The document provides information on the history and versions of HTML. It discusses:
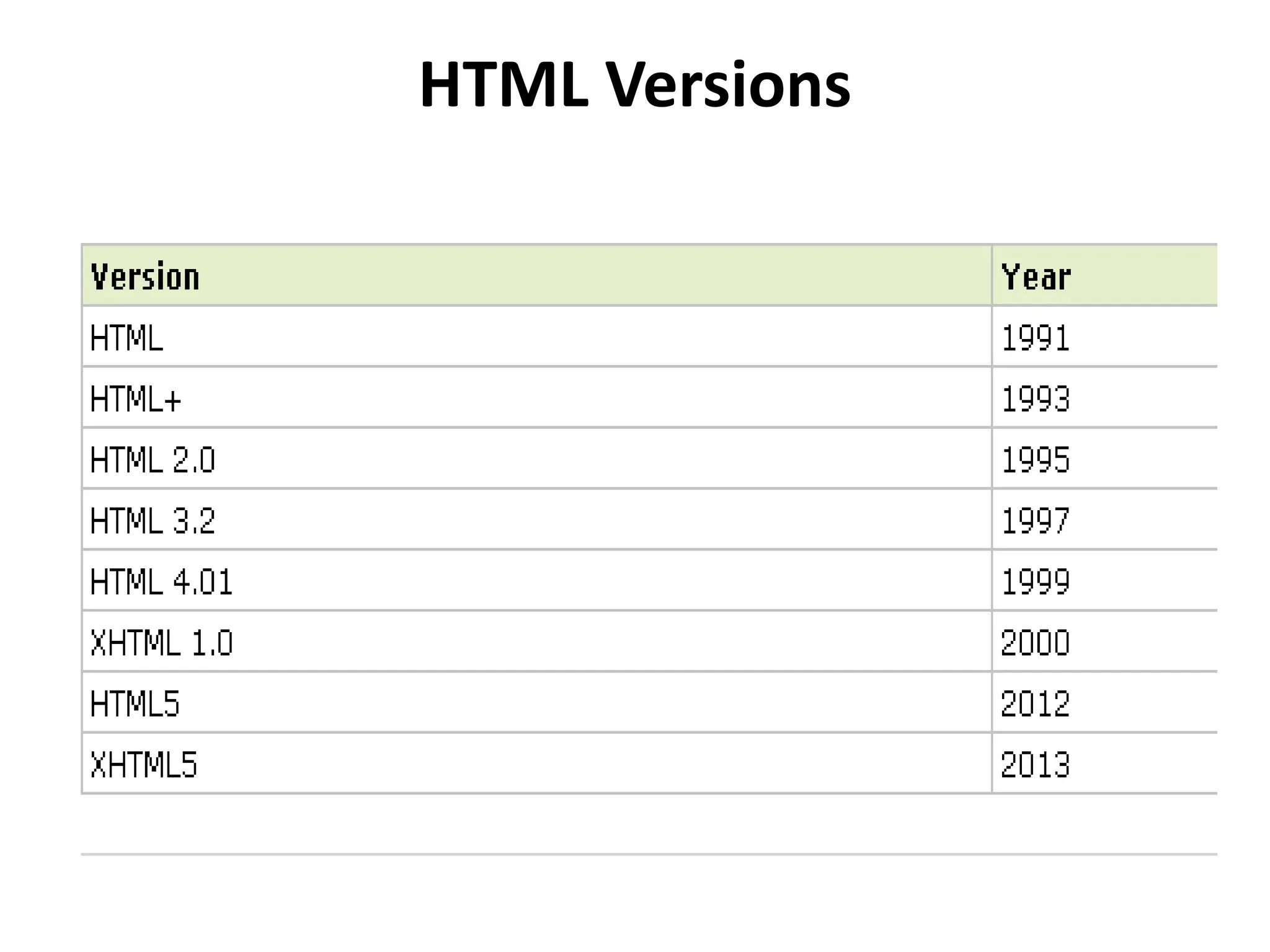
- HTML was created by Tim Berners-Lee in 1991 and the first standard was HTML 2.0 in 1995.
