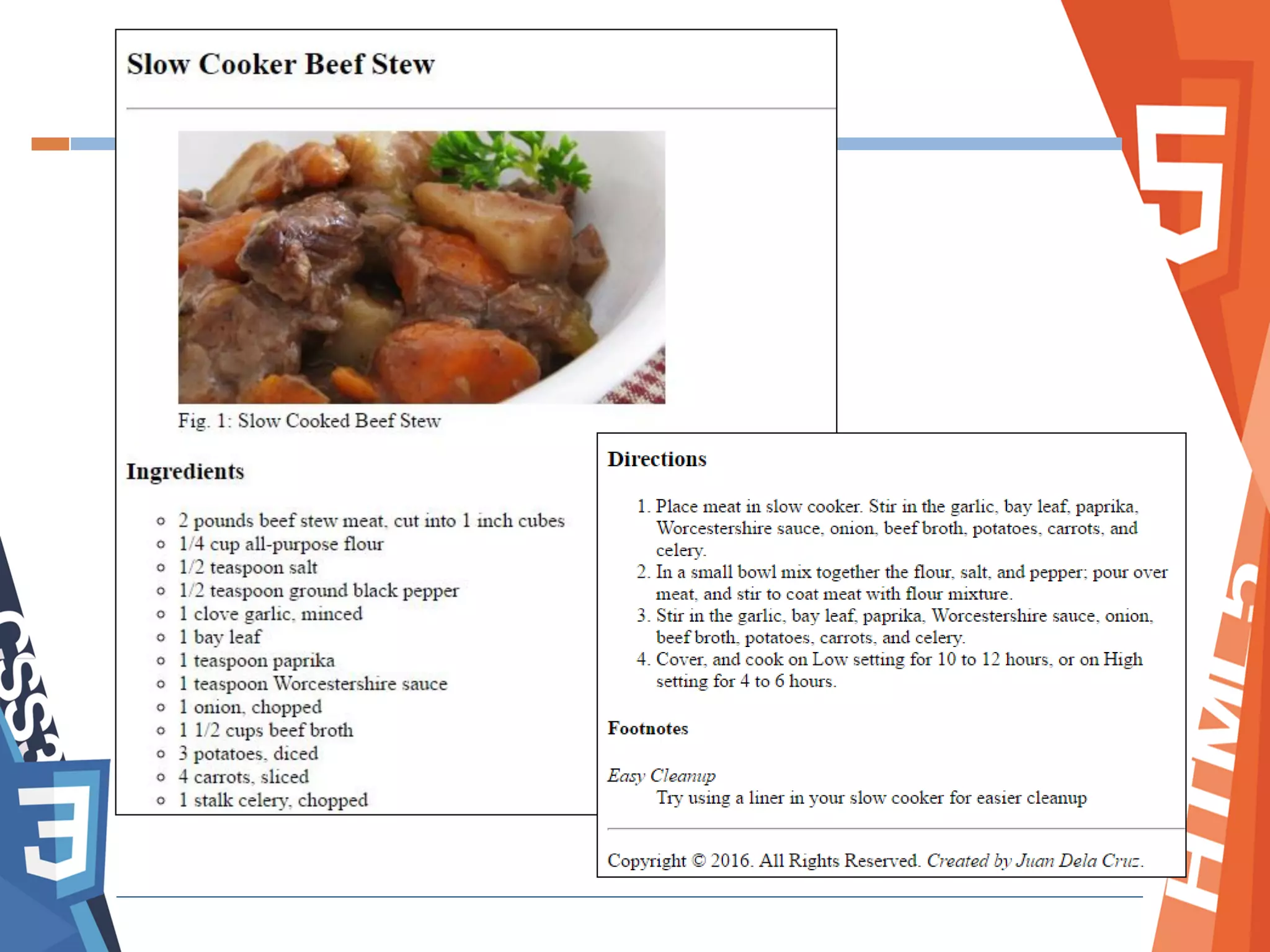
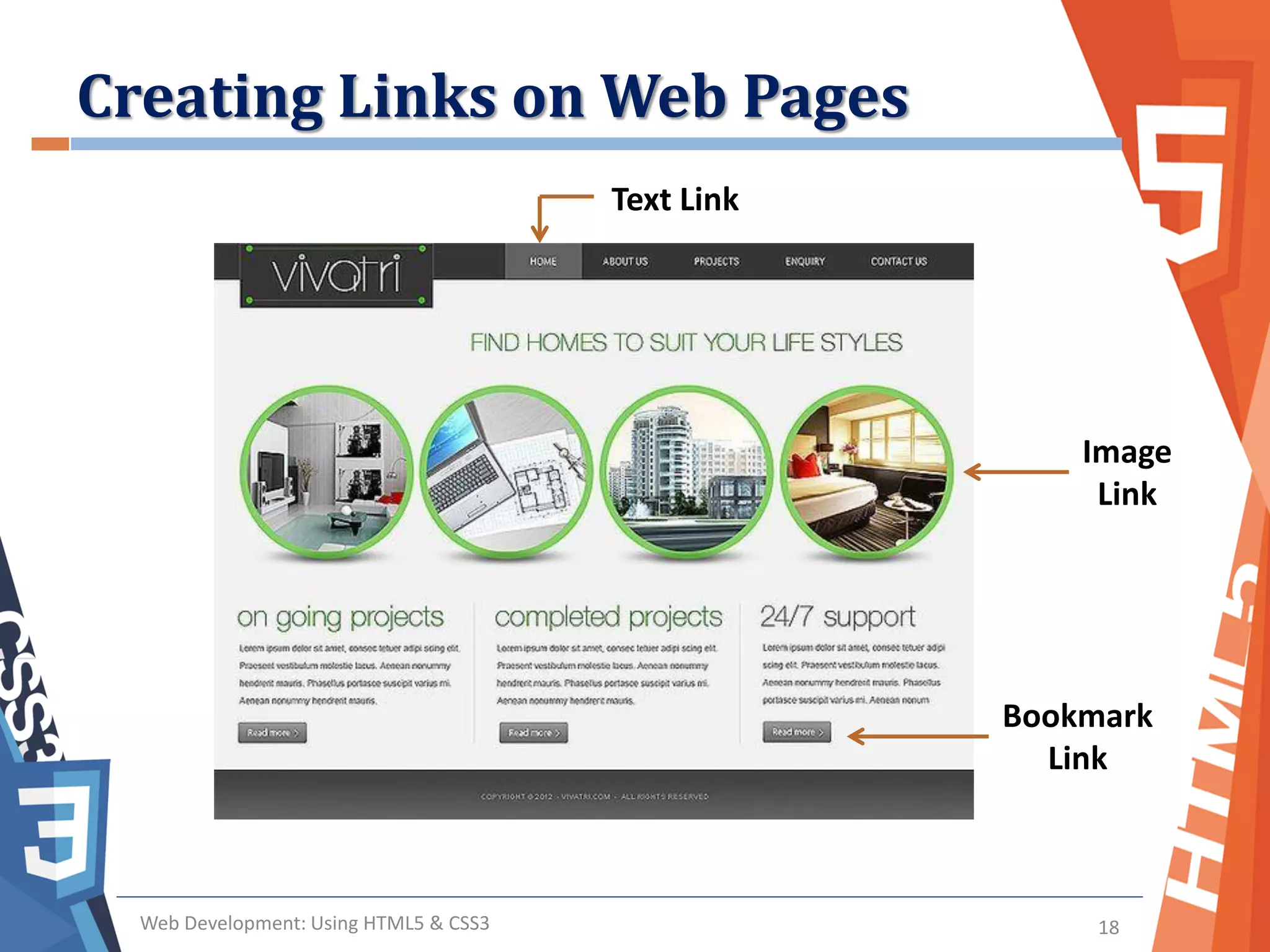
