The document provides an overview of code quality, emphasizing the importance of writing scalable, shareable, and maintainable code. It discusses characteristics of quality code, the costs associated with poor code quality, and practical measures like code style guidelines, static analysis, and testing frameworks to improve coding practices. The importance of dependency management, version control with Git, and utilizing tools for automation and testing are also highlighted.
























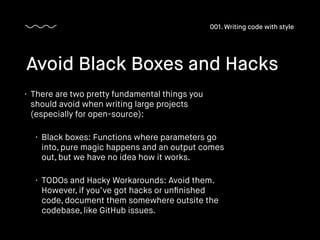
![• Check it out at http://
editorconfig.org/
• Comes as a plugin for almost
every text editor and IDE
imaginable.
• Define extension-based rules
like newlines, charsets and
indenting.
• Runs and fixes on file save.
.editorconfig
002. Keeping code in check
root = true
[*]
end_of_line = lf
insert_final_newline = true
charset = utf-8
indent_style = space
indent_size = 4
[*.json]
indent_size = 2](https://image.slidesharecdn.com/coderfactory-codequality-170729070603/85/How-to-write-good-quality-code-25-320.jpg)


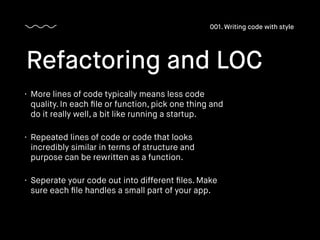
!["comma-dangle": [2, "never"],
"no-cond-assign": [2, "always"],
"no-console": 0,
"no-constant-condition": 2,
"no-control-regex": 2,
"no-debugger": 2,
"no-dupe-args": 2,
"no-dupe-keys": 2,
"no-duplicate-case": 2,
"no-empty-character-class": 2,
"no-empty": 2,
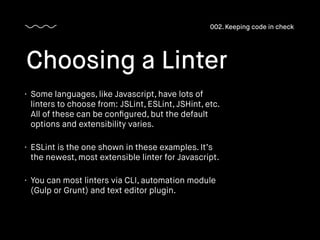
Linter Configuration
002. Keeping code in check
• Configuring your linter is a tedious process.
My .eslintrc is 350 lines long:
eslint.haydenbleasel.com](https://image.slidesharecdn.com/coderfactory-codequality-170729070603/85/How-to-write-good-quality-code-28-320.jpg)