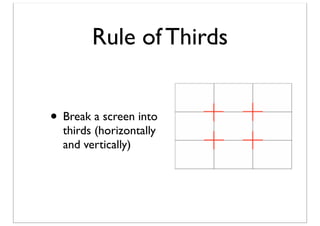
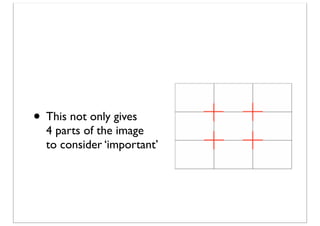
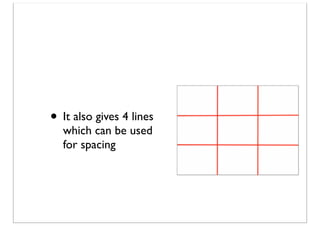
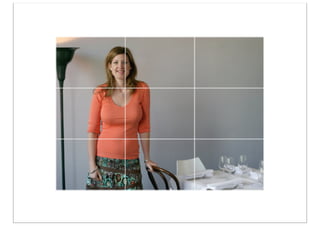
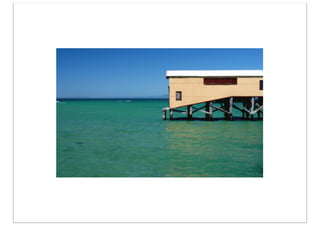
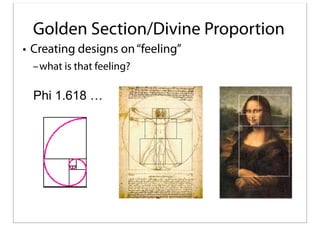
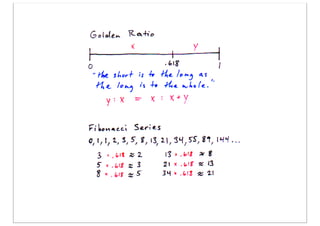
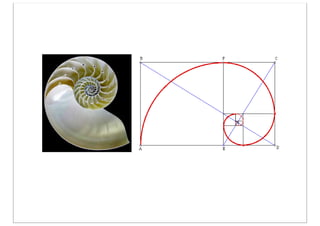
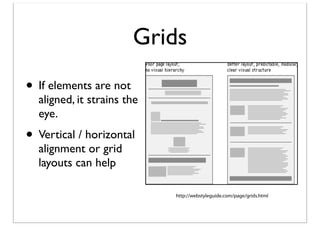
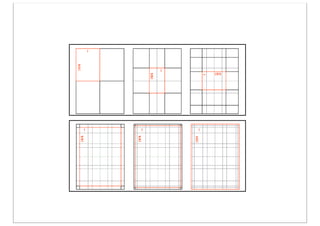
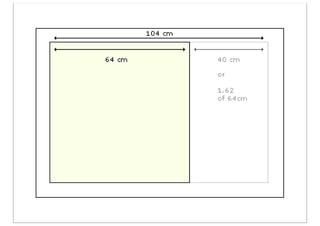
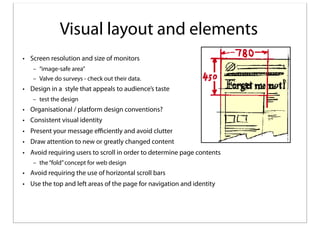
This document summarizes key points from a lecture on usability, metaphors, and layout in game design. It discusses the definition of usability and its main attributes. It provides examples of the iPhone keyboard and how it uses metaphors and Fitt's law principles. The document also covers interface metaphors, using examples like the mouse cursor, and how they can help with usability and immersion. Finally, it discusses layout principles like the rule of thirds, golden ratio, and using grids to create a pleasing visual structure.