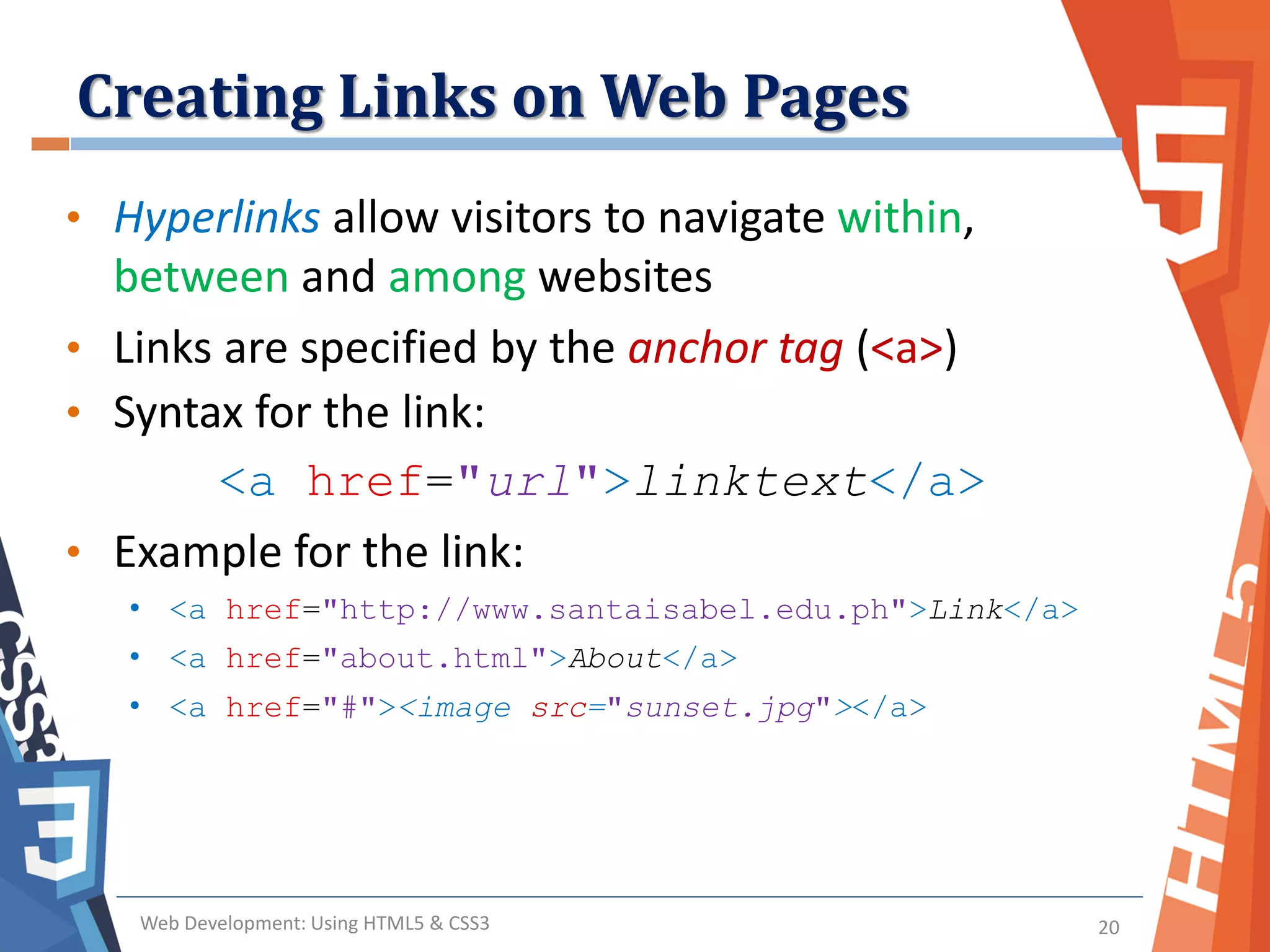
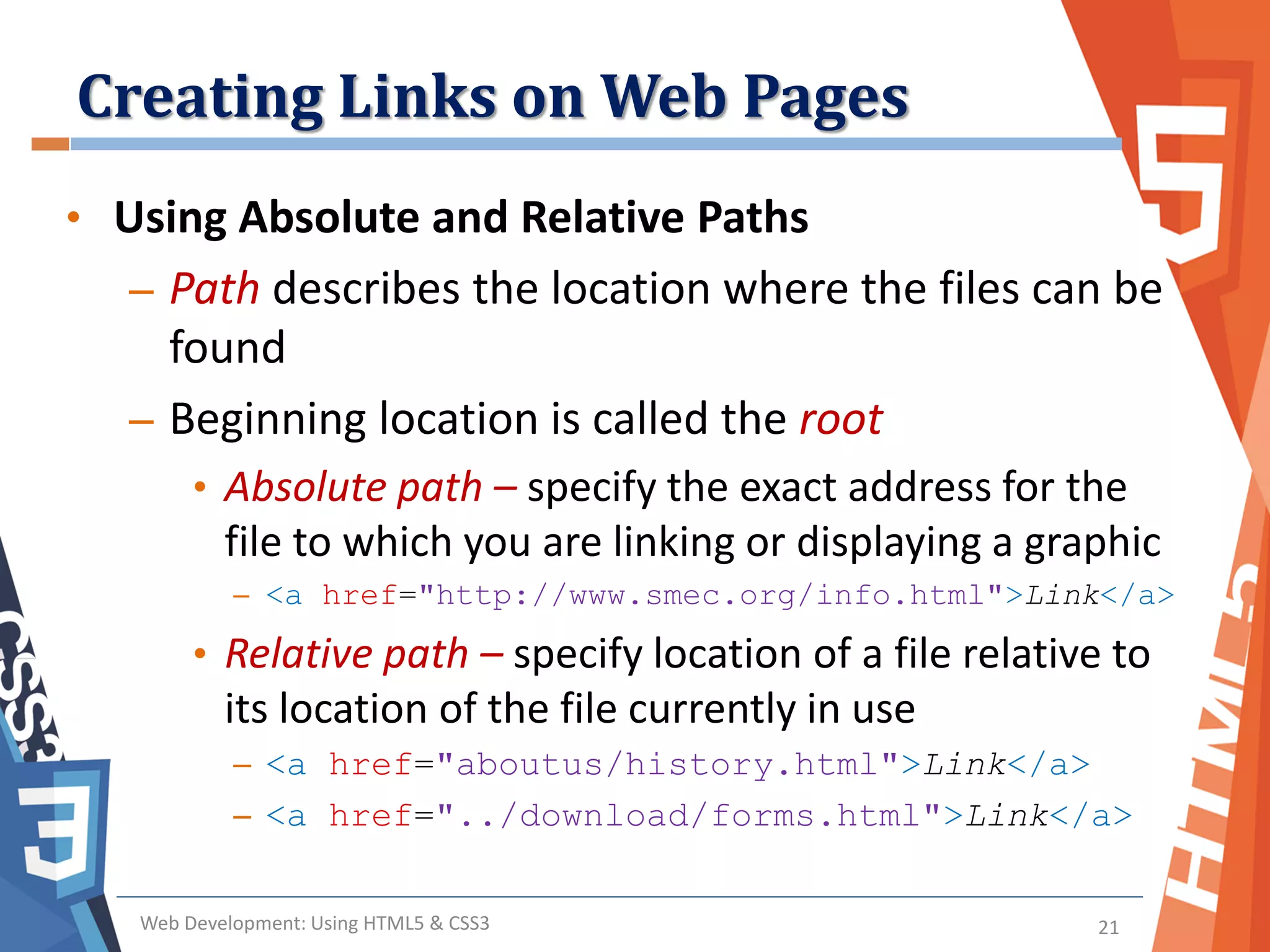
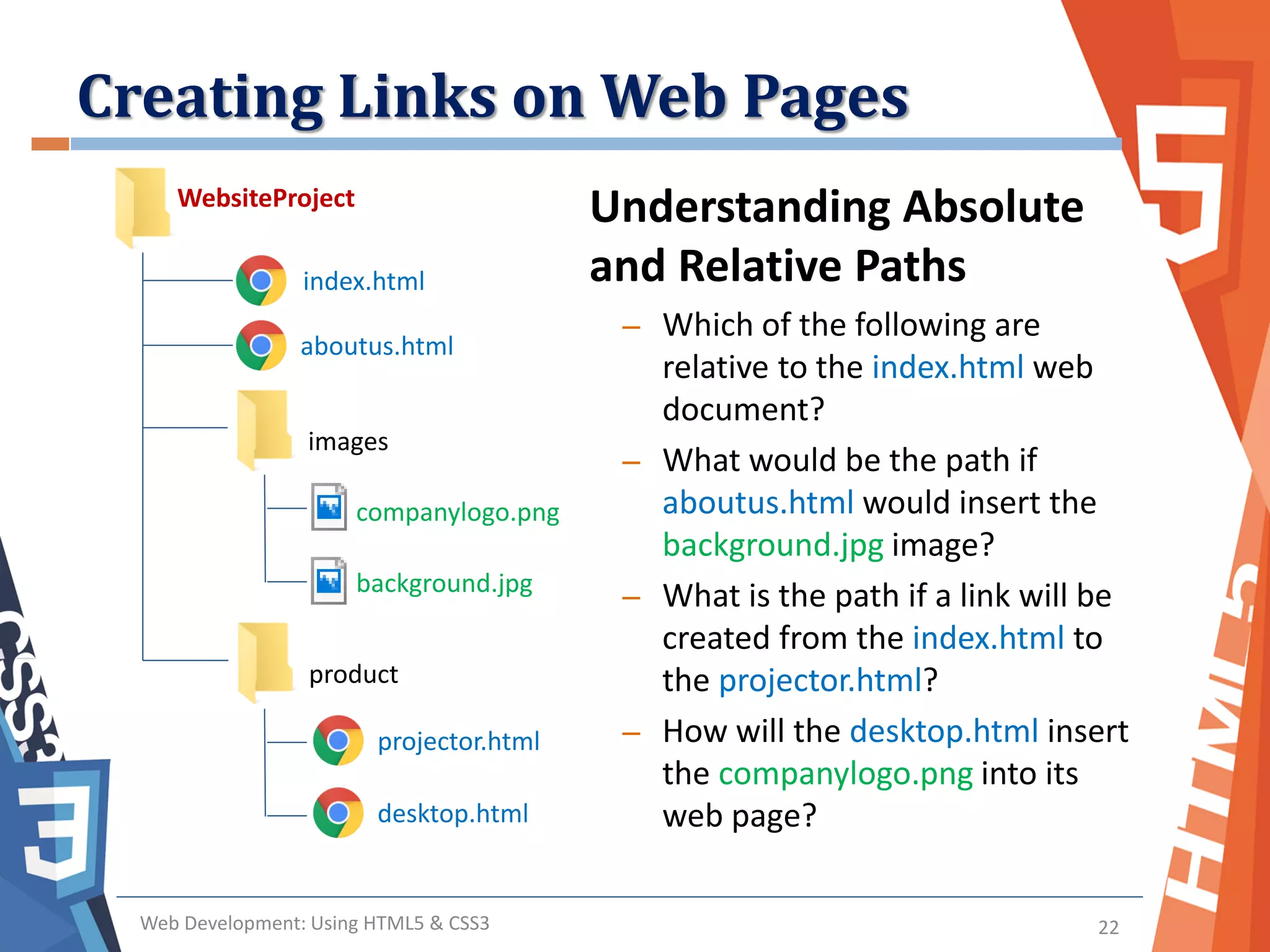
