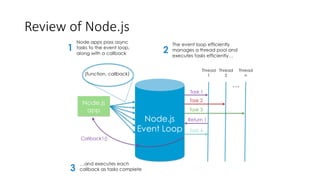
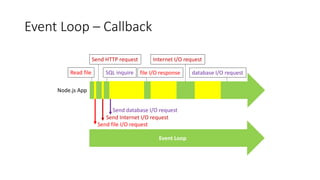
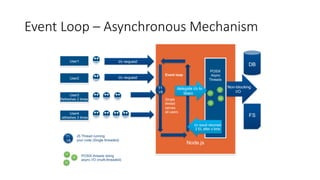
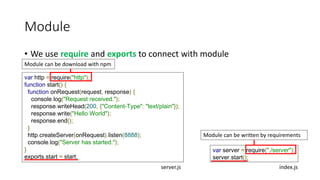
Node.js is an event-driven JavaScript runtime built on Chrome's V8 engine. It uses non-blocking I/O and an event loop to handle multiple connections simultaneously without blocking. The document discusses Node.js' event loop model and asynchronous I/O, how callbacks allow non-blocking operations, and how modules and frameworks like Express allow building scalable network applications.