
How to Build an App with ChatGPT.pdf
- 1. 1/15 How to Build an App with ChatGPT leewayhertz.com/build-an-app-with-chatgpt Artificial intelligence has always shown its potential for bringing new innovations to the things we do in our daily lives. There are many AI-based techniques for developing software models that have fulfilled various purposes and helped accomplish meaningful work. Different kinds of AI models are slowly replacing almost all the possible tasks that were once exclusive to humans. Humanity is on the cusp of a new technological revolution, and it is poised to harness the full potential of AI through the utilization of conversational AI that humanizes communication between people and machines. One of the most advanced tools in this area is ChatGPT, an AI-based chatbot that aims to evolve the relationship between humans and machines in a way that blurs the lines between the two. As new models such as conversational AI and generative AI continue to be developed, ChatGPT has become a hot topic for technologists, industries, businesses, and societies at large. ChatGPT is a highly advanced tool that allows non-technical users to access powerful capabilities and reduces the time required to develop applications. Despite some concerns that it may replace human jobs, ChatGPT is going to enhance human cognition, giving us new opportunities to interact with the technology and making tedious tasks like app development easy. The full potential of the tool can be harnessed by developing an app, website, or chatbot. So, ChatGPT app development is soon going to be a new trend. In this article, we will have a deep understanding of this emerging AI-based chatbot and how we can build an app with ChatGPT. Introduction to ChatGPT ChatGPT is a significant step in creating a seamless connection between humans and a chatbot. It goes beyond what one might expect from a conversational AI. The tool is capable of handling complex questions and performing advanced tasks. The model architecture of ChatGPT is based on the Generative Pre-training Transformer (GPT) and is trained on a massive amount of text data. It has the potential to produce human-like text for various natural language processing tasks, such as language translation, question answering, and text summarization. The model is pre-trained on a vast amount of text data and then fine-tuned for specific tasks. This allows the model to understand the complexities of language and produce more natural and accurate text. Moving into details, ChatGPT was launched by OpenAI in November 2022. OpenAI is a San Francisco-based AI and research company that has created many usable projects in the field of AI. This AI-based chatbot was developed to address some of the issues of
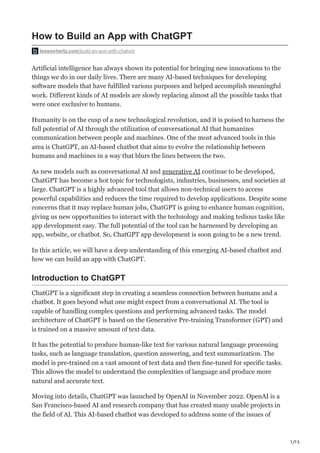
- 2. 2/15 traditional chatbots, such as limited understanding models and improvement capacity. ChatGPT auto-detects words and provides outputs based on the inputs given by users. The bot is easy-to-use and has already attracted over a million users. It can be used for different purposes – all you have to do is ask! ChatGPT is useful for a variety of purposes, including Identifying keywords or topics for content. Producing personalized communications, for example, email responses or product recommendations. Creating marketing content such as blog posts and social media captions. Translating texts from one language to another Summarizing long documents by providing a comprehensive overview of the full text Automating customer service How does ChatGPT work? ChatGPT was fine-tuned using both Supervised Learning and Reinforcement Learning. The creators used Reinforcement Learning from Human Feedback (RLHF) technique to minimize harmful, untruthful, and biased outputs. The technique consists of three steps: supervised fine-tuning, the reward model and proximal policy optimization.Let’s understand each step in detail.
- 3. 3/15 How does ChatGPT work Step 1 Collect demonstration data and train a supervised policy. Explain reinforcement learning to a 6 years old. A prompt is sampled from our prompt dataset. A labeler demonstrates the desired output behavior. Data is used to Fine-tune GPT-3.5 with supervised learning. Explain reinforcement learning to a 6 years old. We give treats and punishments to teach SFT Step 2 Collect comparison data and train a reward model. D C A B D C A B RM A prompt and several model outputs are sampled. A labeled ranks the outputs from best to worst. Data is used to train our reward model. D C A B In reinforcement learning, the agent is In machine learning We give treats and punishments to teach Explain rewards.. Step 3 Optimize a policy against the reward model using the PPO reinforcement learning algorithm A new prompt is sampled from the dataset. The PPO model is Initialised from the supervised policy. The policy generates an output. The rewards model calculates a reward for the output. The rewards is used to update the policy using PPO. Write a story about otters Once upon a time PPO RH r k LeewayHertz Supervised fine-tuning In the first step, demonstration data is collected to train a supervised policy model or SFT model. This data is collected by having a group of human labelers. They provide expected output responses to a list of prompts. The resulting dataset is relatively small, but high quality and is used to fine-tune the pre-trained GPT-3.5 series model. However, due to the limited data, the SFT model may still generate text that is not user-friendly and misaligned. Thus, instead of creating a larger dataset through human labeling, reward models are created by ranking the outputs of the SFT model. The reward model The purpose of the reward model is to give a score to the outputs of the SFT model, which indicates how desirable they are to humans. The process is based on the preferences and guidelines of the selected group of human labelers.