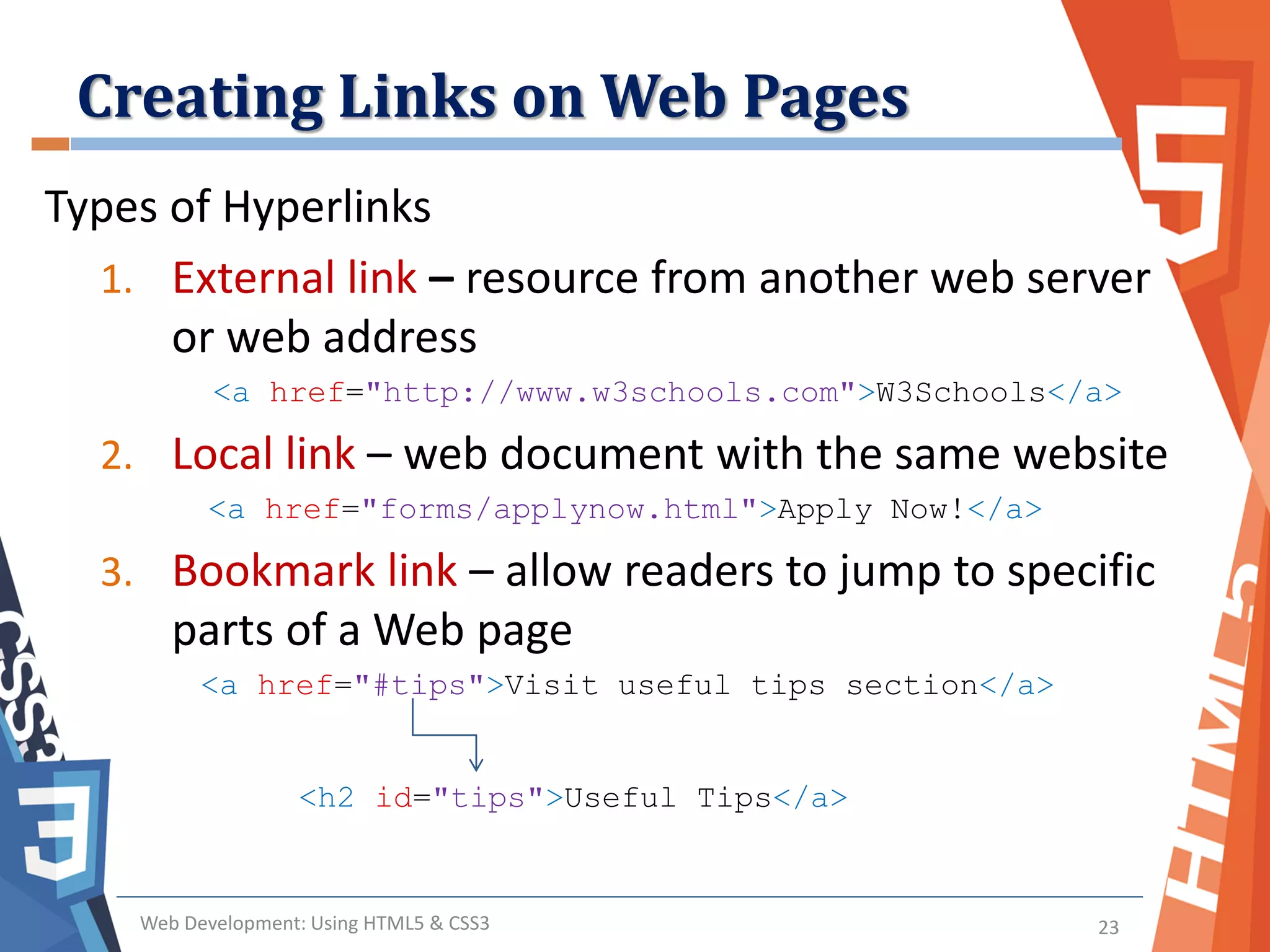
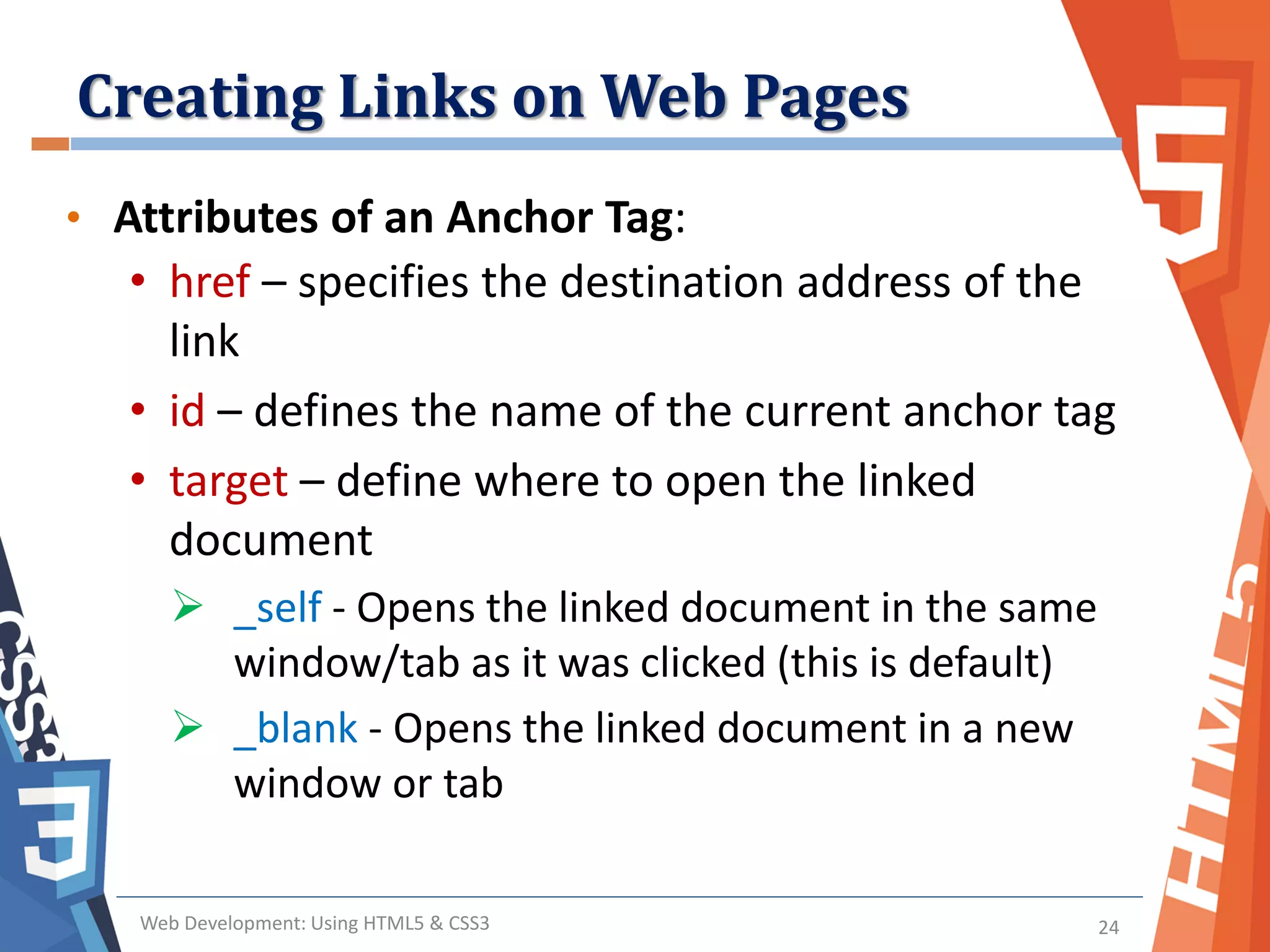
