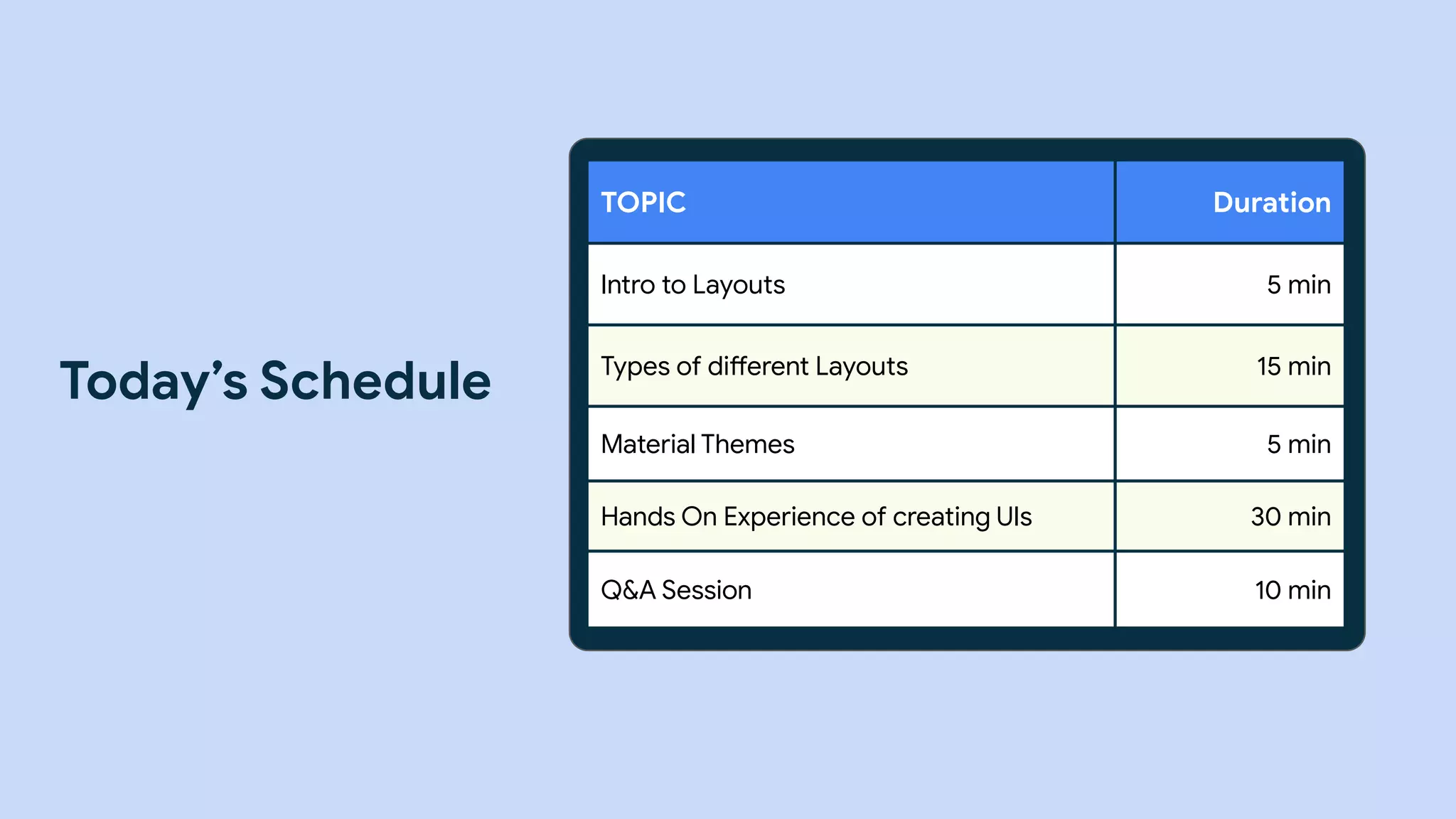
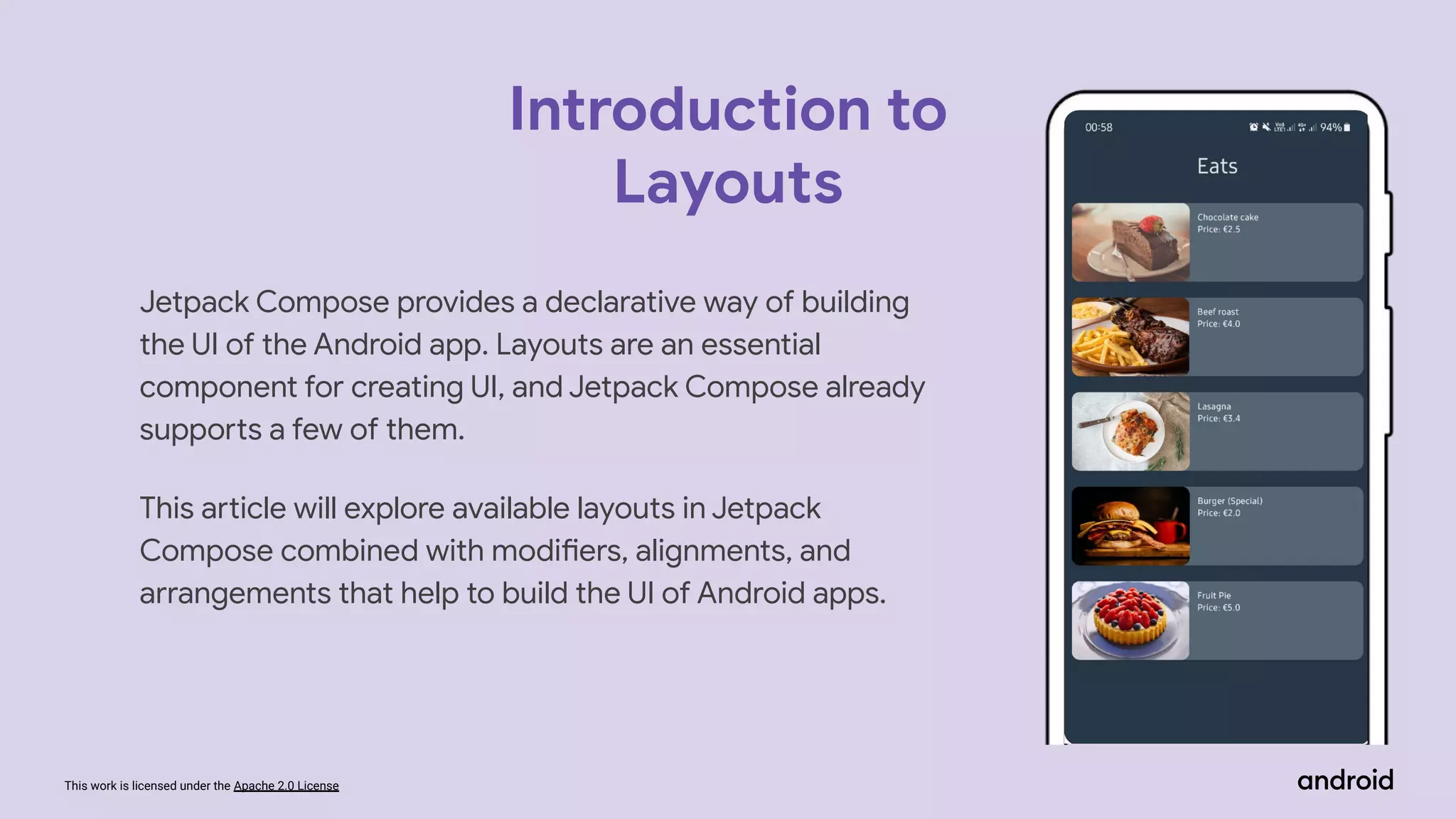
