The document discusses Jetpack Compose, a declarative UI toolkit for Android. It covers topics such as:
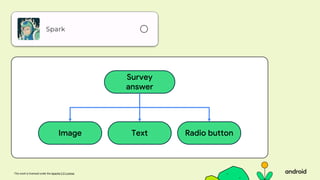
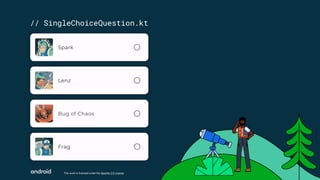
- Thinking in Compose by describing what the UI should look like, not how to build it
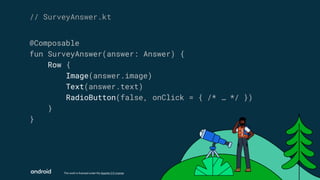
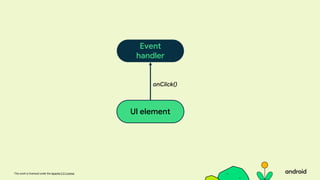
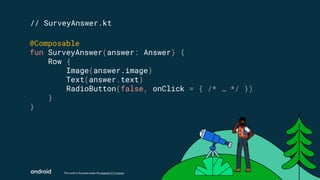
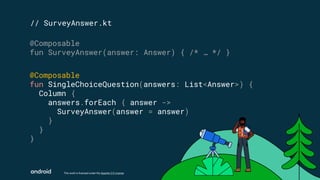
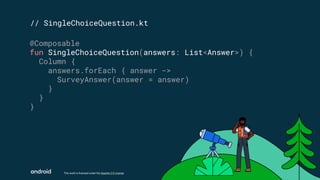
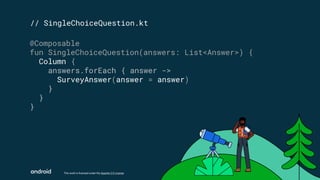
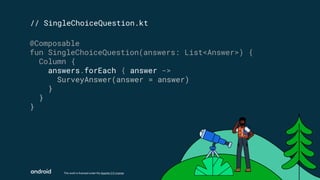
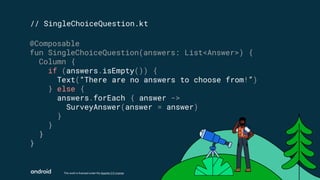
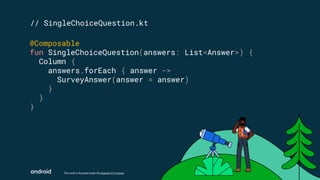
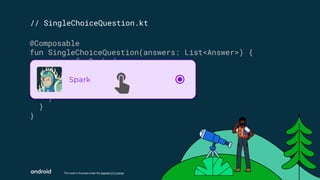
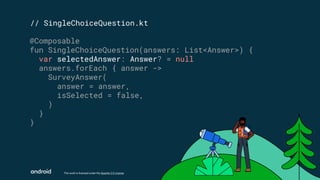
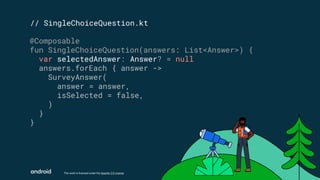
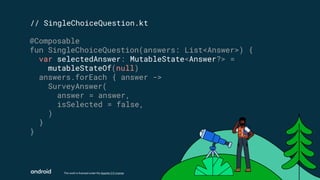
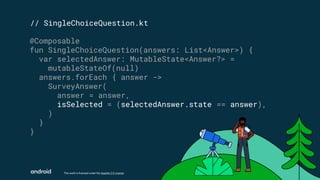
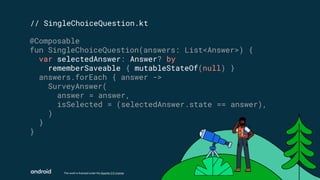
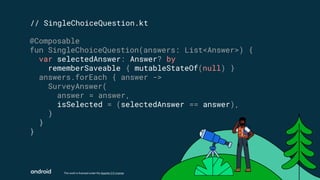
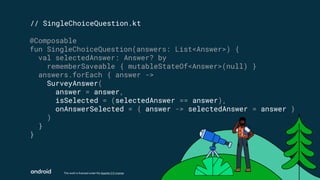
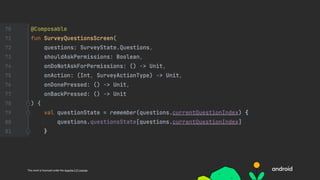
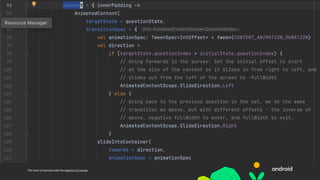
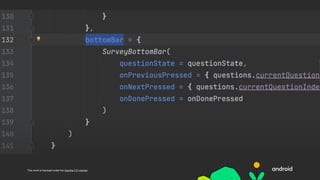
