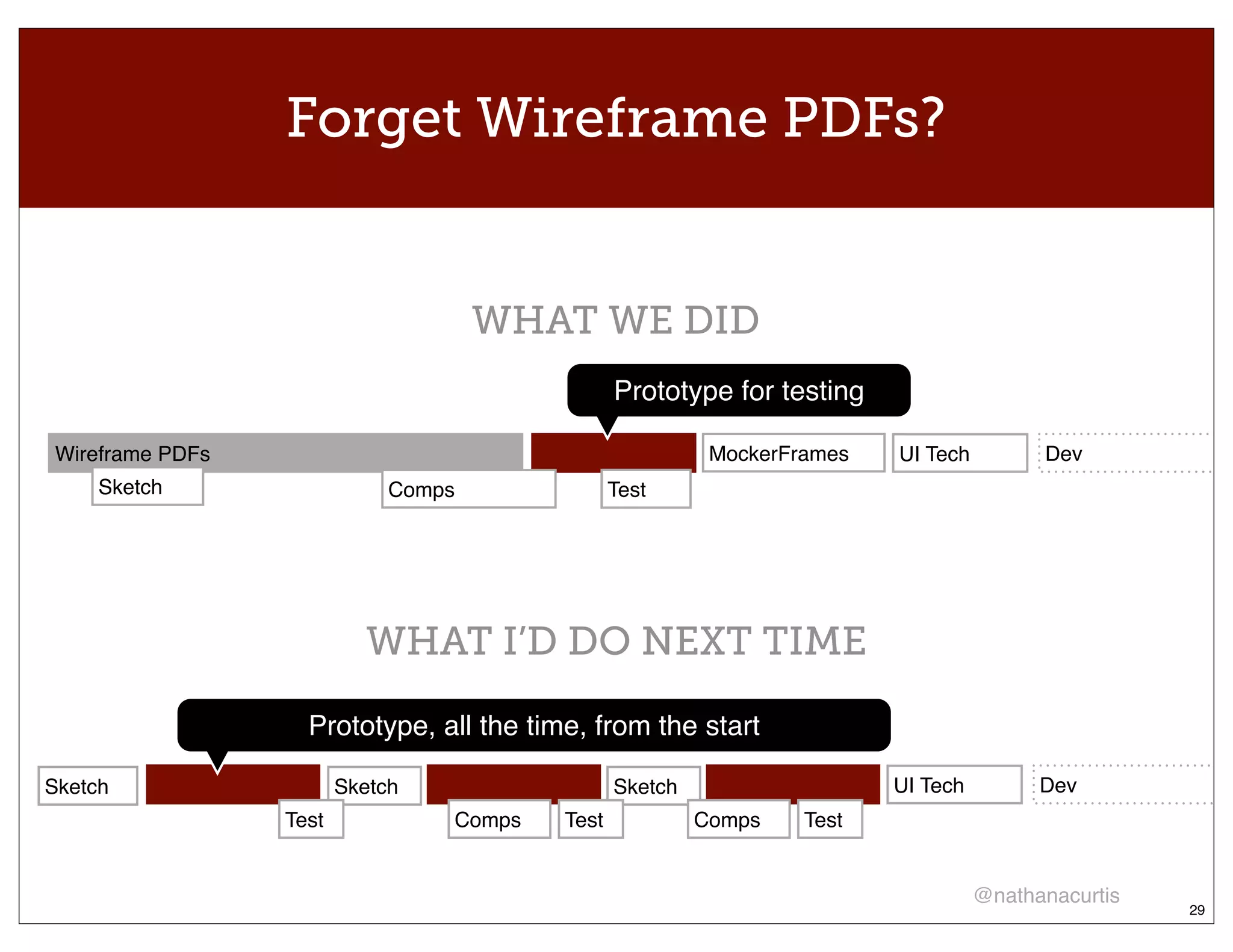
The document discusses the rise of HTML prototyping as a crucial skill for web designers, emphasizing the need for a diverse skill set beyond traditional design capabilities. It offers eight practical tips for effective prototyping and highlights the importance of collaboration, setting expectations, and adapting designs. The overall message advocates for integrating HTML prototypes into the design process from the beginning to improve communication and results.