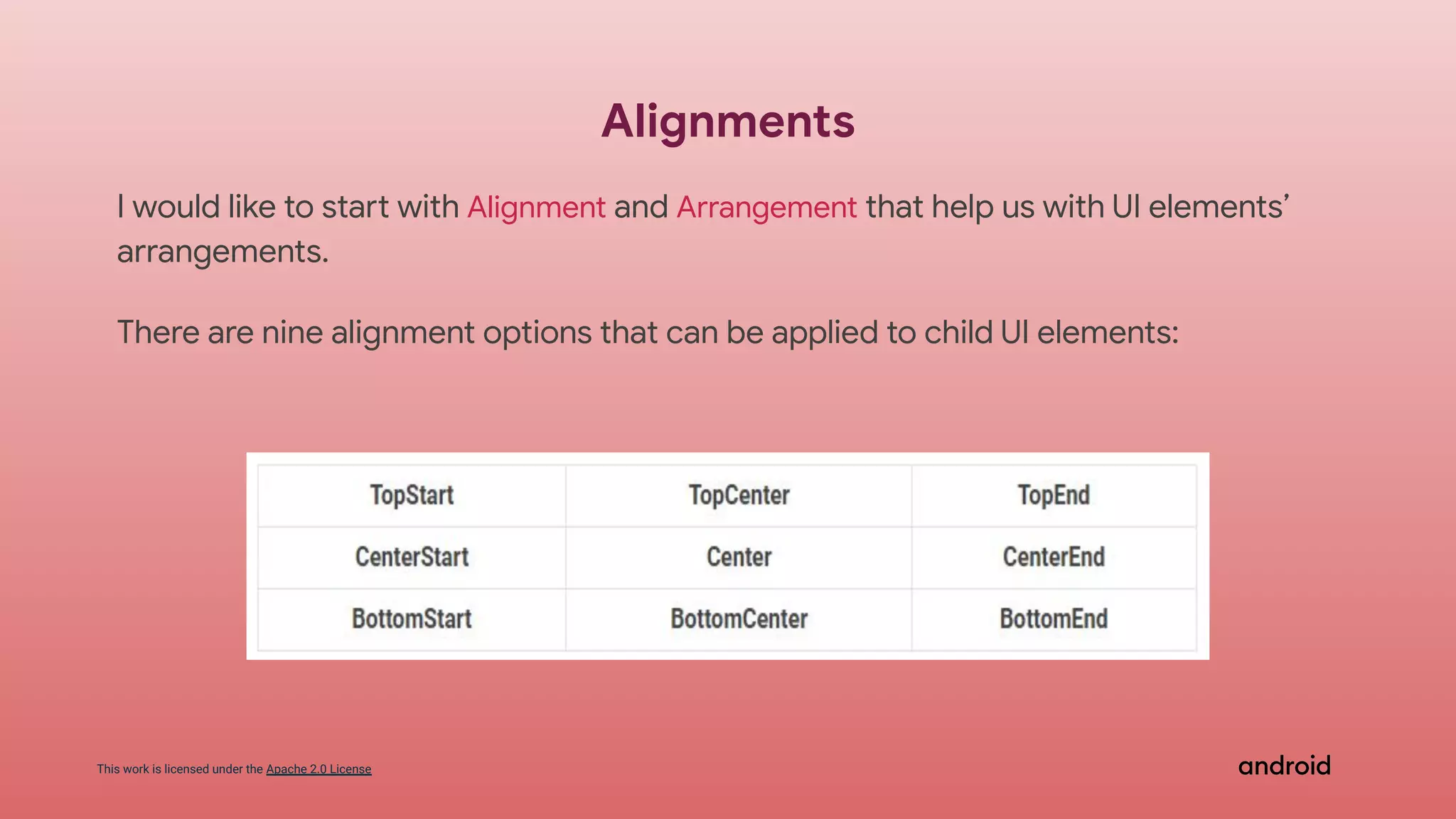
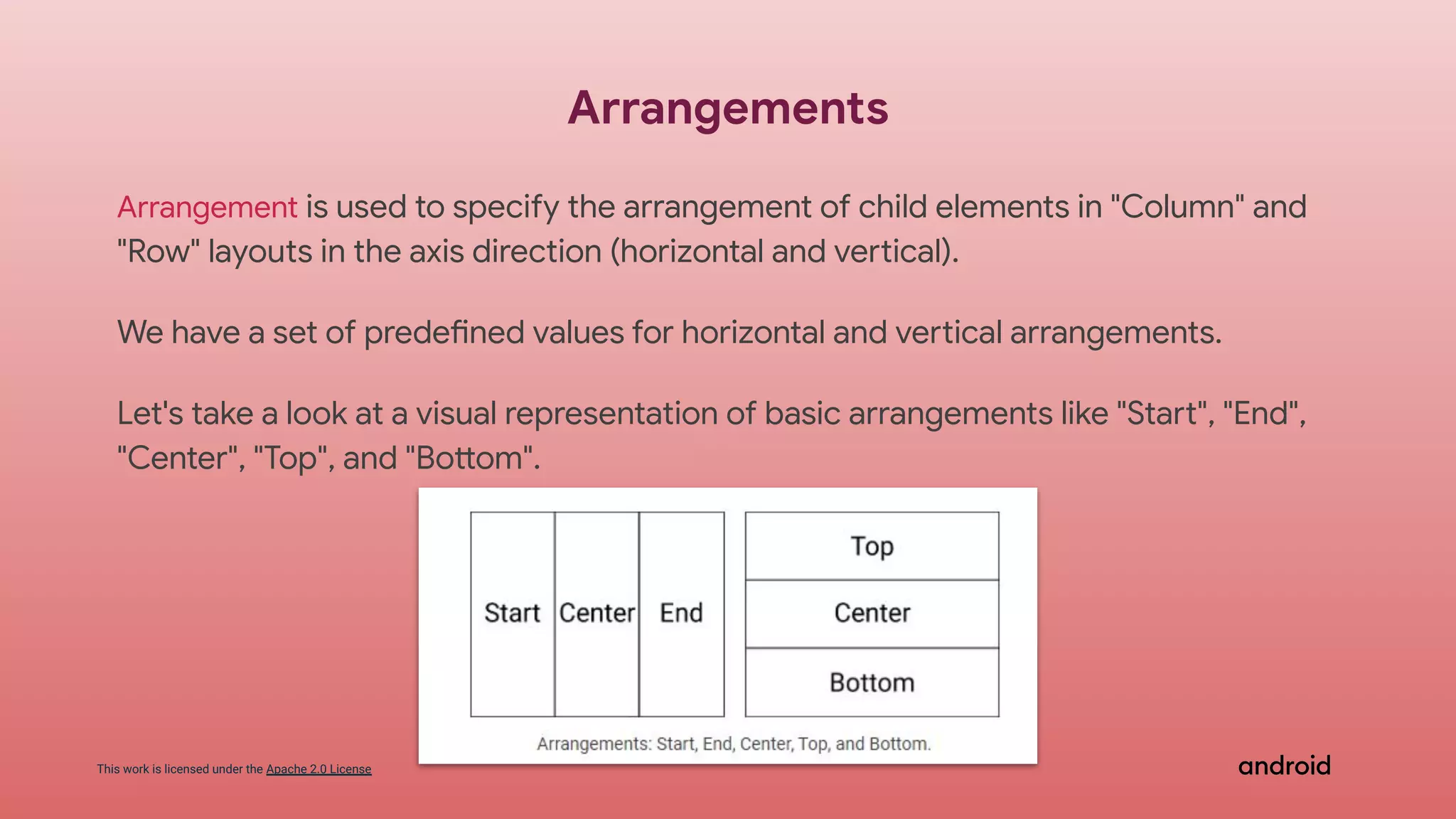
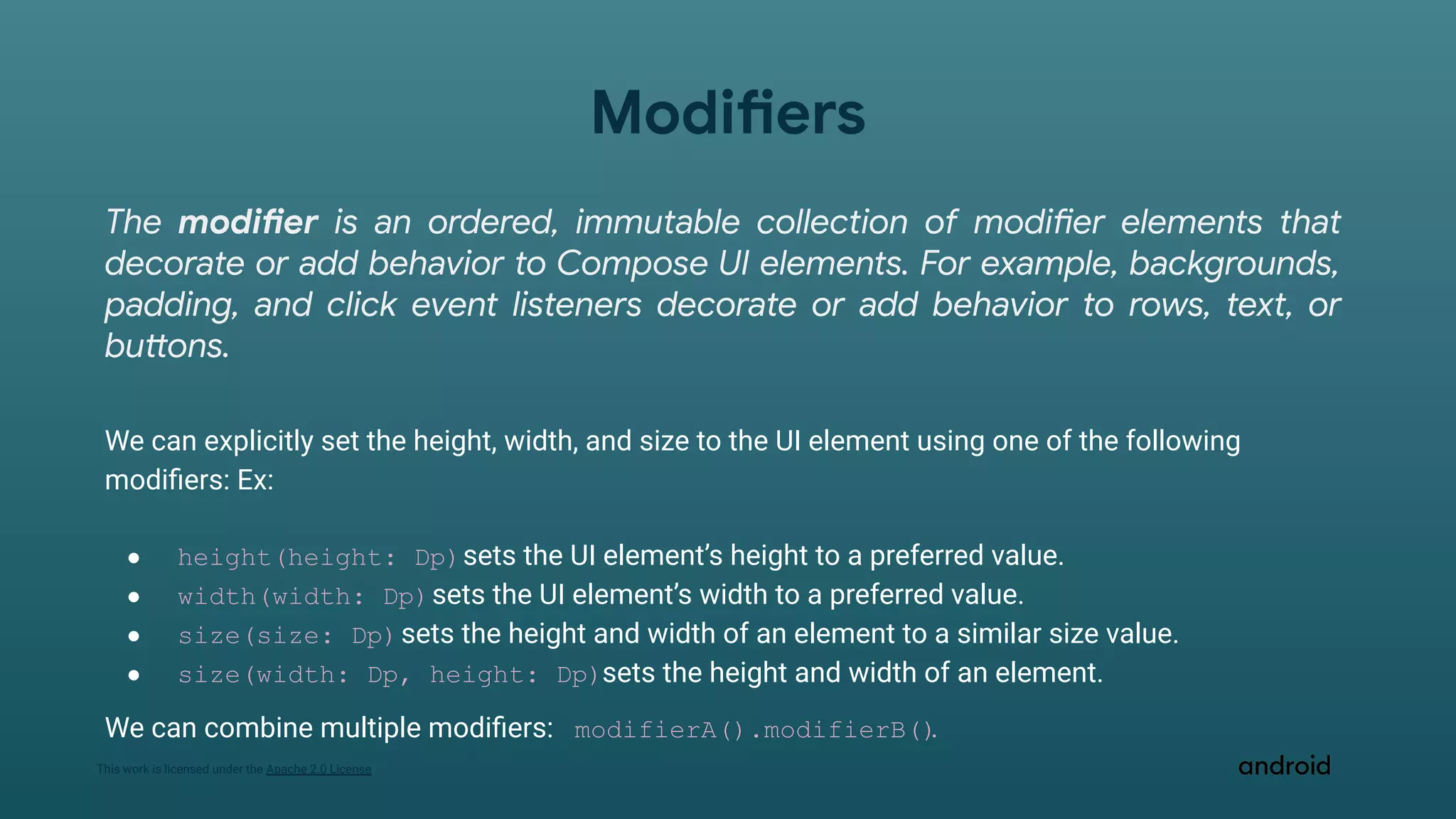