- Creating composable functions that can run in any order and in parallel
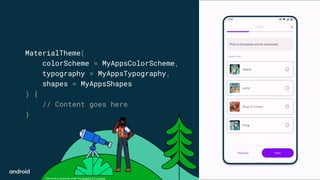
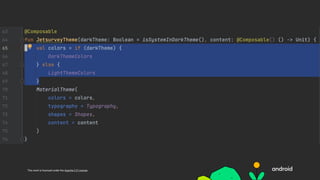
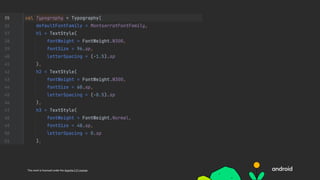
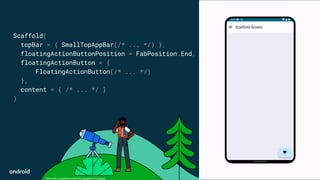
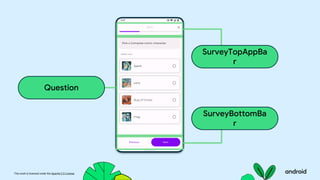
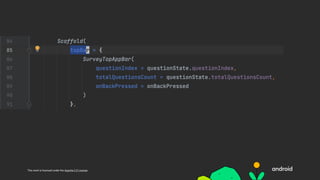
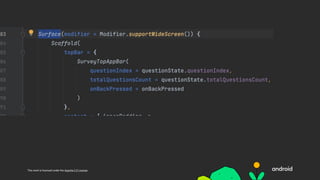
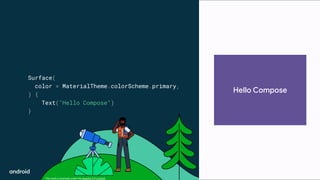
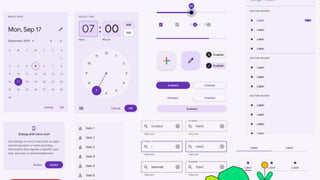
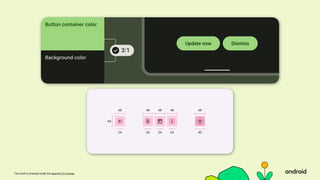
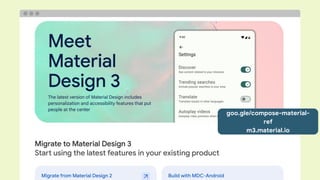
- Using the Compose toolkit which includes MaterialTheme, Scaffold, and Surface
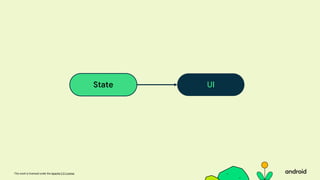
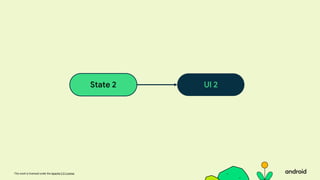
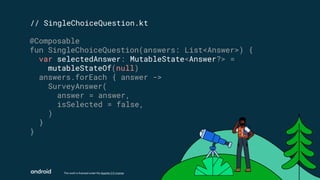
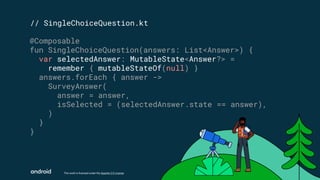
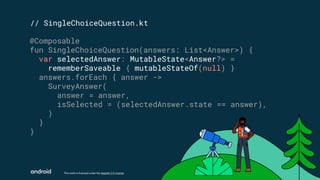
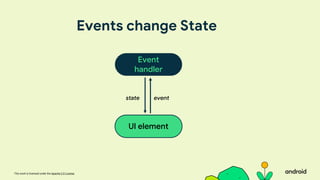
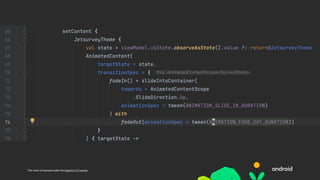
- State management with MutableState and remember to control the UI
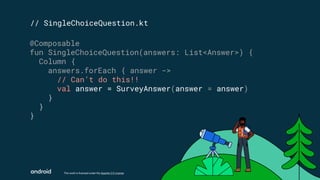
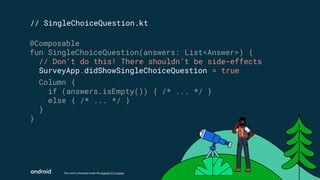
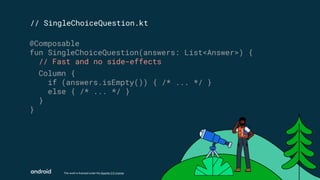
- Ensuring composables are side-effect free and may run frequently on recomposition