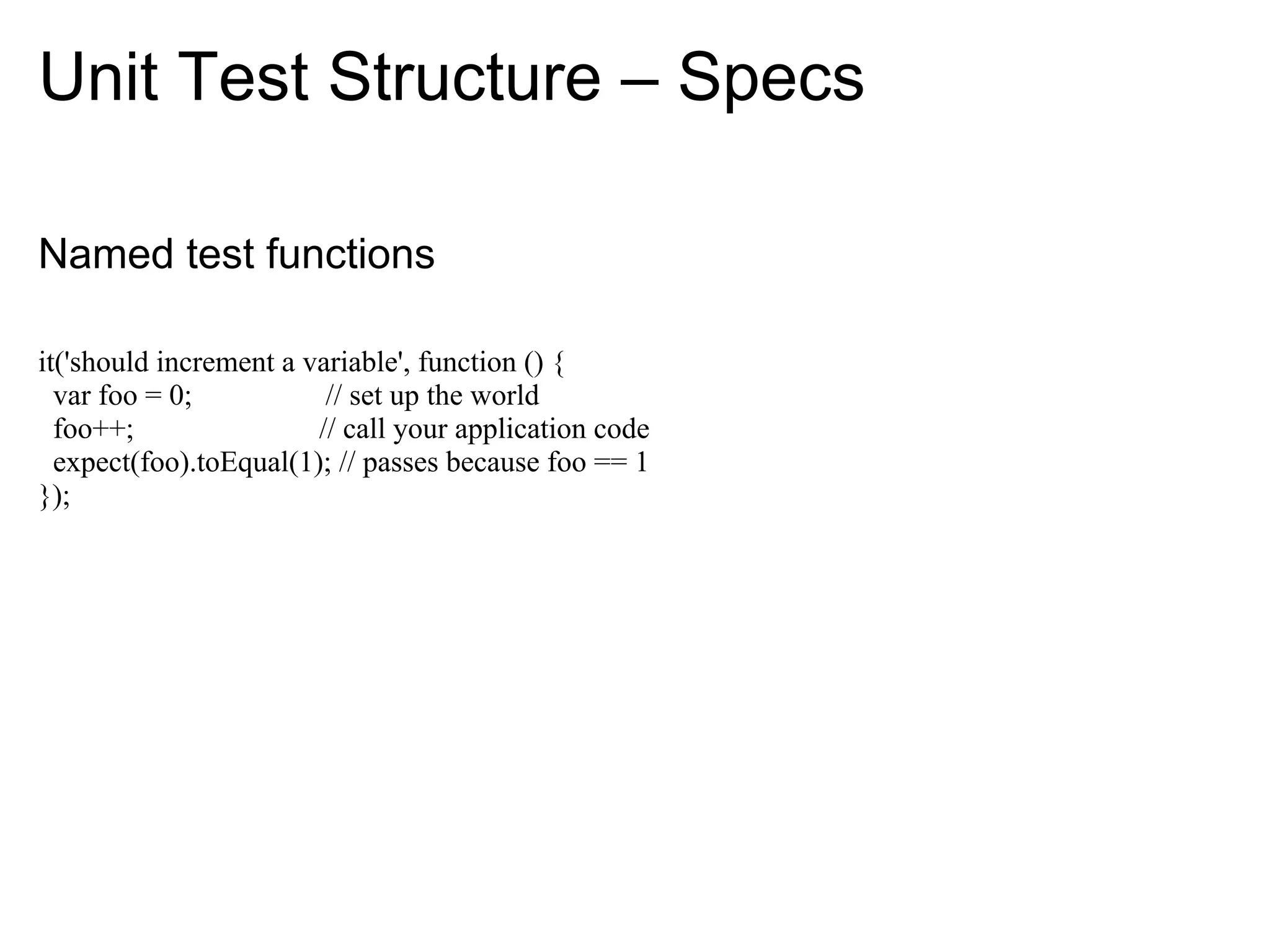
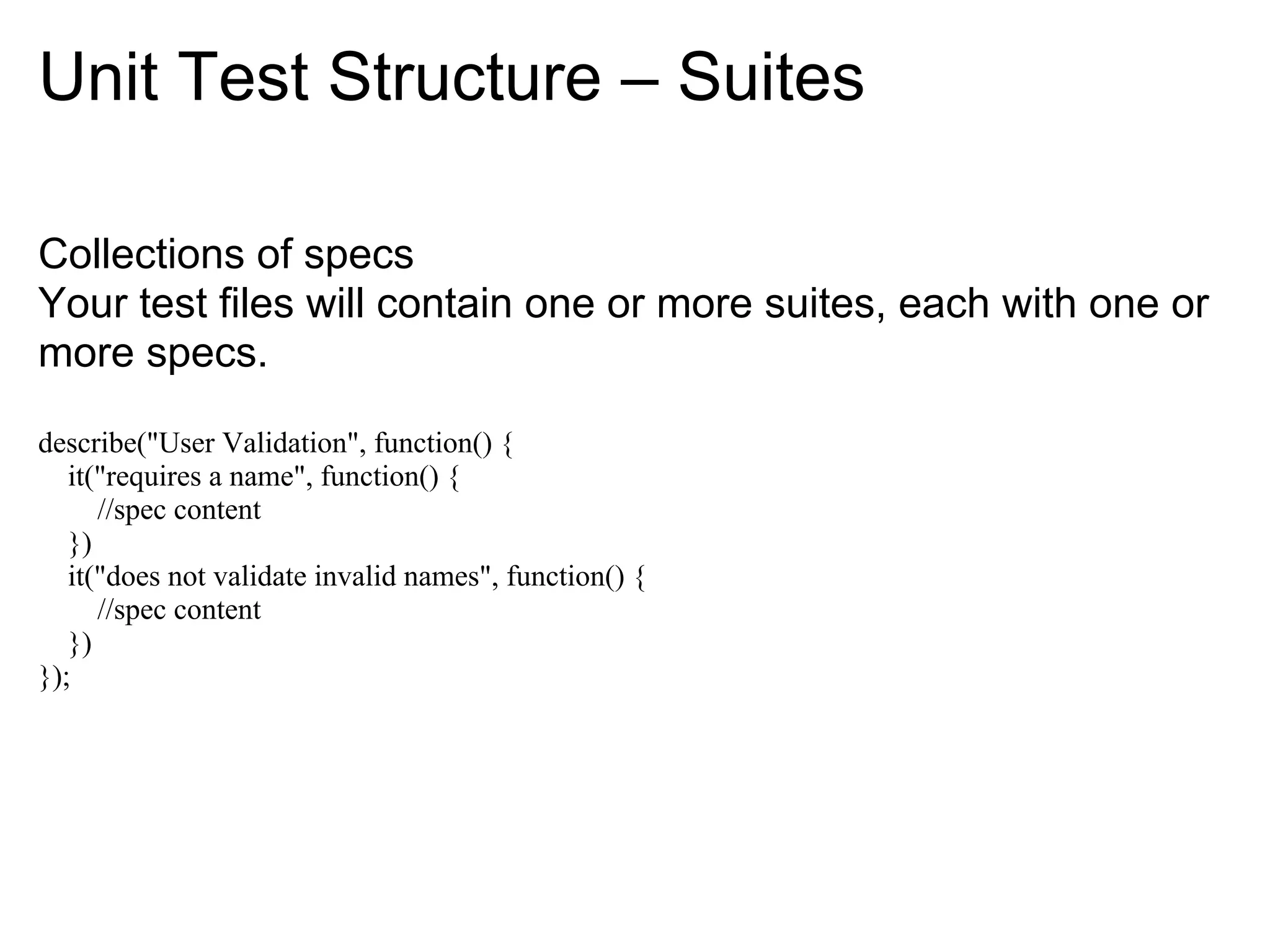
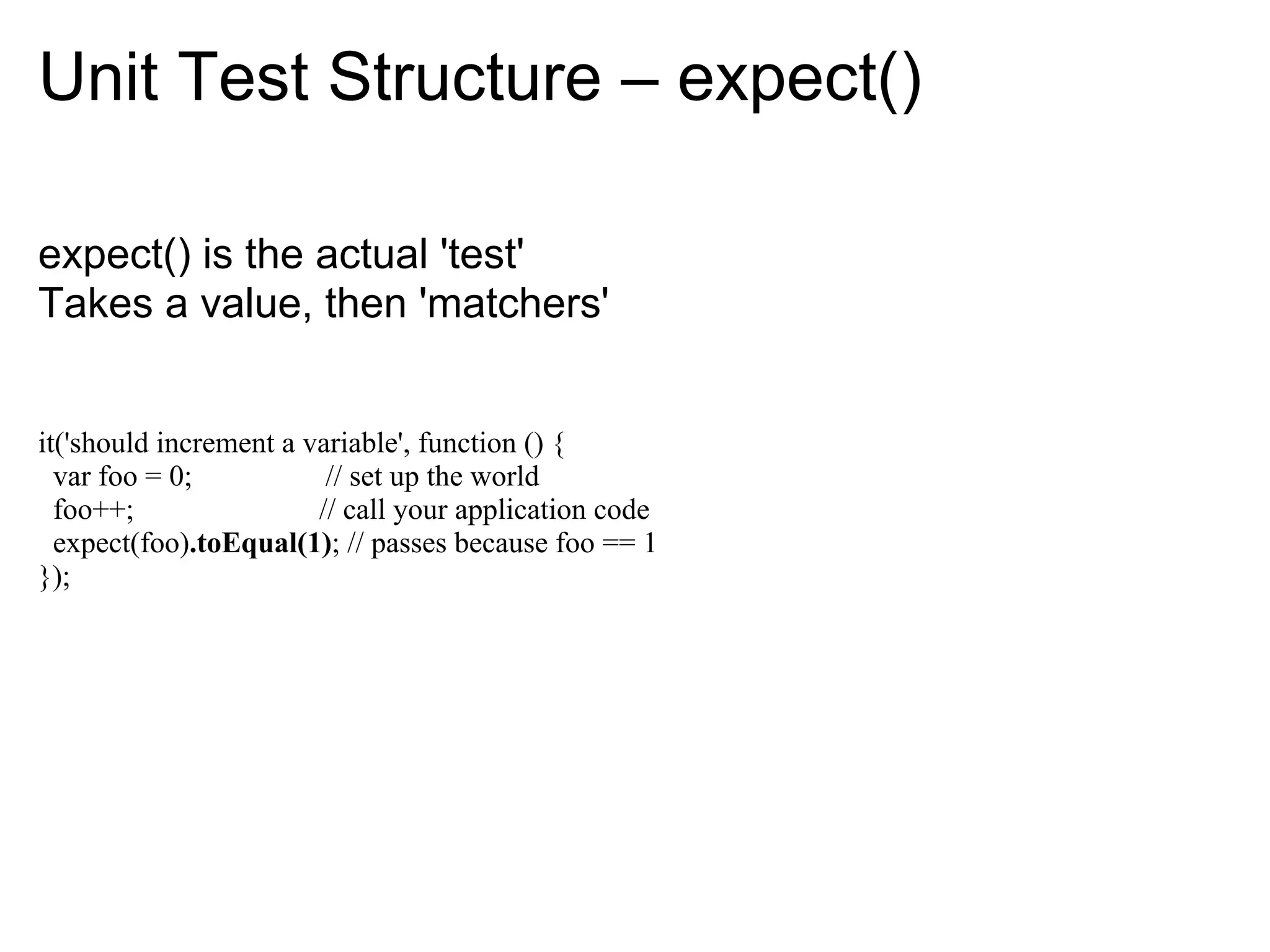