- HTML 4.01, published in 1999, was a major version. The current version is HTML5, published in 2012.
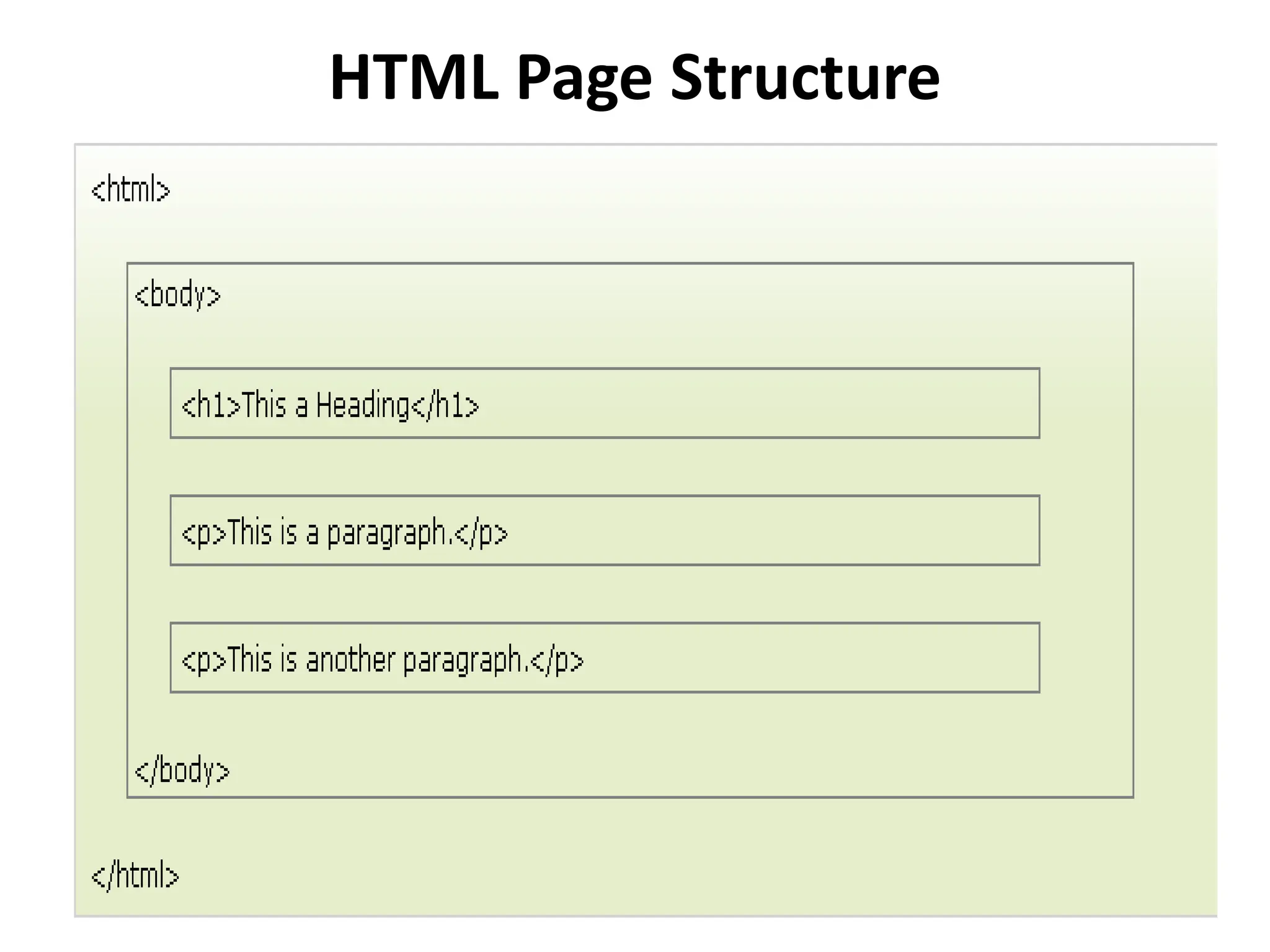