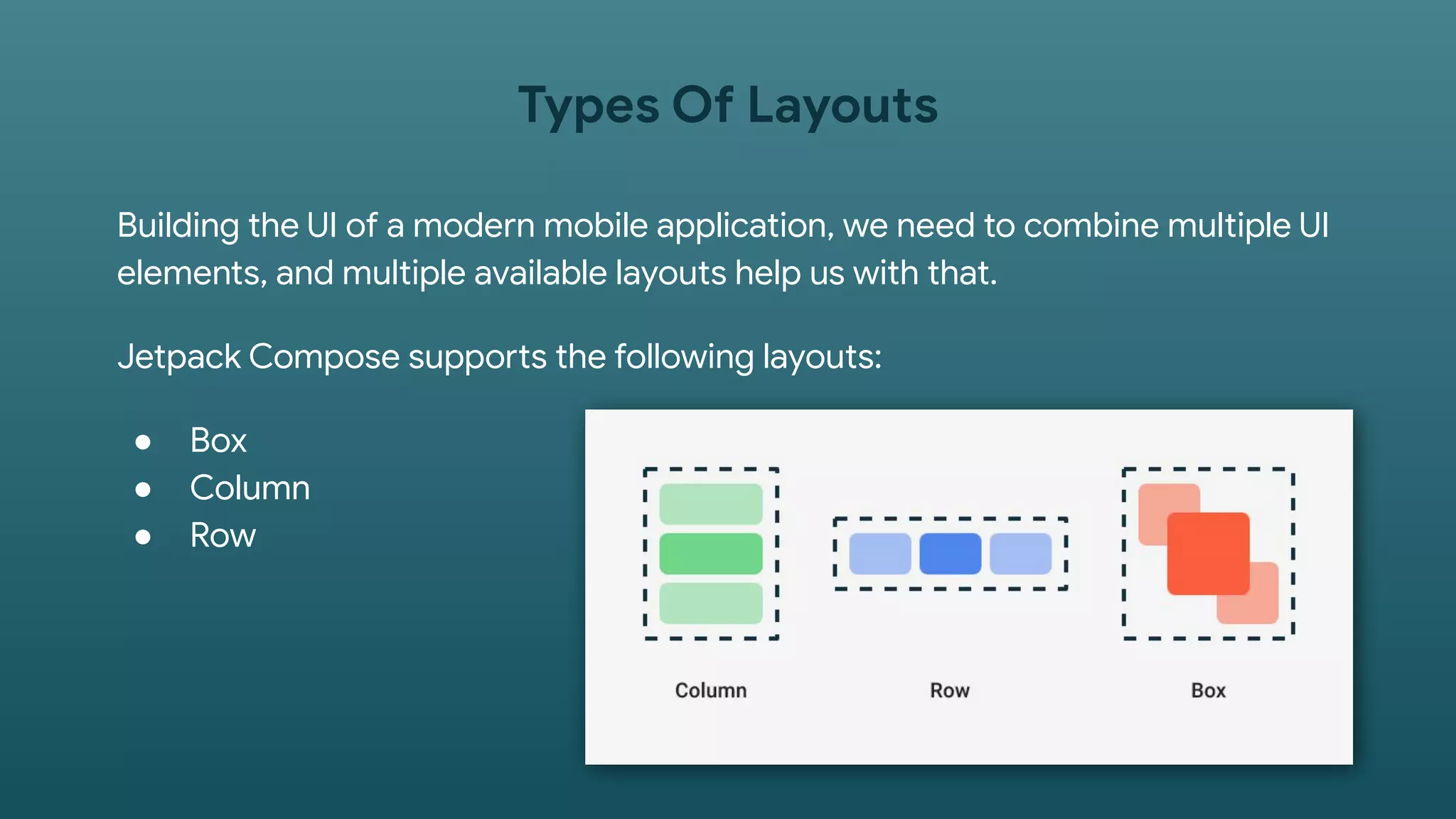
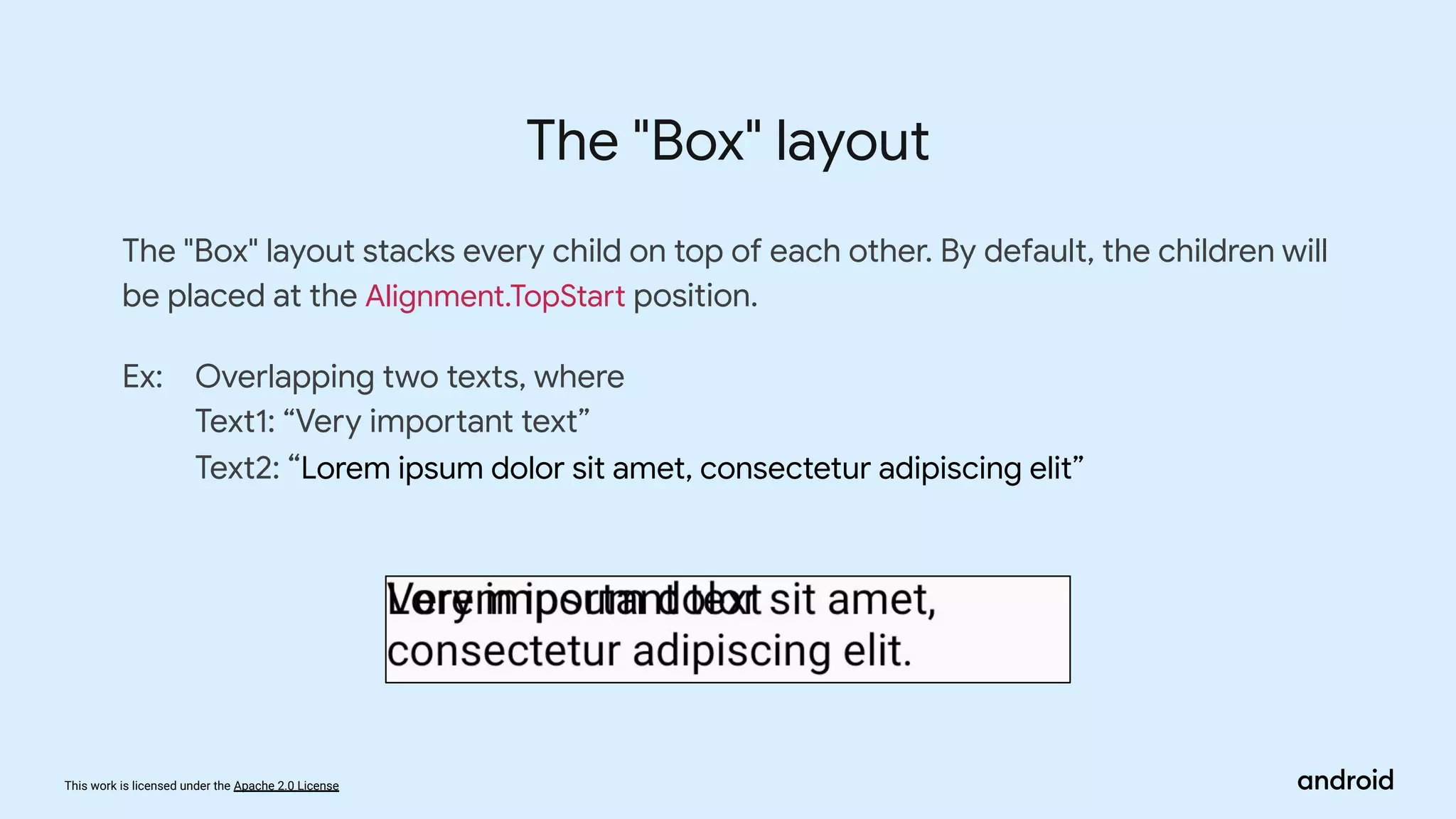