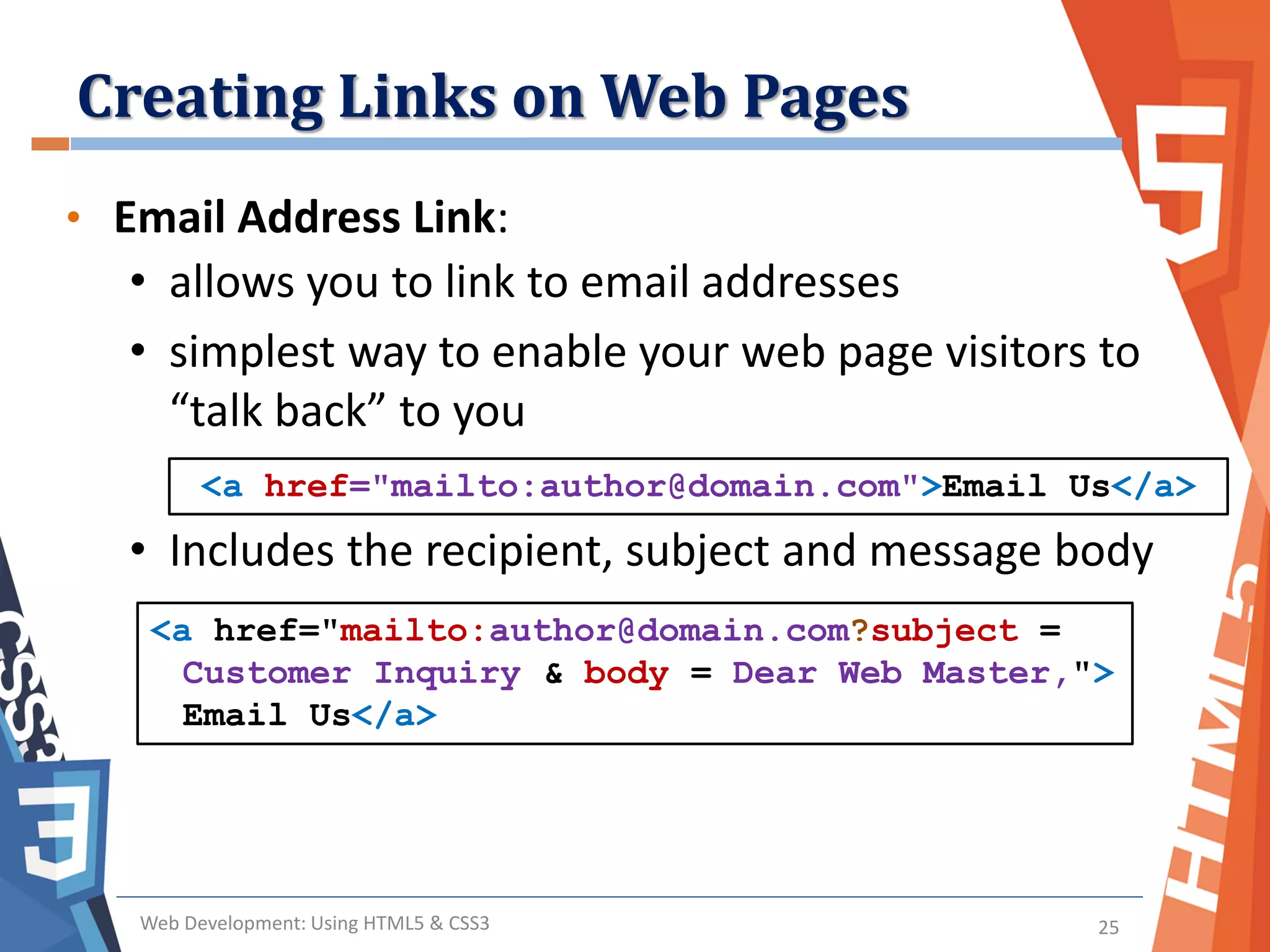
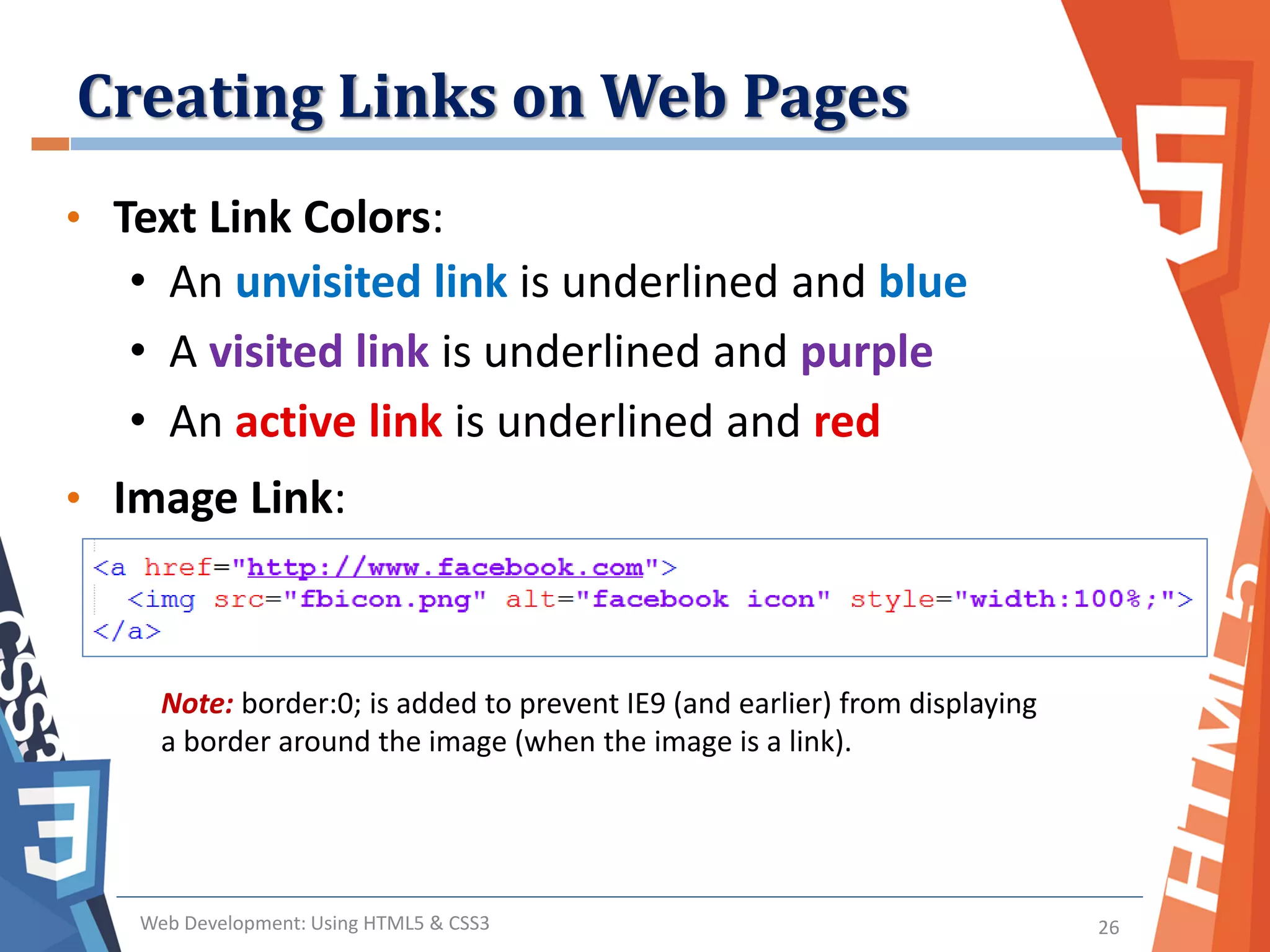