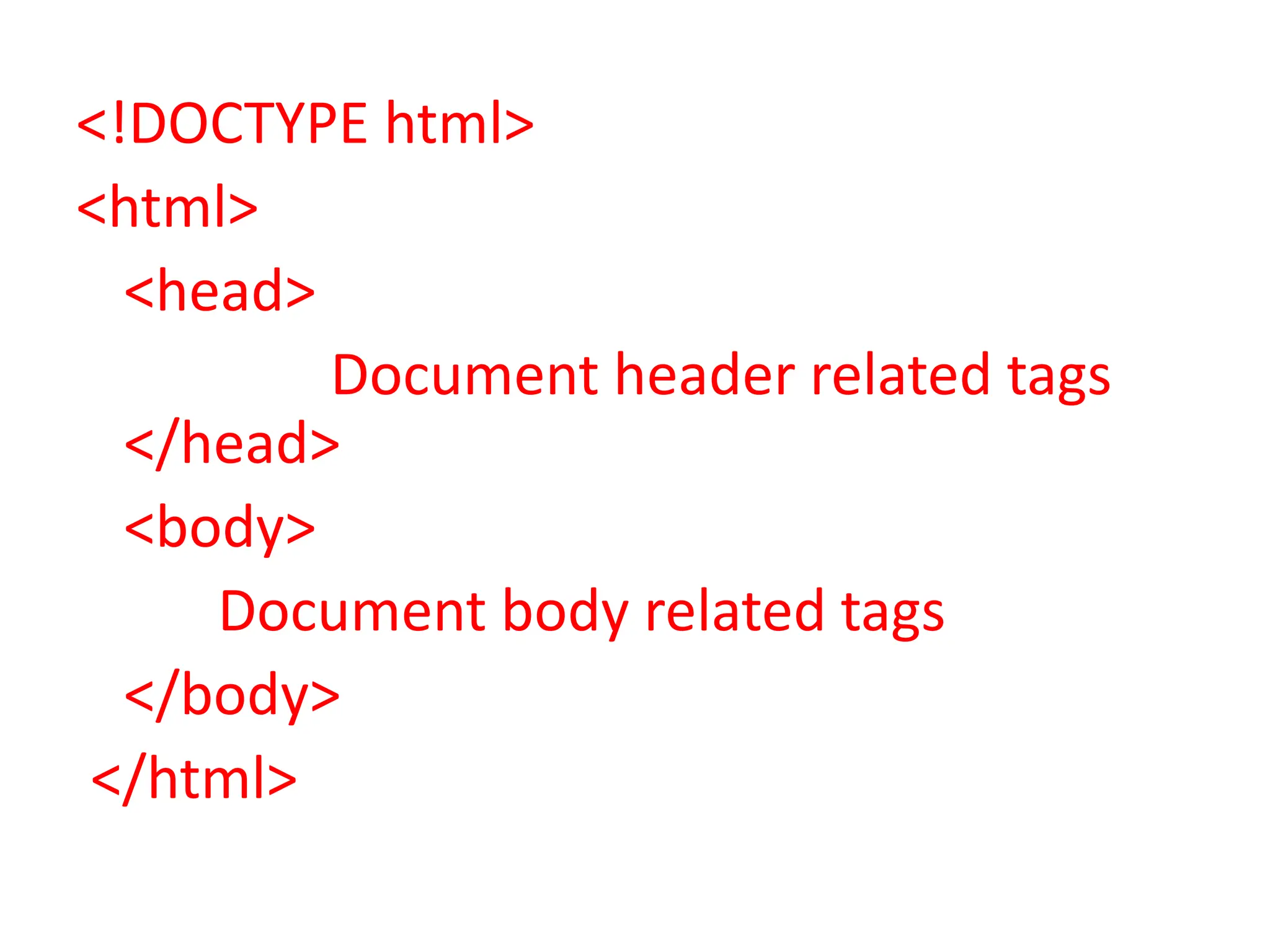
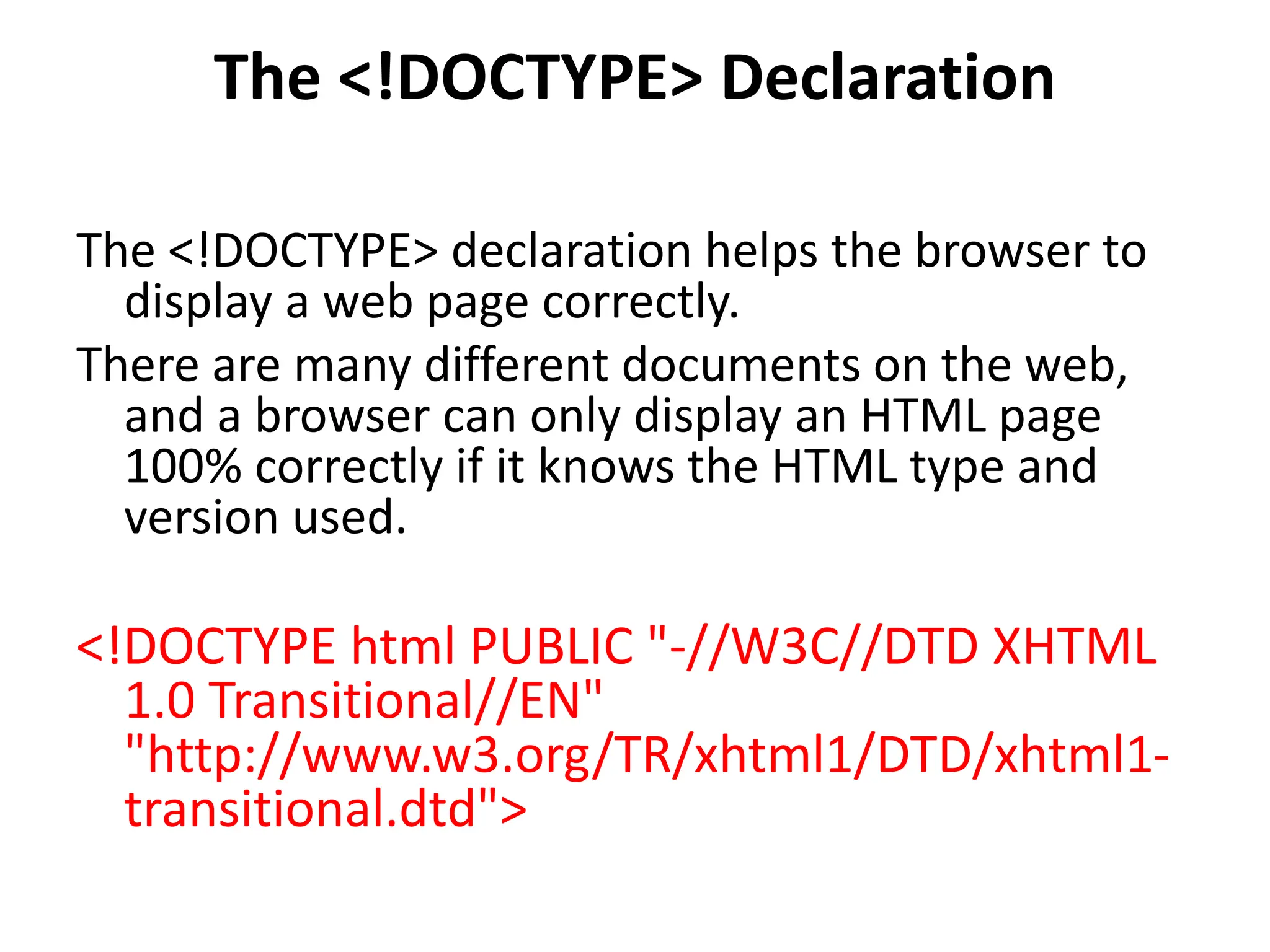
- It describes the basic structure of an HTML document, including the <DOCTYPE>, <html>, <head>, and <body> tags. It also discusses common text formatting tags like <h1>-<h6>, <p>, <br>, and <center>.