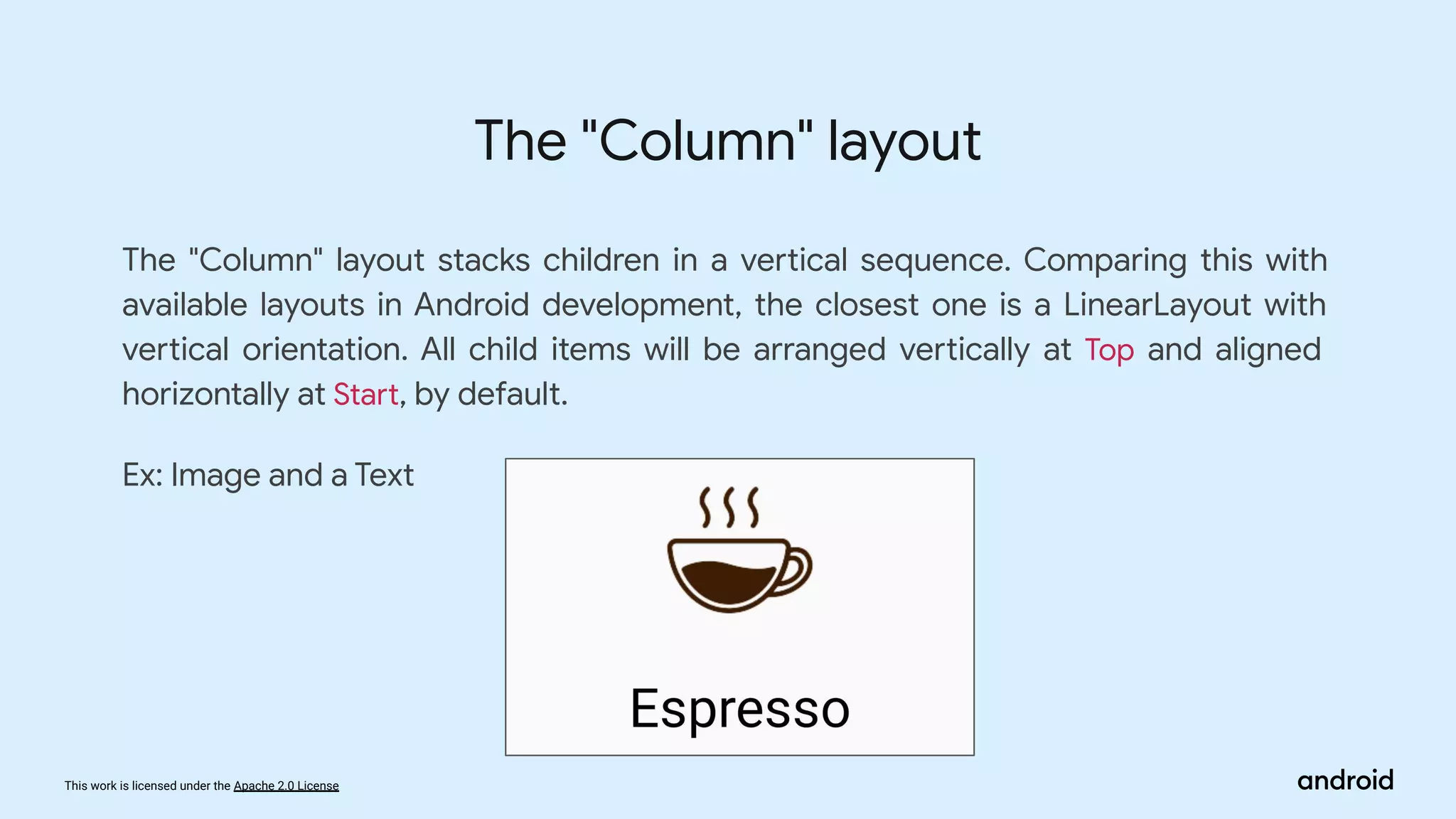
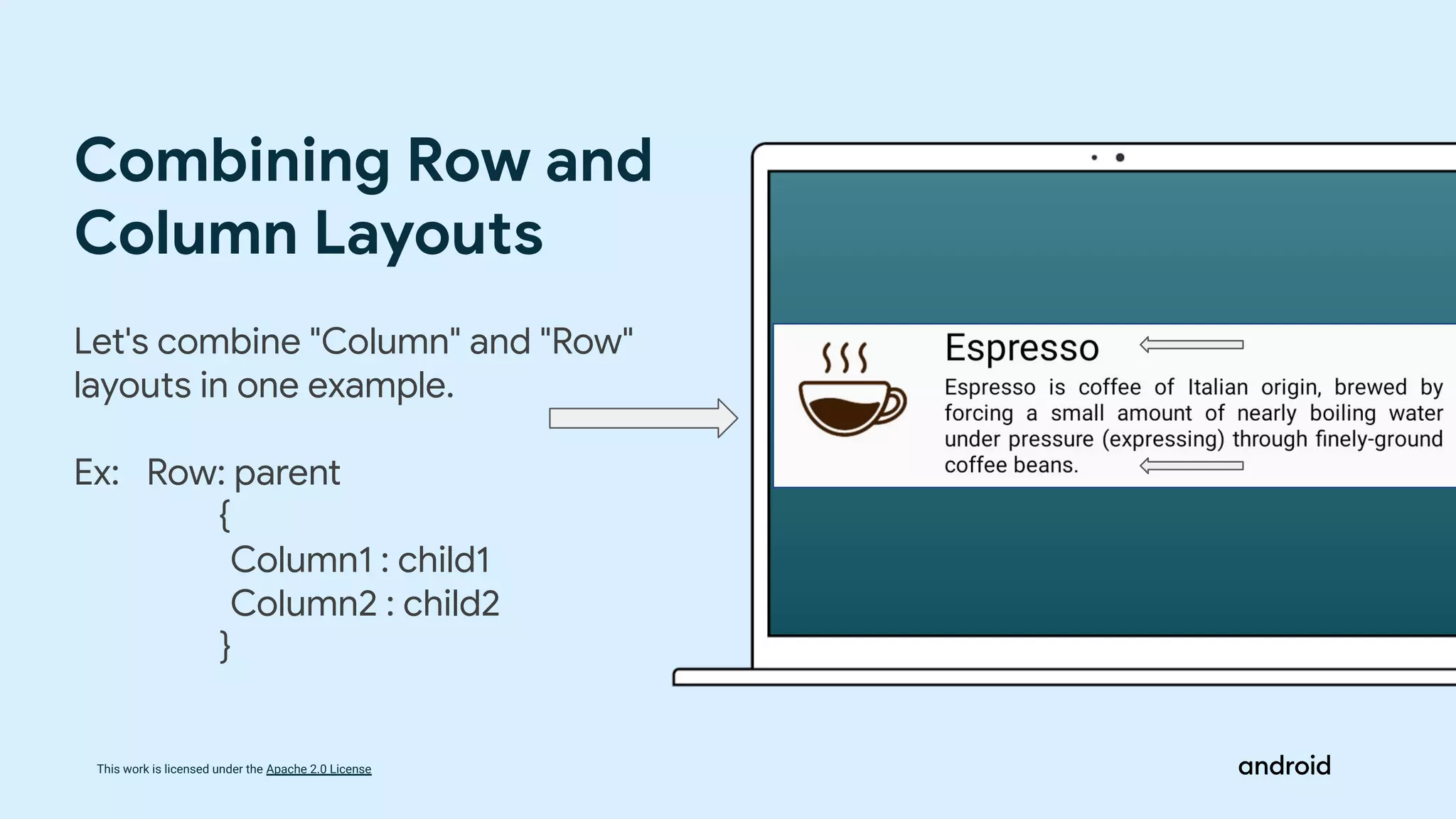
The document discusses Compose Camp, an event focused on building Android apps using Jetpack Compose. It includes an agenda covering introductory topics like layouts, themes, and hands-on experience creating UIs. Specific layouts covered are Box, Column, and Row. Modifiers, alignments, and arrangements help position UI elements. Material design themes are also discussed, including its emphasis on color, typography, and shape to customize UIs.