- 4. 4/15 To achieve the reward model, a list of prompts is selected, with the SFT model generating multiple outputs for each prompt. The labelers then rank the outputs from best to worst to create a new labeled dataset. This dataset contains approximately 10 times more data than the curated dataset used by the SFT model. Once the new data is collected, it is used to train the reward model, which takes a few SFT model outputs as input and ranks them in order of preference. Proximal policy optimization In this step, Reinforcement learning is applied to fine-tune the SFT policy using Proximal Policy Optimization. The PPO model is initialized from the SFT model, while the reward model initializes the value function. The environment used in this is a bandit environment in which a random prompt is presented, and a response to the prompt is expected. Later on, it produces a reward based on the prompt and response. Key components of ChatGPT ChatGPT combines various components, including machine learning, natural language processing, and others. This is to understand and respond to users in a better, natural and human-like way. There are also several technologies involved to improve the interaction. Here we will learn about each component and technology of ChatGPT. 1. Machine learning: Machine learning is a branch of artificial intelligence that uses algorithms, features, and data sets that improve over time. With ML as an integral component, ChatGPT recognizes input patterns efficiently and responds to queries more accurately. 2. Natural language processing: NLP is a significant part of ChatGPT that focuses on converting unstructured data, such as text or speech, into a computer-readable format. NLP involves several steps, including input generation, analysis, dialog management, and reinforcement learning. These steps work together to understand human language and generate appropriate responses. 3. Data mining: Data mining is another important component that involves analyzing data using unsupervised learning. While machine learning focuses on making predictions based on current data, data mining is used to discover unknown attributes. 4. Intent analysis: Natural Language Understanding (NLU) is a set of techniques that allows ChatGPT to determine the correct intent (or topic) of a request and extract additional information that can be used to trigger additional actions, such as context, account preferences, and entity extraction. 5. Response generation: ChatGPT is the model for NLG that generates text using a convolutional neural network (CNN). Natural Language Generation (NLG), another element of NLP, allows the creation of text in a way that it resembles the appearance, emotion, and tone of natural speech.
- 5. 5/15 Features of ChatGPT ChatGPT is a highly popular AI chatbot with several key features that set it apart from other chatbots. 1. Text generation: ChatGPT can easily generate text responding to prompts, queries, or other input. It also generates text similar in style and content to the input it receives, making it an ideal choice for text-generation tasks. 2. Natural language processing: ChatGPT is trained on a large dataset of human- generated content, which allows it to understand and respond to natural language input. This makes it useful for answering questions and providing accurate information. 3. Contextual understanding: ChatGPT can understand the context of a conversation and generate appropriate responses. Users seeking answers to their questions are at a great advantage with this unique feature of ChatGPT. 4. Customization: ChatGPT can be customized to generate text in a specific style or tone by training it on a specific dataset. This makes it versatile and attracts more and more users. 5. Versatility: ChatGPT can be used for various applications, such as automated customer services, chatbots, language translation, etc. 6. Cost saving and multiple language support: ChatGPT helps reduce expenses and costly resources by efficiently handling a high volume of inquiries. Additionally, it can support multiple languages, making it valuable for businesses with a global audience. How to build an app with ChatGPT Let’s understand the process of creating an app using ChatGPT with an example. Consider that we want to build a to-do list application using React Native. Now with the help of ChatGPT, we will start the development process. Before you begin, register and log in to your ChatGPT account. Start the development process and input a query in ChatGPT, asking how to build a to-do list application using React Native. Based on the result, move step by step and ask the tool to write codes. Here’s how we did it. Input query: How to build a to-do list application using React Native? Result we got: To build a to-do list application using React Native, you will first need to set up your development environment by installing the required tools such as Node.js, React Native CLI, and an Android or iOS emulator.
