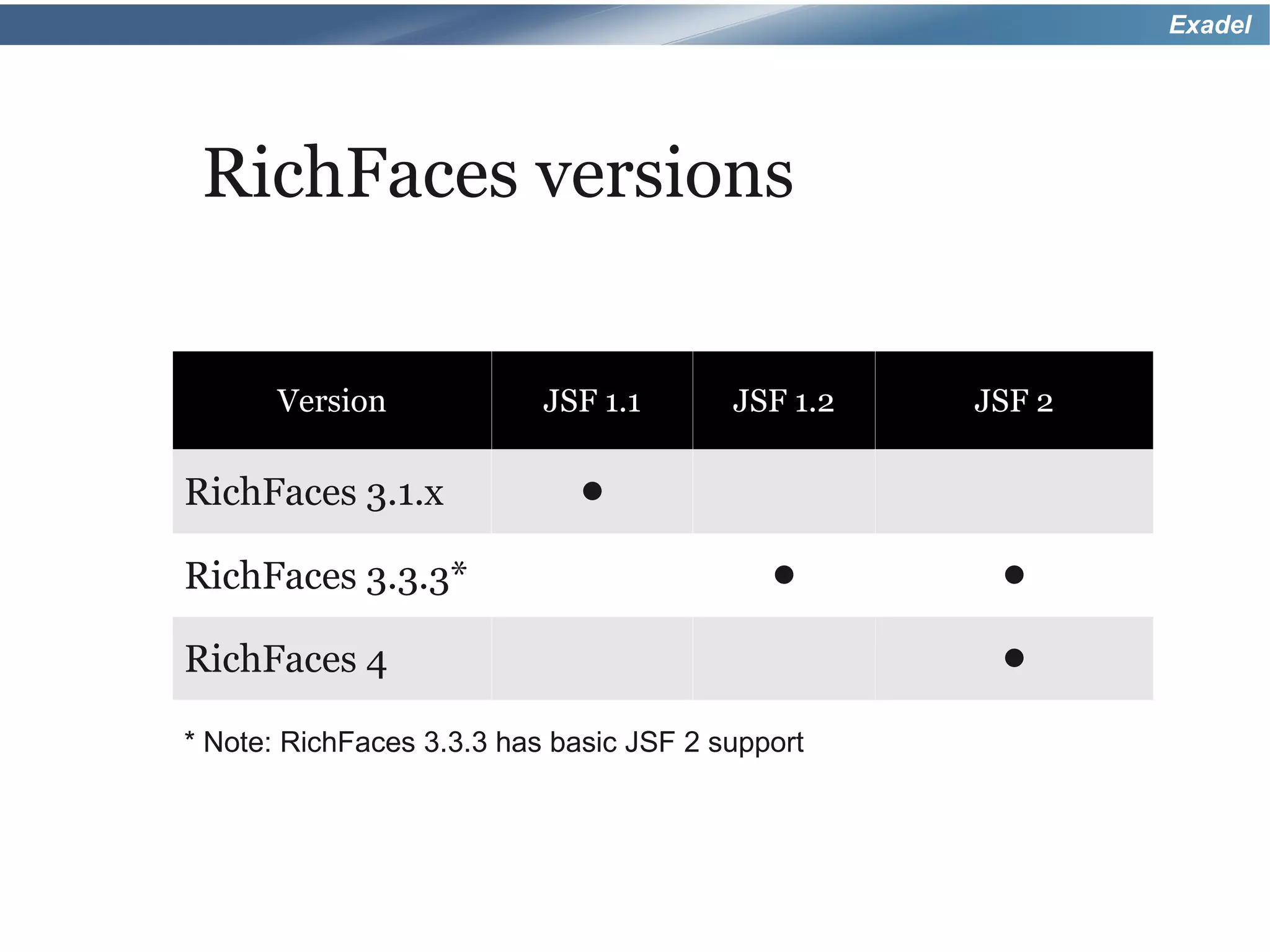
This document provides an overview of Exadel and RichFaces. Exadel is a products and services company focused on Rich enterprise application development using open source technologies like JBoss Tools, RichFaces, and JavaFX. The document discusses Exadel's history and products. It then summarizes the new features in JSF 2, such as Ajax functionality, before focusing on RichFaces 4 which is based on JSF 2 and uses jQuery. RichFaces 4 includes many upgraded and new components.