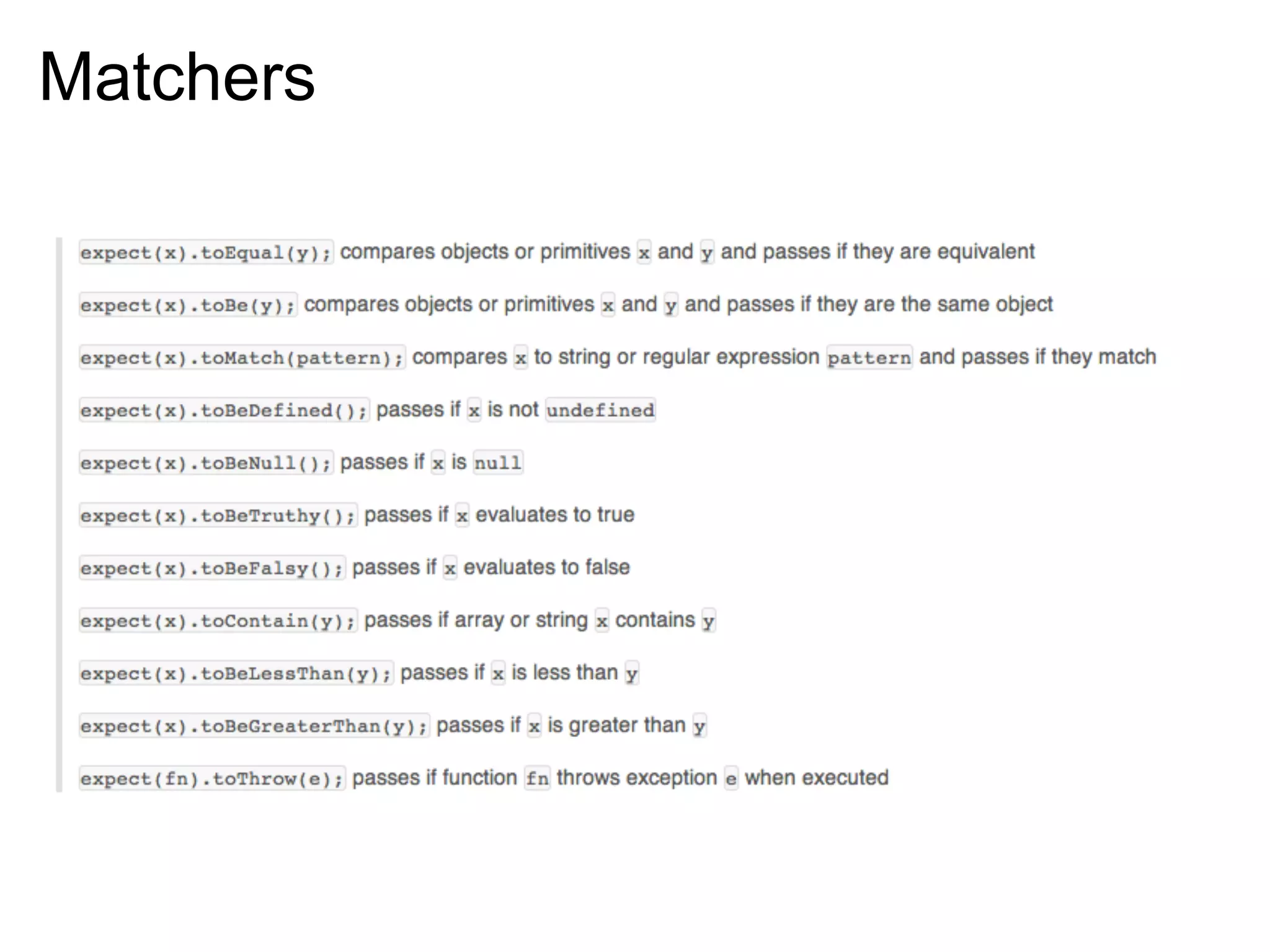
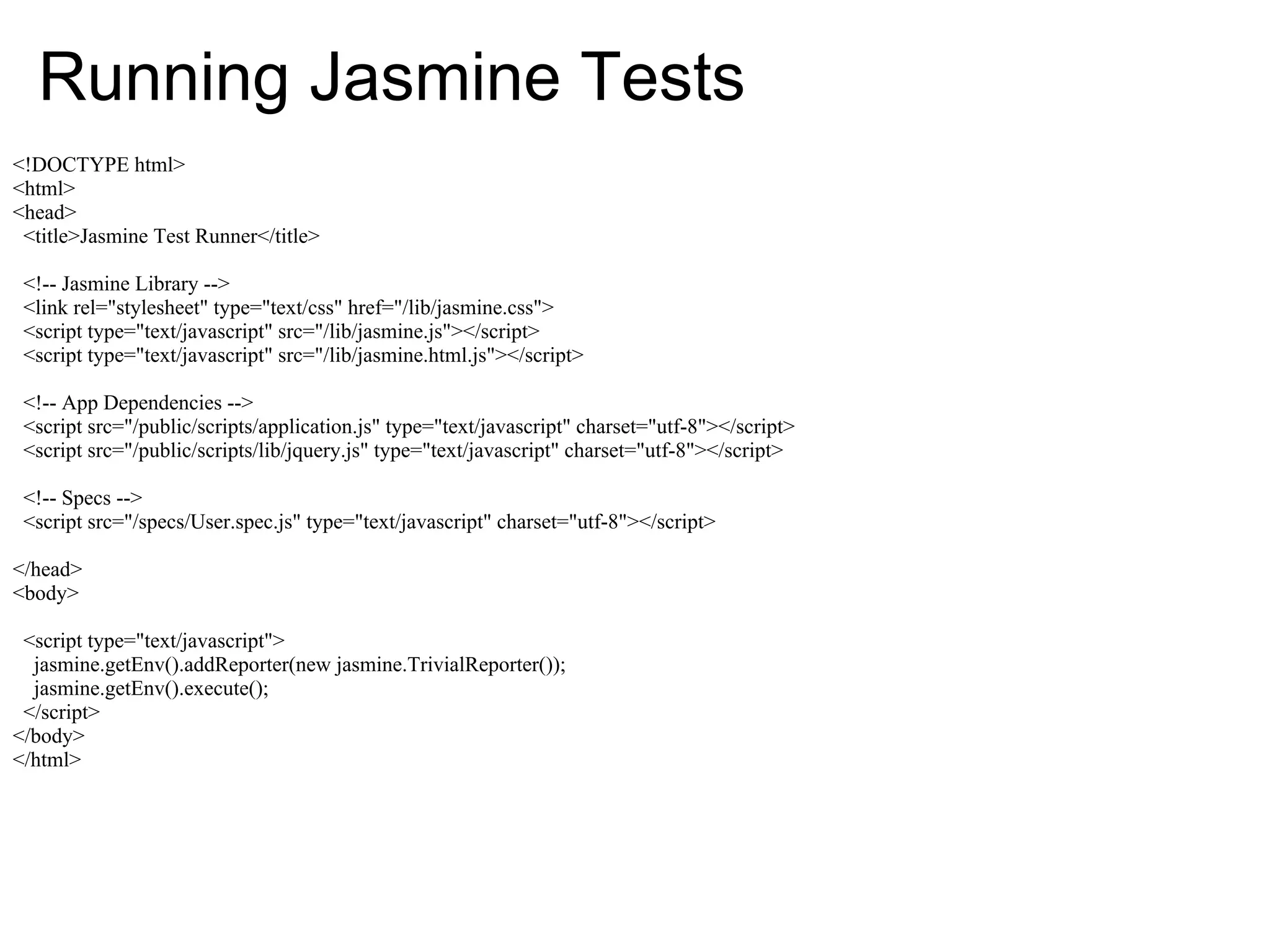
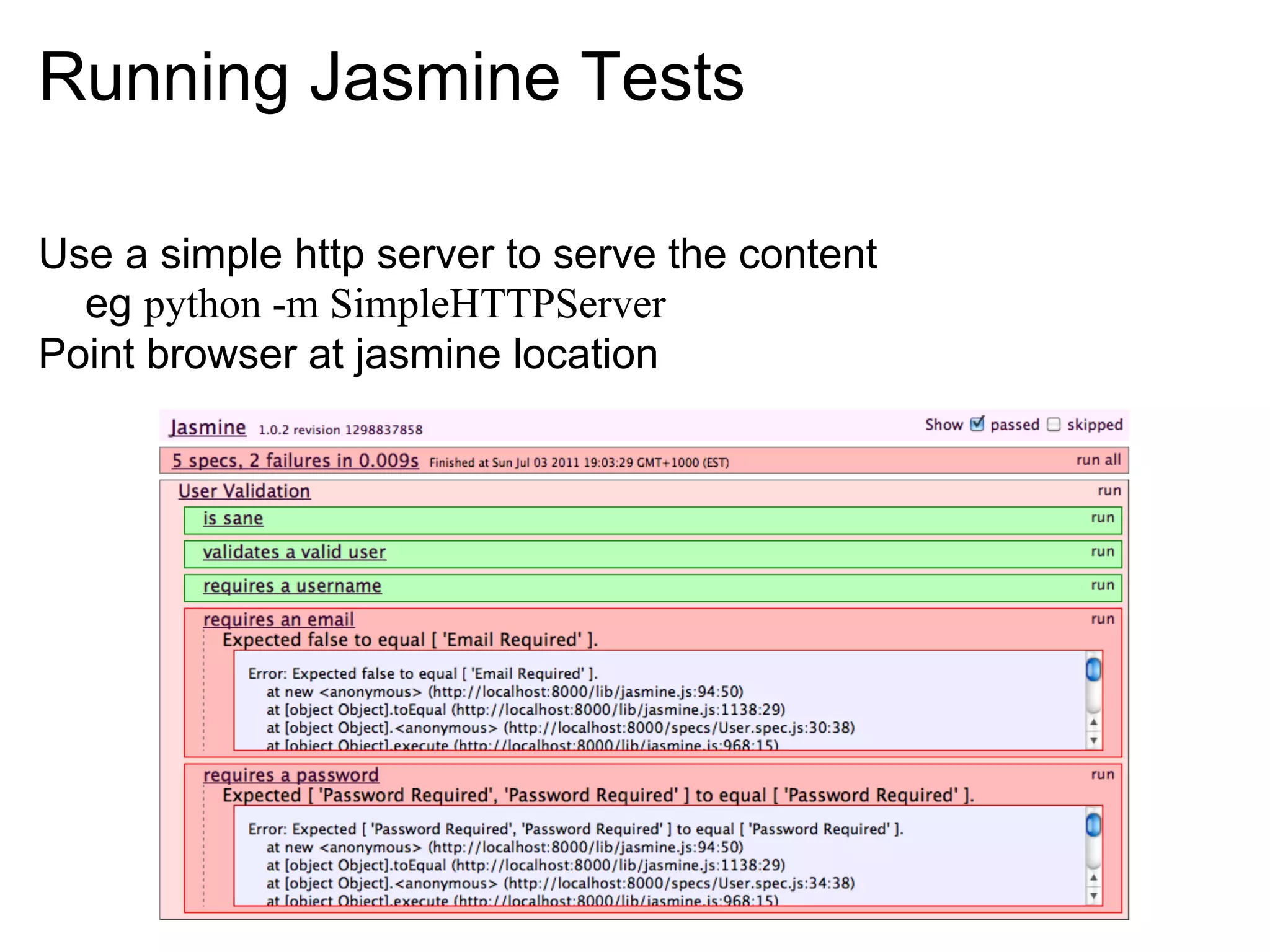