- 6. 6/15 1. Install Node.js: https://nodejs.org/en/download/ 2. Install React Native CLI: npm install -g react-native-cli 3. Create a new project: react-native init ToDoList 4. Navigate to the project directory: cd ToDoList 5. Start the emulator: for Android: react-native run-android for iOS: react-native run-ios 6. Create a new component for the to-do list: touch src/components/ToDoList.js 7. Open the newly created file and add the code for the to-do list component 8. Import the ToDoList component in the App.js file and render it 9. Run the application: for Android: react-native run-android for iOS: react-native run-ios Input query: How to install Node.js for the application? Result we got: To install Node.js on your machine, you can use the following command: curl -sL https://deb.nodesource.com/setup_14.x | sudo -E bash - sudo apt-get install -y nodejs This command installs the latest version (14.x) of Node.js and its package manager, npm, on a Debian-based Linux distribution. Alternatively, you can also download the installation package from the official website and run it: https://nodejs.org/en/download/ If you’re using Windows or macOS, you can download the appropriate installer package from the website and run it to install Node.js. Note that you may need to open terminal as administrator or use sudo in the command depending on your system setup Input query: How to install React Native CLI Result we got: To install the React Native CLI, you can use the following command: npm install -g react-native-cli This command installs the React Native CLI globally on your machine, allowing you to use the react-native command in the terminal to create and manage React Native projects. Alternatively, you can also install it as a development dependency in your project:
- 7. 7/15 npm install --save-dev react-native-cli This will install the React Native CLI in the node_modules directory of your project, and you can use it by referencing the local installation path. Note that you may need to open the terminal as administrator or use sudo in the command depending on your system setup input Query: How to create a new React Native project using the React Native CLI Result we got: To create a new React Native project using the React Native CLI, you can use the following command: react-native init MyProject This command creates a new directory called MyProject and sets up a basic React Native project structure within it. The directory will contain the necessary files and directories for a React Native application, including the index.js file that serves as the entry point for your application. You can replace MyProject with the desired name for your project. This command also sets up the basic structure for an application with the name MyProject. The structure will have index.js as the entry point for the application. Alternatively, you can use the following command to create a new project by specifying the template. npx react-native init MyProject --template react-native-template-typescript This command will create a new project with the specified template, in this case it is react- native-template-typescript. Please note that you may need to navigate to the directory where you want to create the project before running this command, and that you may need to open terminal as administrator or use sudo in the command depending on your system setup. Input query: How to navigate to the project directory Result we got: To navigate to the project directory, you can use the cd command in the terminal. For example, if you have created a project called MyProject, you can navigate to the project directory by using the following command: cd MyProject
- 8. 8/15 This command will take you to the MyProject directory, where you can access the files and directories for your React Native project. You can also use relative path to navigate to the project directory. For example, if you created the project in a directory called ReactNativeProjects: cd ReactNativeProjects/MyProject You can also use the absolute path to navigate to the project directory: cd /path/to/MyProject It’s important to make sure you are in the correct directory before running any commands related to the project, such as react-native run-android or react-native run-ios. Input Query: How to start the emulator on android and IoS Result we got: To start an emulator for your React Native project, you will need to have an Android or iOS emulator installed and configured on your machine. For Android: react-native run-android This command will start the emulator and run the application on it. If the emulator is not running, it will start the emulator first before running the application. For iOS: react- Input Query: How to create new components for the to-do list Result we got: To create a new component for the to-do list in your React Native project, you can use the following command: touch src/components/ToDoList.js This command creates a new file called ToDoList.js in the src/components directory of your project. Alternatively, you can also create the file manually by using your file explorer, or by using the mkdir command to create the src/components directory and the touch command to create the ToDoList.js file. mkdir -p src/components
