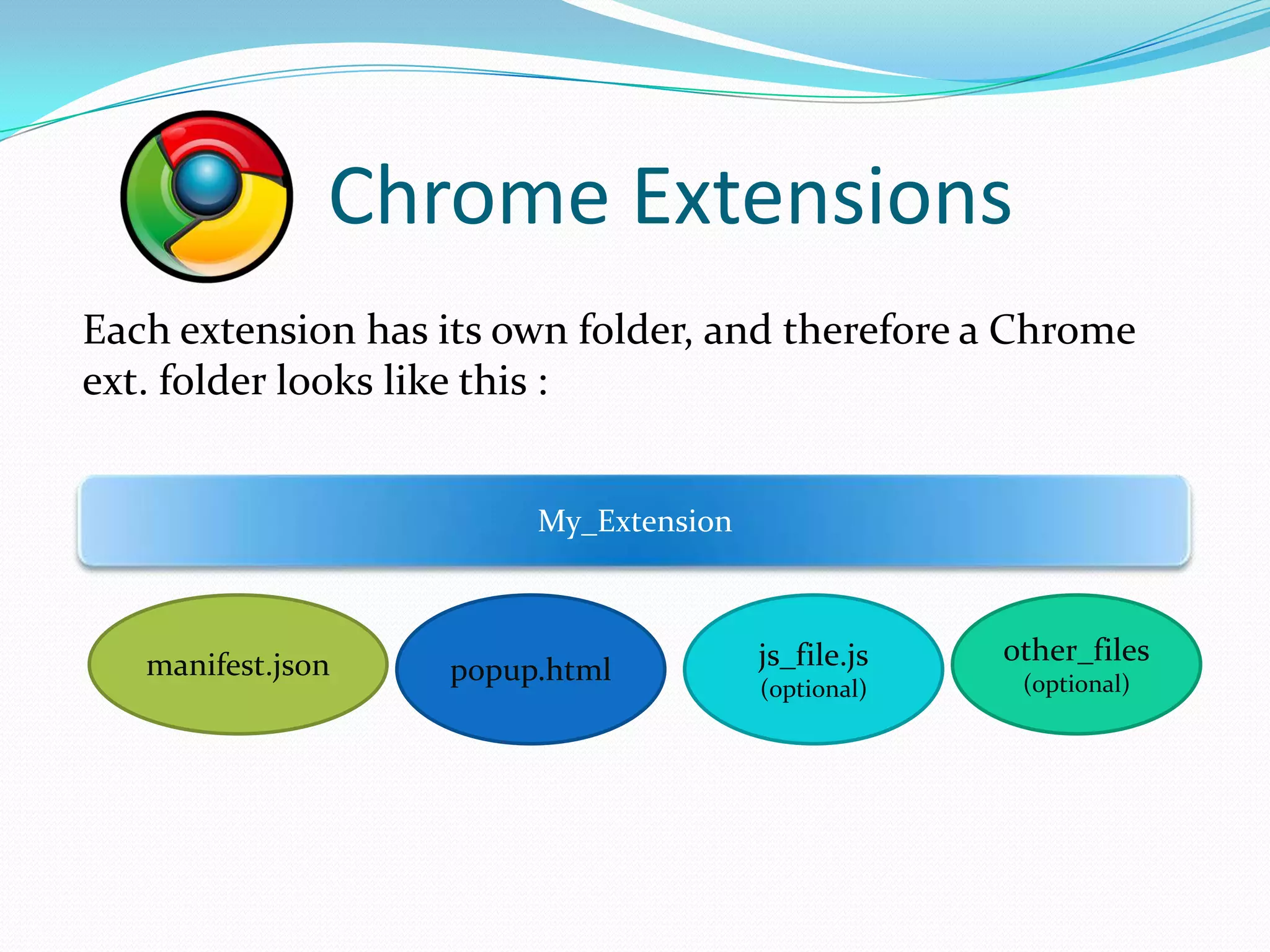
Browser extensions are programs that add new functionality to browsers. They are developed using technologies like HTML, CSS, JavaScript, and XML. The general structure of an extension includes metadata, a user interface, and functionality. Chrome extensions have a manifest file and folder structure that includes optional files. Firefox extensions have an install manifest file and chrome folder structure that can include XUL, JavaScript, images and more. Extensions are loaded by clicking "Load unpacked extension" in the browser extensions page after placing the extension files in a folder.









![Note
The manifest.json file gives information about the
extension, such as the most important files and the
capabilities that the extension might use.
Example :
{ "name": "My Extension",
"version": "2.1",
"description": "Gets information from Google.",
"icons": { "128": "icon_128.png" },
"background_page": "bg.html",
"permissions": ["http://*.google.com/", "https://*.google.com/"],
"browser_action": {
"default_title": "",
"default_icon": "icon_19.png",
"default_popup": "popup.html"
}
}](https://image.slidesharecdn.com/cliw-extensiondevelopment-120109203747-phpapp01/75/Cliw-extension-development-10-2048.jpg)










![{
"name": "Bookmark",
"description": "Adds the current page to my bookmarking system.",
"version": "1.0",
"background_page": "background.html",
"permissions": [
"tabs",
"http://*/*",
"https://*/*"
],
"browser_action": {
"default_title": "Bookmark This Page",
"default_icon": "icon.png",
"popup": "popup.html"
}
} manifest.json](https://image.slidesharecdn.com/cliw-extensiondevelopment-120109203747-phpapp01/75/Cliw-extension-development-21-2048.jpg)

![<script>
// Array to hold callback functions
var callbacks = [];
// This function is called onload in the popup code
function getPageInfo(callback)
{
// Add the callback to the queue
callbacks.push(callback);
// Injects the content script into the current page
chrome.tabs.executeScript(null, { file: "content_script.js" });
};
// Perform the callback when a request is received from the content script
chrome.extension.onRequest.addListener(function(request)
{
// Get the first callback in the callbacks array
// and remove it from the array
var callback = callbacks.shift();
// Call the callback function
callback(request);
});
</script>
background.html](https://image.slidesharecdn.com/cliw-extensiondevelopment-120109203747-phpapp01/75/Cliw-extension-development-23-2048.jpg)