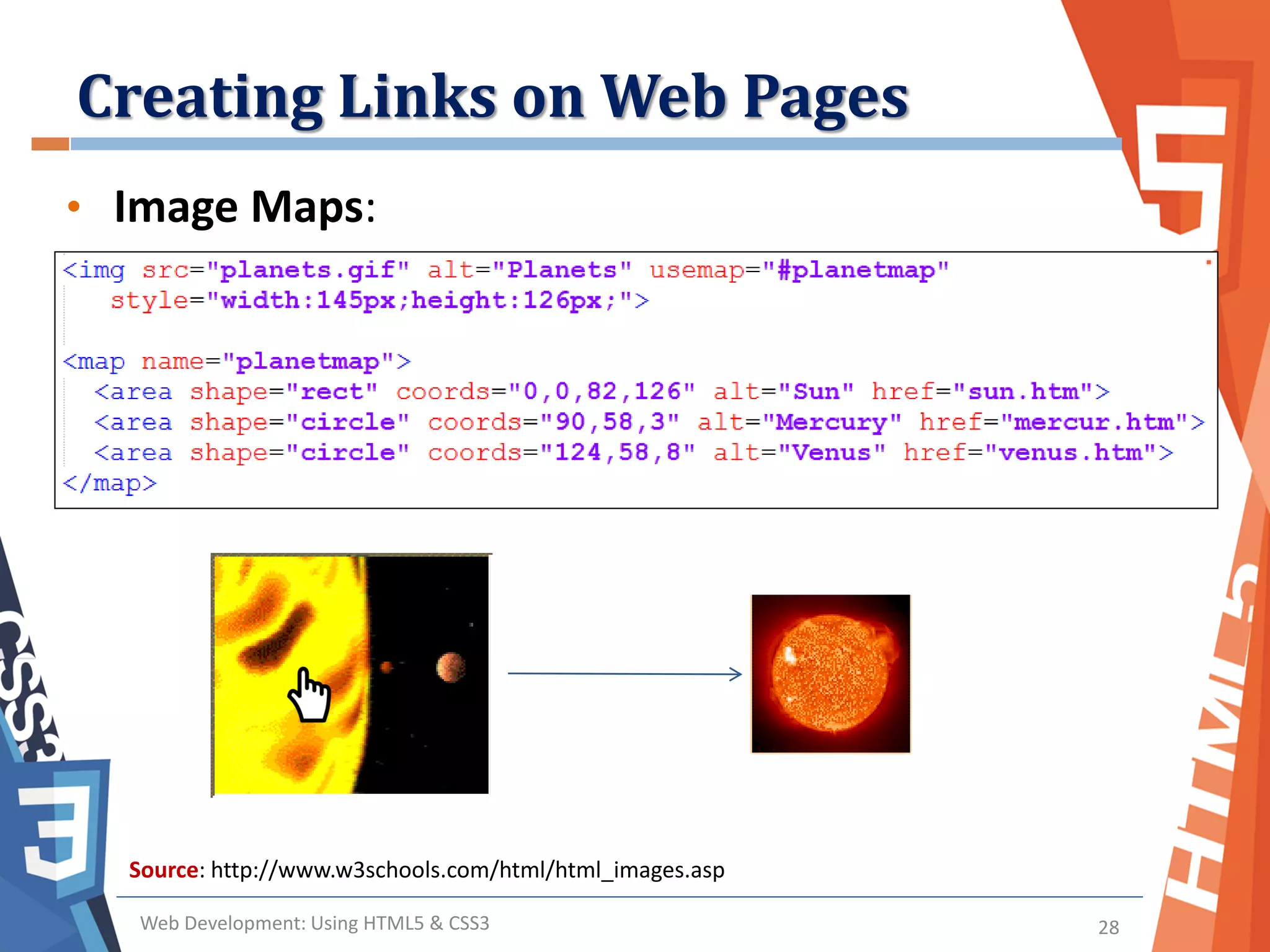
The document discusses various aspects of web development including inserting images, using lists, and creating links. It provides information on different image file formats like JPG, PNG, and GIF and how to insert images into web pages. It also covers using different types of lists and links to organize and present content on web pages.