- 9. 9/15 touch src/components/ToDoList.js Once the file is created, you can open it and start adding the code for your to-do list component. This component can be a class-based or functional component, it depends on your preference. In this file you will define the structure and functionality of the to-do list component. This can include JSX for the layout, state for managing the list items, and event handlers for adding and removing items from the list. Please note that the above command assumes that you have already navigate to the root of your project directory where the package.json file is located and that you may need to open terminal as administrator or use sudo in the command depending on your system setup. Input Query: How to open a newly created file and add the code for the to-do list component Result we got: You can open the newly created file ToDoList.js with any text editor and add the code for the to-do list component. You can use the following command to open the file in the terminal using the nano editor: nano src/components/ToDoList.js You can also open the file using any text editor of your choice, such as Sublime Text, Visual Studio Code, or Atom. Here is an example of how you can add code for a to-do list component in the ToDoList.js file: import React, { useState } from 'react'; import { View, Text, Button, TextInput } from 'react-native'; const ToDoList = () => { const [tasks, setTasks] = useState([]); // state to hold the list of tasks const [newTask, setNewTask] = useState(''); // state to hold the value of new task input const addTask = () => { setTasks([...tasks, newTask]); // add new task to the list setNewTask(''); // clear the input field };
- 10. 10/15 const removeTask = (index) => { setTasks(tasks.filter((task, i) => i !== index)); // remove task from the list }; return ( New Task: setNewTask(text)} /> Tasks: {tasks.map((task, index) => ( {task} < button title="Remove"> removeTask(index)} /> < /button> ))} ); } export default ToDoList; This code defines a functional component called ToDoList that renders a view with two children views. The first view is for inputting new task and adding it to the list and the second view is for displaying the list of tasks and removing them. The component uses TextInput from react-native, which is a built-in component for inputting text. Please note that this is just an example and you may need to customize this code to fit your specific requirements. Also, you may need to import some react-native components that are not imported in the above code snippet. Please also note that, you have to save the file before exiting the nano editor by pressing ctrl + o and then ctrl + x to exit the editor. Input Query: How to import the todolist component in the App.js file and render it Result we got: To import the ToDoList component in the App.js file and render it, you will need to add the following code:
- 11. 11/15 import React from 'react'; import { View } from 'react-native'; import ToDoList from './src/components/ToDoList'; // import the ToDoList component const App = () => { return ( < View> // render the ToDoList component < /View> ); }; export default App; In this example, the App component is importing the ToDoList component and render it as a child of the View component. Please note that the above code assumes that the App.js file is located in the root of your project directory and that the ToDoList.js file is located in the src/components directory. If the component is located in another directory, you should adjust the path accordingly. Also, you may need to import other components or modules that are used in the ToDoList component but not imported in the above code snippet in App.js file. Input Query: How to run the application Result we got: To run the application in your React Native project, you can use the following commands: For Android: react-native run-android This command will start the emulator and run the application on it. If the emulator is not running, it will start the emulator first before running the application. For iOS: react-native run-ios This command will start the iOS simulator and run the application on it. If the simulator is not running, it will start the simulator first before running the application.
- 12. 12/15 You should run this command from the root of your project directory, where the package.json file is located. Please note that, you have to open the emulator or simulator and have the development server running in another terminal window before running this command. Also, you may need to open terminal as administrator or use sudo in the command depending on your system setup. After running this command, the application will be built and deployed to the emulator or simulator. If everything is set up correctly, you should see the to-do list application running on the emulator or simulator. In the same way, if you want to add more functionalities to your react-native application, style the view container, or change its background color, input a query in the ChatGPT asking for the code and steps. You can build a fully functional react-native application by following all the commands, steps, and code the tool generates. If there is an error or bug in the code, the tool also helps fix the issues by providing example codes and suggesting ways to debug codes. Thus, many other usable applications can be built with the help of ChatGPT – all we have to do is ask questions. Factors to consider while building an app with ChatGPT Current generative AI models such as ChatGPT come with certain shortfalls which need to be addressed properly to tread carefully while building an app with ChatGPT. Here are some of them: Removing bias and toxicity As much as we value the power of generative AI, we must acknowledge that with great power comes great responsibility. It’s important to recognize that these models are trained on data derived from the vast and often unpredictable expanse of the internet. As a result, they can contain deeply ingrained biases and toxic language that may inadvertently surface in the final product. That’s why responsible AI practices are more crucial than ever before. We must ensure that our AI models are developed and deployed ethically and socially responsibly. By prioritizing responsible AI practices, we can help mitigate the risks of biased and toxic content while harnessing the full potential of generative AI to bring about a better world. Additionally, to ensure that the output generated by AI models is free from bias and toxicity, it’s important to take a proactive approach, including filtering the training datasets to remove any potentially harmful content and implementing additional watchdog models to monitor the output in real- time. Furthermore, enterprises can enhance the quality of their AI models by leveraging their own first-party data to train and fine-tune their models. By doing so, they can tailor the output to meet their specific use cases and improve overall performance. Improving hallucination