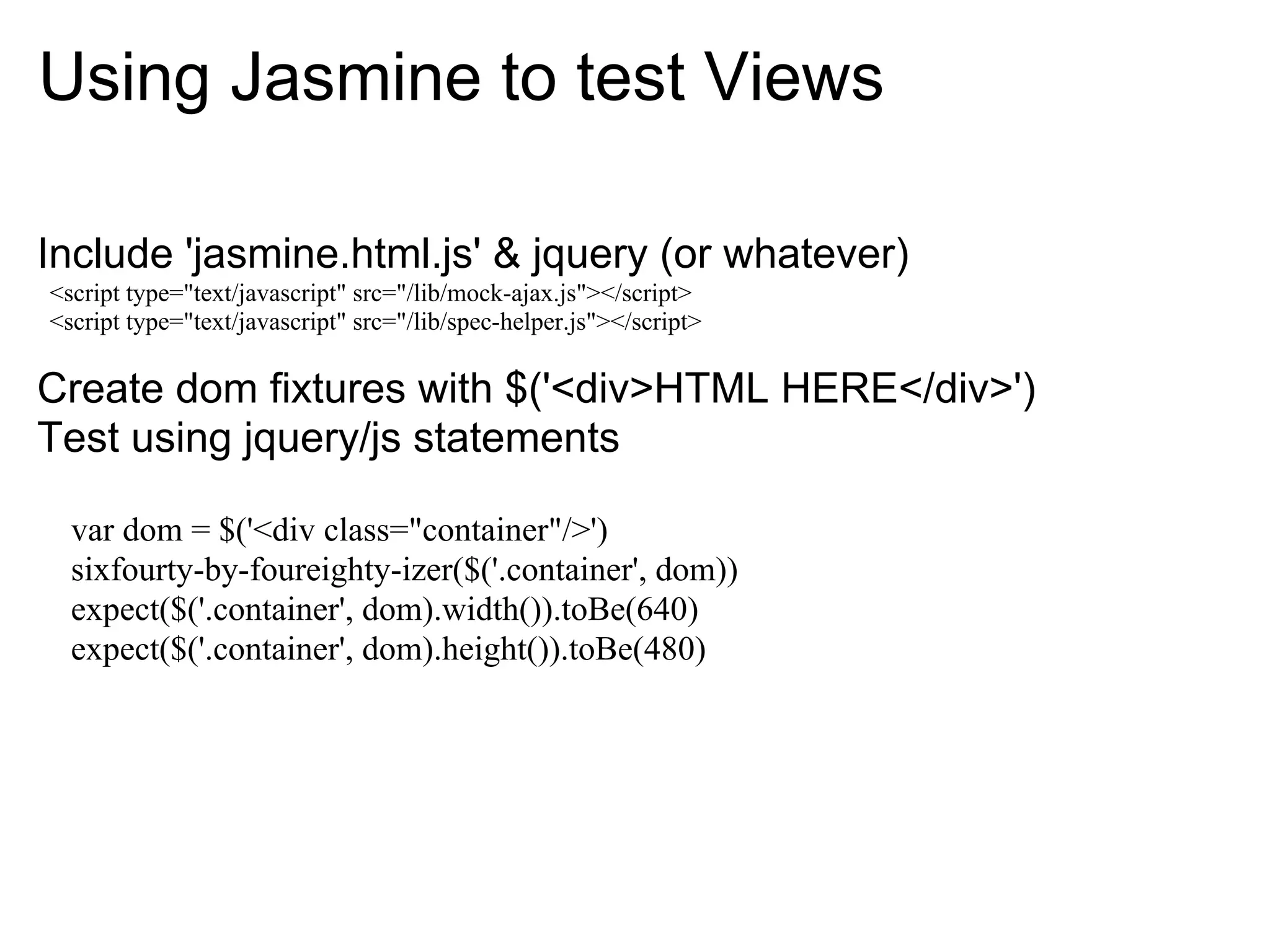
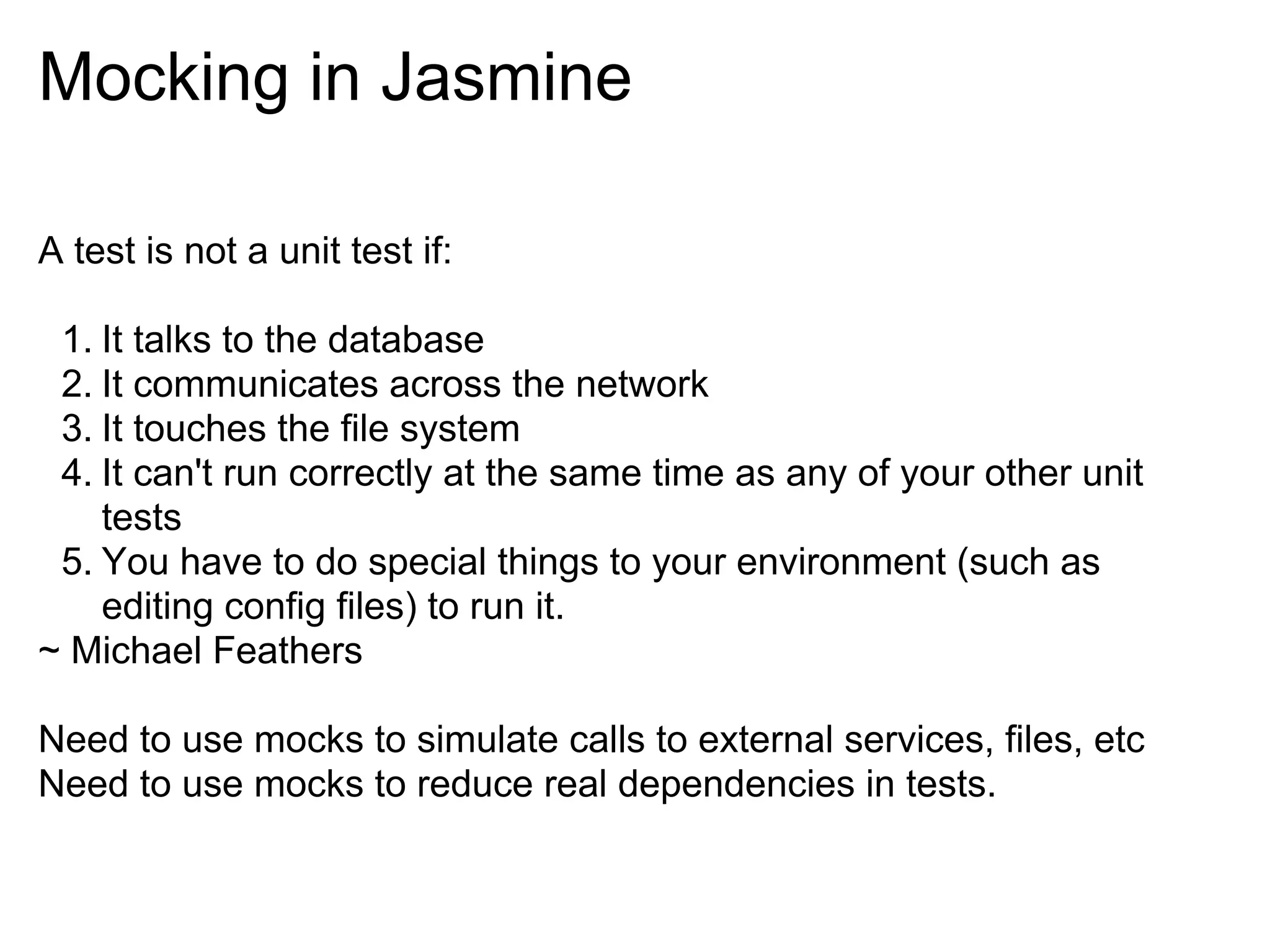
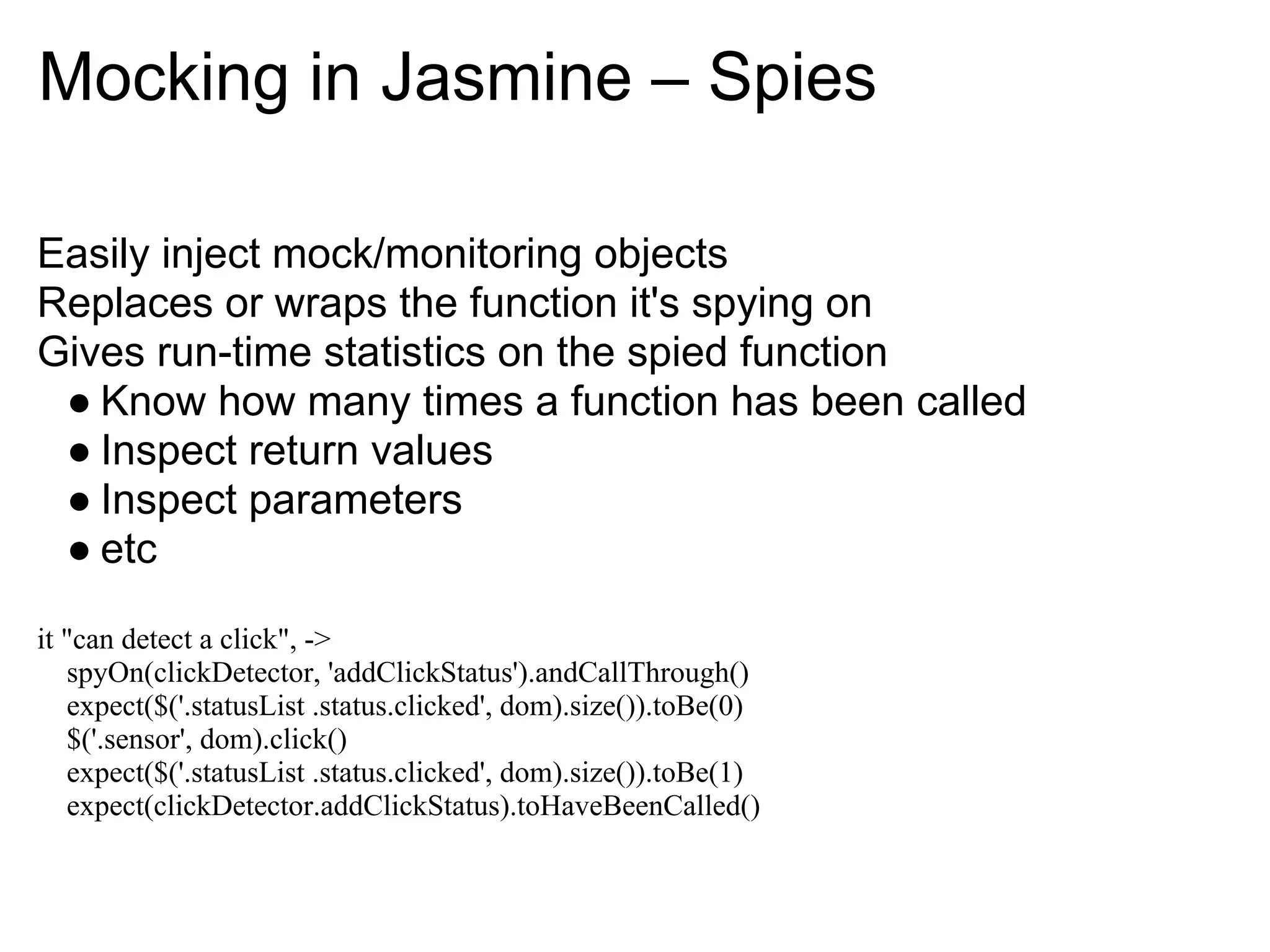
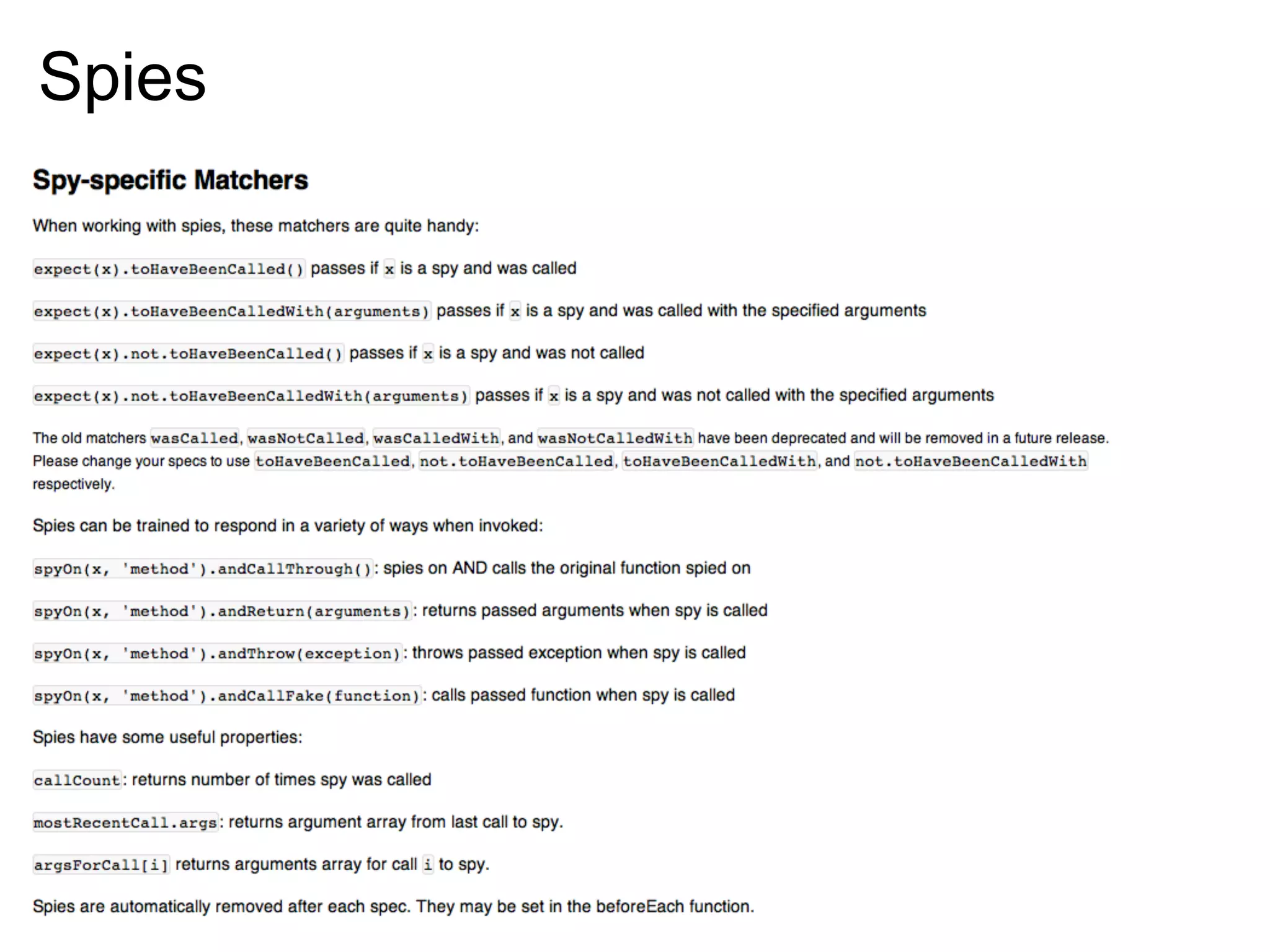
Testing with Jasmine provides a framework for writing and running unit tests in JavaScript. It uses a behavior-driven development (BDD) style in which each test specifies the expected behavior it is testing using a describe and it blocks. Within the it block, expect statements make assertions about the code being tested using matchers like toEqual. Jasmine provides spies for mocking function calls and stubs. Running tests involves including Jasmine library files and specs in an HTML page and executing them with a simple HTTP server. Jasmine can also be used to test views by creating DOM fixtures and making assertions about the rendered markup.