The document discusses the JavaScript event loop, which is how JavaScript handles concurrency. It explains that JavaScript is single-threaded but uses an event loop model to simulate parallelism. Key points are:
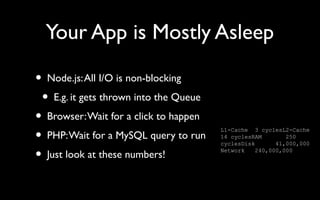
- JavaScript uses a single thread of execution but handles I/O asynchronously by placing callbacks into a queue to be executed later.
- This allows I/O-heavy operations like networking to occur "in parallel" without blocking the main thread.
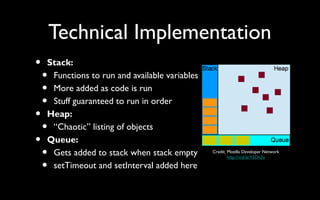
- The event loop continuously runs through the call stack and queue, executing functions and callbacks.
- While efficient for I/O, CPU-intensive tasks would block the single thread, so JavaScript is not ideal for those types of applications.