- 13. 13/15 While ChatGPT has the ability to generate highly persuasive arguments, it’s important to note that these arguments may not always be factually accurate. In fact, this phenomenon is known as “hallucination” within the developer community, and it can limit the reliability of the output generated by AI models. To address this issue, OpenAI and other vendors are taking a variety of measures, such as data augmentation, adversarial training, improved model architectures, and human evaluation. These steps aim to improve the output’s accuracy and reduce the risk of hallucination. If you’re building an app with ChatGPT, it’s important to follow similar measures to ensure that the output generated by the model is as accurate and reliable as possible. By doing so, you can help build user trust in your app and ensure that it delivers high-quality results. Preventing data leakage Clear policies should be in place so that it can prohibit developers from entering sensitive information into ChatGPT, which could become incorporated into the model and potentially resurface later in a public context. By instituting these policies, we can help prevent the inadvertent disclosure of sensitive information and protect the privacy and security of individuals and organizations. It’s critical that we remain vigilant in safeguarding against the potential risks associated with the use of AI models like ChatGPT, and that we take proactive measures to mitigate these risks. Incorporating queries and actions While current generative models are capable of providing answers based on their initial large training data set or smaller “fine-tuning” data sets, both of which are essentially snapshots of the past, the next generation of models will take things to the next level. These models will have the ability to identify when they need to look something up in external sources such as a database or Google, or when to trigger actions in external systems. This will transform generative models from disconnected oracles to fully connected conversational interfaces to the world. By enabling this new level of connectivity, it is possible to unlock a whole new set of use cases and possibilities for these models allowing a more dynamic and seamless user experience that can provide real-time, relevant information and insights. So, as we move forward with the development and deployment of generative models, we must keep in mind this exciting potential for integration with external systems and information sources enabling us to create a new generation of AI-powered applications that are more useful, powerful, and impactful than ever before. Benefits of using ChatGPT for app development In modern app development, artificial intelligence and AI-based development tools have become one of the key driving forces. These are becoming virtually endless, helping businesses achieve micro or macro goals efficiently and effectively – regardless of the
- 14. 14/15 industry type. ChatGPT for app development can greatly streamline the process while enhancing the in-app user experience. In light of this, let’s take a closer look at how this AI-based chatbot is changing app development. Here’s what you need to know. Writing codes App development often requires writing intricate and time-consuming code. However, with the help of ChatGPT, both professionals and beginners in app development can streamline their coding process. Additionally, if developers encounter any issues with their code, they can use the tool to modify or fix them quickly. Furthermore, ChatGPT can be utilized to write code in any programming language. Improved efficiency ChatGPT can provide significant benefits for app development companies by streamlining various tasks and processes, providing quick solutions, and allowing developers to focus on more critical responsibilities. This can lead to an increase in efficiency and productivity, resulting in businesses saving time and being able to focus on growth opportunities. This tool can be a powerful asset for companies looking to optimize their operations and drive success. Debugging codes As a programmer, you can leverage ChatGPT’s capabilities to your advantage by utilizing it to identify and troubleshoot errors in your code. By requesting ChatGPT to review a piece of code for mistakes, it will not only point out the issues but also provide suggestions on how to fix them, including specific examples. ChatGPT’s code generation capabilities ensure that the resulting code is: Error-free and bug-free Clearly and thoroughly documented Simple to comprehend and maintain Tailored to meet specific business requirements Built to perform well in the production environment Conclusion By following the steps outlined, ChatGPT can be utilized to develop a fully functional and robust app. Its advanced and intelligent capabilities are poised to significantly impact various industries, including the business world and daily life. Its potential to enhance search engines, improve user service, and generate written content more sophisticatedly is expected to drive innovation and automation of routine tasks and non-creative functions.
- 15. 15/15 The use of ChatGPT in various industries is expected to bring significant benefits, as businesses will be able to optimize different business processes through it. AI-based systems, such as ChatGPT, are expected to revolutionize human and machine interactions. Businesses can continue to grow by staying informed and utilizing these artificial intelligence-based systems. If you want to integrate ChatGPT model-powered solutions into your business, contact LeewayHertz’s ChatGPT developers.